
Jak upravit hlavičku a patičku webu?

Pár slov na začátek
Vítejte v páté části našeho seriálu Tvorba webových stránek – kompletní návod. V této části, která je obsahově prozatím nejobšírnější, si povíme jak upravit hlavičku a patičku webu. Jak nastavit menu na webových stránkách? Jak přidat logo či slogan? Co je to doplňková lišta? Ukážeme si jak nastavit ikonky sociálních sítí, jazykové verze webu či přidat vyhledávací pole.
V minulém díle jsme se podívali blíže na text.
Pojďme na to!
Obecné informace
Webnode umožňuje pokročilá nastavení hlavičky a/nebo patičky. Pojďme se společně podívat, co všechno editor webu nabízí.
Hlavička standardně sestává z loga, názvu a menu, popřípadě z doplňkové lišty (ikonky sociálních sítí, kontakt či otevírací hodiny) či vyhledávacího pole. V případě e-shopu je součástí hlavičky i jména.
Patička webu je různorodější a může sestávat buď z minimum informací, nebo z celého obsahu jako mapa, otevírací hodiny či dokonce kontaktní formulář.
Typ hlavičky webu
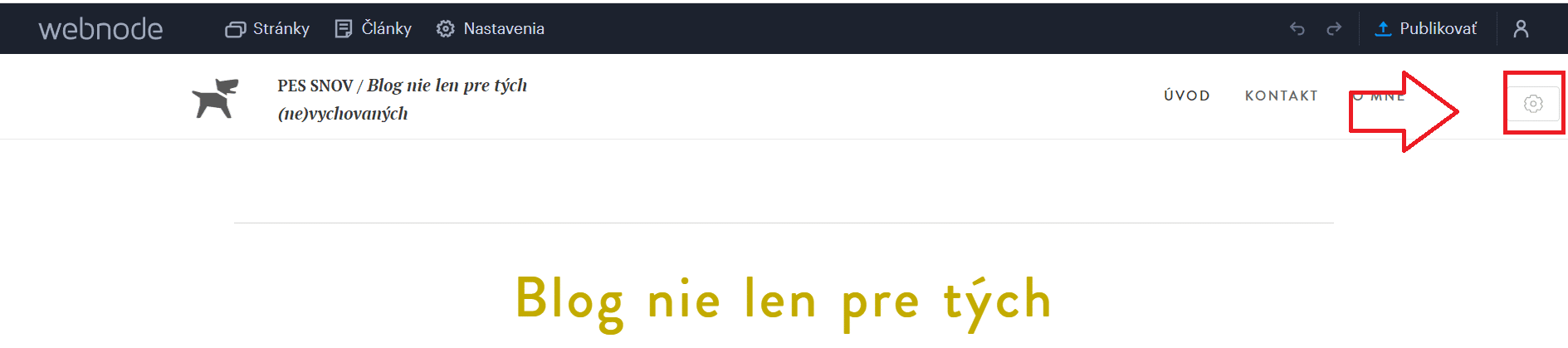
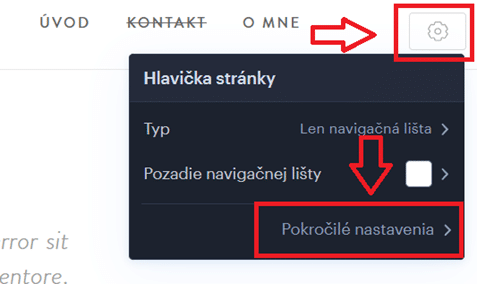
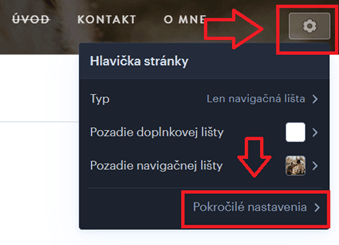
Nastavení hlavičky otevřete kliknutím na ikonu nastavení v pravém horním rohu.
Editor od služby Webnode nabízí několik typů rozvržení hlavičky, tedy co všechno bude hlavička obsahovat. Hlavička nejčastěji sestává pouze z navigační lišty. Pokud však potřebujete dostat do hlavičky více obsahu, Webnode vám to umožní.
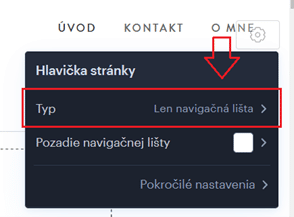
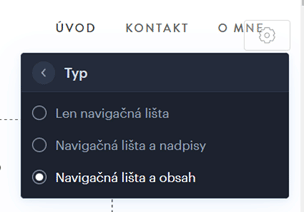
Klikněte na Typ a vyberte si jednu ze tří možností.
