Would you like to add social icons like Facebook, Instagram, YouTube etc.
to the FOOTER of your WEBNODE website?
Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials:
In this tutorial I will show you an online application that will allow us to add soc icons. networks to the bottom of your website.
List of social network icons is really large and the basic ones such as Facebook, Linkedin, YouTube, Instagram, Pinterest or Twitter are there.
No technical skill required to connect this service to your Webnode website.
Elfsight is free and you don’t have to pay anything at all.
✎ DIY Tutorial: How to add soc icons. networks to the bottom of your WEBNODE website?
1. Register for free —> www.elfsight.com (in menu choose Widgets and Social Media Icons)
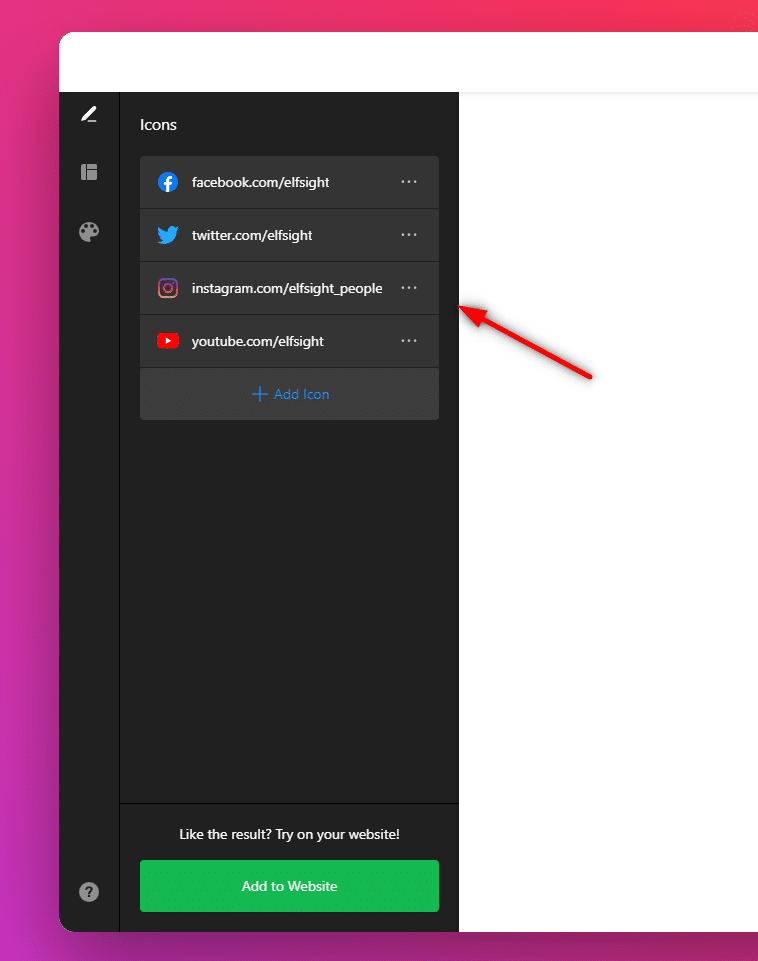
2. Add social icons. depending on what social networks you use and set your URL addreses and click on Add to website
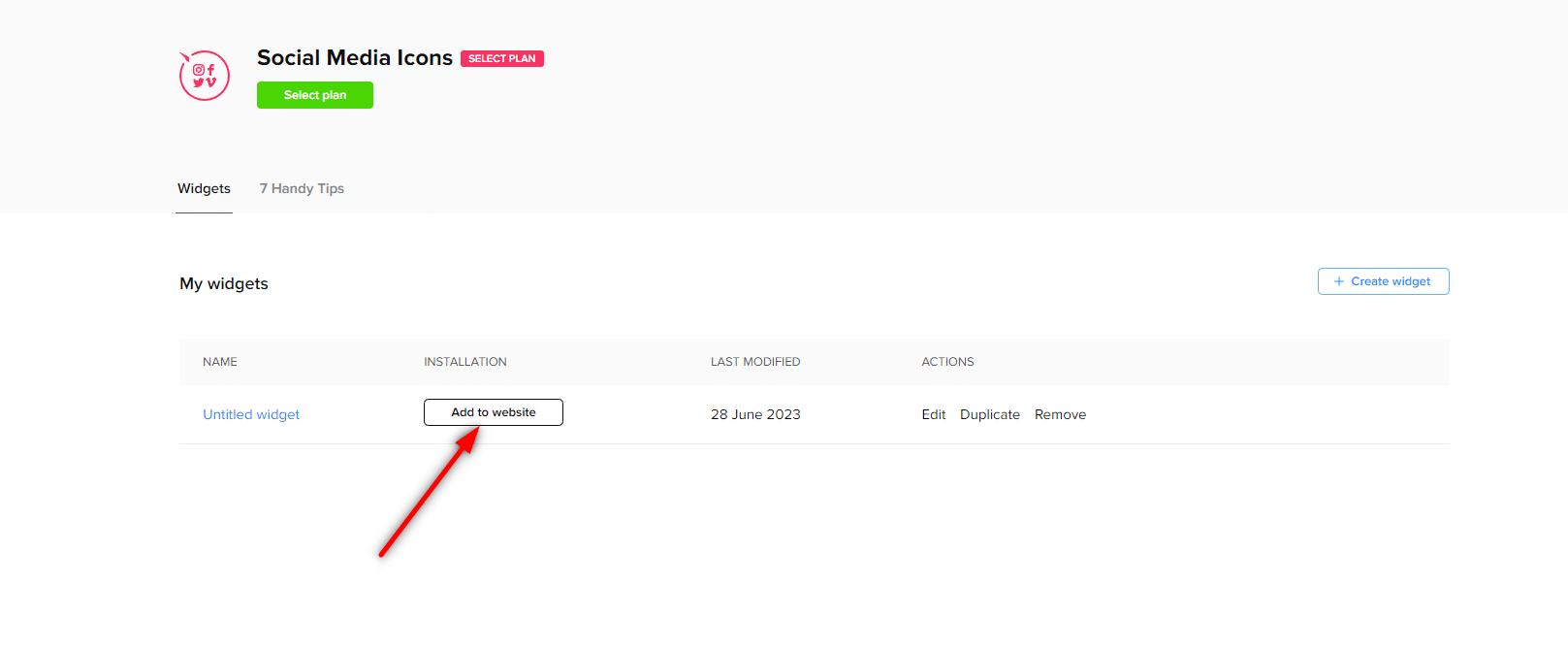
3. Click on button “Add to website”
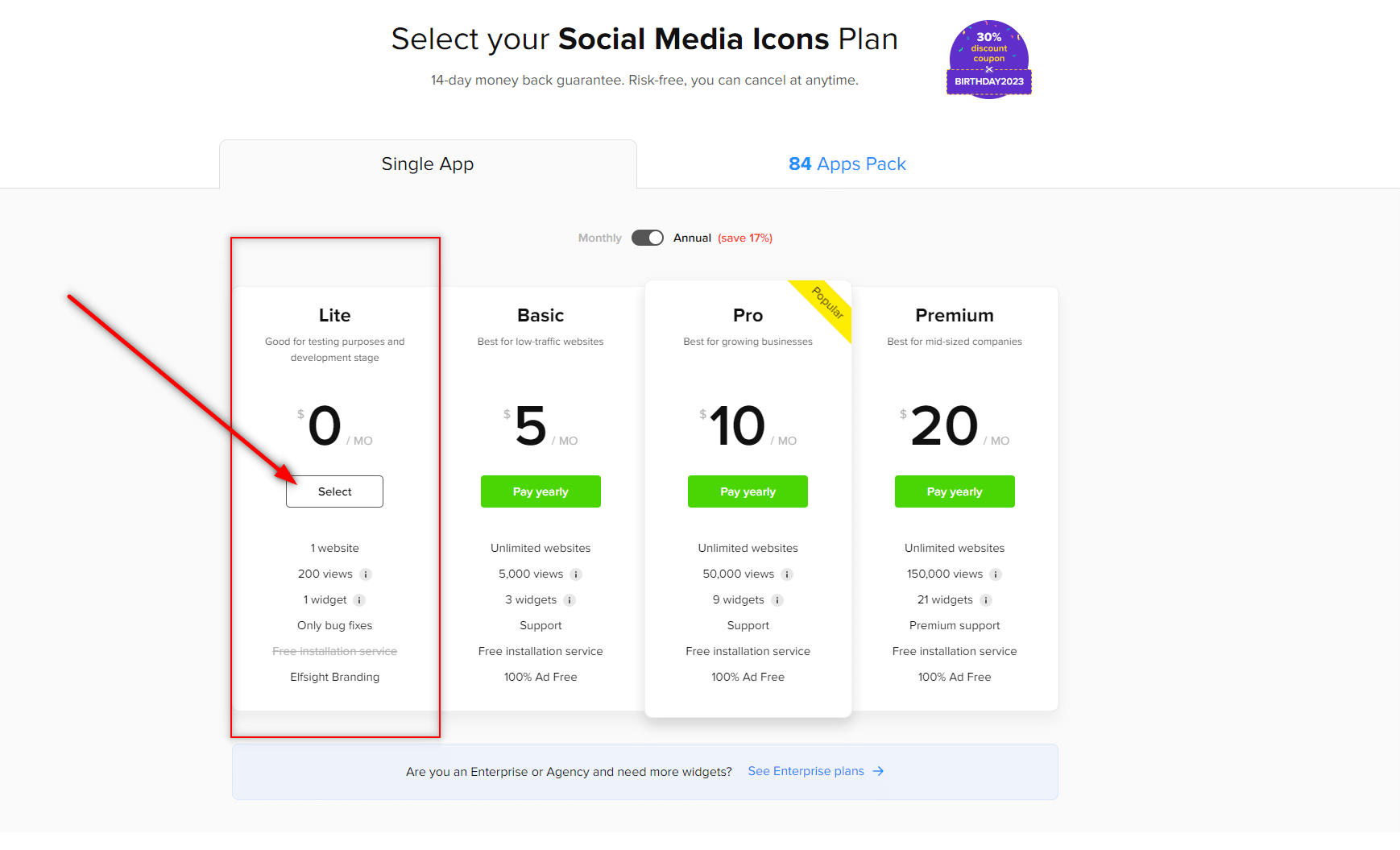
4. Choose free version (you can upgrade to premium later if needed)
