¿Cómo ocultar la categoría “Todos los productos” en la lista de productos en el Webnode?
En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode?
y ¿Cómo ocultar la fecha de publicación del artículo en Webnode?
hemos demostrado lo fácil que es “ocultar” algo en Webnode.
En este artículo, aprenderás cómo puedes eliminar fácilmente la categoría de todos los productos del filtro en la lista en Webnode.
La pregunta de si es posible ocultar esta categoría en Webnode llegó a mí en el centro de soporte gratuito de Webnode.
Sí, es posible, se puede configurar usando mi código🙂
¡Vamos allá!
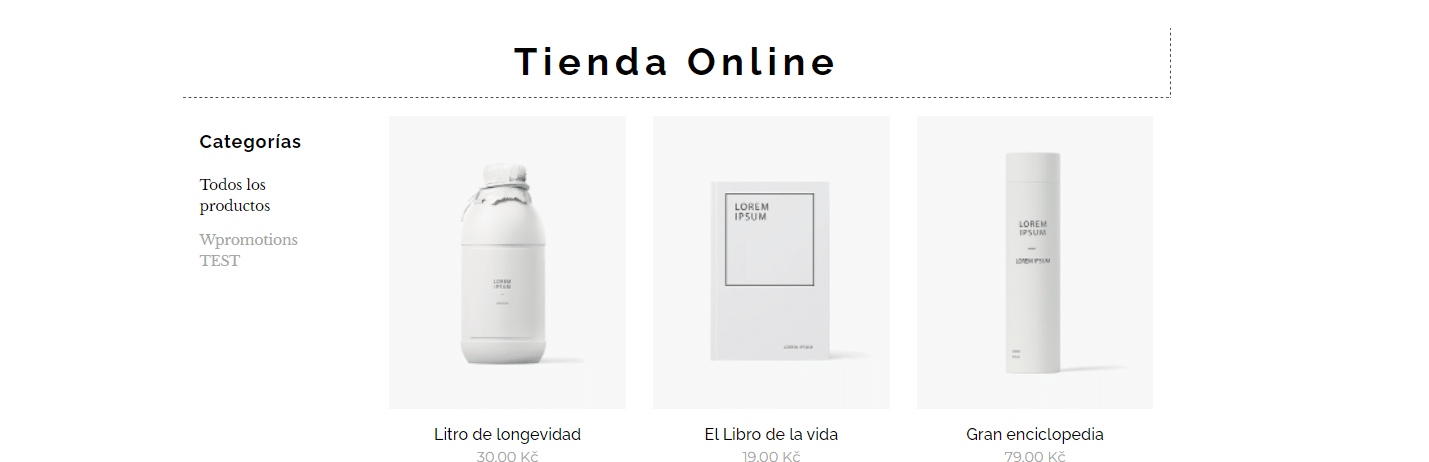
Vista previa de un sitio web con la categoría de “Todos los productos” eliminada:
Tutorial: Ocultar la categoría “Todos los productos” en la lista de productos (filtro)
- Suscríbete a mi boletín y obtén el código. Lo insertarás en tu sitio web y, por lo tanto, eliminarás la categoría “Todos los productos” de la versión publicada de tu tienda online.
2. Inicia sesión en la edición web en Webnode y pega el código en tu sitio web.
Puedes elegir entre 2 opciones para pegar el código: elige entre las siguientes opciones según el Paquete Premium que hayas pagado en Webnode.
1. He comprado el Paquete Premium ESTÁNDAR, PROFESIONA o BUSINESS
Si has comprado el Paquete Premium Estándar, Profesional o Business de Webnode, puedes pegar el código en todas las páginas del sitio web con un solo clic.
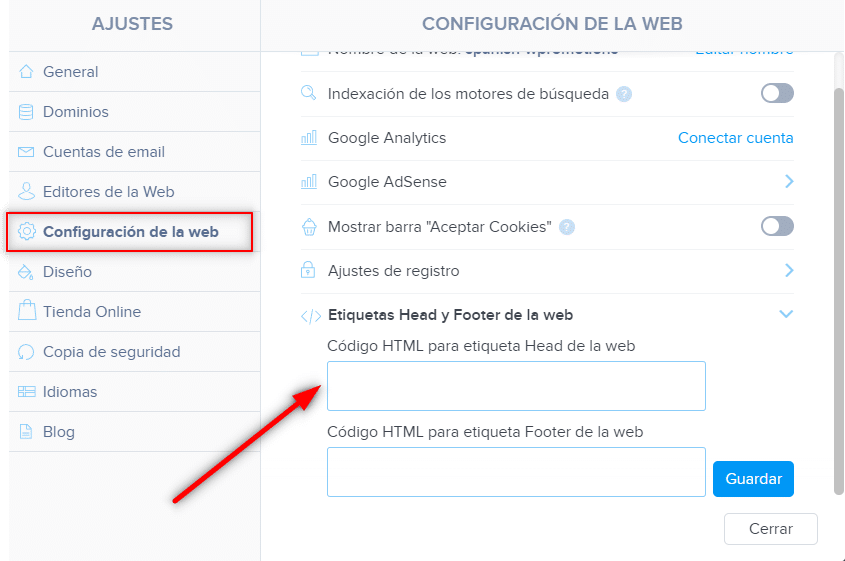
En la parte superior del editor, haga clic en “Configuración” – “Configuración de la web” – “Etiquetas Head y Footer de la web” – ” Código HTML para etiqueta Head de la web“.
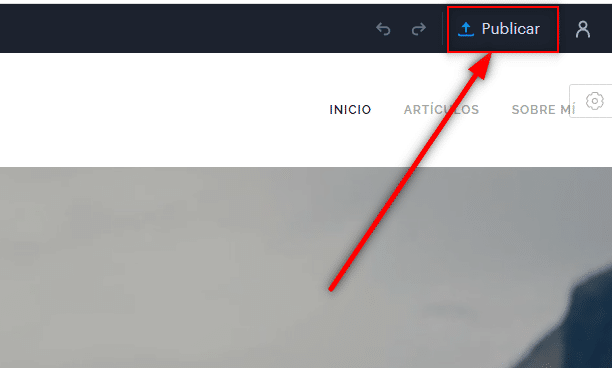
Has terminado: la categoría “Todos los productos” ya no aparecerá en la versión PUBLICADA del sitio.
2. Tengo un proyecto en la versión Gratuita o he comprado el Paquete Premium Limited o Mini.
Si tienes un sitio web creado en la versión Gratuita o has comprado el Paquete Premium Limited o Mini, debes pegar el código en cada página en la que hayas insertado una lista de productos.
