E-mail-címre vagy telefonszámra mutató hivatkozást szeretnél hozzáadni a Webnode-dal létrehozott weboldalon?
Az e-mailes kommunikáció gyors, egyszerű és a leggyakrabban használt kapcsolattartási módszer közted és ügyfeleid között.
A legtöbb potenciális ügyfél számára azonban a fő szempont az idő, ami a webhely elhagyásához vezethet még mielőtt e-mailt küldenének. Telefonszám vagy e-mail cím késedelmes másolása, e-mail fiók megnyitása stb.
Az e-mailekhez vagy telefonokhoz való hozzáférés felgyorsítása és egyszerűsítése (az okostelefonról/táblagépről az oldaladat meglátogató ügyfelek előnye) növeli az esélyt, hogy új ügyfél szerezz egyszerűen és anélkül, hogy ismernéd a műszaki fókuszt – URL-link használatával.
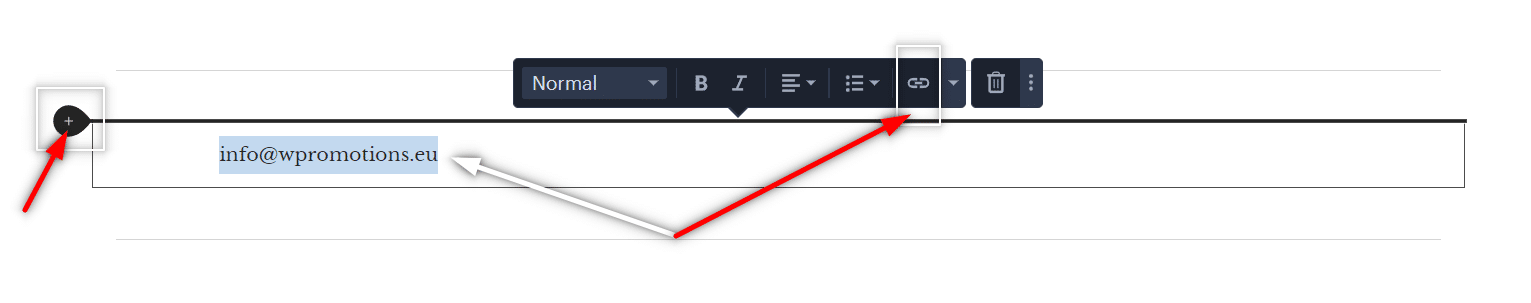
Az e-mailre mutató link létrehozása ugyanúgy kezdődik, mint egy klasszikus hivatkozás létrehozása. Írd be és jelöld be azt a szöveget, amelyről linkelni szeretnél, majd kattints a link ikonra a Webnode szerkesztő menüjében.
1. Jelöld ki az e-mailt vagy a szöveget, és kattints a hivatkozás hozzáadása ikonra.
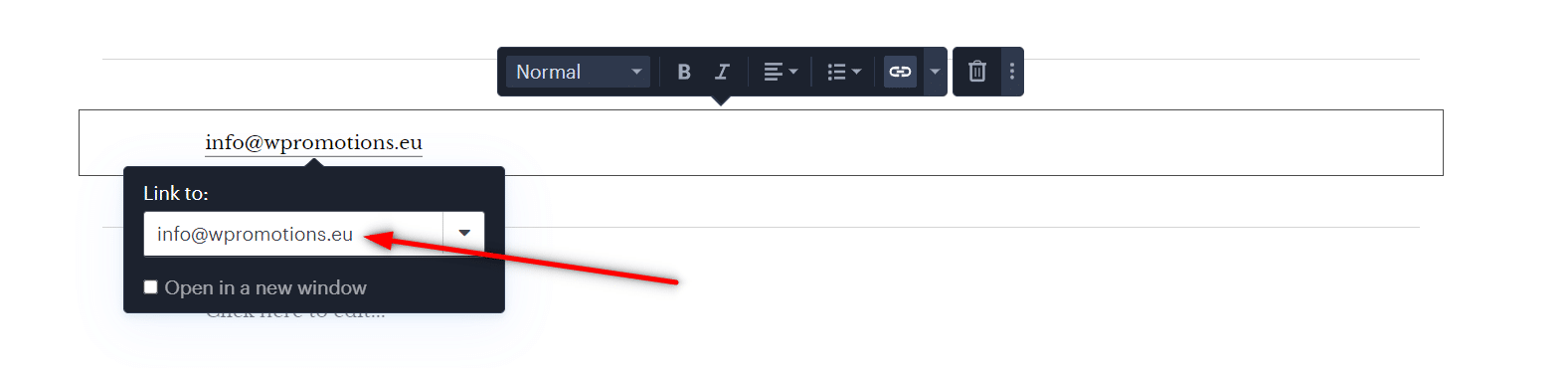
2. Állíts be egy e-mail hivatkozást az űrlapon (csak írd be az e-mail címedet a linkbe)
3. Mentsd el a változtatást az Enter gomb lenyomásával.

Egy kattintásra hívható telefonszámot szeretnél beállítani? (kattintható telefonszám a Webnode-ban)
A weboldalon található telefonszámból kattintható hivatkozást is készíthetsz.
