Hoe verberg je de categorie “Alle producten” in de lijst met producten in de Webnode?
In de leerprogramma’s Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode?
hebben we getoond hoe gemakkelijk het is om iets te “verbergen” in Webnode.
In dit artikel leer je hoe je gemakkelijk de categorie van alle producten uit het filter in de listing in Webnode kunt verwijderen.
De vraag of het mogelijk is om deze categorie in Webnode te verbergen kwam naar mijn Gratis Webnode Ondersteuningscentrum.
Ja het is mogelijk – het kan ingesteld worden met mijn vooraf voorbereide code 🙂
Laten we het doen!
Voorbeeld website met verwijderde categorie alle producten:
Eenvoudige zelfstudie: Verbergen van de categorie “Alle producten” in de productenlijst (filter)
- Abonneer je op mijn nieuwsbrief en ontvang de vooraf voorbereide code. Je voegt die op je website in en verwijdert zo de categorie “Alle producten” uit de gepubliceerde versie van je e-shop.
2. Log in op webbewerking in Webnode en plak de geprepareerde code op je website.
Je hebt de keuze uit 2 mogelijkheden om de code te plakken – kies uit de volgende opties, afhankelijk van welk Premium Plan je bij Webnode betaald hebt.
1. Ik heb Premium Plan STANDAARD of PRO gekocht
Als je Premium Standaard of Pro plan van Webnode hebt gekocht, kun je de code met één klik in alle pagina’s van de website plakken.
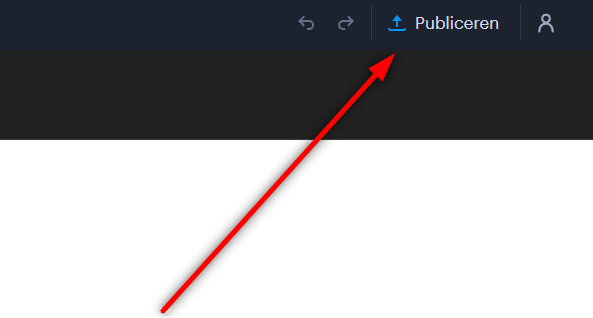
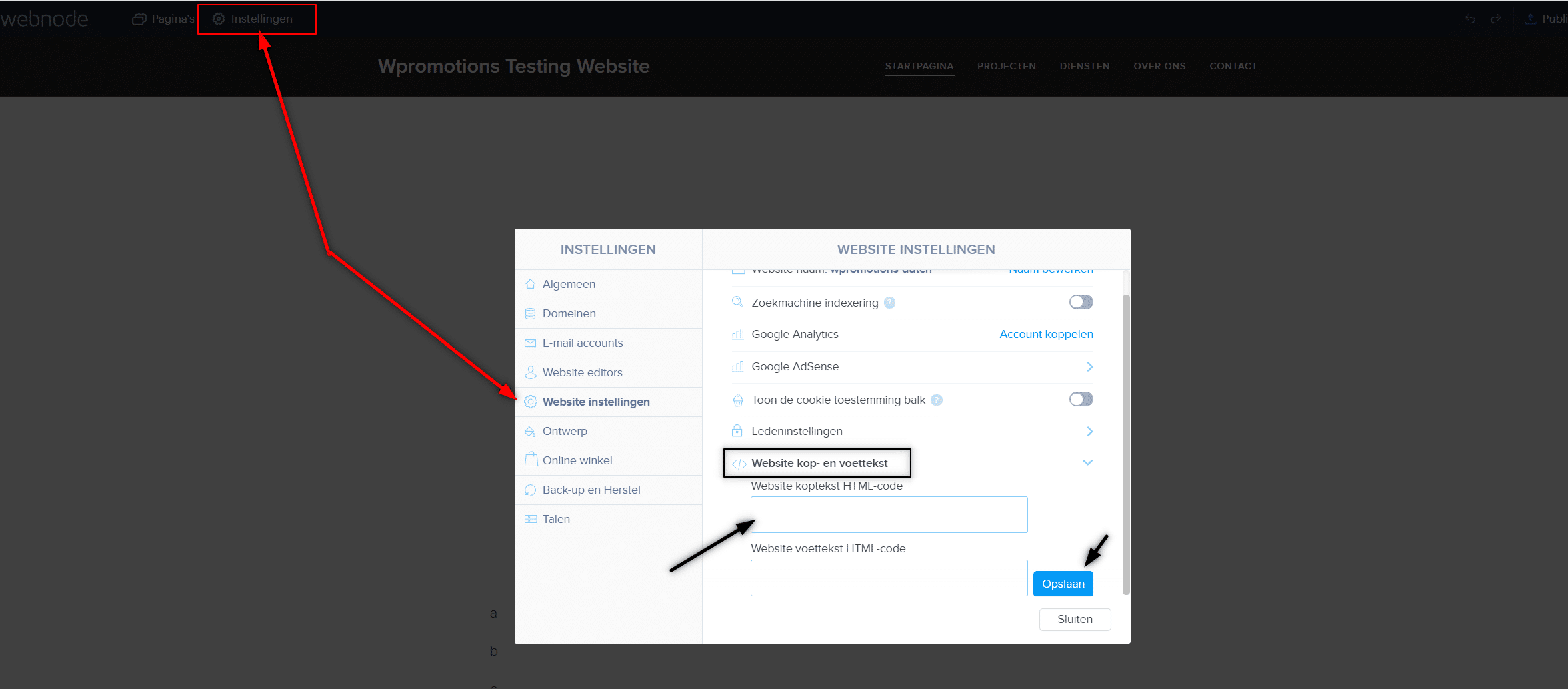
Klik bovenaan de editor op “Instellingen” – “Website Instellingen” – “HTML Kop-/Voetregel” – “HTML Kop-/Voetregel“.

