Kuinka piilottaa “Kaikki tuotteet” -kokoelma Webnoden tuoteluettelosta?
Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
olemme osoittaneet, kuinka helppoa on “piilottaa” jotain Webnodessa.
Tässä artikkelissa opit, kuinka voit helposti poistaa kaikkien tuotteiden kokoelman Webnoden luettelon suodattimesta.
Kysymys siitä, onko tämä kokoelman mahdollista piilottaa Webnodessa, tuli ilmaiseen Webnode-tukikeskukseeni.
Kyllä se on mahdollista – se voidaan asettaa valmiiksi valmistetulla koodilla 🙂
Tehdään se!
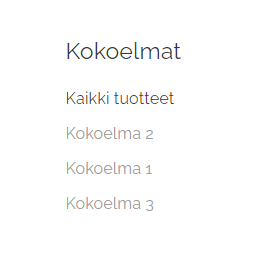
Esikatsele verkkosivustoa, jonka kategoria on poistettu, kaikki tuotteet:
Yksinkertainen opetusohjelma: “Kaikki tuotteet” -kategorian piilottaminen tuoteluettelosta (suodatin)
- Tilaa uutiskirjeeni ja hanki valmiiksi valmisteltu koodi. Lisäät sen verkkosivustollesi ja poistat siten kategorian “Kaikki tuotteet” verkkokauppasi julkaistusta versiosta.
2. Kirjaudu sisään web-muokkausohjelmaan Webnodessa ja liitä valmiiksi valmistettu koodi verkkosivustollesi.
Voit valita kahdesta vaihtoehdosta koodin liittämiseen – valitse seuraavista vaihtoehdoista riippuen siitä, minkä Premium-paketin olet maksanut Webnodella.
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard-, Profi tai Business Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Olet valmis – “Kaikki tuotteet” -luokka ei enää näy sivuston JULKAISTU-versiossa.
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin,
sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
Liitä koodi jokaiselle sivuston sivulle, jolla sinulla on tuoteluettelo.
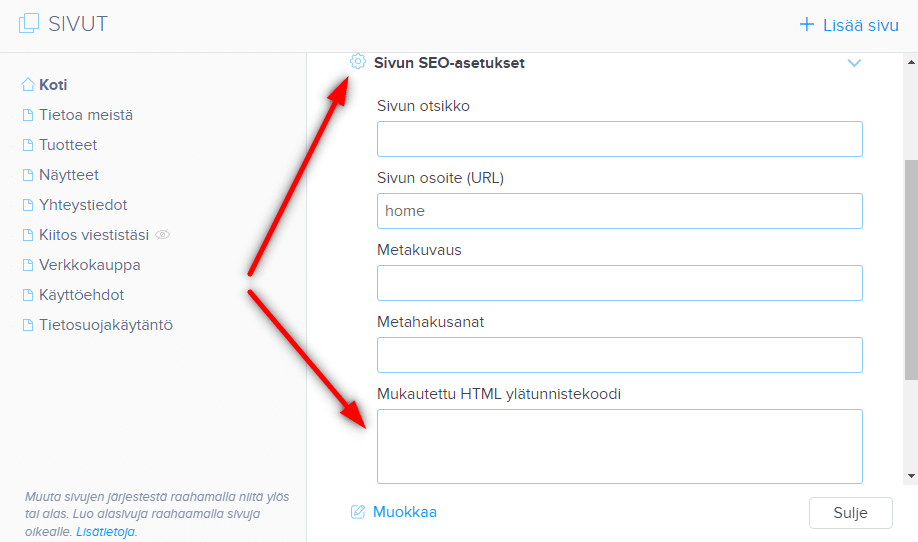
Liitä koodi osioon “Sivut” – “Valitse sivu, jolla sinulla on tuoteluettelo” – “Sivun SEO-asetukset” – “HTML-ylatunnistekoodi”.
Hyvin tehty – olen iloinen, että lopetit lukemisen, ja toivon, että pystyit poistamaan luokan.
Jos koodi ei toimi sinulle, kirjoita minulle kommentti tai viesti ja lähetä minulle projektisi nimi Webnodessa. Katson ja muokkaan koodiasi tarvittaessa.
Toivotan sinulle onnea liiketoiminnassa ja paljon hauskaa PARAS VERKKOSIVUSTON RAKENNISTAJA – WEBNODE -sovelluksen kanssa.
Lisää mahtavia oppaita

Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...

Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...

Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...

Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...

Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...

Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...

Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...

Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...

Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022