Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben?
Kein Problem.
Fangen wir an!
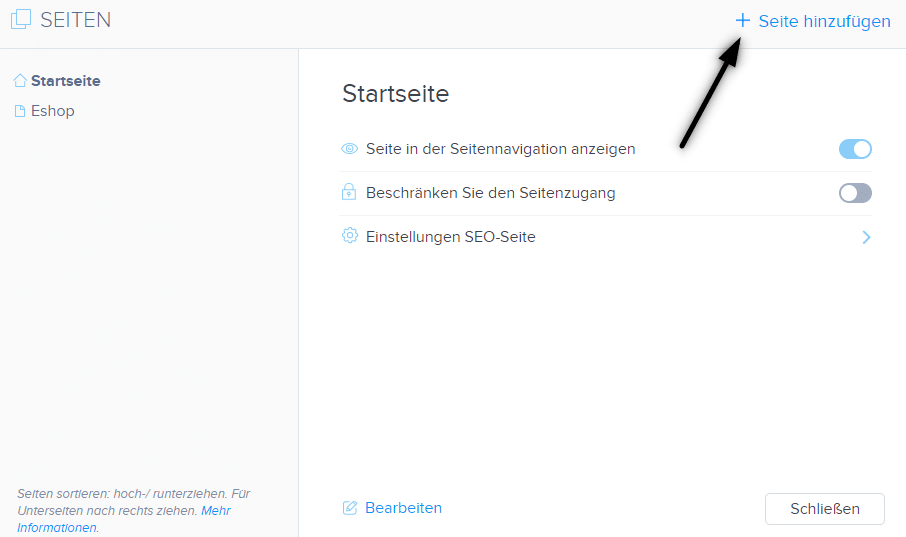
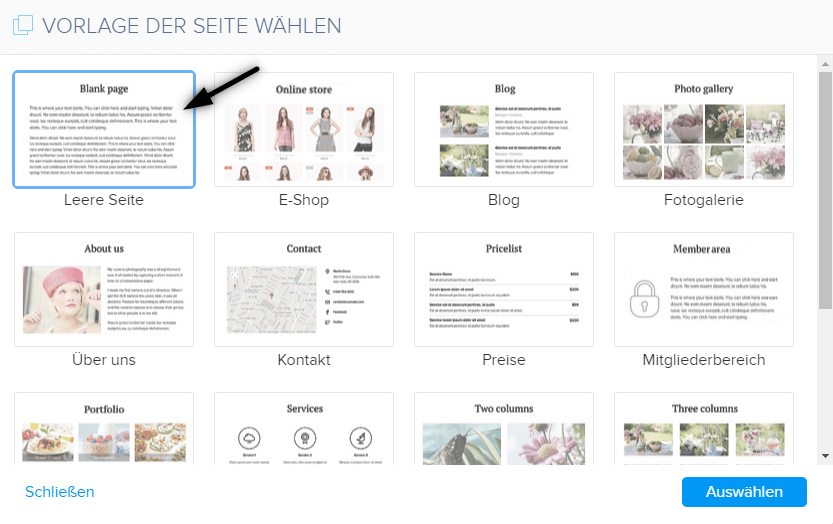
1. Erstellen Sie eine neue Seite im Menü.
2. Bitte bearbeiten Sie den folgenden Code wie hier beschrieben:
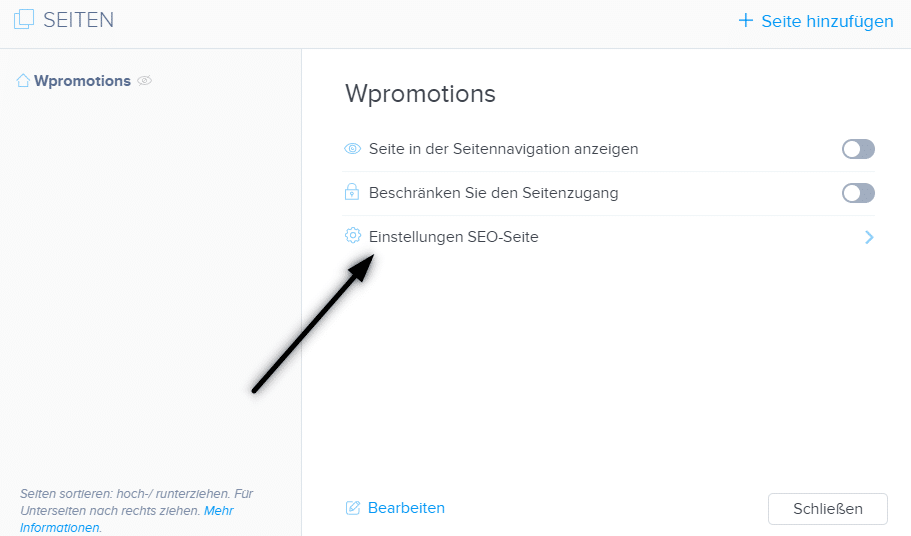
- NIn Zeile 2 können Sie den Wert anpassen, dh “URL-Name”. [Geben Sie anstelle von “URL-Name” die URL-ID (die Seite, die umgeleitet wird) ein (dies können Sie in den SEO-Einstellungen der Seite sehen)]. *Beispiel: Sie haben eine Website und möchten direkt im Menü zu einem externen E-Shop umleiten. Zuerst erstellen Sie eine neue Seite, z. B. Eshop (die URL-ID dieser Seite lautet “eshop”). Anstelle von “URL-Name” im Code verwenden Sie die URL-ID der Seite, die umgeleitet wird, dh “/eshop /”.
In Zeile 2 geben Sie auch die URL-Adresse ein, an die das Element im Menü umleiten soll, z. B. https://www.wpromotions.eu
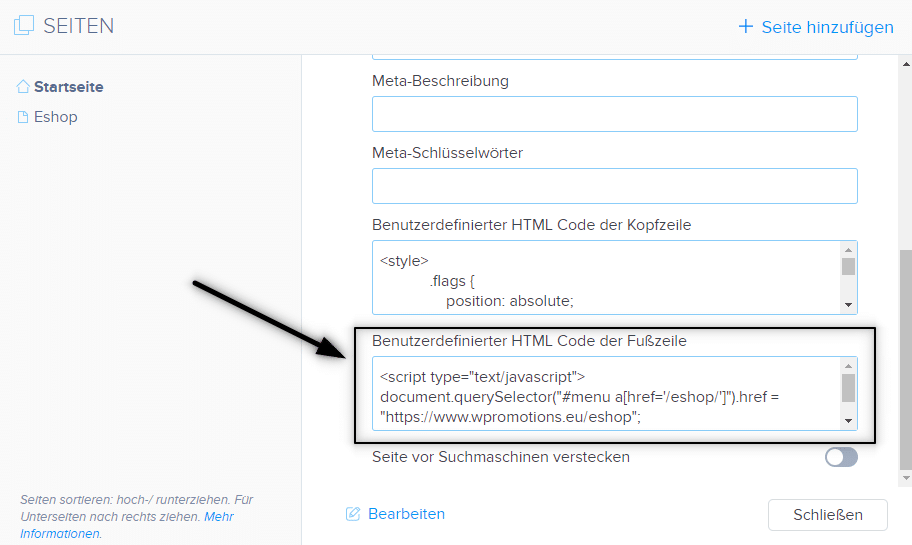
3. Fügen Sie den folgenden Code auf allen “Seiten” in “Einstellungen SEO-Seite” – “Benutzerdefinierter HTML Code der Fußzeile” ein.
Das erforderliche Skript lautet:
4. Publizieren Sie die Änderungen und fertig 🙂
TIPP #1:
Wenn Sie einen Besucher Ihrer Website aus dem Menü auf eine unsichere Website-Adresse wie z.B. http://mydomain.com umleiten möchten, muss diese Adresse unter einem sicheren Link versteckt werden. Verwenden Sie https://bitly.com/ und nutzen Sie den Link in dem geänderten Format wie https://bit.ly/cHE54Q im obigen Code.
TIPP #2:
Sie können einen Besucher Ihrer Website auch automatisch beim Öffnen der Seite umleiten. Weitere Informationen zur automatischen Umleitung finden Sie hier.
Weitere tolle Tutorials

So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...

Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...

So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...

Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...

Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...

Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...

Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...

Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...

Wie fügen Sie einer Webnode-Website oben einen Sprachwechsel-Button hinzu
Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert. Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen...