Do you need to add a link to an email or phone number on the site created with Webnode?
Email communication is a fast, simple and most commonly used link between you and your customers.
For most potential customers, however, the main task is time, which can lead to your site being abandoned before sending an email. Late copying of a phone number or email address, opening an email box, etc. To speed up and simplify access to your email or phone (the benefit for customers visiting you from smartphone / tablet page), and thus increase the chance of gaining a new customer, you can easily and without knowing the technical focus – by using an URL link.
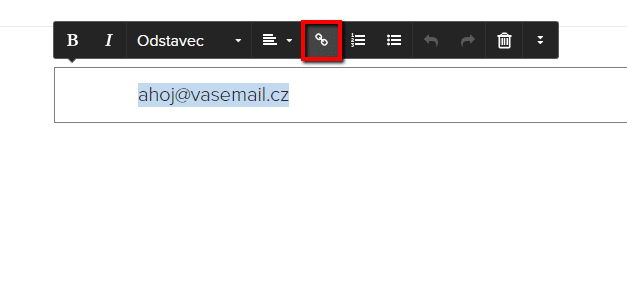
Creating a link to an email begins just like a classic link creation. Type and mark the text from which you want to link, and click on the link icon in the Webnode editing menu.
1. Mark the email or text and click on the icon to add a link.

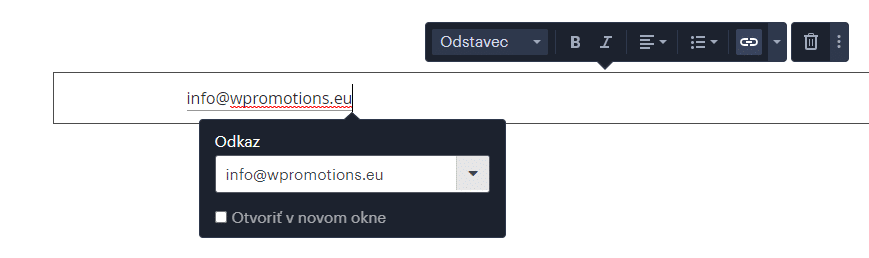
2. Set up an email link in the form (just insert your email in hyperlink)

3. Enter the change by pressing Enter.

Do u Need to set a link to a phone number? (clickable tel. number in webnode)
You can also make a clickable link from the phone number on your website.
Visitors who view your site, for example, from mobile devices, they can call your phone with one click.
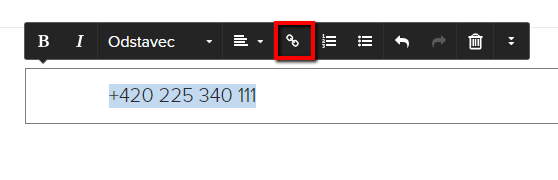
1. Mark the text or phone on the site and click on the icon to add a link.

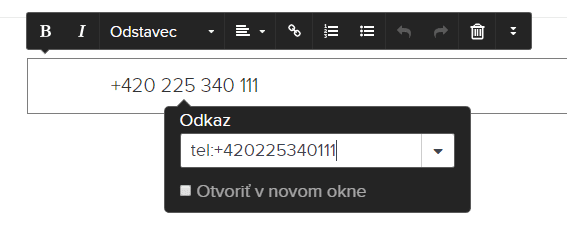
2. Set a link on the phone in the form of: “tel:+42xxxxxxxxxx”.

3. Enter the change by pressing Enter.

Well done!
You can now try the link functionality. In a published version of the site, it might look like this:
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Sharing is caring 🙂 Please share this awesome tutorial
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023



























wrong.
Hi there,
thanks for letting me know.
I just realized that Webnode change the way how to set a link to email.
I updated my tutorial.
Thanks for helping me keeping my website updated.
Viliam
[…] TIP: Don’t forget to add tel. number and email with a clickable link. […]
This appears to only work when adding a website link. It does not work for adding email links
Hello,
You can use link: mailto:hello@email.com to add link to your email.
I hope you can manage this!
Have a nice day
Viliam, Wpromotions.eu