Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode?
Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen?
Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System.
Es ist kostenlos für bis zu 2.000 Abonnenten und 12.000 E-Mails pro Monat.
In dieser Anleitung zeige ich Ihnen eine einfache Lösung zum Sammeln von E-Mail-Adressen und zum Versenden von Newslettern an Ihre Abonnenten.
*Mit der E-Mail-Marketing-Funktion in Webnode können Sie ein Newsletter-Formular einfügen. Das Webnode-System ermöglicht es Ihnen daher, E-Mails zu sammeln, aber Sie können keine Newsletter versenden.
Daher werden wir den weltweit beliebtesten externen MailChimp-Dienst verwenden, den ich selbst auf dieser Website verwende.
MailChimp ist großartig, weil Sie in der kostenlosen Version bis zu 2000 E-Mail-Adressen sammeln können. Wenn Sie nicht mehr als 12.000 E-Mails pro Monat senden,
können Sie den Service völlig kostenlos nutzen. Sie müssen nichts bezahlen.
Für den Anfang werden diese 2000 Abonnenten in der kostenlosen Version sicherlich ausreichen, und wenn nicht, ist es kein Problem, für die Premium-Dienste, die vom MailChimp-Dienst angeboten werden, jederzeit extra zu zahlen.
Der Nachteil für jemanden kann sein, dass der MailChimp-Dienst auf Englisch ist.
Anweisungen zum Verbinden des MailChimp-Newsletters mit der Webnode-Website
In diesem Tutorial möchte ich mich hauptsächlich auf drei Dinge konzentrieren, nämlich die Registrierung auf MailChimp.com, die Verbindung zu Ihrer Website und das Erstellen eines Pop-up-Fensters.
Ich werde den Artikel daher in 3 Teile unterteilen:
2. Verknüpfung der Website mit MailChimp
3. Erstellen eines Pop-up-Fensters
Bevor wir beginnen, werfen Sie einen Blick auf die Online-Demo von Webnode mit aktiviertem MailChimp zum Sammeln von E-Mail-Adressen. Zur Vorschau klicken Sie bitte auf die Schaltfläche unten.
1. Anweisungen zum Registrieren einer Website auf MailChimp.com
Registrieren Sie sich auf der offiziellen Website Mailchimp.com: https://mailchimp.com/
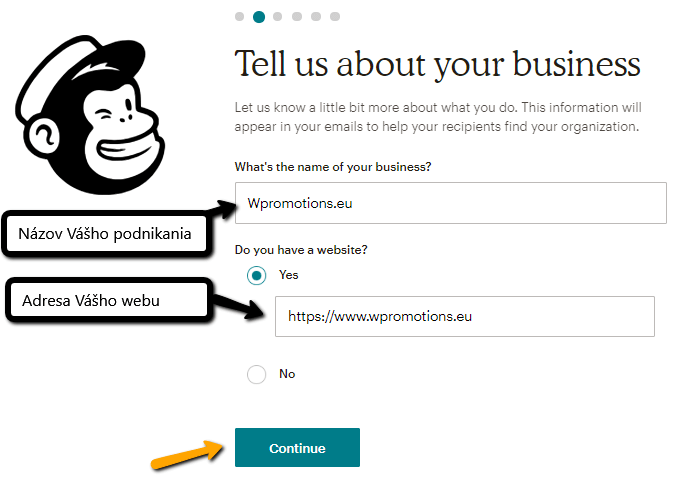
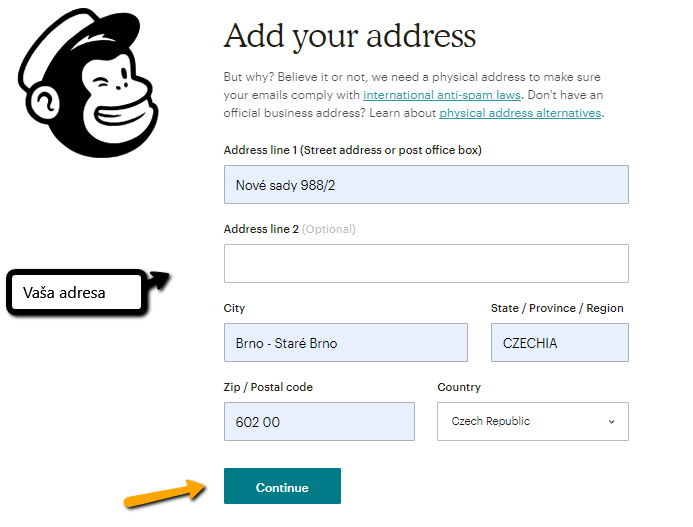
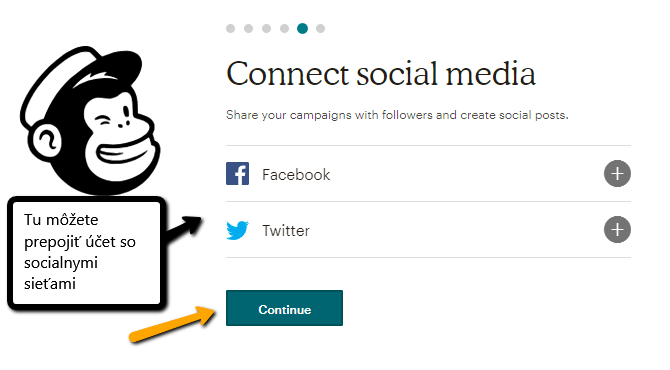
Geben Sie die erforderlichen Informationen wie E-Mail, Benutzername / Passwort, Ihren Vor- und Nachnamen, Firmennamen, URL-Adresse Ihrer Website und Ihre Postanschrift ein.
