What is Google Tag Manager? and why you need it?
Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code “manually” into the header or footer of the website, you can use the Google Tag Manager service, which allows you to insert only one code into your website and then use this service to insert additional codes directly into the website (without having to log in to web editing in Webnode).
You will have all the codes clear and it will make your work easier 🙂
Google Tag Manager is a very useful service if you want e.g. insert remarketing code on webnode, insert conversion code on webnode, etc.
The GTM service allows you to manage the codes of various external services such as Smartlook, Smartsupp, or inserting your own HTML code, etc. in one place.
Quick Tutorial: How to connect GTM with WEBNODE ?
If you do not know how to use this service, I will recommend an official guide from Google.
I will split tutorial into 2 parts:
1. To use this Google Tag Manager service you need a Google Account (if you don’t have a Google Account, create one for free) and sign into GTM: https://tagmanager.google.com/
2. After logging in to GTM, click on “Create an account“
3. Fill out your account information and proceed to “Create.”
4. After creating an account, a window with instructions (codes) for connecting to the website or e-shop will pop up.
Do not close the window, you will need the codes 🙂
5. You can now link Google Tag Manager to your website / e-shop by pasting 1st code into the web header and 2nd code into the body of the page.
Therefore,log in to the website editing in Webnode and choose below tutorial for entering the code according to the Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
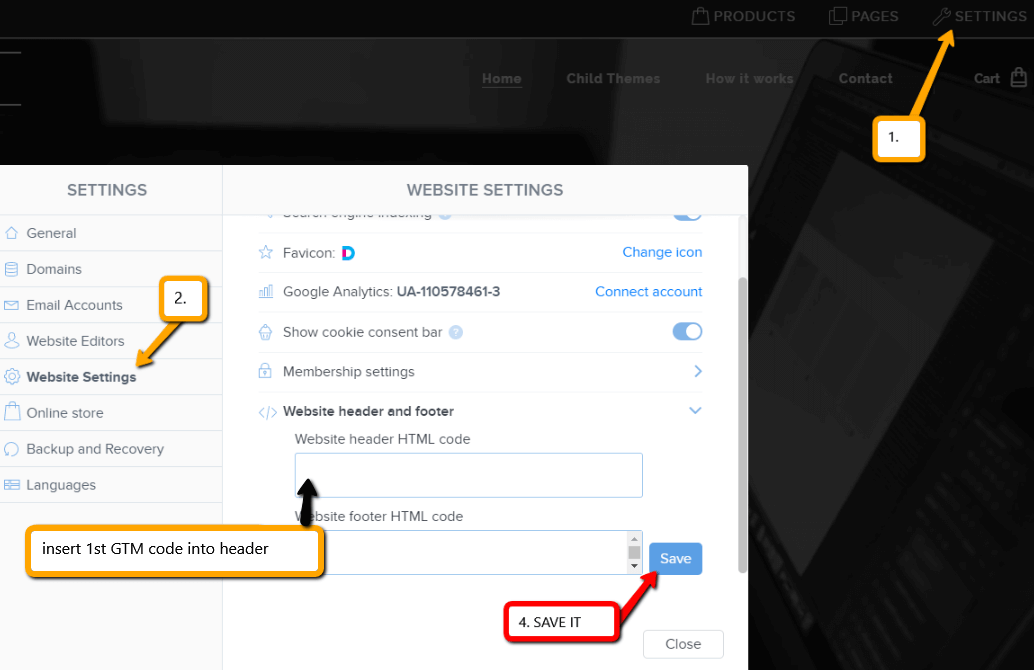
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
At the top of the Webnode editor, click “Settings” – “Web Settings” – “HTML Header / Footer” – “HTML Header”.

Great, you successfully inserted the first GTM code.
The second Google Tag Manager code must be pasted into each page of the website separately in the body <body>.
2nd GTM code you can paste into the body of the page using the “+” and “HTML” functions, and you must paste it on each page of the site:


Great, you successfully pasted the second GTM code 🙂
Publish the change and you’re done 🙂
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately + you must insert the second code on each page.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from Google Tag Manager.


2. Copy the second GTM code and then open each page of the website one by one, and use the “+” and “HTML” buttons to paste your code.
Paste the code on each page:


In this way, you can paste the GTM codes into each page.
Great – You have successfully connected Google Tag Manager with a website or e-shop from Webnode.
I firmly believe that you have successfully connected the Webnode website with Google Tag Manager and everything is working.
If you have any problems, do not hesitate to write me a comment or write directly to the Webnode free help center.
6. Publish it! (using the “Publish” button at the top of the editor)
Oh yeah! Great – you’re done – You’ve successfully connected Google Tag Manager to the Webnode website, and everything should work now.
I’m glad you read it to the end and I hope that the instructions helped you at least a little.
Good luck with your online business 🙂
More awesome tutorials
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
How to rename “Add to cart” button in Webnode e-shop?
Would you like to rename the "Add to cart" button in Webnode?In tutorial "How to rename" CART in the menu in the WEBNODE e-shop?" i showed u how to rename CART in the menu. Let's take a look at your other options. Webnode for e-shops is a great choice for your online...
How to set up your own font in Webnode using Google Fonts library?
VideotutorialWould you like to change the font in Webnode to one of the Google Fonts? Few words at the beginningWebnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”. Of course, Webnode editor offers the most used...
How to add social icons into footer in Webnode CMS?
Would you like to add social icons like Facebook, Instagram, YouTube etc. to the FOOTER of your WEBNODE website?Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials: How do I easily link my Facebook to my website...
How to add a snowflake animation to the Webnode site? Falling snow html code
Would you like to improve your Webnode site by animating the falling snow? No problem! In this tutorial, I'll show you how to add falling online snow to your site. Simple and free. Read more! #Let's go! 1. Log in to editing the Webnode site and paste the HTML code...
How to add a searchbox in Webnode website or e-shop?
Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?Video-tutorialVideotutorial is only in Slovak language.In tutorial How to add a custom...
Do you like this tutorial? Share it, please 🙂
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023
- Age Verification Pop-Up in WEBNODE: Enhance Website Safety - 24.7.2023