Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?
In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert.
Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen den Sprachversionen der Website zu wechseln.
#Wie funktioniert eine mehrsprachige Website in Webnode?
Mit einem aktiven Standard- oder Profi Premium-Paket können Sie auf Ihrer Website eine neue Sprachversion der Seite erstellen. Preisliste der Dienste anzeigen (Webnode).
Mit dem Standardpaket können Sie die Website in 2 Sprachen anzeigen. Mit dem Profi-Paket können Sie eine unbegrenzte Anzahl von Sprachversionen der Website erstellen.
Hinweis: Mit Webnode können Sie nach dem Kauf der Dienste eine Sprachversion erstellen.
Dies bedeutet nicht, dass Webnode die Website für Sie übersetzt. Sie müssen sie selbst übersetzen!
#Ich habe eine mehrsprachige Website aktiviert, aber die Seite wird in einer anderen Sprache angezeigt…
Ihre Website wird automatisch in der Sprache angezeigt, in der der Browser des Besuchers eingerichtet ist. Wenn ein Engländer Ihre Website besucht und sein Browser auf Englisch ist, wird Ihre Website auf Englisch angezeigt (wenn Sie eine englische Version der Website haben).
Wenn Sie die Website öffnen und Ihr Browser beispielsweise auf Deutsch eingerichtet ist, werden die Seiten auf Deutsch angezeigt. (Wenn eine deutsche Version der Website existiert)
Das Wechseln der Sprache ist also überhaupt nicht erforderlich, da die Sprache automatisch ausgewählt wird, je nachdem, welche Sprache in den Browsereinstellungen des Besuchers festgelegt ist.
Sie geben die Primärsprache an, damit das System die richtige Sprache auswählt, wenn Sie keine Sprachübersetzung für ein Land haben.
Wenn Sie die Primärsprache im Abschnitt (Einstellungen – Sprachen) auf Englisch eingestellt haben und Ihre Website beispielsweise von einem Tschechischen User besucht wird, wird die englische Version Ihrer Website angezeigt.
#Anweisungen zum Ändern der Position des Flaggen-Buttons für den Sprachwechsel bei Webnode
Fangen wir an!
1. Wenn Sie eine Website in 2 Sprachen haben (![]() Deutsch und
Deutsch und ![]() britisches Englisch), verwenden Sie bitte diesen Code
britisches Englisch), verwenden Sie bitte diesen Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="GB"> </a> </li> </ul> </div> |
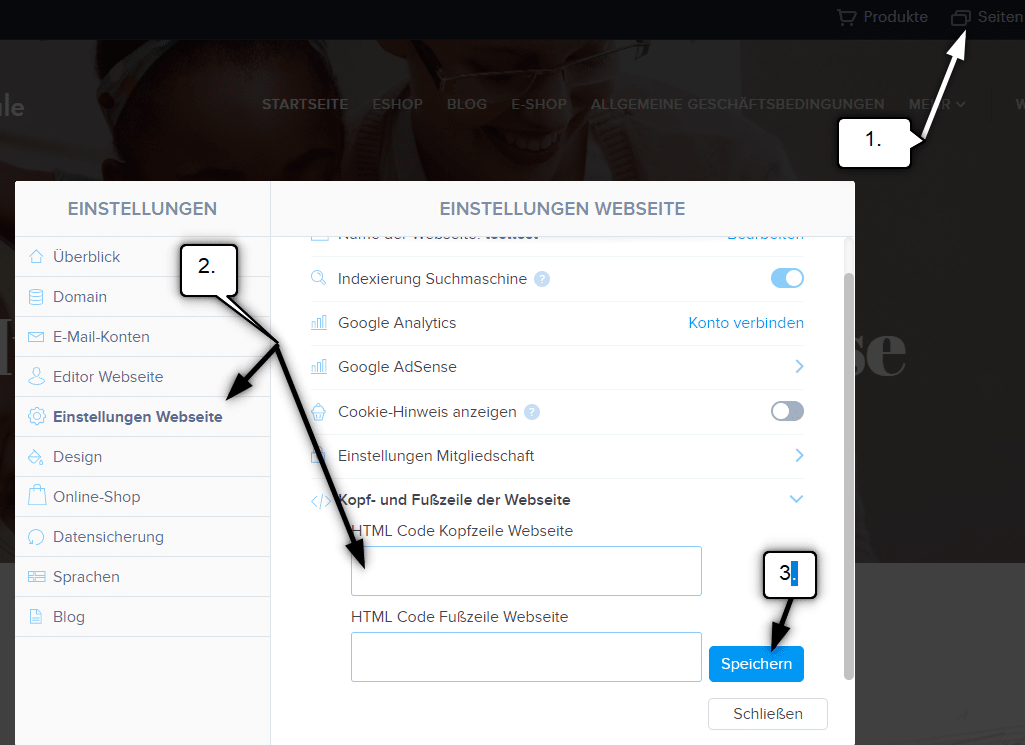
2. Fügen Sie den Code über „Einstellungen“ – „Einstellungen Website“ – „Kopf- und Fußzeile der Webseite“ ein und klicken Sie auf Speichern.

3. Änderungen veröffentlichen und fertig – Sie sehen Flags in der veröffentlichten Version der Site (oben rechts).

TIPP: Flags werden möglicherweise nicht auf jeder Vorlage auf Handys / Tablets korrekt angezeigt. Verwenden Sie daher diesen Code, der die Flaggen bei dem mobilen Aufruf erst anzeigt, nachdem Sie auf “Menü” geklickt haben.
Fügen Sie den Code in die Fußzeile aller Seiten ein.
TIPP2: Wenn Sie eine Website auf
Deutsch und
US-amerikanische Englisch haben, verwenden Sie bitte diesen Code:
Fügen Sie den Code in die Fußzeile aller Seiten ein.
Weitere tolle Tutorials
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...
Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...
Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...
Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...
Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...
Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...
Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...
Wie fügen Sie einer Webnode-Website eine Animation mit fallendem Schnee hinzu? Schnee-Effekt HTML Code
Möchten Sie Ihre Webnode-Website mit einer Animation von fallenden Schneeflocken verbessern? Kein Problem! In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Website fallenden Online-Schnee hinzufügen können. Einfach und kostenlos. Lesen Sie weiter!...