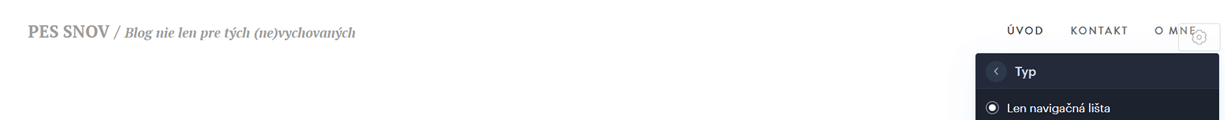
Jen navigační lišta
Nastavení tohoto typu hlavičky se přepíší na každou stránku na Vašem webu. Pozadí navigační lišty je nutné nastavit na každé stránce zvlášť.
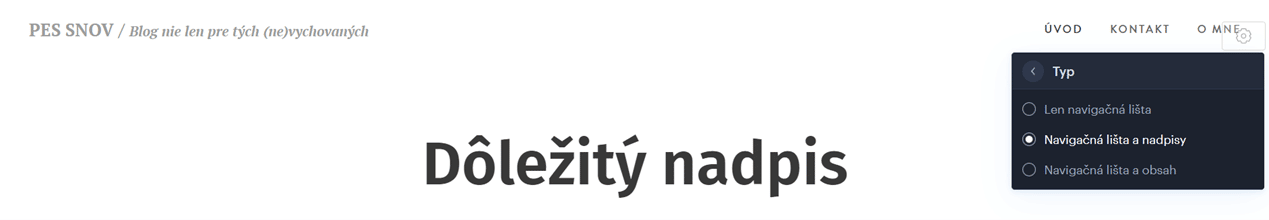
Navigační lišta a nadpisy
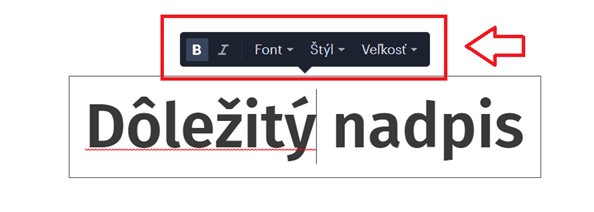
Nadpis nabízí několik možností úprav včetně fontu, stylu (na výběr máte ze 13-ti různých typů) či velikosti.
Pokud jste si vybrali tento typ záhlaví, je nutné jej nastavit na každé stránce.
Při zvolení možnosti “navigační lišta a nadpisy” je nadpis označen jako nadpis první úrovně (H1).
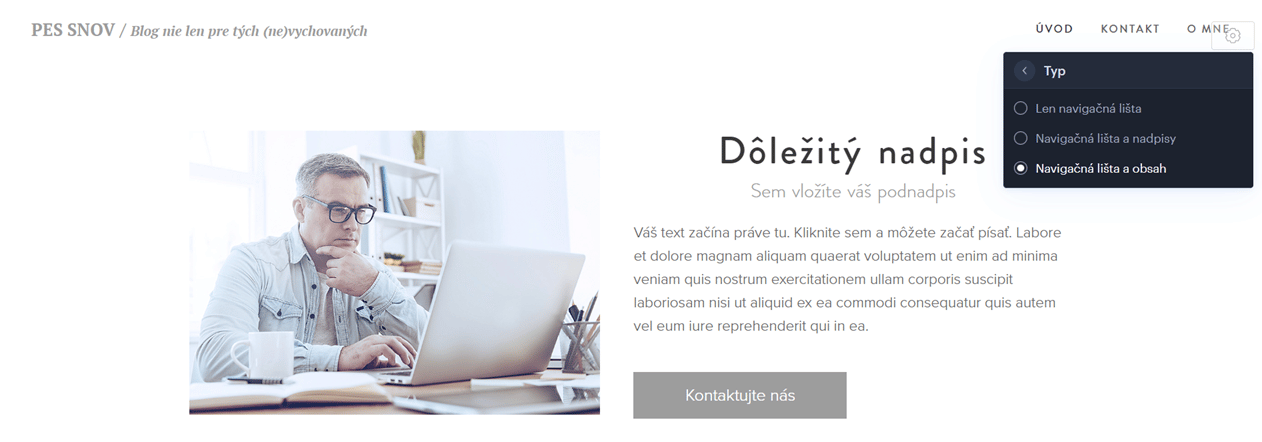
Navigační lišta a obsah
Tento typ hlavičky je tvořen obrázkem, textem i tlačítkem. Je jen na Vás, které prvky si v hlavičce necháte a které vymažete. Nezapomeňte, že takto do hlavičky umíte přidat všechny prvky, které Webnode nabízí jako „obsahový blok“. Více o obsahových blocích v článku Jak přidat obsahový blok na web?
Pokud jste si vybrali tento typ záhlaví, je nutné jej nastavit na každé stránce.
Nezapomeňte změny publikovat tlačítkem Publikovat.