A weboldaladat például mobileszközökről megtekintő látogatók egyetlen kattintással felhívhatják mobiltelefonodat.
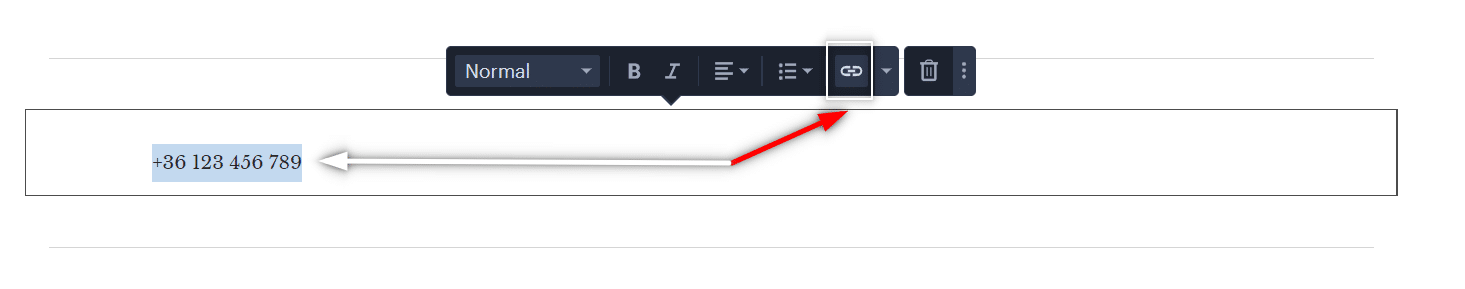
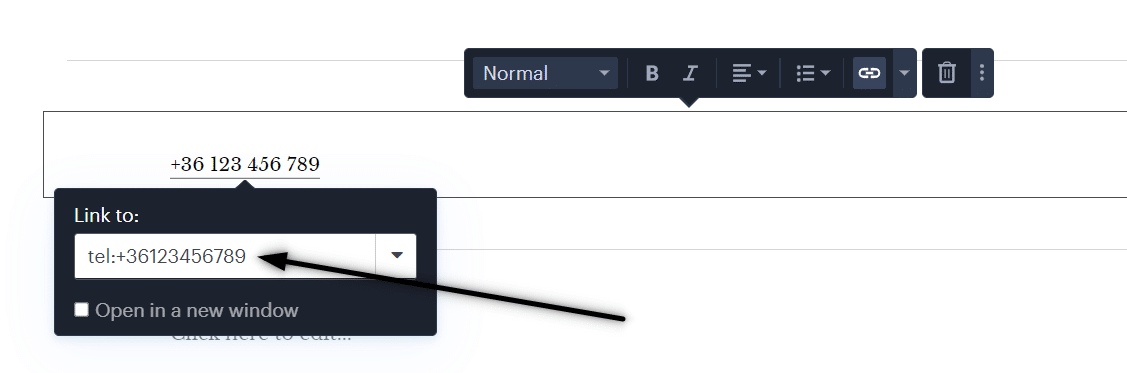
1. Jelöld ki a szöveget vagy a telefonszámot az oldalon, és kattints a link ikonra a hivatkozás hozzáadásához.
2. A hivatkozásba pedig helyezd el telefonszámodat a következő formában:
tel:+36xxxxxxxxx
3. Az Enter lenyomásával mentsd el a hivatkozást.

Szép munka!