Je bent klaar – de categorie “Alle producten” zal niet langer verschijnen in de PUBLISHED versie van de site.
2. Ik heb een project in de Gratis versie of ik heb het Premium Plan Limited, Mini gekocht.
Als je een website hebt gemaakt in de Gratis versie of je hebt het Limited of Mini Premium Plan gekocht, dan moet je de code plakken op elke pagina waarop je een lijst van producten hebt ingevoegd.
1. Plak de code op elke pagina van de site waar je een lijst met producten hebt.
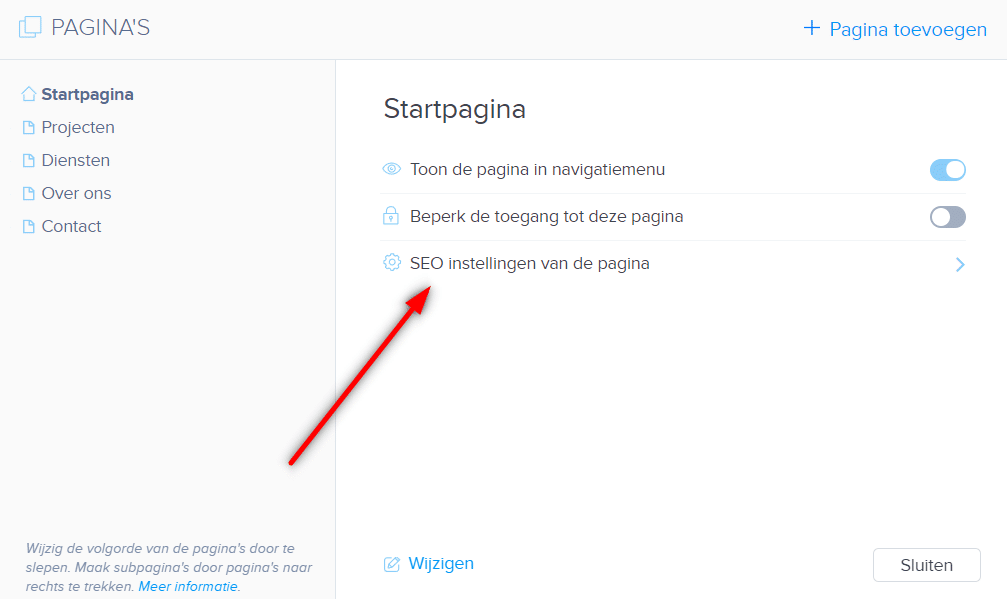
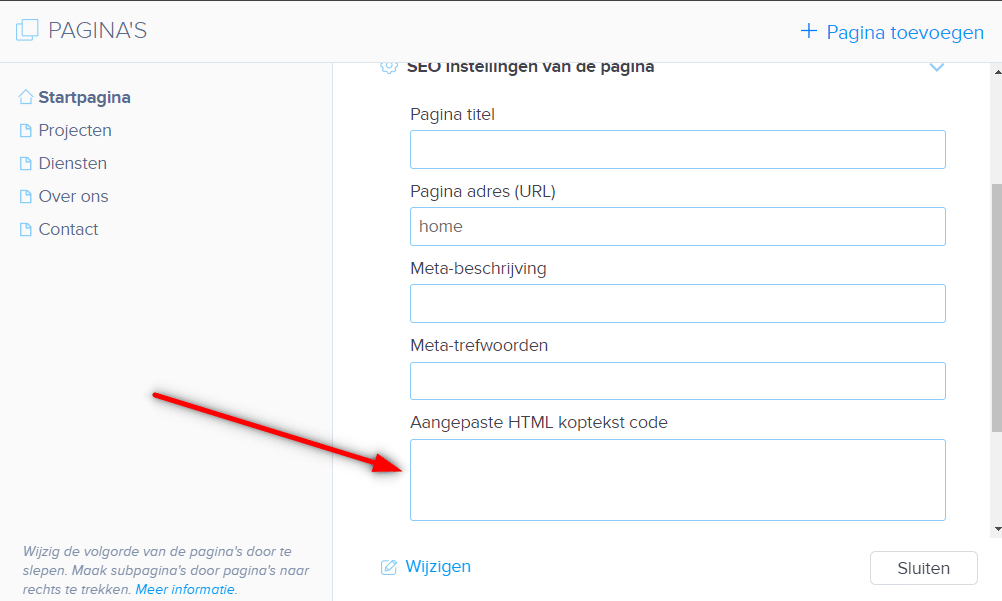
Plak de code in de rubriek “Pagina’s” – “Kies de pagina waarop je een lijst met producten hebt” – “SEO website instellingen” – “HTML koptekst“.


Goed gedaan – ik ben blij dat je klaar bent met lezen, en ik hoop dat je de categorie hebt kunnen verwijderen.
Mocht de code voor jou niet werken, schrijf me dan een commentaar of bericht en stuur me de naam van je project in Webnode.
Ik zal even kijken en je code bewerken als dat nodig is.
Ik wens je veel succes met online zaken doen en veel plezier met BEST WEBSITE BUILDER – WEBNODE..
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...

Hoe een Gmail mail client instellen met Webnode e-mail?
Wil je je e-mail met Webnode verbinden met Gmail.com en Gmail als mail client instellen? Verzend&Ontvang berichten van Webnode naar Gmail. In de handleiding Hoe maak je een professionele e-mail handtekening? Eenvoudig en GRATIS laat ik je op een heel...