Registrierung in 7 Schritten:

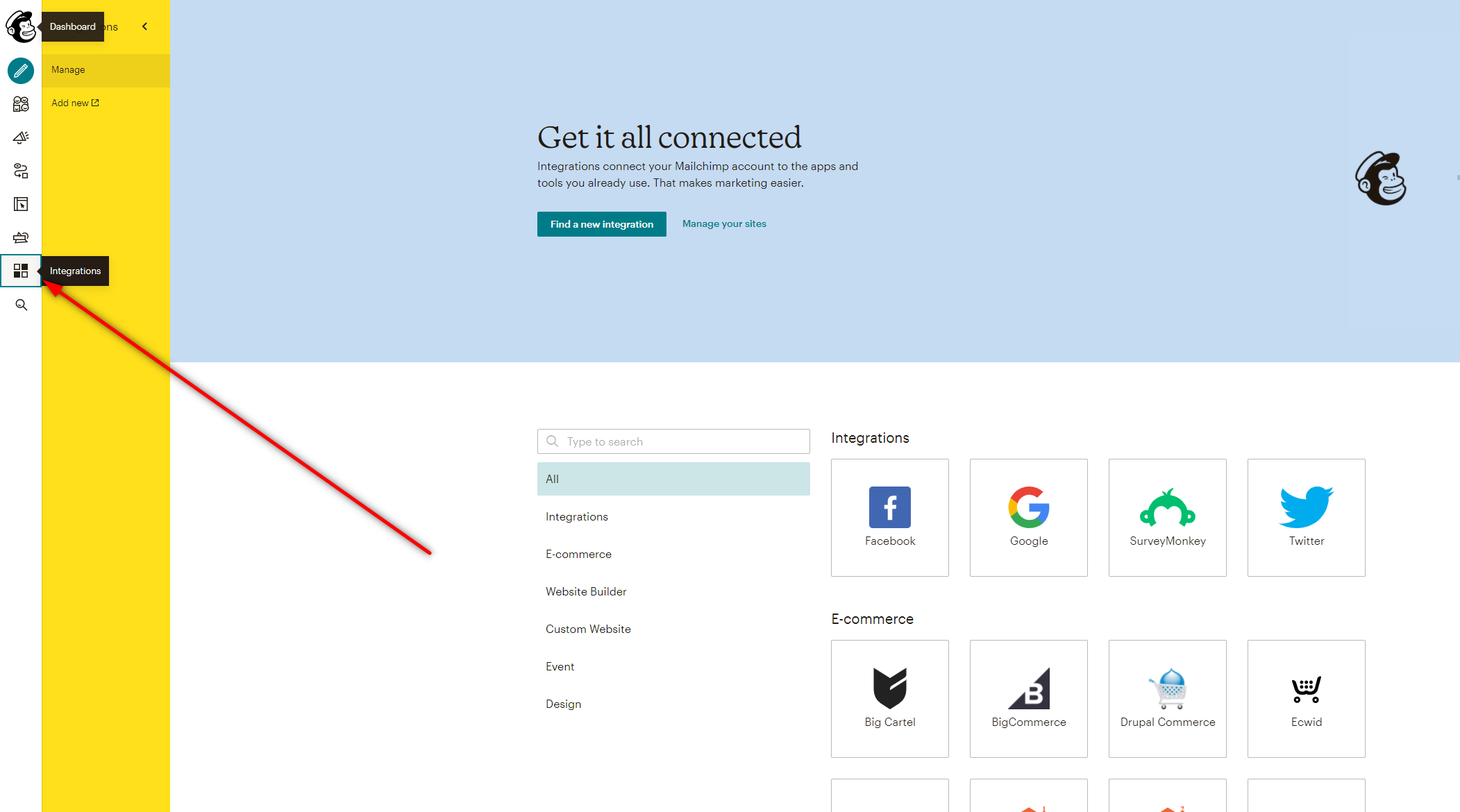
Klicken Sie in der Navigationsleiste (obere rechte Ecke) auf den Pfeil und wählen Sie “Integrations”.
