Chceli by ste si na webové stránky vo Webnode pridať FAQ ?
V návode Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ? som Vám ukázal jednoduchý spôsob ako na webe skryť text.
V tomto návode si ukážeme, ako je možné pomocou môjho kódu vytvoriť na webe vlastné rozbaľovacie menu.
Táto funkcia je vhodná pre všetkých, ktorí by chceli na svojom webe, či e-shope od Webnode mať napr. zoznam najčastejších odpovedí tzv. FAQ.
Demo:
1 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Ako si vytvoriť vlastné FAQ otázky vo Webnode – ZDARMA ?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:
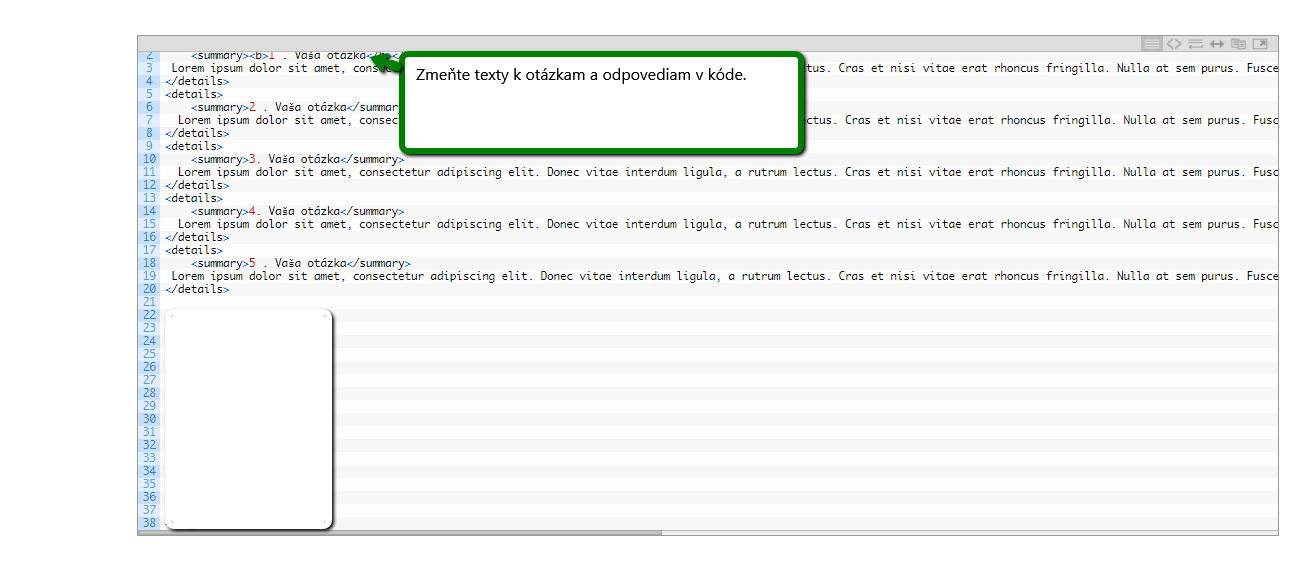
3. Upravený kód vložte na webovú stránku vo Webnode pomocou tlačítka “+” a “HTML“.
HOTOVO – Zoznam rozbaľovacích otázok a odpovedí sa bude zobrazovať v publikovanej verzii Vášho webu.
Dúfam, že všetko prebehlo bez problémov a FAQ otázky Vám fungujú 🙂
Napíšte mi, prosím, do komentárov, či sa Vám to podarilo 🙂
Ďalšie skvelé návody
Webnode Recenzia
Webnode recenzia 2023Tvorba webu s Webnode je jednoduchá - zvládne to aj Vaša babičkaVitajte v našej Webnode recenzii, kde Vám ponúkame objektívny pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové...
Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...
Administrácia účtu a projektov
Administrácia účtu a projektovPár slov na začiatokVitajte v poslednej, jedenástej časti nášho seriálu Tvorba webových stránok - kompletný návod. Na koniec sa pozrieme na administráciu účtu a projektov, tzv. webov, vytvorených vo Webnode. Ako sa prihlásiť do Webnode?...
On-page SEO nastavenia
On-page SEO nastaveniaPár slov na začiatokNa tému SEO optimalizácie sme písali aj v článkoch Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do katalógu firiem Moja Firma od Google?Vitajte v desiatej, predposlednej, časti nášho seriálu Tvorba...
Nastavenia webových stránok
Nastavenia webových stránokPár slov na začiatokVitajte v deviatej časti nášho seriálu Tvorba webových stránok - kompletný návod. Pomaly, ale isto sa blížime ku koncu. V tejto časti sa dočítate všetko o nastaveniach webových stránok vytvorených vo Webnode. Ako zakúpiť...
Ako pridať článok na web?
Ako pridať článok na web?Pár slov na začiatokVitajte vo ôsmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na články. Pridať nový článok, premenovať existujúci článok, pridať k článku kategóriu či vložiť na webové stránky...
Ako pridať obsahový blok na web?
Ako pridať obsahový blok na web?Pár slov na začiatokVitajte v siedmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové...
Ako pridať sekciu na web?
Ako pridať sekciu na web?Pár slov na začiatokVitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok - kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie,...
Ako upraviť hlavičku a pätičku na webe?
Ako upraviť hlavičku a pätičku na webe?Pár slov na začiatokVitajte v piatej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na...
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024
- Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA! - 15.11.2023
- Ako pridať recenzie z Google na web vo Webnode? - 15.10.2023





































Ahoj Viliam, ďakujem za kód, funguje perfektne! 🙂
využil som ho na mojej Webnode stránke (https://kapelastift.webnode.sk/akcie/)
dakujem:)