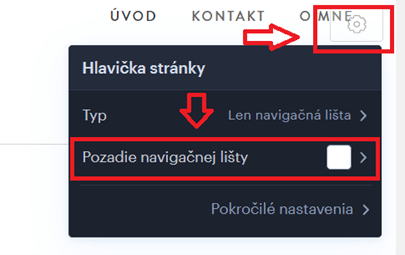
Pozadí hlavičky webu
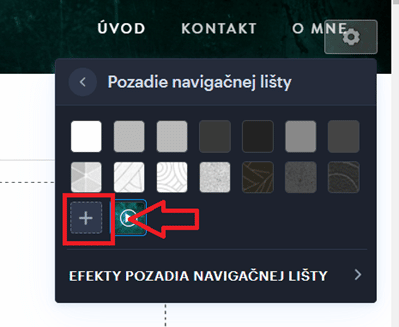
Pozadí záhlaví webu umíte změnit kliknutím na lištu nastavení a výběrem Pozadí navigační lišty.
Webnode editor nabízí rozsáhlé možnosti, co se pozadí hlavičky týče.
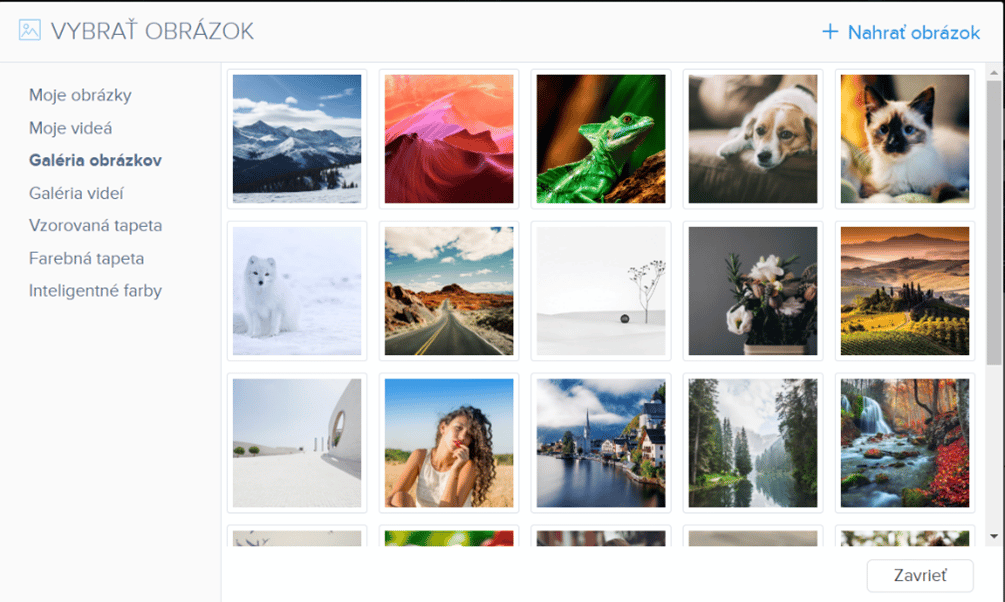
Kliknutím na znak „+“ jste schopni otevřít knížku obrázků a videí pro hlavičku webu a vybrat si styl, který Vám vyhovuje nejvíce.
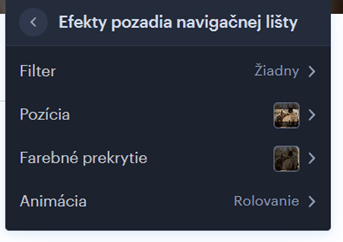
Kliknutím na Efekty pozadí navigační lišty umíte Vámi vybraný obrázek či video ještě dále upravovat a to přidáním filtru, barevného překrytí ci animace.
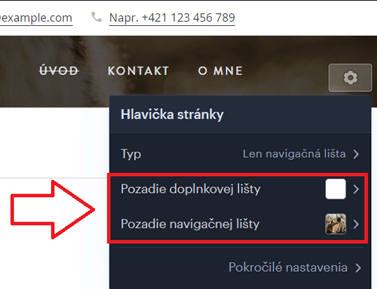
V případě, že Vaše hlavička obsahuje i doplňkovou lištu (více v podkapitole Doplňková lišta), Webnode editor Vám umožní úpravu pozadí doplňkové lišty a navigační lišty zvlášť.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Pokročilá nastavení hlavičky webu
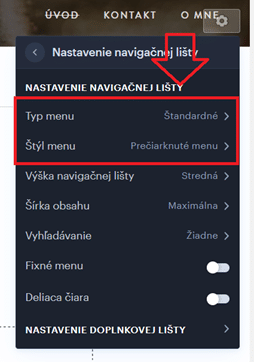
Z pokročilých nastavení hlavičky, které Webnode nabízí, bychom vyzdvihli možnost nastavení typu a stylu menu v hlavičce Vaší webové stránky.
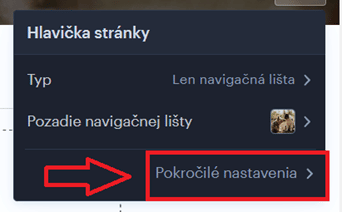
Klikněte na Pokročilá nastavení.
