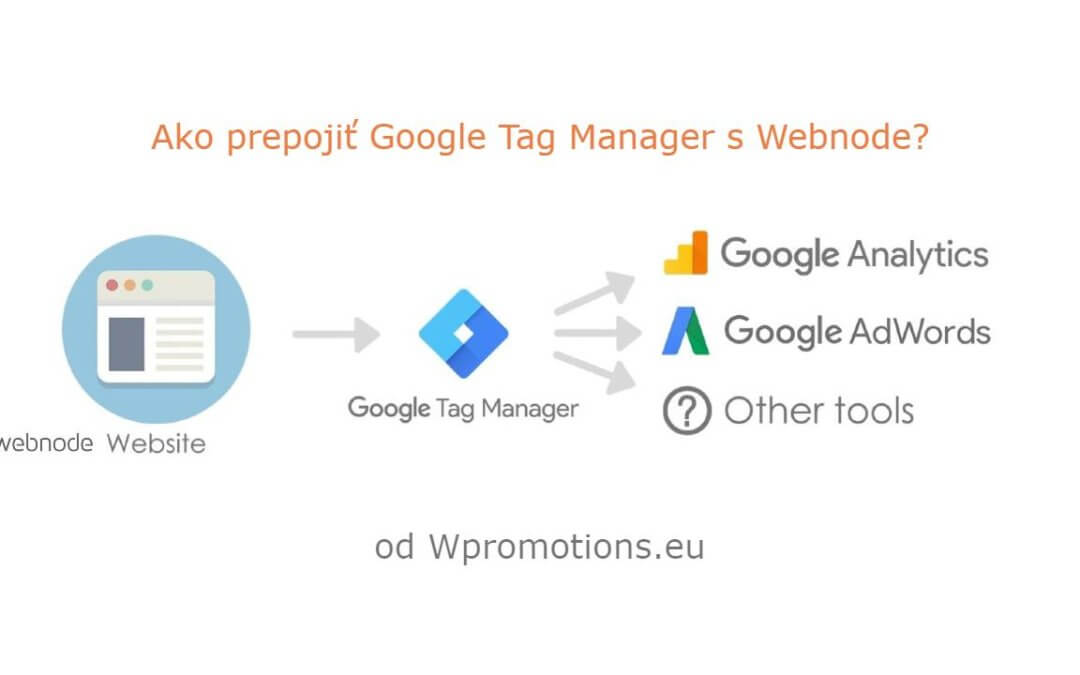
Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód “ručne” do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
2. Po prihlásení do služby GTM kliknite na “Vytvorenie účtu”
3. Vyplňte údaje o účte a pokračujte na “Vytvoriť”.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
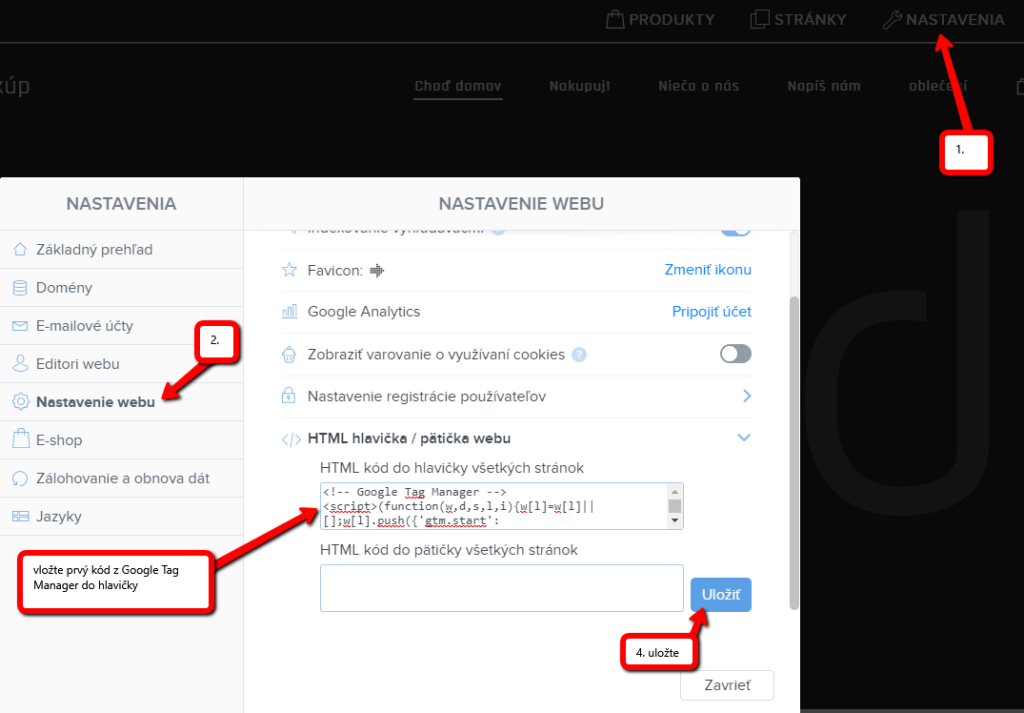
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
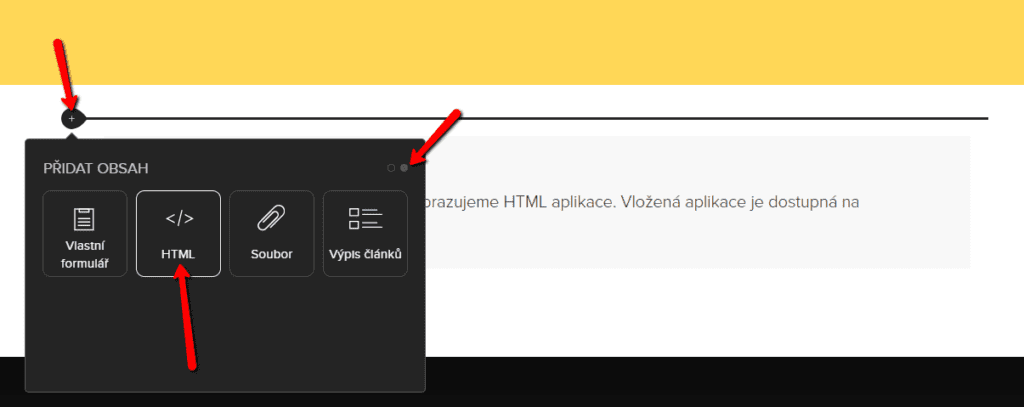
Kód do tela stránky sa vkladá pomocou funkcie “+” a “HTML” a musíte ho vložiť na každú stránku webu:


Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička” a vložte prvý kód z Google Tag Manageru.

2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka “+” a “HTML” vložte Váš kód.
Vloženie kódu na každú stránku:


Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom “Publikovať” v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
Webnode Recenzia
Webnode recenzia 2023Tvorba webu s Webnode je jednoduchá - zvládne to aj Vaša babičkaVitajte v našej Webnode recenzii, kde Vám ponúkame objektívny pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové...
Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...
Administrácia účtu a projektov
Administrácia účtu a projektovPár slov na začiatokVitajte v poslednej, jedenástej časti nášho seriálu Tvorba webových stránok - kompletný návod. Na koniec sa pozrieme na administráciu účtu a projektov, tzv. webov, vytvorených vo Webnode. Ako sa prihlásiť do Webnode?...
On-page SEO nastavenia
On-page SEO nastaveniaPár slov na začiatokNa tému SEO optimalizácie sme písali aj v článkoch Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do katalógu firiem Moja Firma od Google?Vitajte v desiatej, predposlednej, časti nášho seriálu Tvorba...
Nastavenia webových stránok
Nastavenia webových stránokPár slov na začiatokVitajte v deviatej časti nášho seriálu Tvorba webových stránok - kompletný návod. Pomaly, ale isto sa blížime ku koncu. V tejto časti sa dočítate všetko o nastaveniach webových stránok vytvorených vo Webnode. Ako zakúpiť...
Ako pridať článok na web?
Ako pridať článok na web?Pár slov na začiatokVitajte vo ôsmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na články. Pridať nový článok, premenovať existujúci článok, pridať k článku kategóriu či vložiť na webové stránky...
Ako pridať obsahový blok na web?
Ako pridať obsahový blok na web?Pár slov na začiatokVitajte v siedmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové...
Ako pridať sekciu na web?
Ako pridať sekciu na web?Pár slov na začiatokVitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok - kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie,...
Ako upraviť hlavičku a pätičku na webe?
Ako upraviť hlavičku a pätičku na webe?Pár slov na začiatokVitajte v piatej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024
- Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA! - 15.11.2023
- Ako pridať recenzie z Google na web vo Webnode? - 15.10.2023