Videotutorial
Haluatko vaihtaa Webnoden fontin joksikin Google-fonteista?
 Alkuun muutama sana
Alkuun muutama sana
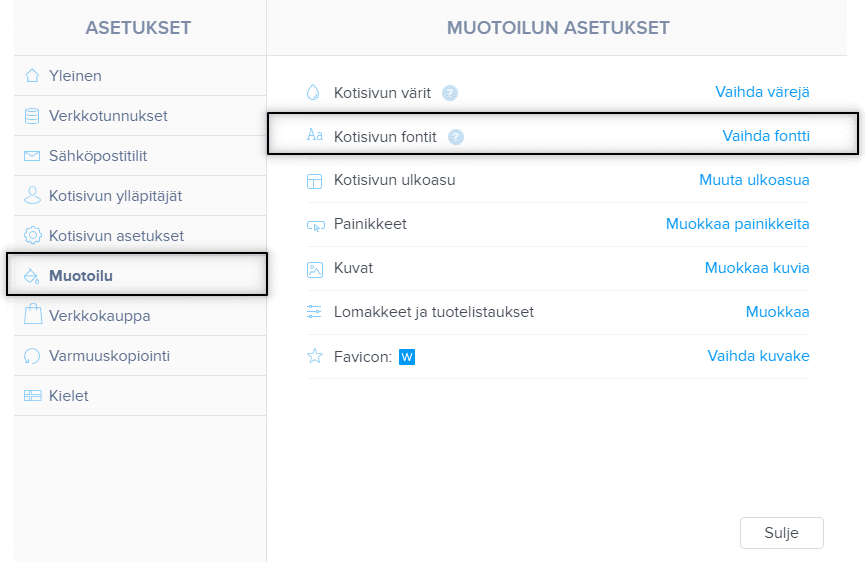
Webnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa “Asetukset” – “Muotoilu” – “Fontit“.
Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia fontteja ja ne OVAT todella mukavia.
Mutta mitä tehdä, jos et voi valita Webnoden tarjoamista fonteista?
Seuraa tätä opetusohjelmaa!
Yksi Wpromotions-verkkosivustoni kävijöiden kysymyksistä koski mahdollisuutta vaihtaa fonttia Webnode-sivustolla Google-fonteilla.
Vastaukseni oli: Kyllä.
On mahdollista vaihtaa Webnode-verkkosivuston fontti johonkin Googlen fonteista.
Aion selittää ja näyttää sinulle, kuinka voit muuttaa fonttia verkkosivustollasi tässä opetusohjelmassa.
“Yksi” valitsemasi fontti näkyy perustekstin lisäksi myös otsikoissa ja tekstityksissä.
Voit kumota Webnode-fontin jollakin Google-fonteista.
Google Fonts on kirjasto, jossa on yli 1000 fonttia, joten löydät verkkosivustollesi juuri nyt sopivan ilman ongelmia.
Tehdään se!
1. Luo valitun fontin HTML-koodi
2. Uutiskirjeen tilaaminen ja ennalta määritetyn koodin mukauttaminen
 vaihe – luo valitun fontin HTML-koodi
vaihe – luo valitun fontin HTML-koodi
Helppo opetusohjelma: Webnoden ennalta määritetty fontti muutettu mieleiseksesi
1. Vieraile osoitteen virallisella verkkosivustolla![]()
ja valitse yksi käytettävissä olevista fonteista (klikkaa sitä).
2. Jos valitset sinulle parhaan fontin, klikkaa Valitse tämä tyyli
 vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
Kaksi pyytämääsi koodia on yhdistettävä vain yhdeksi koodiksi.
Tätä varten tein valmiiksi määritellyn koodin.
4. Tilaa uutiskirjeeni William Promotions News ja hanki ennalta määritetty koodi fontin vaihtamiseksi Webnode-verkkosivustollasi.
Muuta ennalta määritettyä koodia yhdistämällä se Google Fonts -koodeihin perustuu alla olevaan opetusvideoon. Katso minuutti 2:55
 vaihe – Lisää koodi Webnode-verkkosivustollesi
vaihe – Lisää koodi Webnode-verkkosivustollesi
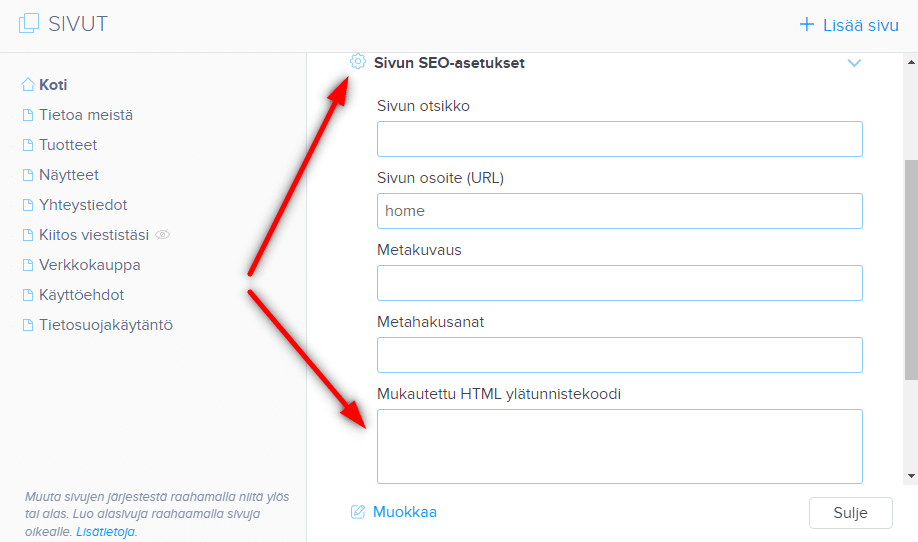
Kun olet luonut koodisi onnistuneesti (yhdistämällä Google Fonts -koodit ennalta määritettyyn koodiin), on aika lisätä koodisi Webnode-sivuston HTML-otsikkoon.
5. Valitse alla olevista tyypeistä kuinka lisätä/lisätä koodi Webnodeen
1. . Olen ostanut Premium-paketin Standard, Profi tai Business
6. Julkaise muutokset ja näe upouusi FONTTI julkaistussa versiossa!
 Muutama sana lopussa
Muutama sana lopussa
Kiitos kaikille uutiskirjeeni tilaamisesta. Arvostan todella tukeasi.
Hienoa – olet juuri määrittänyt haluamasi fontin Webnode-verkkosivustolla. Ei se ollut niin vaikeaa, eihän?
Jätä kommentti.
Älä unohda tilata YouTube-kanavani William Promotions, jotta et jää paitsi uusista opetusohjelmistani.
Toivotan sinulle kaikkea hyvää liiketoiminnallesi.
Lisää mahtavia oppaita

Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...

Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...

Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...

Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...

Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...

Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...

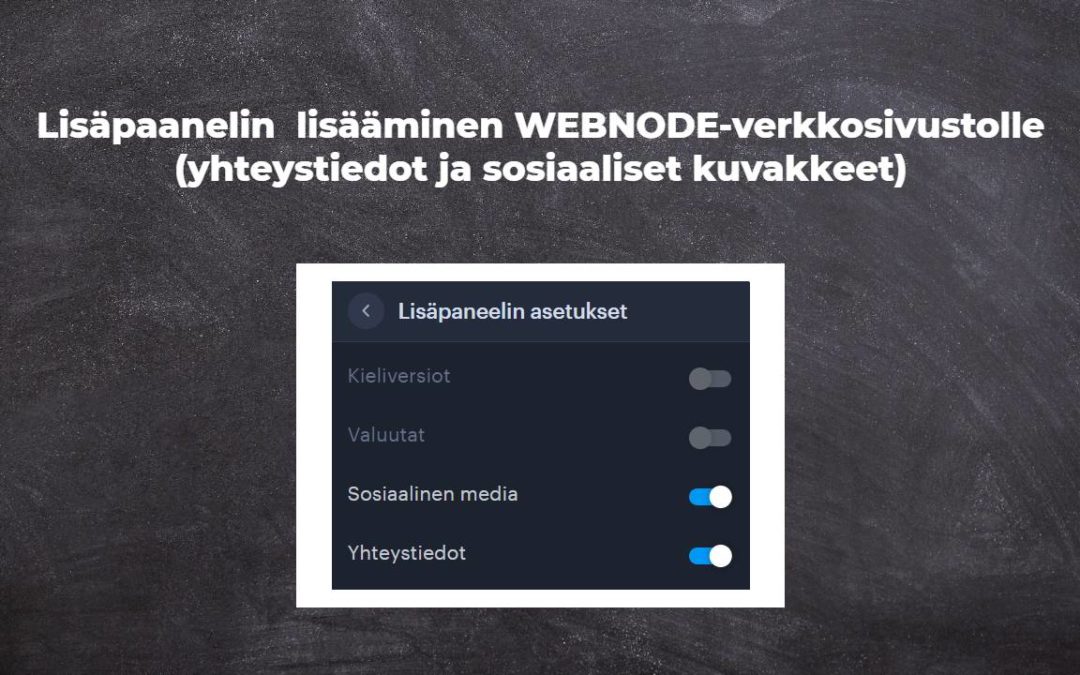
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...

5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...

6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022