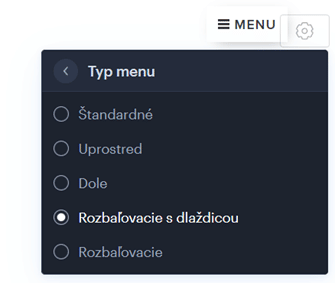
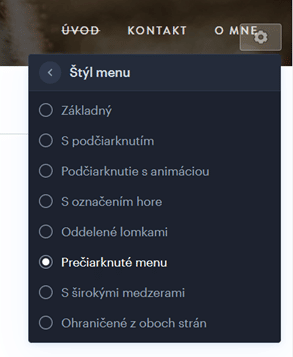
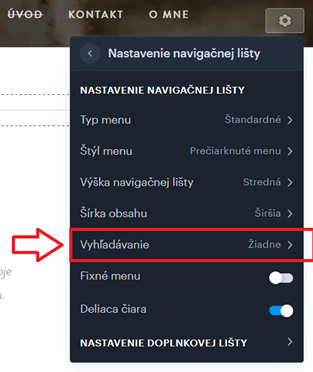
Na výběr máte z pěti typů menu, které se na webových stránkách vyskytují nejčastěji a osmi stylů, které doladí celkový vzhled menu.
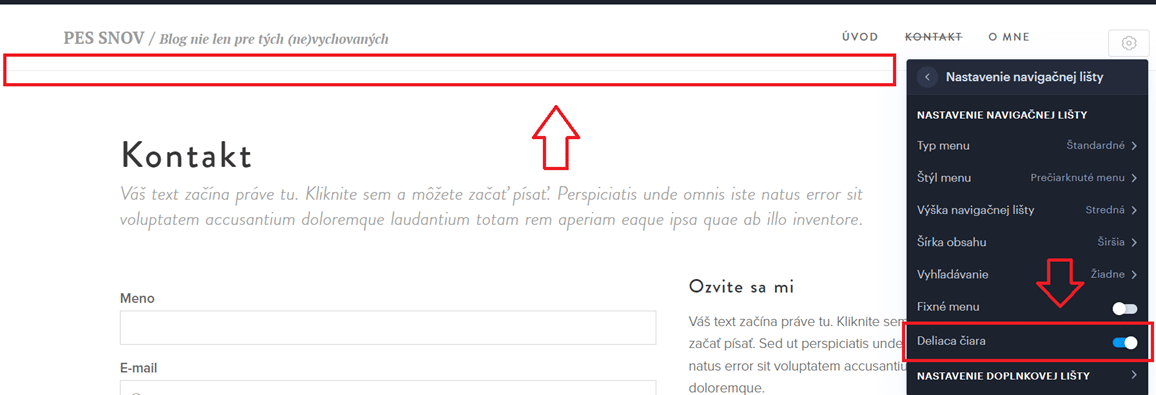
Další pokročilá nastavení, která editor nabízí jsou například nastavení výšky navigační lišty či šířky obsahu. Pomocí prvku Dělící čára víte mezi menu Vašeho webu a web samotný přidat čáru, která opticky tyto dvě části rozdělí.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Možností úprav a kombinací je mnoho, stačí vyzkoušet, co všechno Webnode editor při tvorbě webu umožňuje. Nezapomínejte, že dobře viditelné a přehledné menu je jedním z nejdůležitějších prvků, jak si zákazníka na Vašem webu udržet a pomoci mu k rychlejší navigaci na webu.
O Vyhledávání si řekneme více v podkapitole Jak do menu svého webu přidám vyhledávání/lupu?.
Doplňkové liště jsme věnovali celou kapitolu Doplňková lišta.
Doplňková lišta
Doplňková lišta je novinkou, která potěší mnoho uživatelů Webnode.
Výhodou doplňkové lišty (tak i navigační lišty) je možnost nastavení na jedné stránce Vašeho webu (například Úvod), přičemž změny budou viditelné na celém webu. Lišta může sestávat z jednoho nebo více prvků, a je jen na Vás, jak tuto lištu nakombinujete.
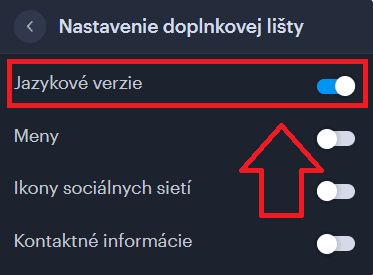
Webnode nabízí na výběr ze čtyř prvků a těmi jsou: ikonky sociálních sítí, kontaktní informace, jazykové verze a měny.
