Szeretnél közösségi ikonokat, például a Facebookot, az Instagramot, a YouTube-ot stb. hozzáadni a WEBNODE webhelyed LÁBLÉC részéhez?
A közösségi mádia, például a Facebook vagy az Instagram népszerű témák a webhelyemen.
Ezeket az oktatóanyagokat már előkészítettem:
Ebben az oktatóanyagban bemutatok egy online alkalmazást, amely lehetővé teszi számunkra, hogy közösségi ikonokat adjunk hozzá hálózatokat a webhely aljához.
A közösségi hálózatok ikonjainak listája nagyon hosszú, és ott vannak az alapvető ikonok, például a Facebook, a Linkedin, a YouTube, az Instagram, a Pinterest vagy a Twitter.
Nincs szükség műszaki ismeretekre a szolgáltatás a Webnode webhelyhez való csatlakoztatásához.
Az Elgsight ingyenes, és egyáltalán nem kell fizetned érte.
✎ DIY(csináld magad) oktatóanyag: Szociális ikonok hozzáadása a WEBNODE webhely aljára
1. Regisztrálj ingyen (bankkártya nem szükséges) a hivatalos weboldalon: www.elfsight.com. (Widgets // Social Media Icons)
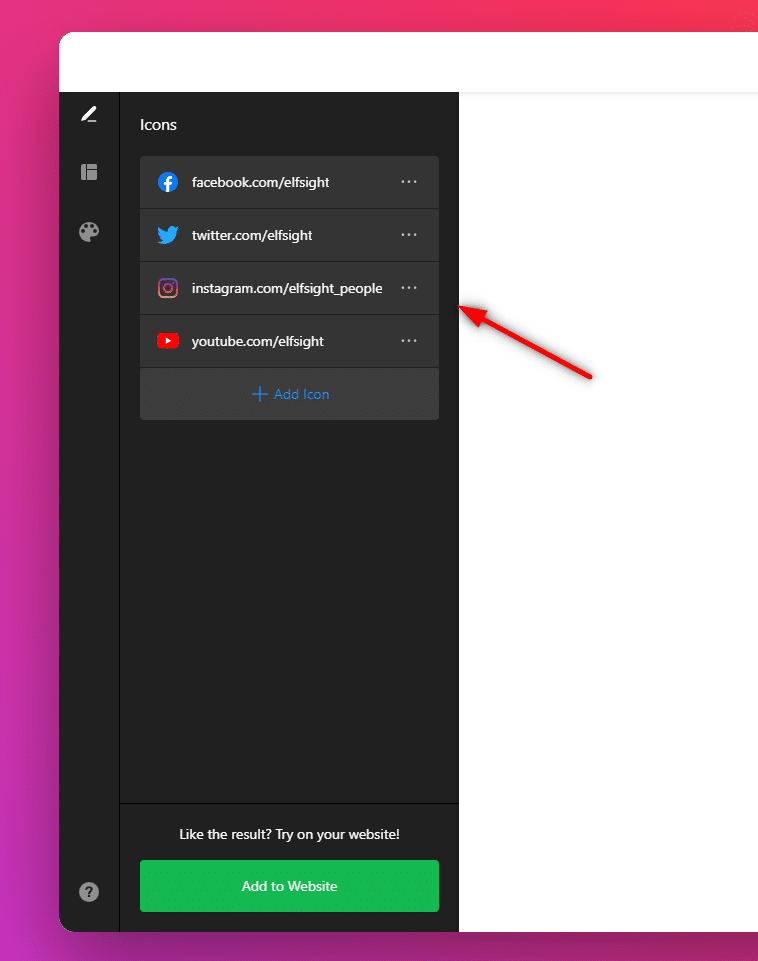
2. Adj hozzá közösségi ikonokat aszerint, hogy milyen közösségi médiát használsz, és állítsa be ezekhez közösségi URL-jeidet.
