Recenzie na web z katalógu firiem Firmy.cz
Hľadáte widget užívateľské recenzie na web?
V návode Ako pridať www stránku do katalógu firiem Firmy.cz od Seznam? som Vás naučil ako si Vašu firmu zaregistrujete do najznámejšieho českého katalógu firiem – Firmy.cz
Ak podnikáte aj v Česku, mohlo sa stať, že Vám niekto na Firmy.cz napísal peknú recenziu.
V tomto návode sa dozviete ako si môžete na web vo WEBNODE vložiť Vaše recenzie z Firmy.cz, aby keď Vám niekto recenziu na Firmy.cz napíše, aby sa zobrazila aj priamo na Vašom webe.
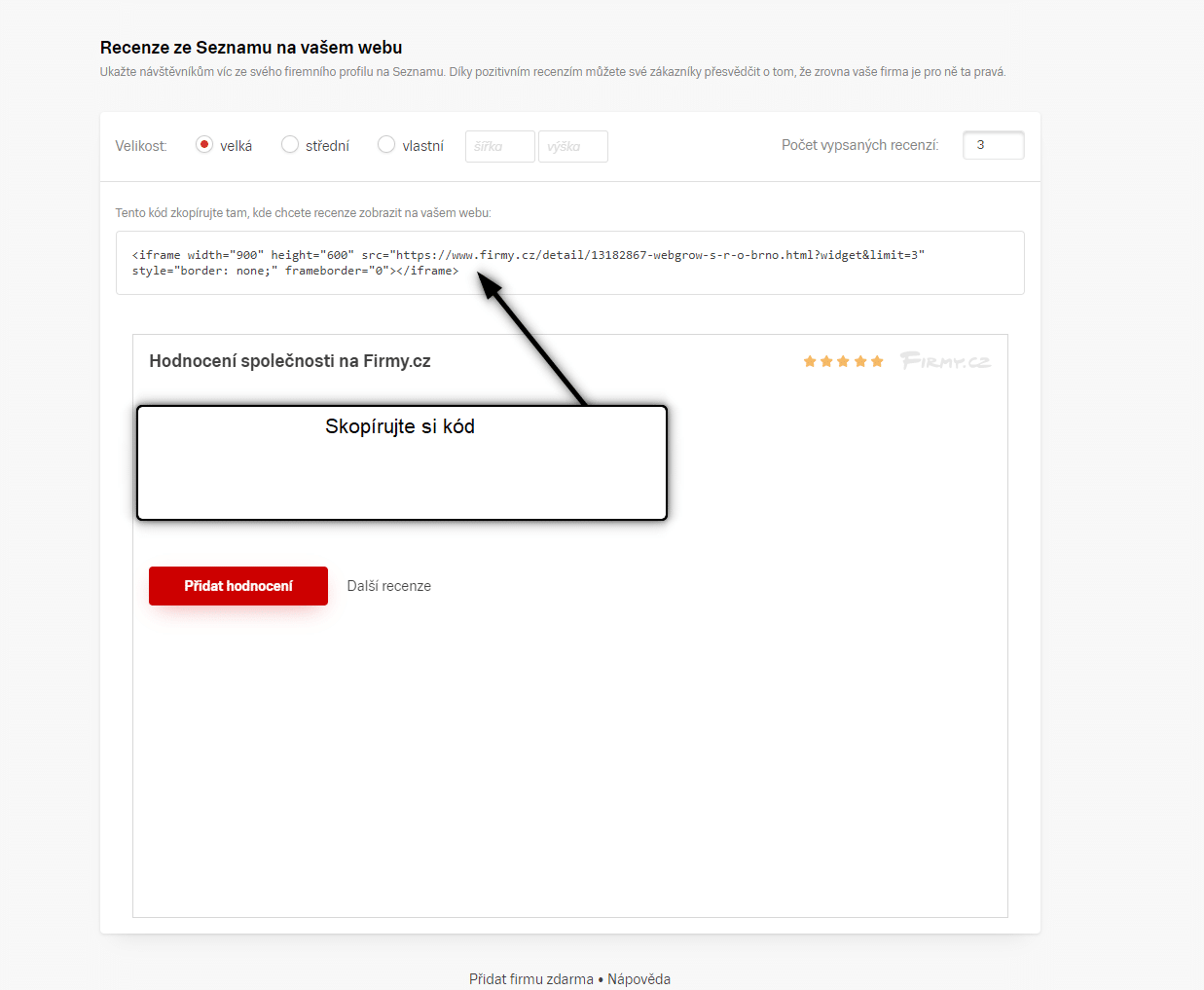
Vložiť recenzie na web pomocou HTML kódu, ktorý si v službe Firmy.cz vygenerujete je veľmi jednoduché.
Poďme nato!
DEMO – Ukážka reálnych užívateľských recenzií od klientov spoločnosti Webnode.cz z Firmy.cz.
