Mikä on Google Tag Manager? ja miksi tarvitset sitä?
Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia “manuaalisesti” verkkosivuston ylä- tai alatunnisteeseen, voit käyttää Google Tag Manager -palvelua, jonka avulla voit lisätä vain yhden koodin verkkosivustollesi ja käytä sitten tätä palvelua lisäkoodien lisäämiseen suoraan verkkosivustolle (ilman että sinun tarvitsee kirjautua Webnoden muokkaus ohjelmaan)
Sinulla on kaikki koodit selkeämmin ja se helpottaa työtäsi 🙂
Google Tag Manager on erittäin hyödyllinen palvelu, jos haluat mm. lisätä uudelleenmarkkinointikoodi tai konversioseurannan koodin kotisivullesi jne.
GTM-palvelun avulla voit hallita eri ulkoisten palveluiden, kuten Smartlook, Smartsupp, koodeja tai lisätä oman HTML-koodin jne. yhteen paikkaan.
Pikaopas: Kuinka yhdistää GTM WEBNODEn?
1. Tämän Google Tag Manager -palvelun käyttämiseen tarvitaan Google-tili (jos sinulla ei ole Google-tiliä, luo se ilmaiseksi) ja kirjaudu sisään GTM:ään: https://tagmanager.google.com/
2. Kun olet kirjautunut GTM:ään, napsauta “Luo tili”
3. Täytä tilitietosi ja siirry kohtaan “Luo”.
4. Tilin luomisen jälkeen avautuu ikkuna, jossa on ohjeet (koodit) yhteyden muodostamiseksi verkkosivustolle tai verkkokauppaan.
Älä sulje ikkunaa, tarvitset koodit 🙂
5. Voit nyt linkittää Google Tag Managerin verkkosivustoosi/verkkokauppaasi liittämällä ensimmäisen koodin kotisivun ylätunnisteeseen ja toisen koodin sivun runkoon.
Siksi kirjaudu sisään Webnoden kotisivun muokkaustilaan ja valitse alta opetusohjelma koodin syöttämiseksi Webnodella maksamasi Premium-sopimuksen mukaisesti:
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard- tai Profi Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi”.
Hienoa, ensimmäisen GTM-koodin lisäys onnistui.
Toinen Google Tag Manager -koodi on liitettävä verkkosivuston jokaiselle sivulle erikseen <body> -tekstiin.
Toinen GTM-koodi, jonka voit liittää sivun runkoon käyttämällä +- ja HTML-toimintoja, ja sinun on liitettävä se jokaiselle sivuston sivulle:

Hienoa, liitit toisen GTM-koodin onnistuneesti.
Julkaise muutos ja olet valmis 🙂
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin, sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
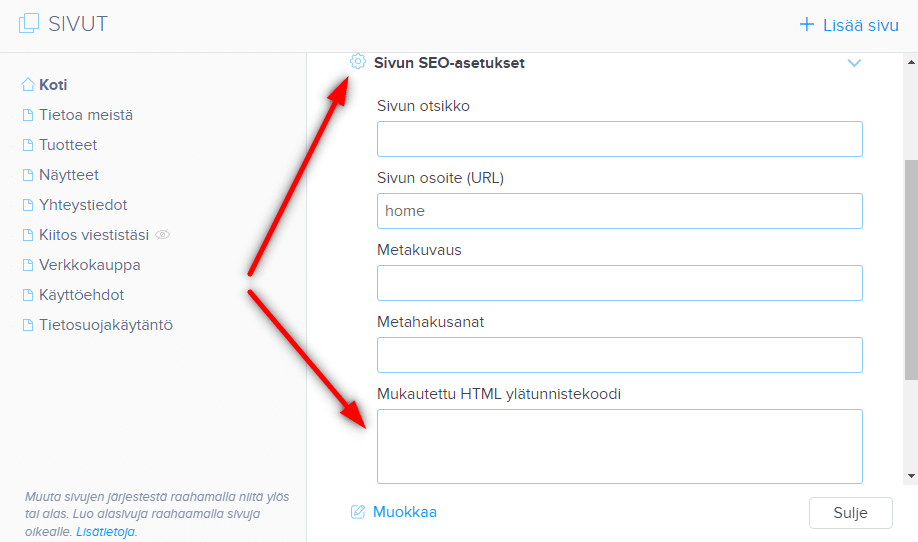
1. Liitä koodi jokaisen sivun ylätunnisteen : Klikkaa editorin yläpalkissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen Google Tag Manager koodi.
2. Kopioi toinen GTM-koodi ja avaa sitten, jokainen kotisivusi sivu yksitellen ja käytä +– ja HTML-toimintoa koodin liittämiseen.
Liitä koodi jokaisen sivun otsikkoon:

Tällä tavalla voit liittää GTM-koodit jokaiselle sivulle.
Hienoa – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnoden verkkosivustoon tai verkkokauppaan.
Uskon vakaasti, että olet onnistuneesti yhdistänyt Webnode-verkkosivuston Google Tag Manageriin ja kaikki toimii.
Jos sinulla on ongelmia, älä epäröi kirjoittaa minulle kommenttia tai kirjoittaa suoraan Webnoden ilmaiseen ohjauskeskukseen.
6. Julkaise.
Todellakin! Hienoa – olet valmis – Olet onnistuneesti yhdistänyt Google Tag Managerin Webnode-verkkosivustoon, ja kaiken pitäisi toimia nyt.
Olen iloinen, että luit sen loppuun ja toivon, että ohjeet auttoivat sinua ainakin hieman.
Onnea liiketoiminnallesi.
Lisää mahtavia oppaita

Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...

Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...

Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...

Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...

Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...

Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...

Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...

5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...

6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022