Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
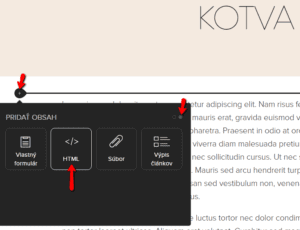
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin “Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
“Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: “Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

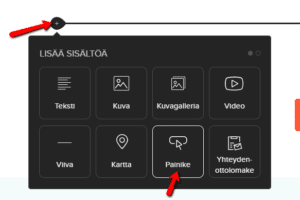
2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: “Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...
Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...
Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...
Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...
Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...
Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...
5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022