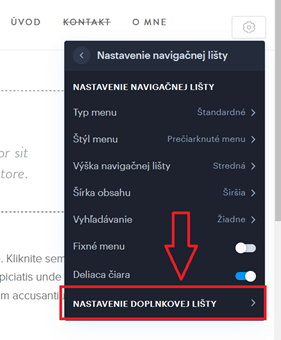
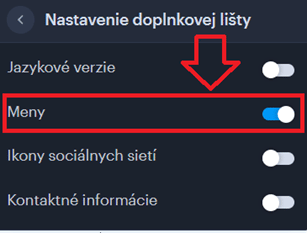
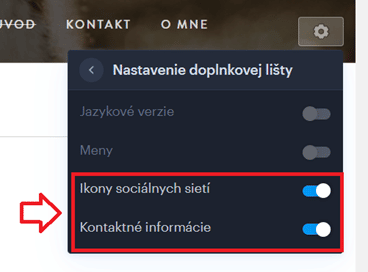
Klikněte na ikonu nastavení v hlavičce Vašeho webu a vyberte Pokročilá nastavení a Nastavení doplňkové lišty.
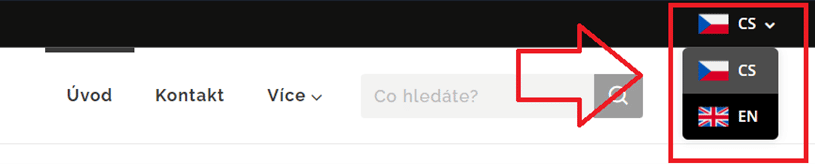
Máte-li více jazykových verzí webu a potřebujete zobrazit „vlajky“ na prokliknutí z jedné verze na druhou, můžete tuto možnost nastavit kliknutím na Jazykové verze. Tato možnost je zpoplatněna. Při koupi balíčku Standard, máte jeden + jeden jazyk (například čeština + angličtina). Při koupi balíčku Profi a vyšší jsou jazykové verze neomezené. Více o balíčcích pod Webnode cena.
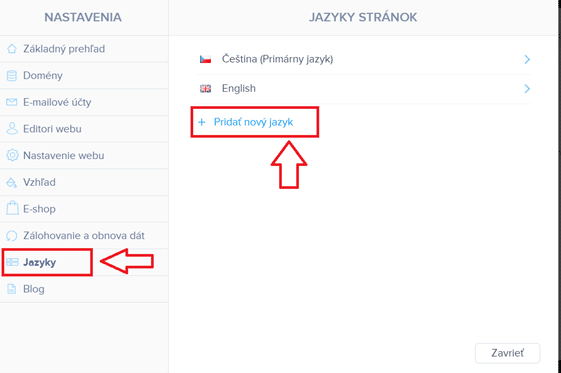
Přidat a spravovat jazykové verze můžete kliknutím na Nastavení v levém rohu horní lišty a výběrem Jazyky. Více o nastaveních vícejazyčného webu v článku Nastavení webových stránek – Jazyky.
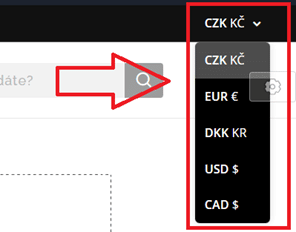
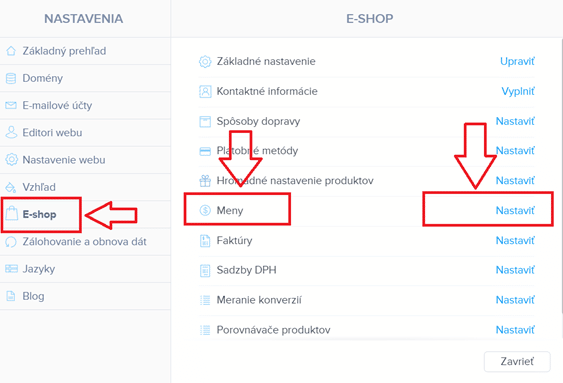
V případě e-shopu, a více měn (například CZK a EUR), vyberte možnost Měny. Využívání tohoto prvku je zpoplatněno, neváhejte a zakupte si balíček Business, s kterým posunete Vaše podnikání k lepším ziskům.
Pro nastavení měn, klikněte na Nastavení v levém rohu horní lišty a vyberte E-shop – Měny. Měny upravíte přes Nastavit. Více o e-shopu v samostatném návodu ZDE (návod připravujeme).
Ikony sociálních sítí a Kontaktní informace jsou dostupné již pro uživatele ve verzi zdarma a nastavíte si je jednoduše zakliknutím.
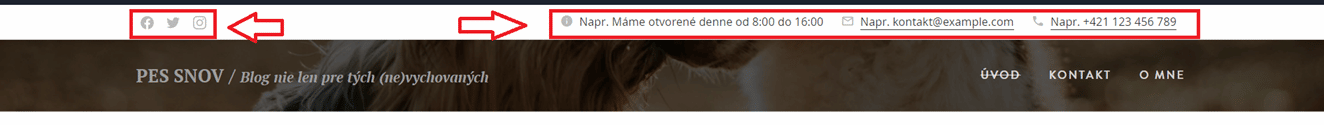
Doplňková lišta se zobrazí nad Vaším menu.
Pro úpravu klikněte přímo na ikonky či kontaktní údaje a vyberte Upravit.
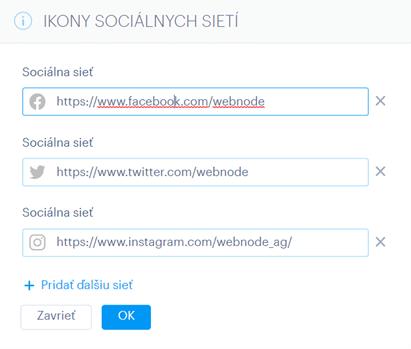
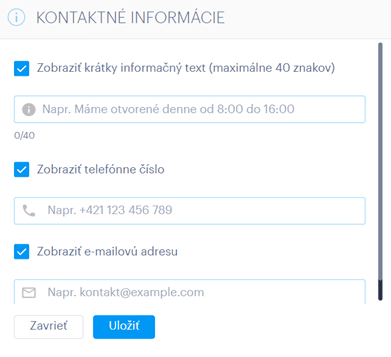
Nastavte URL adresy, na které budou ikonky sociálních sítí odkazovat, popřípadě přidejte novou síť. Doplňte kontaktní údaje, které se mají v doplňkové liště zobrazovat.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Nastavení loga
Vytvořili jste si logo podle našeho návodu Jak vytvořit vlastní logo? ZDARMA! a chcete si jej přidat na Váš web?
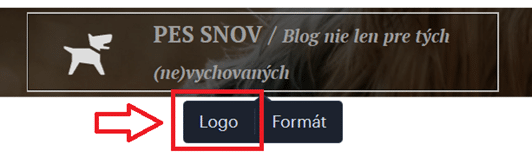
Nastavení a úpravy loga naleznete jednoduše kliknutím na text v levé části navigační lišty. Zobrazí se panel s možnostmi Přidat logo a Format.
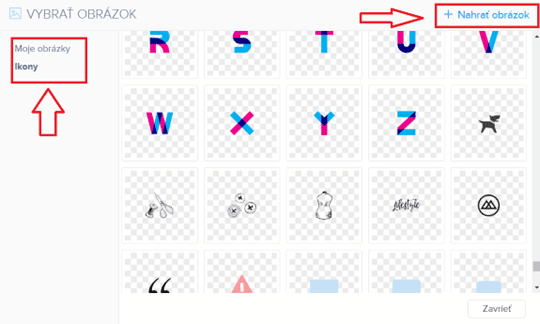
Po kliknutí na Přidat logo, se dostáváte do knihovny obrázků, kde můžete obrázek loga nahrát nebo vybrat již z nahraných obrázků, či použít některou z ikon, které nabízí knihovna Webnode. Velkým plusem je obrovský výběr ikon, které Webnode nabízí, a ti méně nároční si z řady černobílých či barevných variací určitě vyberou.
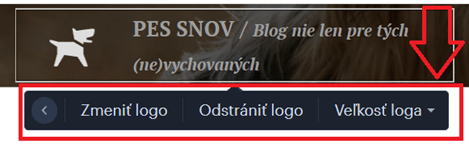
Chcete-li stávající logo nahradit novým či změnit velikost loga, klikněte na Logo a vyberte jednu z možností. Webnode nabízí tři velikosti loga, ze kterých můžete vybírat.
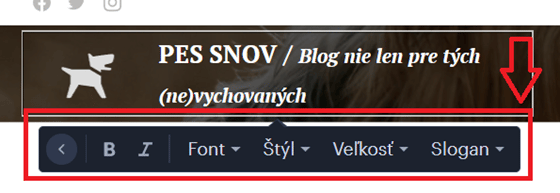
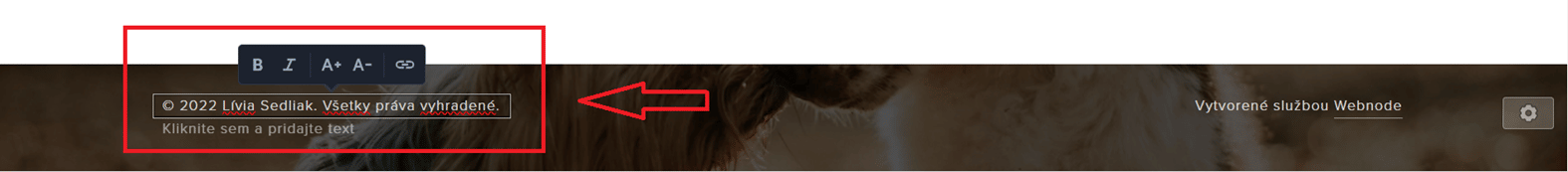
Po kliknutí na Formát se dostáváte do úprav celého textové pole. Tedy textu, nejčastěji názvu Vaší webové stránky, ale také pozadí. Pro text samotný máte na výběr z kurzívy ![]() či tučného písma
či tučného písma ![]() , ale přímo v tomto kroku víte změnit i font, velikost textu či přidat slogan.
, ale přímo v tomto kroku víte změnit i font, velikost textu či přidat slogan.
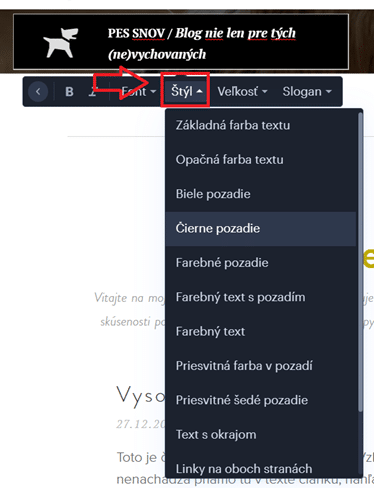
Webnode editor Vám i zde umožňuje vybrat z několika stylů celkového vzhledu, což usnadní a urychlí úpravu webu, ale zároveň zajistí profesionální a reprezentativní stránky.
Nezapomeňte změny publikovat tlačítkem Publikovat.
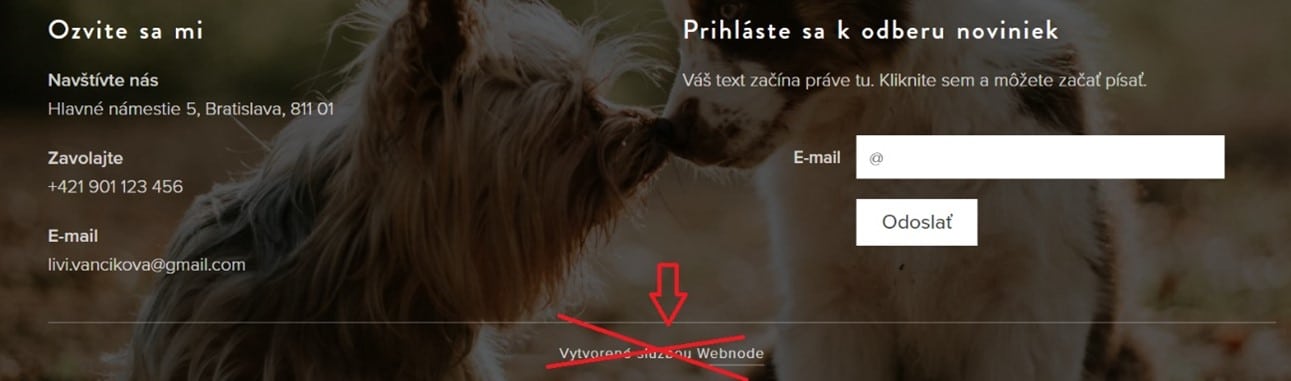
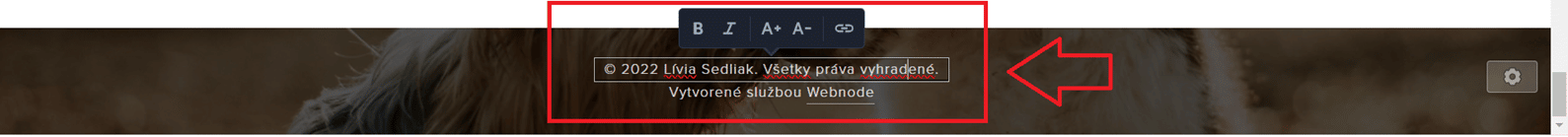
TIP: V případě, že chcete odstranit z patičky Vašeho webu „Vytvořeno službou Webnode“, zakupte si balíček Standard, Profi či Business a využívejte i dalších výhod. Více o výhodách – Webnode cena.
