Jak na Vaše webové stránky vložit mapu od Mapy.cz?
V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google.
V tomto návodu se chci zaměřit na vložení mapy od české společnosti Seznam.cz – Mapy.cz
Mapy.cz je skvělá služba, z Česka, kterou používají tisíce lidí.
Já osobně také Mapy.cz využívám na mých potoulkách na kole: D – oceňuji, že Mapy.cz nezapomíná na cyklisty a mají perfektně zpracované cyklostezky.
Mobilní applikace Mapy.cz mi vyhovuje v offline režimu, protože nemusím mít ani zapnuté mobilní data 🙂
Návod: Ako si mapu z Mapy.cz vložiť na web vo Webnode?
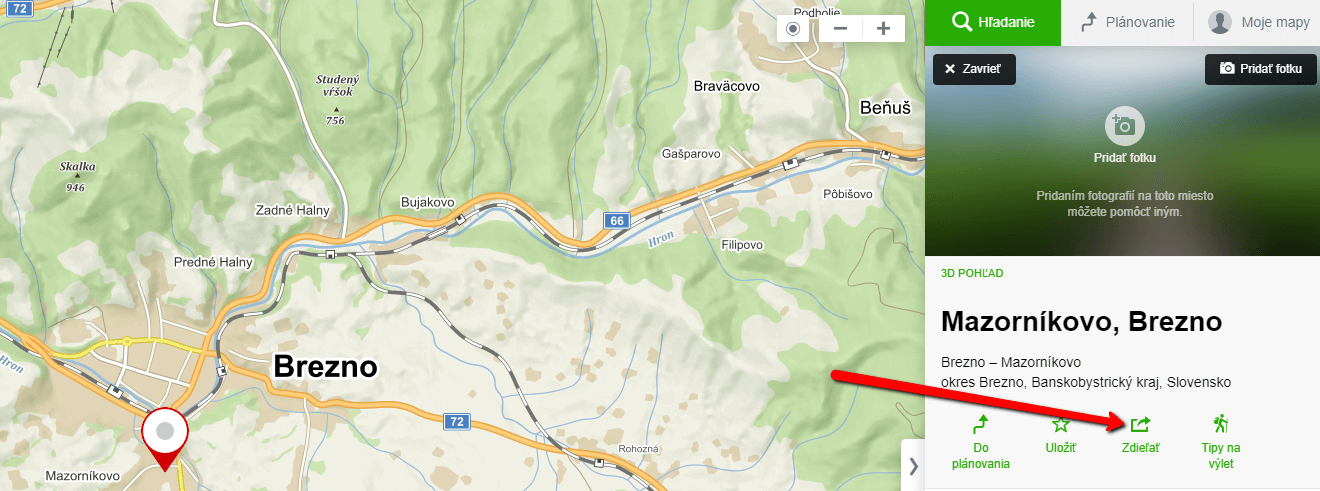
- Přejděte na web Mapy.cz a vyhledejte si Vaši adresu resp. adresu, kterou chcete zobrazit na vašem webu.
2. Po vyhledání adresy klikněte na “Sdílet“
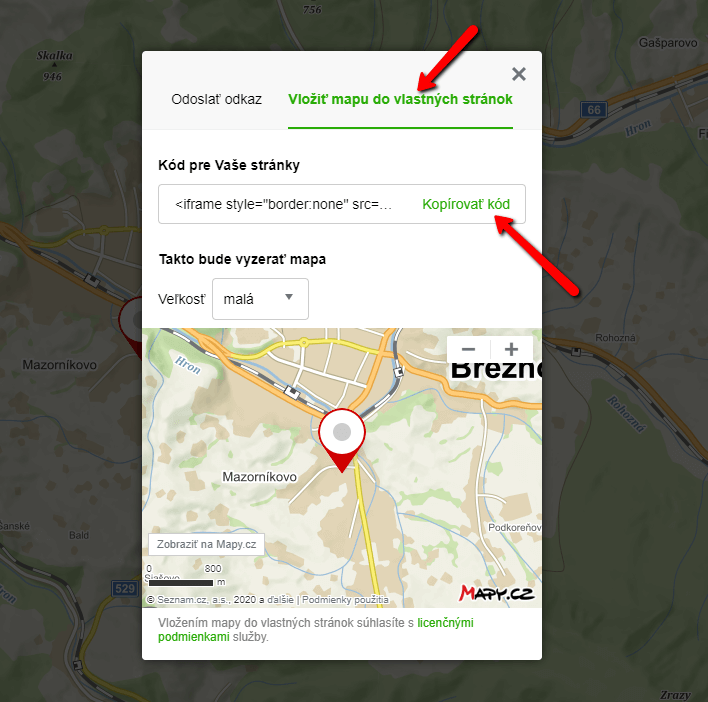
3. Překlikněte se na možnost “Vložit mapu do vlastních webových stránek“, upravte případně velikost mapy a zvolte možnost “Kopírovat kód“.
4. Přihlaste se do Webnode a HTML kód Vaší mapy z Mapy.cz vložte na Vaše webové stránky ve Webnode pomocí tlačítka “+” a “HTML“.
Kód mapy vložte na místo na webu kde chcete, aby se mapa zobrazila 🙂
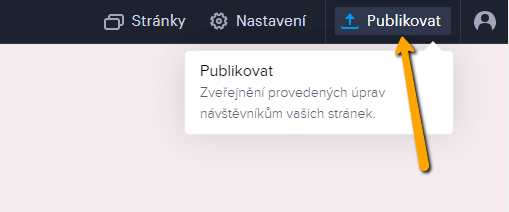
5. Výborně – HTML kód mapy jste v pořádku vložili na Váš web. Změnu publikujte.
Gratuluji k vložení mapy z Mapy.cz na Váš web.
Doufám, že se Vám to podařilo bez jakýchkoli problémů a pevně věřím, že všechno funguje 🙂
Napište mi, prosím, do komentáře, zda Vám vše funguje – budu rád za jakoukoli zpětnou vazbu.
Ukázka mapy z Mapy.cz: (moje rodné městečko <3)
Další skvělé návody
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Jak přidat recenze z Google na web ve Webnode?
Google Recenze ve Webnode Google Recenze - zdarma VS premium Google Recenze - vyberte si ten správny typ Google Recenze widget ve Webnode e-shop/web NÁVOD: Jak přidat Vaše recenze z Google na Váš web ve Webnode? Pár slov na závěr Google Recenze HTML Widget - Časté...
Úspěšný firemní web – návod, výhody, povinnosti a tipy!
Jak jsme psali v článku Webnode recenze, Webnode editor je vhodný pro širokou škálu uživatelů. Nedávno jsme si ukázali, že jednoduchost a uživatelskou přívětivost tohoto online editoru ocení například i snoubenci, a to při tvorbě svatebního webu. Webnode je skvělou...
Jak přidat certifikát “Ověřeno zákazníky” ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...
Jak ve Webnode přidat vyskakovací okno pro ověření věku? (18+)
Vyskakovací okno ve Webnode Vyskakovací okno zdarma vs placená verze Vyskakovací okno šablony Vyskakovací okno a Webnode e-shop Jak ve Webnode přidat vyskakovací okno? Závěr Vyskakovací okno - Časté dotazy (FAQ)Vyskakovací okno ve WebnodeChtěli byste na Vaše webové...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023