Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa?
Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla.
- Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com
2. Viimeistele rekisteröinti ja kirjaudu sisään
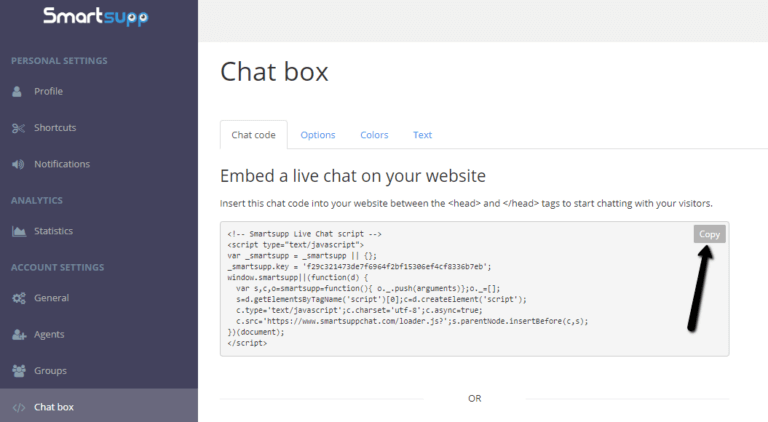
3. Klikkaa sitten tätä linkkiä, joka ohjaa sinut online chatin HTML-koodin luomiseen: https://www.smartsupp.com/app/settings/chatbox/chat-code:
4. Kopioi online chatin HTML-koodi

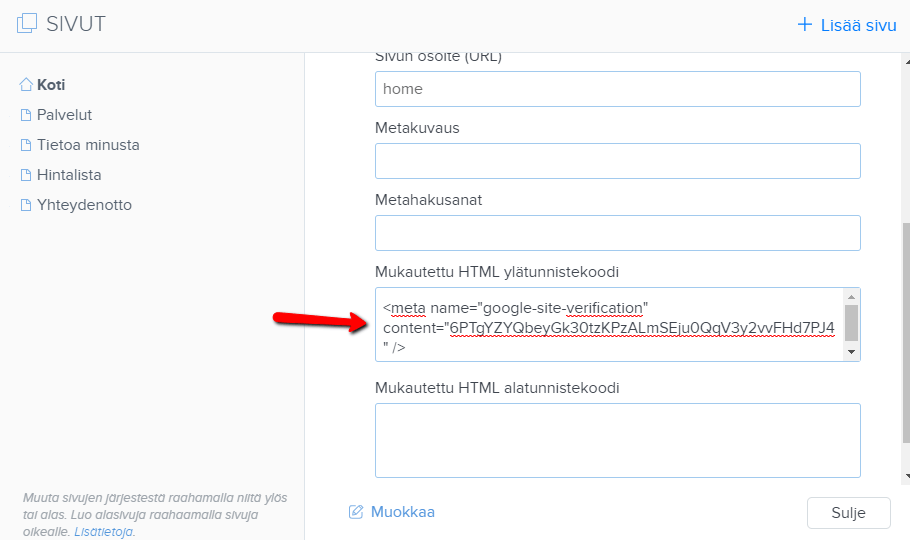
5. Lisää HTML-koodi Webnode-sivun ylätunnisteeseen (<head> </head>).
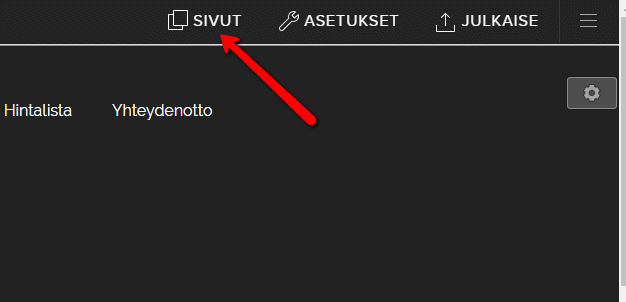
Klikkaa editorin yläpalkissa “Sivut” – “Valitse sivu” – “Sivun SEO-asetukset” – “Mukautettu HTML ylätunnistekoodi”.



6. Julkaise muutokset ja olet valmis. Online chat tulee näkyviin sivun alaosassa.

Lisää mahtavia oppaita
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...
Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...
Kuinka piilotan ostoskorin Webnoden verkkokaupasta
Kuinka piilotan ostoskorin Webnoden verkkokaupasta?Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää...
Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...
Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...
Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...
Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....
Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022