Scrollen Sie nach unten und wählen Sie “Custom website”
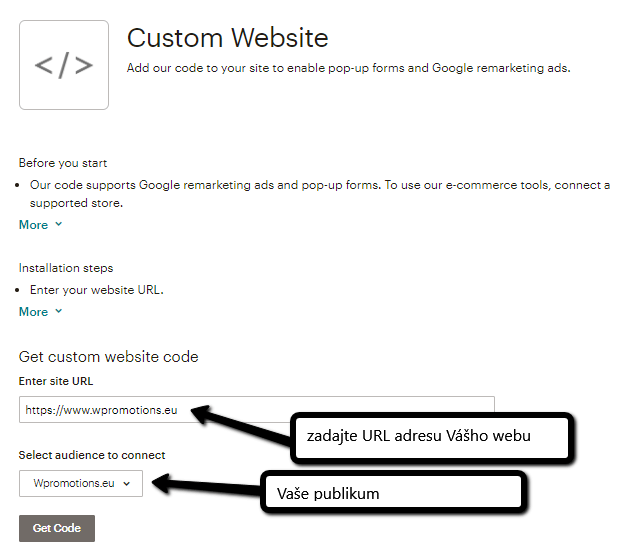
Geben Sie die URL Ihrer Website ein, wählen Sie eine Zielgruppe aus
und fahren Sie mit der Option “Get code” fort.
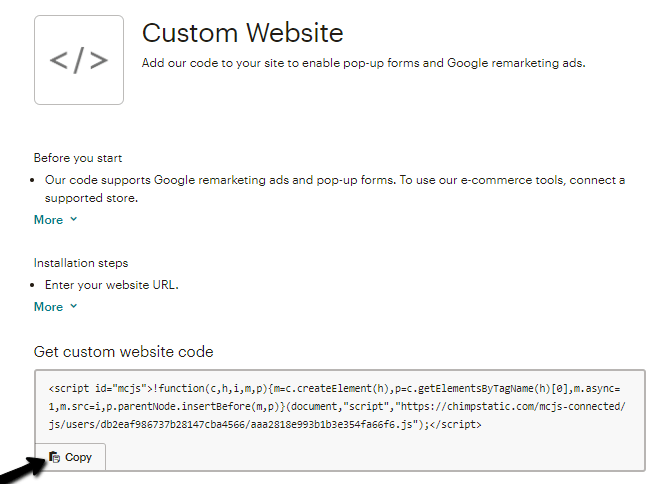
Klicken Sie auf “Copy” um den Code zu kopieren.