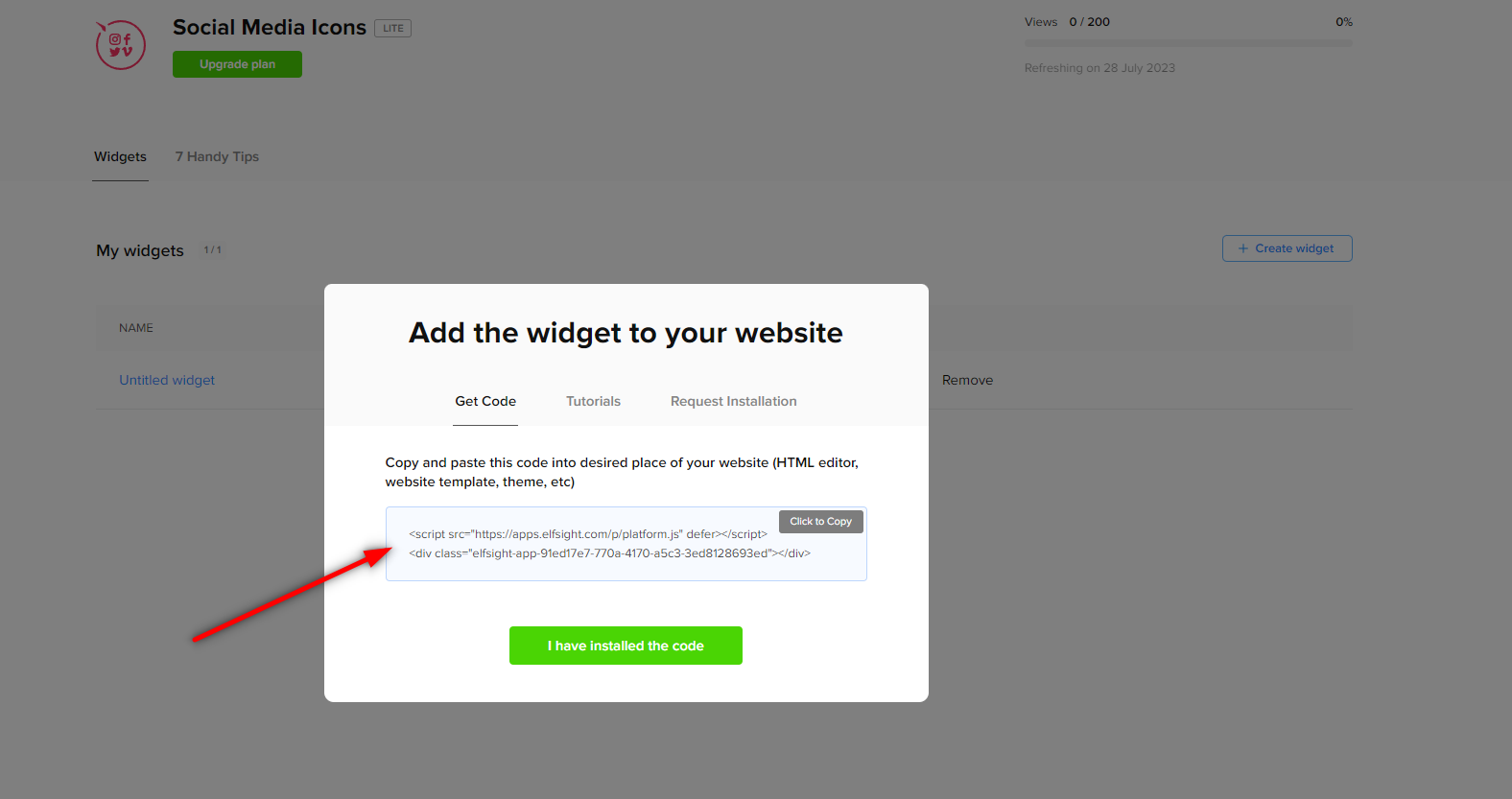
5. On the “Add to website” page, copy the code that will be used to connect this service to your website.
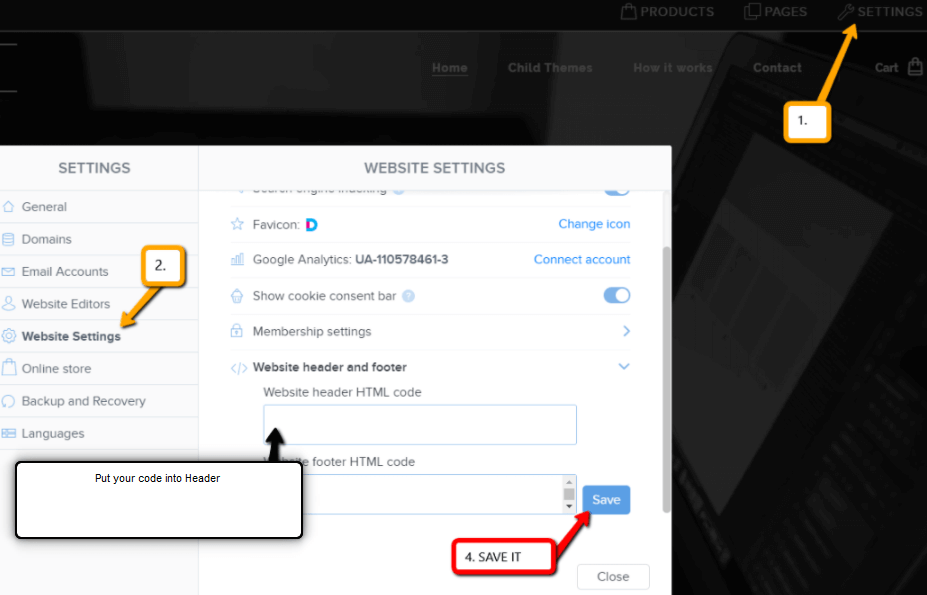
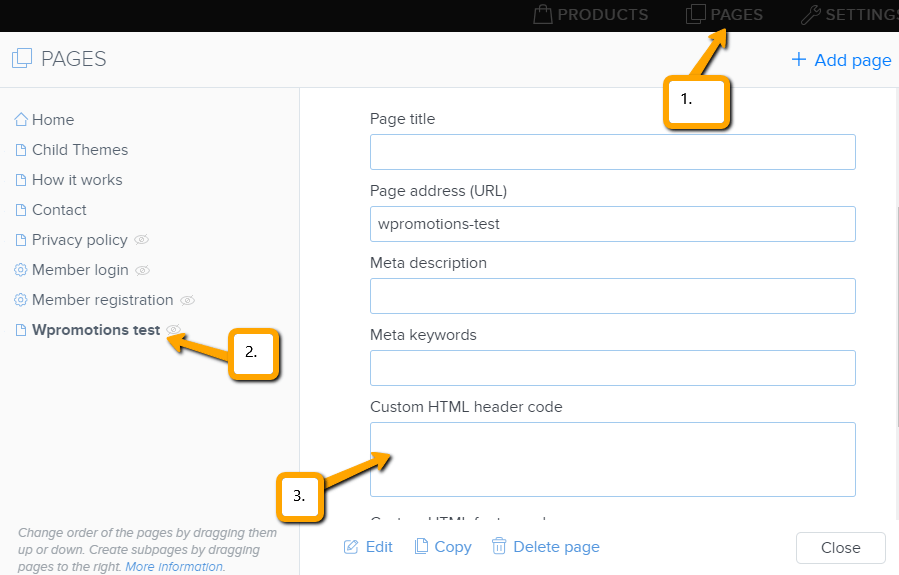
6. Log in to Webnode CMS and paste the code into HEADER of all pages of your website.
Now, please choose the way how to insert the code, depending on what Premium plan you have purchased from Webnode:
1. I have purchased Premium plan Standard or Profi
2. I have website in the Free version or I have purchased the Premium Plan Limited or Mini.
I am happy for you!
I’m glad you read to the end and added social network icons to your Webnode website.
I hope everything went smoothly.
Please write to me in the comments if you succeeded.
I keep my fingers crossed for your online business. Good luck!
More awesome tuts
Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...
How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...
How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...





































You are a literal lifesaver! Thank you so much for your amazing help!