1. Pega el código en cada página del sitio donde exista una lista de productos.
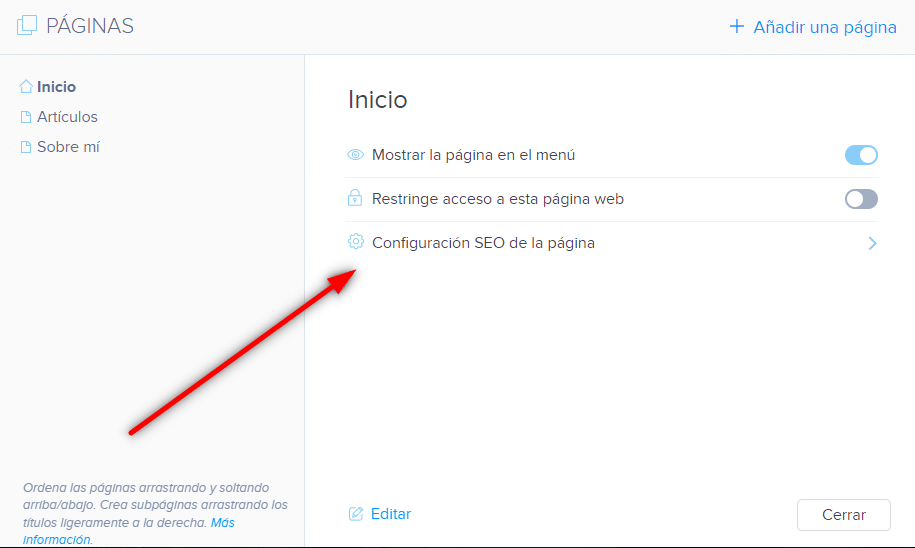
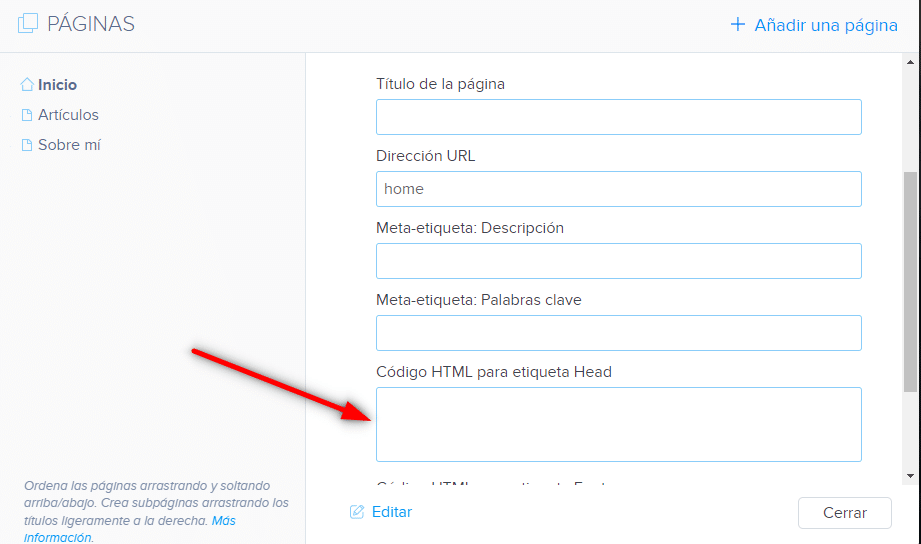
Pega el código en la sección “Páginas” – “Página de inicio” – “Configuración SEO de la página” – “Etiquetas Head y Footer de la web” – “Código HTML para etiqueta Head”
Excelente: estoy contento de que hayas leído hasta aquí, y espero que hayas podido eliminar la categoría.
En caso de que el código no funcione, escríbeme un comentario o mensaje y envíame el nombre de tu proyecto en Webnode. Echaré un vistazo y editaré el código si es necesario.
Te deseo buena suerte en los negocios online y mucha diversión con el mejor creador web – WEBNODE.
Más tutoriales increíbles

Revisión de Webnode 2023
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

¿Cómo configurar tu propia fuente en Webnode usando la biblioteca de Google Fonts?
Videotutorial¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google? Unas pocas palabras inicialesWebnode te permite cambiar la fuente en tu sitio web en la sección: "Configuración" - "Diseño" - "Fuentes". Por supuesto, el editor de Webnode...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón “Añadir a la cesta” en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de “Cesta” en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo vincular tu Instagram con un sitio web en Webnode?
Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode? En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode? Te mostré una solución muy simple: agregar íconos de...

¿Cómo configurar la redirección automática en tu sitio web en Webnode?
¿Buscas una manera de redirigir automáticamente al visitante de tu sitio web a otro sitio web diferente? (Dirección URL) Sigue estos pasos: 1. Edita y copia el código HTML que encontrarás abajo. En el código, edita el valor de la dirección URL. En lugar de la...