Szeretnél egy térképet hozzáadni a Webnode weboldaladhoz, rajta a saját pontjaiddal?
Hozd létre saját térképedet ingyenesen a Google My Maps segítségével. Google My Maps.
A „Hogyan állítsuk be helyesen a Google térképet a Webnode-ban?” útmutatóban megmutattam, hogyan illeszthetünk be egy térképet a klasszikus Google My Maps szolgáltatásból.
Ebben az útmutatóban megmutatom, hogyan hozhatsz létre egy egyéni térképet korlátlan számú ponttal (hozzáadott címekkel) a Google My Maps segítségével.
A szolgáltatás ingyenes, és használatát melegen ajánlom.
A Google My Maps segítségével létrehozott térkép előnézetének megtekintése.
Hogyan hozzunk létre egyedi térképet a Google My Maps segítségével
1. Regisztrálj itt: http://mymaps.google.com .
*Vagy hozz létre egy új Google fiókot itt.
2. Kattints a “Create new map” gombra a bal felső sarokban.
3. Keresd meg a konkrét címeket, és add hozzá a térképhez 🙂
4. Szerkesztheted a címet, a leírást, a színt és az ikon típusát (a tűt a térképen).
5. Ha sikeresen hozzáadtad az összes címet, és szeretnéd nyilvánosan megosztani a térképet (pl. a Webnode weboldaladon), kattints a “Share” gombra.
6. A “Who has access” dobozban kattints ide: “Change”.
válaszd ki “On – Public on the web” és mentsd el.
7. Most már beillesztheted a létrehozott térképet a HTML (iframe) segítségével.
Kattints a lap tetején a három pontra, és válaszd a “Paste on my site ” lehetőséget.
Másold ki a szükséges HTML kódot
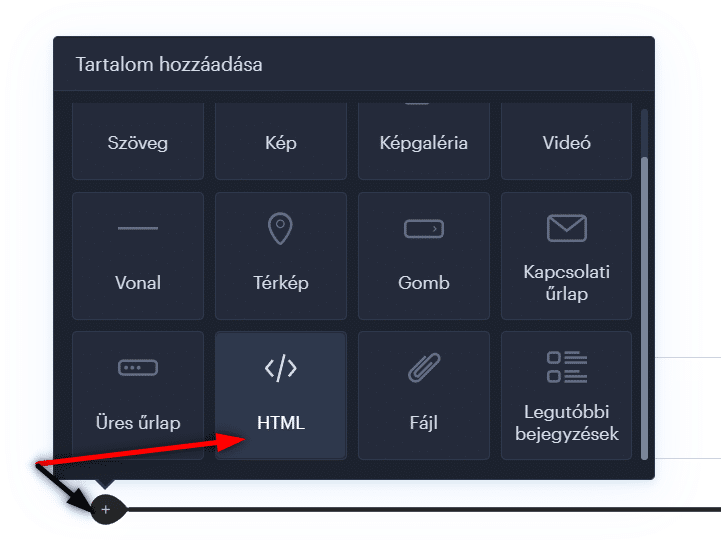
8. Illeszd be a térkép kódját a Webnode weboldaladba a “+” gombra, majd a “HTML” lehetőségre kattintva.
*Illeszd be a kódot oda, ahol a térképet szeretnéd megjeleníteni.
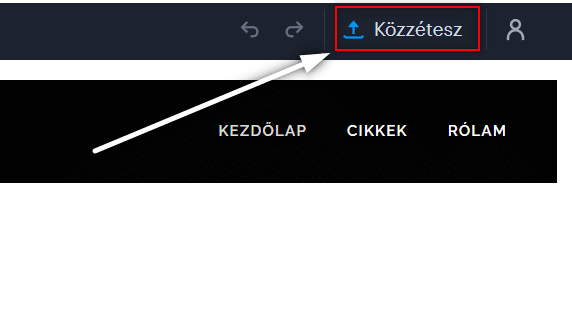
9. Tedd közzé a változtatásokat.
Kész is. A térkép a közzétett weboldalon jelenik meg.
TIPP: Adj hozzá foglalási rendszert a weboldalhoz a Webnode-ban.
Bővebben a bemutatóban: Hogyan adjunk hozzá online foglalási rendszert a Webnode-hoz? Ingyen!
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023