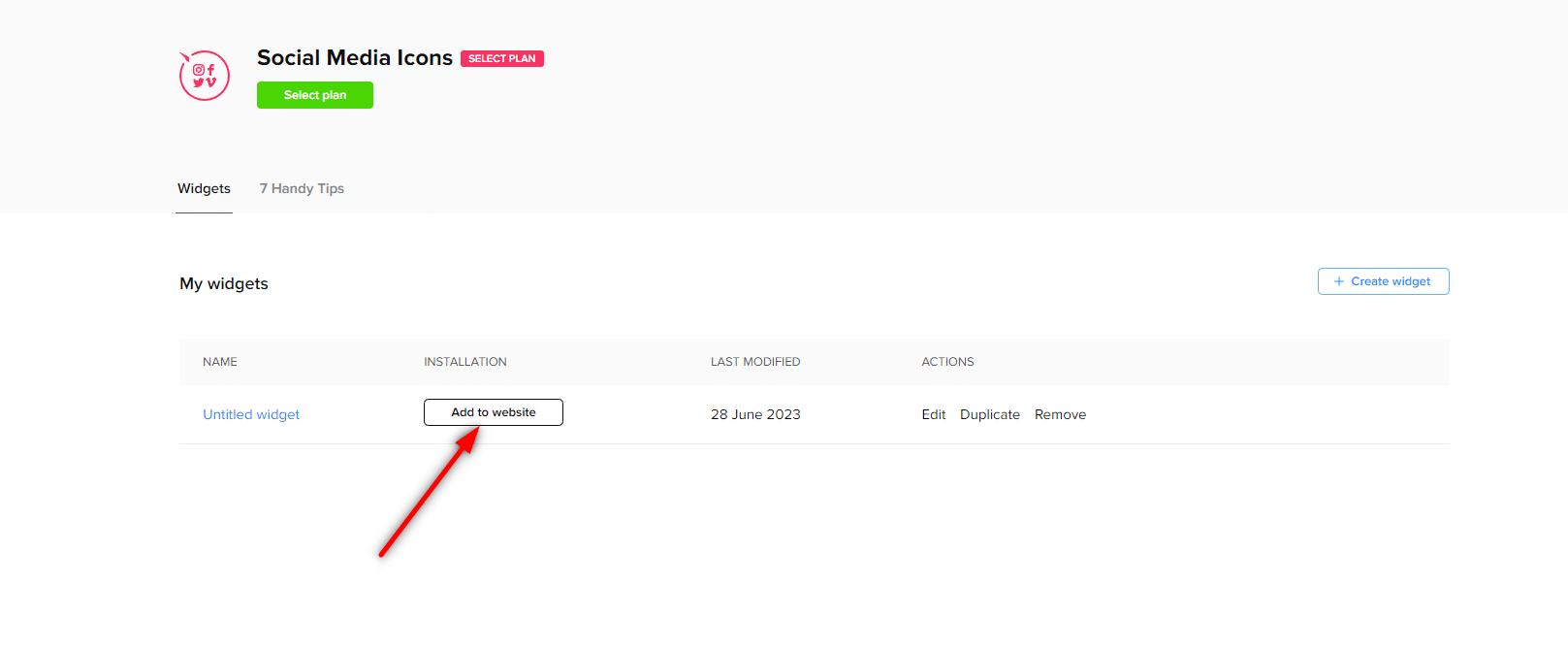
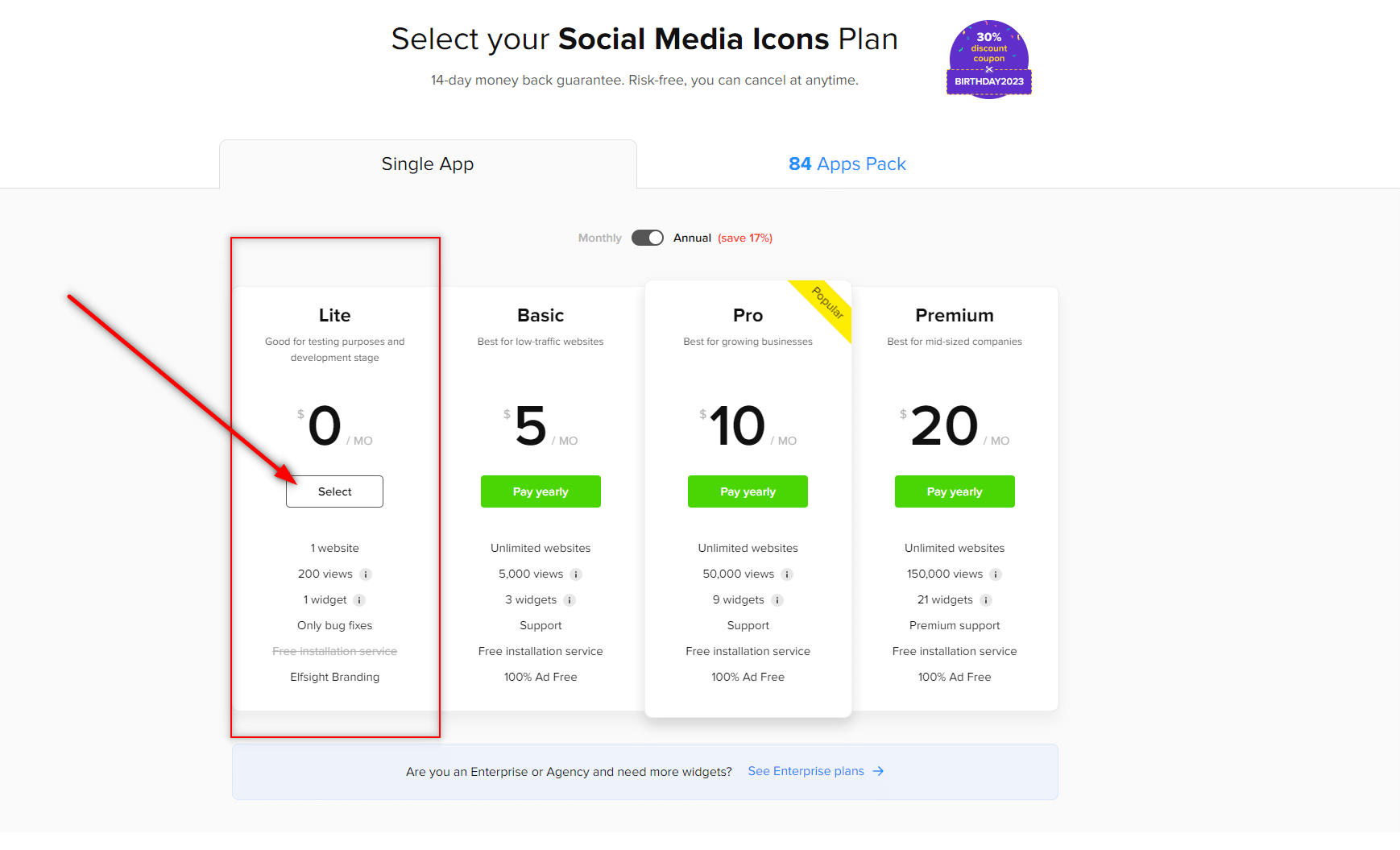
3. Kattintson az “Add to website” gombra
4. Válassza az ingyenes verziót, vagy vásároljon prémiumot.
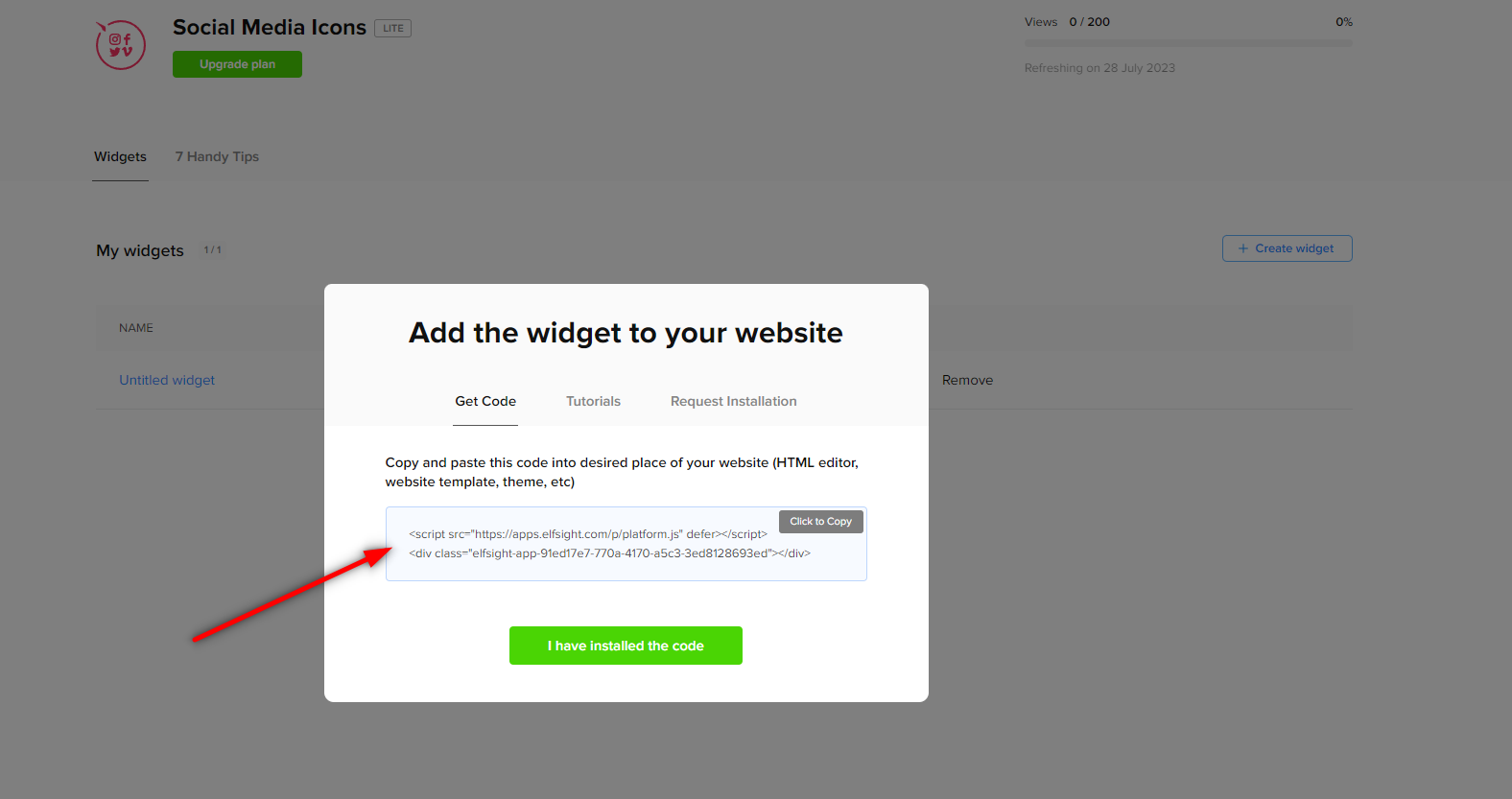
5. A „Add to website” oldalon menj lejjebb, és másold ki azt a kódot, amelyet a szolgáltatás és a webhelyeddel való összekapcsolásához fogsz használni.
6. Jelentkezz be a Webnode szerkesztőbe, és illeszd be a kódot webhelyed összes oldalának FEJLÉC részébe.
Most válaszd ki a kód beillesztésének módját attól függően, hogy milyen prémium csomagot vásároltál a Webnode-tól:
1. Standard, Profi vagy Business Prémium csomagom van
Ha Standard, Profi vagy Business Prémium szolgáltatások valamelyikével rendelkezel a Webnode-tól, akkor a kódot egyetlen mozdulattal beillesztheted a webhely összes oldalára.
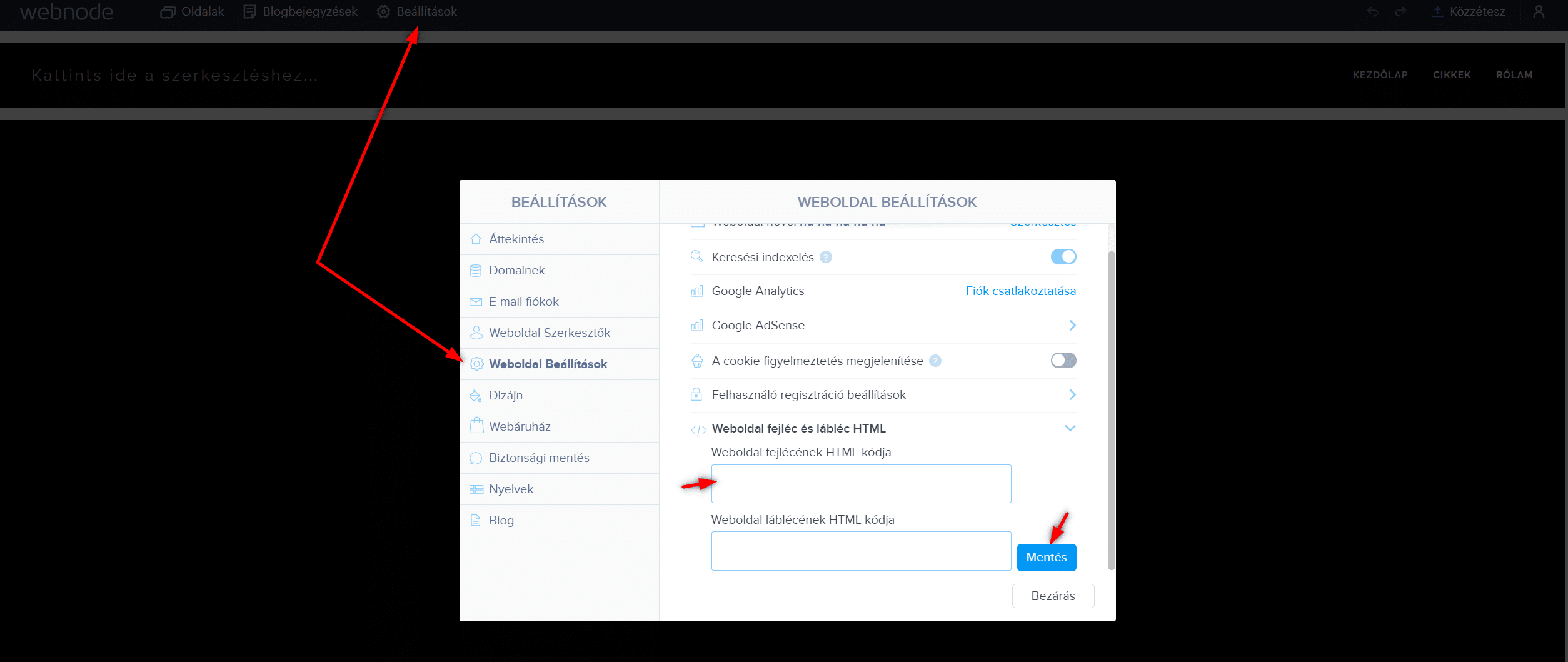
A szerkesztő tetején kattints a “Beállítások” – “Weboldal beállítások” – “Weboldal fejléc / lábléc HTML kódja” – “Egyedi HTML kód a fejlécbe” mezőbe.

2. A weboldalamat ingyenes verzióban használom, vagy vásároltam hozzá Limited vagy Mini prémium csomagot.
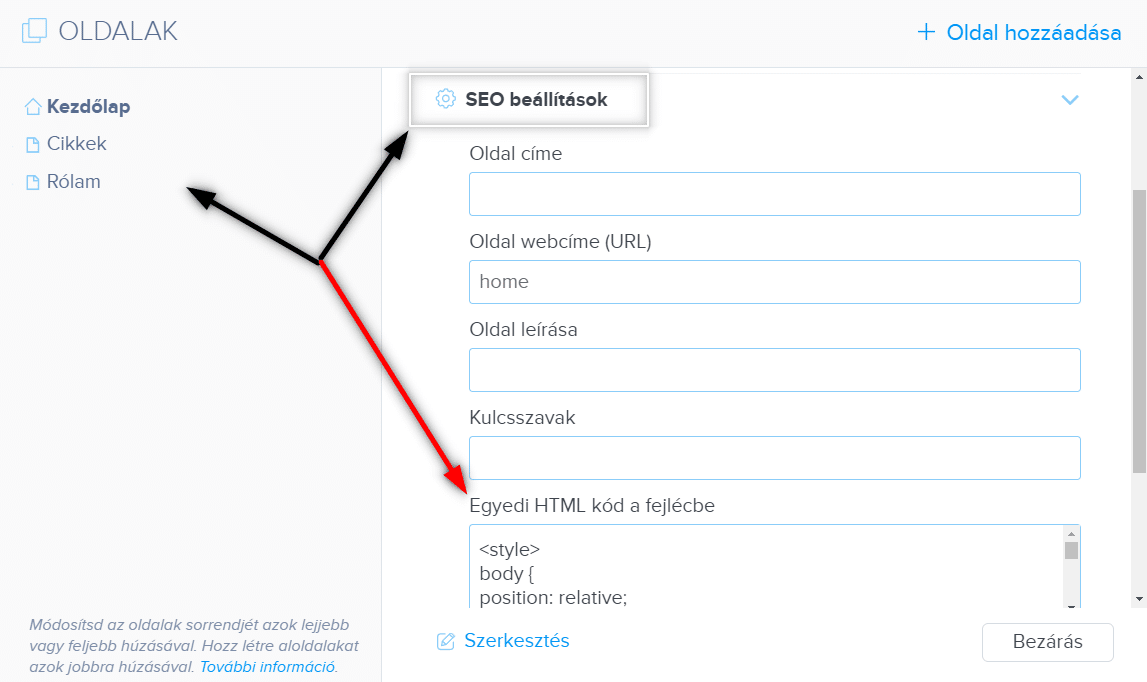
Ha ingyenes verzióval létrehozott weboldallal rendelkezel, esetleg Limited vagy Mini prémium csomagot vásároltál, akkor a kódot minden oldal fejlécébe külön-külön kell beillesztened.
1. Illeszd be a kódot minden oldal fejlécébe:

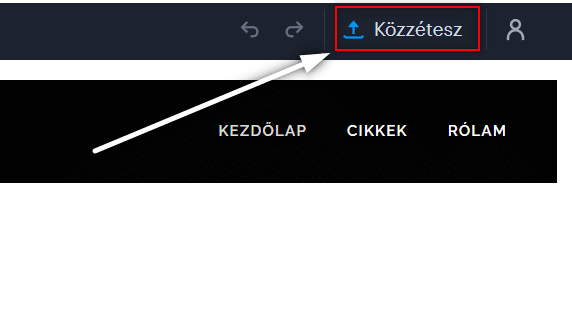
7. Ezután csak tedd közzé a változtatásokat, és KÉSZ.

Örülök, hogy sikerült!
Örülök, hogy a végéig elolvastad, és közösségi média ikonokat adtál hozzá a Webnode webhelyedhez.
Remélem minden simán ment.
Kérlek írd meg kommentben, hogy sikerült-e.
Szorítok az online üzletedért. Sok szerencsét!
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

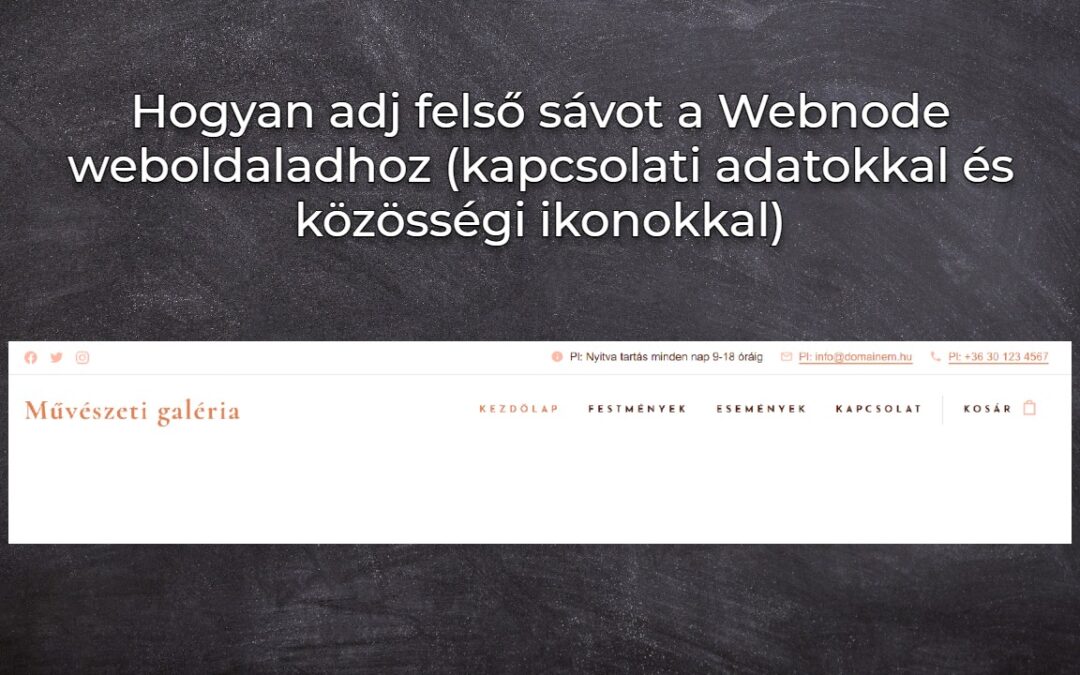
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

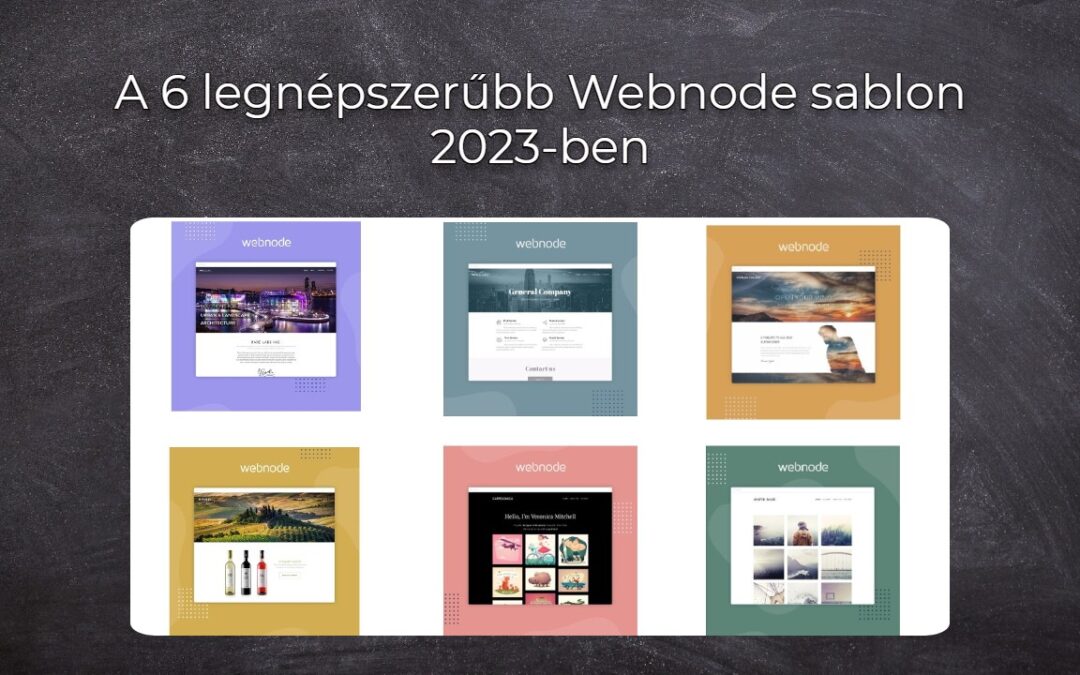
A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023