✎ Jednoduchý Návod:
- Prihláste sa k svojmu účtu od Seznamu na stránkach Firmy.cz: https://admin.firmy.cz/
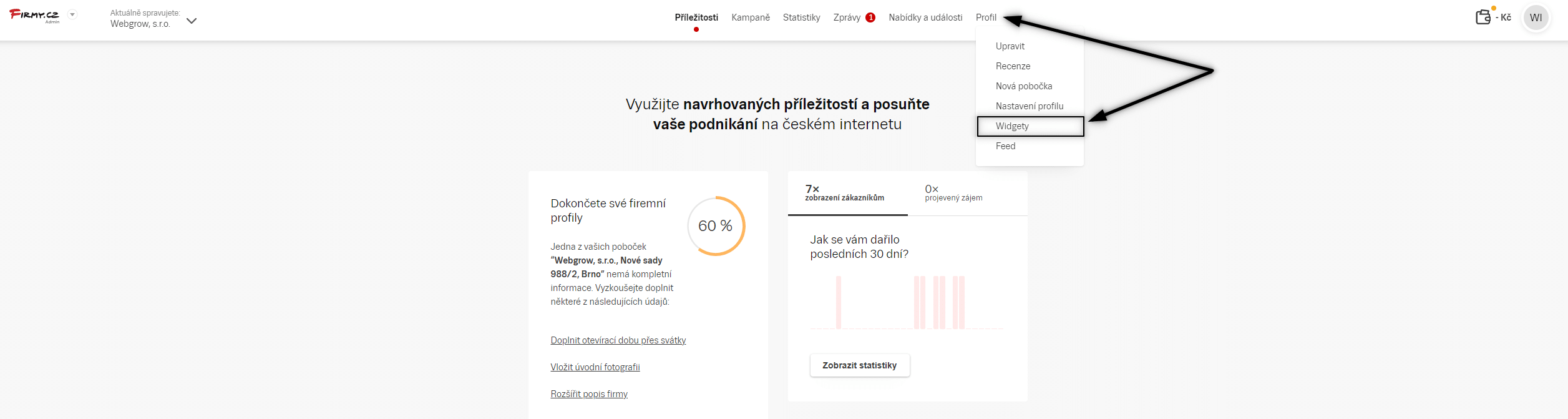
A v hornej lište zvoľte možnosť “Profil” a “Widgety“
3. Prihláste sa do Webnode a uvedený kód online recenzií vložte na svoj web pomocou tlačítka “+” a “HTML“.
HOTOVO – Som rád, že ste si vložili na svoj web Vaše recenzie z Firmy.cz.
Držím Vám palce s Vašim online podnikaním 🙂
Ak by ste skôr chceli návod Google recenzie na web vo Webnode, prosím vytvorte nový tiket v mojej Webnode Free Poradni a ja pre Vás niečo vymyslím 🙂
Ďalšie skvelé návody
Ako pridať a formátovať text na webe?
Ako pridať a formátovať text na webe?Pár slov na začiatokVitajte v štvrtej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti si ukážeme ako pridať text, vysvetlíme si formátovanie či ako zmeniť kategóriu textu. Podelíme sa s Vami o...
Ako pridať obrázok na web?
Ako pridať obrázok na web?Pár slov na začiatokVitajte v tretej časti nášho seriálu Tvorba webových stránok - kompletný návod, s ktorým je tvorba webu hračkou pre každého. V tejto časti sa zamerieme na prácu s obrázkami vo Webnode a odpovieme si na najčastejšie otázky,...
Ako pridať novú stránku na web?
Ako pridať novú stránku na web?Pár slov na začiatokVitajte v druhej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na stránky. Pridať novú stránku, premenovať existujúcu stránku či skopírovať stránku na Vašom webe nebolo...
Tvorba webu zdarma, rýchlo a jednoducho!
Tvorba webu s WebnodeWebnode patrí k jednému z editorov na tvorbu webových stránok, ktoré v dnešnej dobe na internete nájdete. Keď sa povie "tvorba webu", aj tu platí staré známe: sto ľudí, sto chutí. My môžeme Webnode len doporučiť a vyzdvihnúť tie vlastnosti,...
Tvorba webových stránok – kompletný návod
Tvorba webových stránokTvorba webových stránok je zručnosťou nutnou pre všetkých, ktorí chcú držať krok s rapídne rozvíjajúcim sa online trhom. Počas covidových lockdownov sa rozšírilo online podnikanie a prezentácia formou webových stránok sa stala úplným základom....
7 nových WEBNODE šablón pre tvorbu firemného webu
Videli ste už 7 nových Webnode šablón pre tvorbu firemného webu v roku 2023 ?V našich Webnode Free Novinkách sme si už o Webnode editore povedali pár zaujímavostí. Už ste čítali článok o 5 nových funkciách NOVÉHO Prémiového balíčku Business alebo 6 najlepších WEBNODE...
Ako na web vo Webnode pridať playlist/album zo Spotify?
V návode "3 jednoduché spôsoby ako na web vložiť online MP3 prehrávač" sme si ukázali jednoduchý spôsob ako vložiť na web prehrávač hudby. Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti.Máte radi Spotify?Vložte si Spotify playlist / album jednoducho na svoj...
Ako si na web vo Webnode pridať hornú lištu s kontaktnými informáciami a ikonami soc. sietí?
Pridajte si na web hornú lištu s kontaktnými informáciami, ikonkami soc. sietí, prepínačom mien (v e-shope) alebo prepínač jazykov (vlajky).V novinkách 5 nových funkcií NOVÉHO Prémiového balíčku Business a 6 najlepších WEBNODE šablón pre tvorbu webu sme si o našom...
Ako si na web vo Webnode pridať online rezervačný systém? Zdarma!
Potrebujete na Vaše webové stránky napr. vo Webnode vložiť online rezervačný systém pre správu rezervácií? Nech už robíte čokoľvek, Reservio je skvelou voľbou pre organizáciu Vášho času! 🙂 A čo všetko Vám online rezervačný systém od Reservio ponúka? prehľadný...
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024
- Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA! - 15.11.2023
- Ako pridať recenzie z Google na web vo Webnode? - 15.10.2023