Would you like to set a specific URL in your Webnode e-shop
for the “Continue shopping” button in your cart?
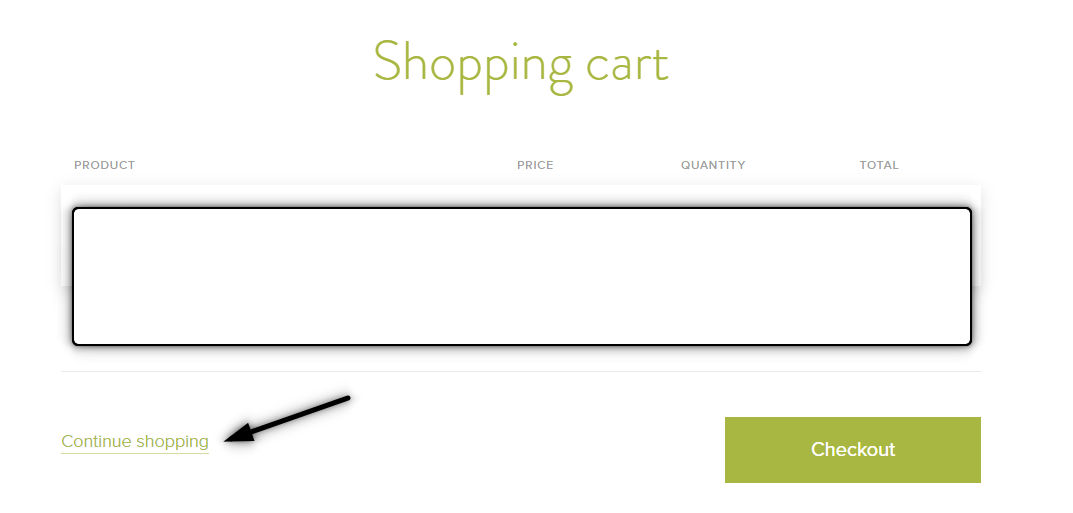
In the Webnode e-shop editor, the “Continue shopping” button in the cart is predefined to redirect the visitor of your e-shop to the last visited page.
Webnode preddefined settings:
If a visitor of your e-shop clicks “Go to CART” from some product, the “Continue shopping” button in CART will redirect to that product.
If someone will go to CART from homepage, the button “continue shopping” will redirect to the home page of your website.
In my Free Webnode Support Center i has been asked if it is possible to cancel this automatic setting and set a fixed URL.
Yes, it is possible.
Demo of continue shopping button


Tutorial: How to redirect “Continue shopping” button to a custom URL in Webnode CART?
1. Please subscribe to my newsletter – William Promotions News – and get a pre-prepared code in which you set your own URL.
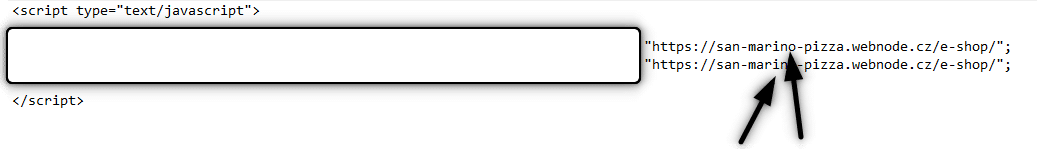
2. In my code change the URL to your URL (to which you want the “Continue shopping” redirects to)
You must enter the URL twice.
Demo – my code with OWN url address

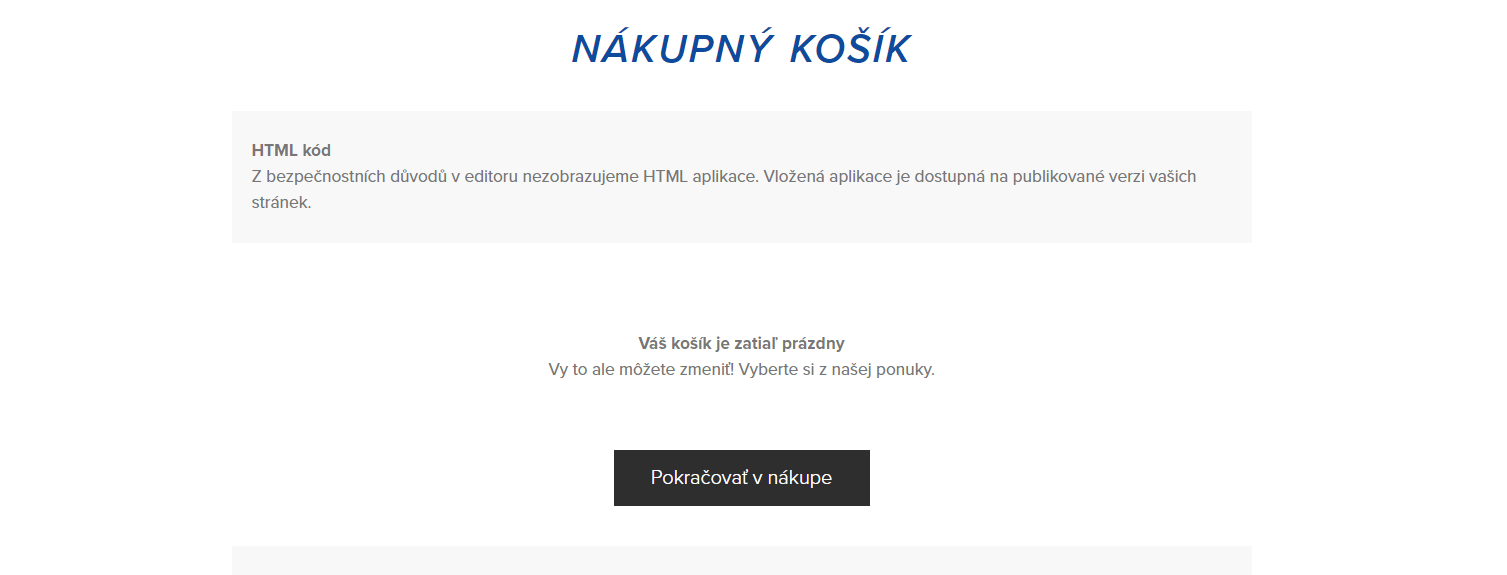
3. Paste the modified code into the e-shop in Webnode using the “+” and “HTML” button.
Paste the code on the CART page.
Go to the CART

Insert a code

4. Publish it!

DONE – Excellent – you have set a fixed redirection of the “continue shopping” button in the e-shop from Webnode.
The change will only affect the published version of your e-shop.
Please write to me in the comments if you have succeeded.
Good luck with your online business and have fun with WEBNODE editor! 🙂
More awesome tutorials

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...

How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...

How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...

Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...

Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...

Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...

7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023
- Age Verification Pop-Up in WEBNODE: Enhance Website Safety - 24.7.2023