Most kipróbálhatod a link funkciót. A weboldal közzétett verziójában ez így nézhet ki:
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

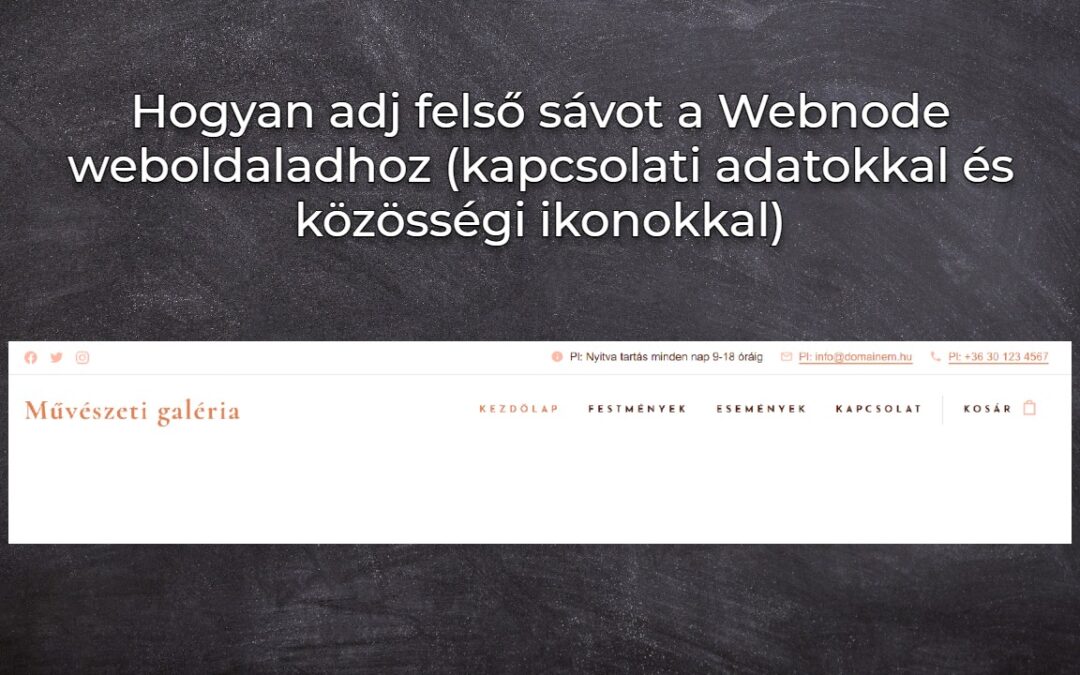
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

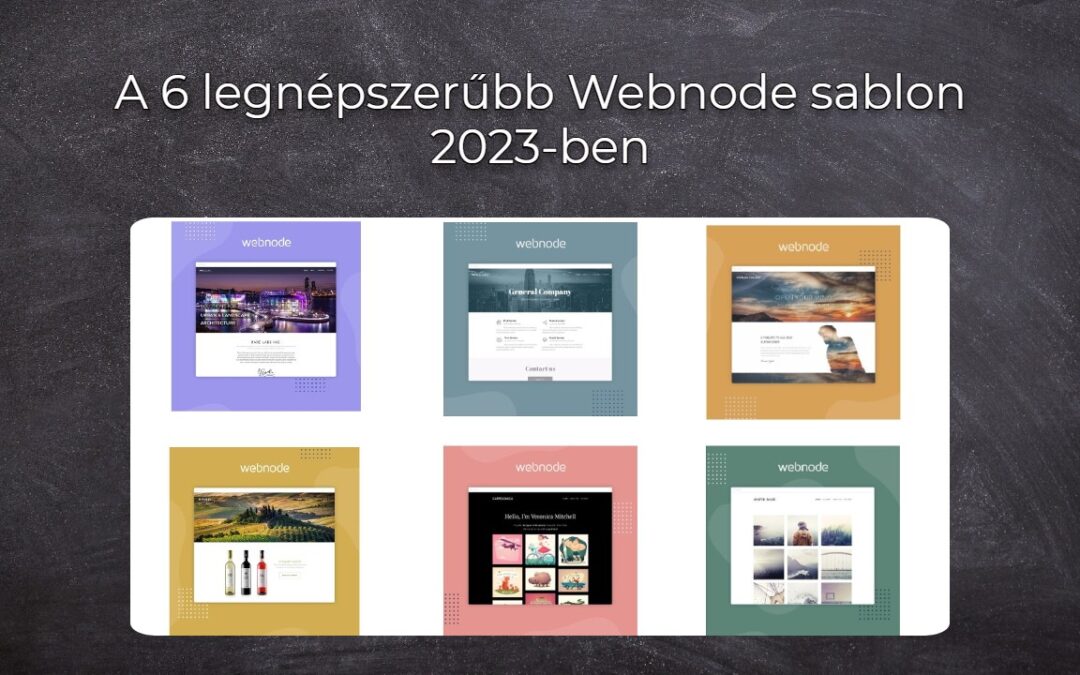
A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023