Ako na webe vo Webnode skryť dátum zverejnenia článku?
V návode Ako vo Webnode skryť košík v eshope? sme si ukázali ako jednoducho je možné vo Webnode niečo “skryť”.
V tomto článku sa dozviete, ako jednoducho môžete vo Webnode, odstrániť dátum z článku vo Vašom blogu.
Funkcia “Blog” vo Webnode je skvelá funkcia, ktorá umožní vytvárať na webe jednotlivé články a tie následne zobrazovať vo výpise článkov.
Do mojej Webnode poradne prišla otázka, či je vo Webnode možné skryť dátum zverejnenia článku.
Áno je to možné – dá sa to nastaviť pomocou môjho predpripaveného kódu, ktorý odstráni dátum z článku a z výpisu článkov.
Poďme nato!
Ukážka webu s odstránením dátumom u článku
Jednoduchý návod: Ako odstrániť dátum z článku vo Webnode?
1. Odstránenie dátumu z článku a z výpisu článkov je jednoduché – stačí sa zaregistrovať do môjho newslettra a získať predpripravený kód, ktorý vložíte na Váš web a tým odstránite z publikovanej verzie webu dátum.
Prvý krok je preto získanie tohto kódu. Prihláste sa, prosím, do môjho newslettra, aby ste získali kód:
2. Prihláste sa do editácie webu vo Webnode a predpripravený kód vložte na Váš web. Máte na výber z dvoch možností ako kód vložíť – vyberte si z nasledujúcich možnosti podľa toho aké služby máte u Webnode zaplatené.
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
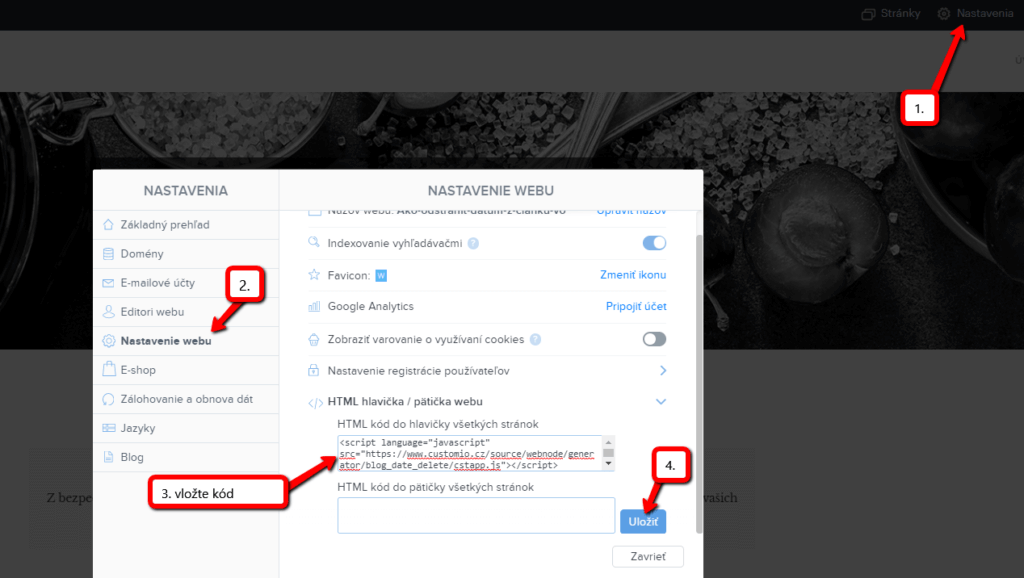
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Máte hotovo – dátum pri článku sa v PUBLIKOVANEJ verzii webu nebude zobrazovať.
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť na každú stránku, článok zvlášť.
1. Kód vložte na každú stránku webu na ktorej máte vložený výpis článkov + kód vložte do každého článku priamo do obsahu článku.

Takýmto spôsobom môžete vložiť kód ku každému článku na webe a tým z článku odstrániť dátum.
Výborne, som rád, že ste sa dočítali do konca a dúfam, že sa Vám dátum podarilo odstrániť.
V prípade, že by Vám kód náhodou nefungoval, napíšte mi prosím komentár alebo správu a pošlite mi názov Vášho projektu vo Webnode.
Pozriem sa nato a kód Vám prípadne upravím.
Držím Vám palce s online podnikaním a veľa zábavy s editorom pre tvorbu webu – WEBNODE.
Ďalšie skvelé návody
Webnode Recenzia
Webnode recenzia 2023Tvorba webu s Webnode je jednoduchá - zvládne to aj Vaša babičkaVitajte v našej Webnode recenzii, kde Vám ponúkame objektívny pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové...
Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...
Administrácia účtu a projektov
Administrácia účtu a projektovPár slov na začiatokVitajte v poslednej, jedenástej časti nášho seriálu Tvorba webových stránok - kompletný návod. Na koniec sa pozrieme na administráciu účtu a projektov, tzv. webov, vytvorených vo Webnode. Ako sa prihlásiť do Webnode?...
On-page SEO nastavenia
On-page SEO nastaveniaPár slov na začiatokNa tému SEO optimalizácie sme písali aj v článkoch Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do katalógu firiem Moja Firma od Google?Vitajte v desiatej, predposlednej, časti nášho seriálu Tvorba...
Nastavenia webových stránok
Nastavenia webových stránokPár slov na začiatokVitajte v deviatej časti nášho seriálu Tvorba webových stránok - kompletný návod. Pomaly, ale isto sa blížime ku koncu. V tejto časti sa dočítate všetko o nastaveniach webových stránok vytvorených vo Webnode. Ako zakúpiť...
Ako pridať článok na web?
Ako pridať článok na web?Pár slov na začiatokVitajte vo ôsmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na články. Pridať nový článok, premenovať existujúci článok, pridať k článku kategóriu či vložiť na webové stránky...
Ako pridať obsahový blok na web?
Ako pridať obsahový blok na web?Pár slov na začiatokVitajte v siedmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové...
Ako pridať sekciu na web?
Ako pridať sekciu na web?Pár slov na začiatokVitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok - kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie,...
Ako upraviť hlavičku a pätičku na webe?
Ako upraviť hlavičku a pätičku na webe?Pár slov na začiatokVitajte v piatej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024
- Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA! - 15.11.2023
- Ako pridať recenzie z Google na web vo Webnode? - 15.10.2023


































Dobrý den,
po zadání Vašeho kódu se stále zveřejňuje datum u článků.
Můžete mi prosím pomoc?
Předem děkuji.
Pozn: Web ještě není spuštěn a články máme pod záložkou novinky.
Dobrý deň,
Chybu som opravil a kód už v poriadku funguje.
Ďakujem za trpezlivosť a prajem krásny deň.