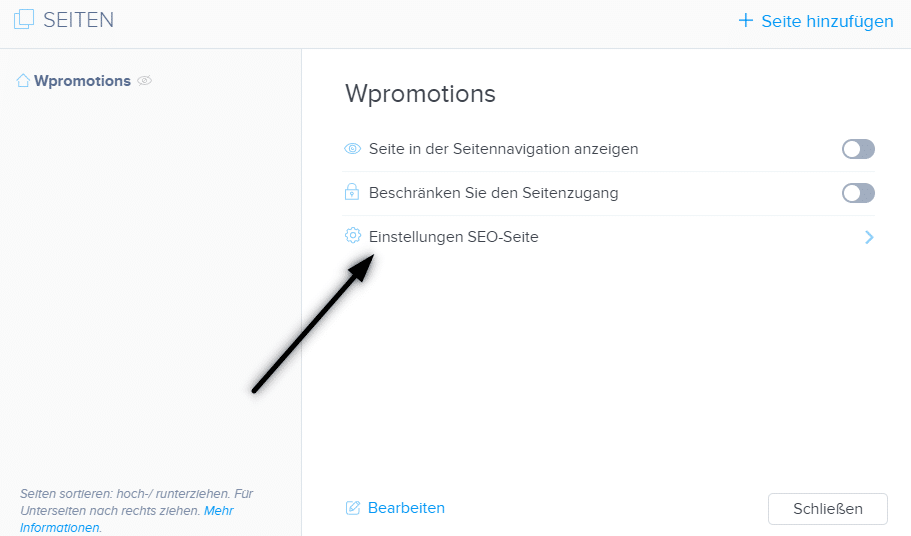
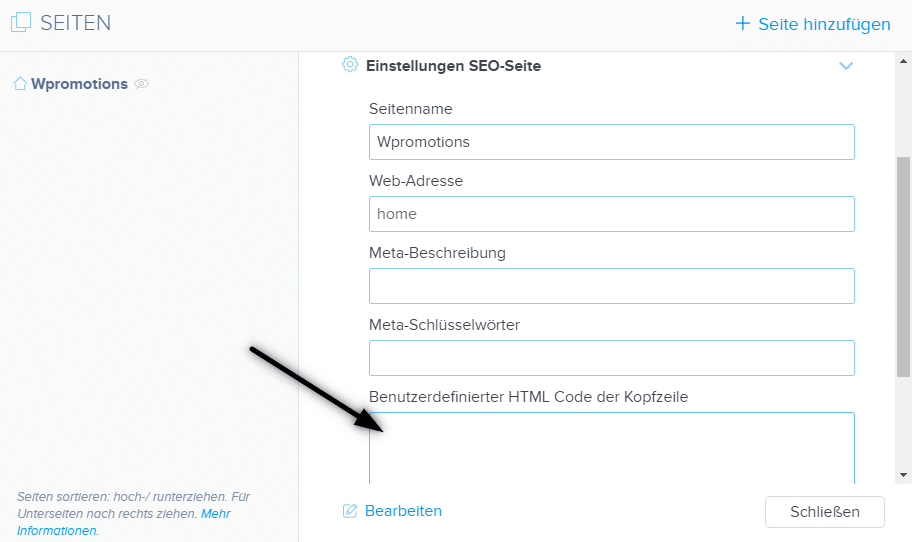
Melden Sie sich bei Webnode an und fügen Sie den kopierten Code auf jeder Seite der Website in den Abschnitt unter “Seiten” – “Einstellungen SEO-Seite “- “Benutzerdefinierter HTML-Code der Kopfzeile“ ein.
Publizieren Sie die Änderungen!
Fahren Sie nun auf der MailChimp-Website fort (wo Sie den Code kopiert haben) und klicken Sie unten auf den Button “Check connection”
3. Erstellen eines Pop-up-Fensters zum Sammeln von E-Mails von Ihren Besuchern.
Großartig – der nächste Schritt besteht nun darin, ein Pop-up zu erstellen, das Ihren Besuchern angezeigt wird.
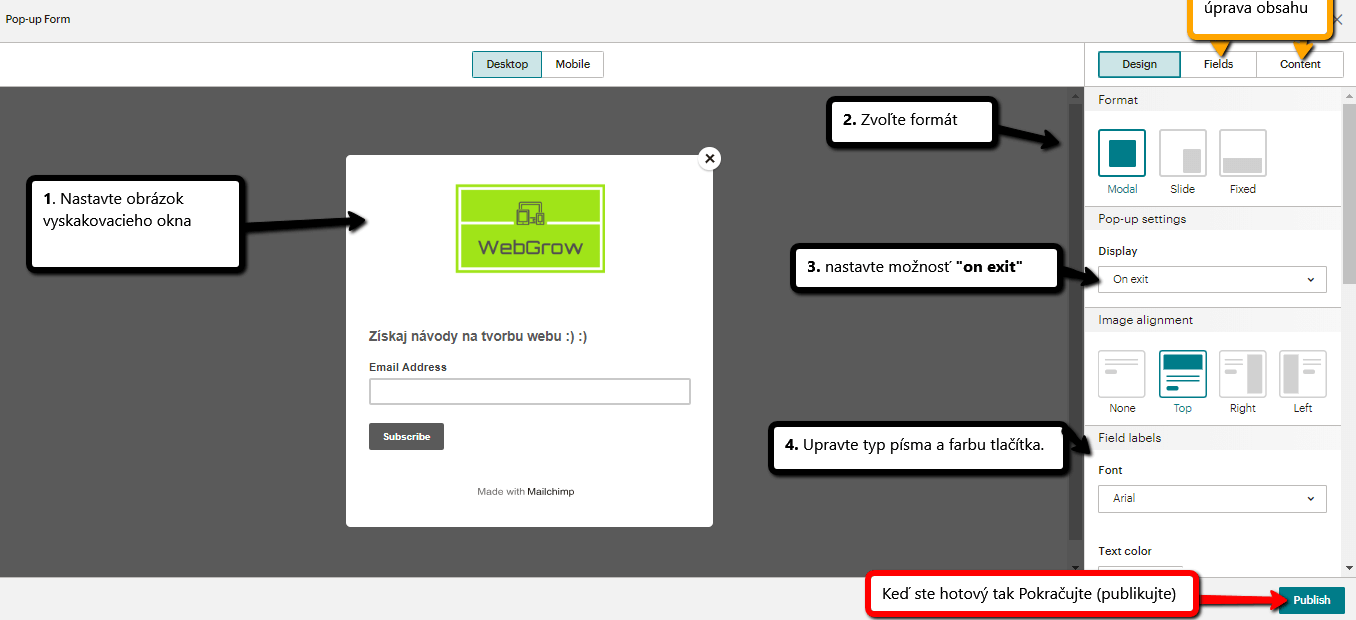
- Wählen Sie ein geeignetes Logo
- Wählen Sie ein Format
- Wählen Sie die Option “On exit” – *Ein Popup wird angezeigt, wenn der Besucher die Maus bewegt, um die Site (Registerkarte im Browser) zu schließen.
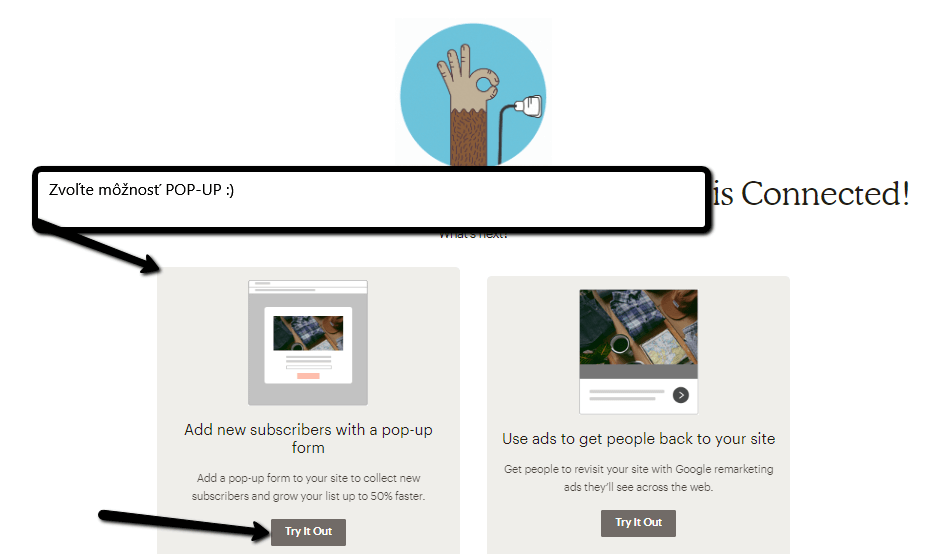
Wählen Sie die Pop-up-Option
Richten Sie ein Pop-up-Fenster ein, um E-Mails in einer intuitiven Umgebung zu sammeln … 🙂
Großartig – Wenn Sie mit dem erstellten Pop-up fertig sind, klicken Sie in der unteren Leiste auf “Publish”. Und es ist fertig 🙂
Sie haben erfolgreich ein Pop-up eingerichtet, das auf Ihre Besucher “aufspringt” und Ihnen E-Mail-Adressen liefert.
Wenn Sie dann die ersten Abonnenten haben, können Sie die ersten E-Mails in Mailchimp erstellen, die Sie mit einem einzigen Klick an Ihre Abonnenten senden.
Weitere tolle Tutorials
Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...
Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...
Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...
Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...
Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...
Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...
Wie fügen Sie einer Webnode-Website oben einen Sprachwechsel-Button hinzu
Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert. Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen...
Wie fügen Sie einer Webnode-Website eine Animation mit fallendem Schnee hinzu? Schnee-Effekt HTML Code
Möchten Sie Ihre Webnode-Website mit einer Animation von fallenden Schneeflocken verbessern? Kein Problem! In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Website fallenden Online-Schnee hinzufügen können. Einfach und kostenlos. Lesen Sie weiter!...