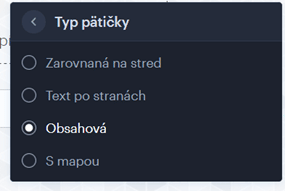
Obsahová
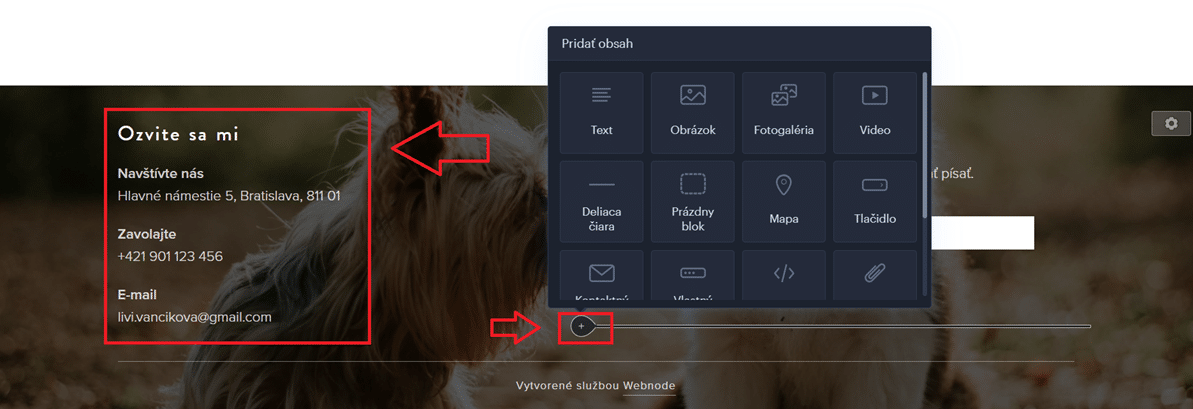
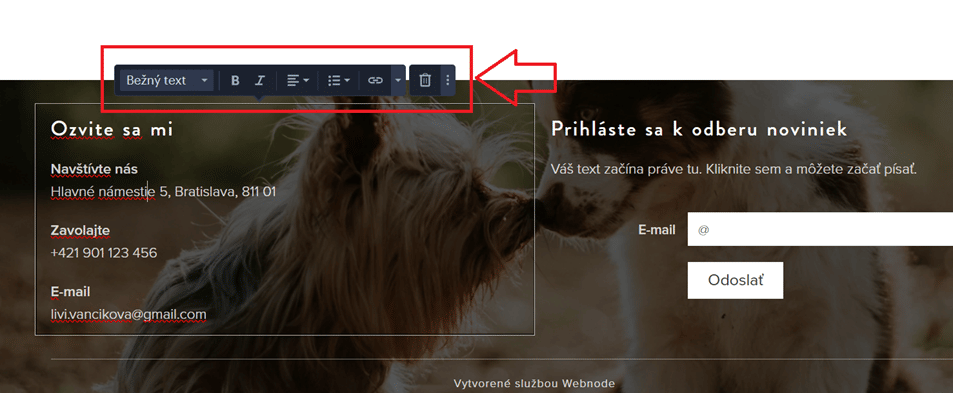
V případě obsahové patičky máte na výběr z mnoha obsahových bloků, které Webnode editor nabízí. Více o používání a úpravě obsahových bloků naleznete v článku Jak přidat obsahový blok na web? Tyto obsahové bloky umíte přidat do patičky a to kliknutím na znak „+“.
S mapou
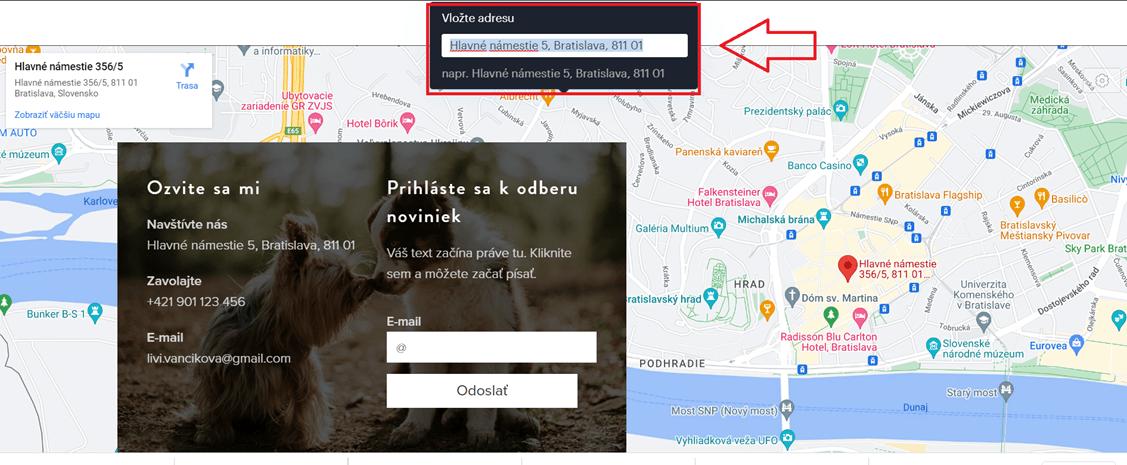
Patička s mapou, je posledním typem patičky, který Webnode editor nabízí. Mapu můžete jednoduše nastavit kliknutím na Upravit a zadáním požadované adresy.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Pozadí patičky webu
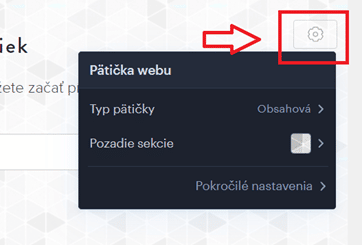
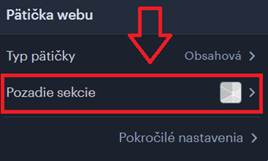
Pozadí patičky změníte kliknutím na Pozadí sekce. U patičky platí, že pozadí stačí změnit na jedné stránce a změny se zobrazí i na ostatních stránkách Vašeho webu.
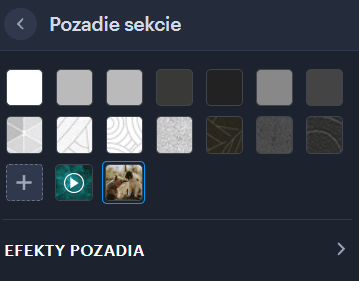
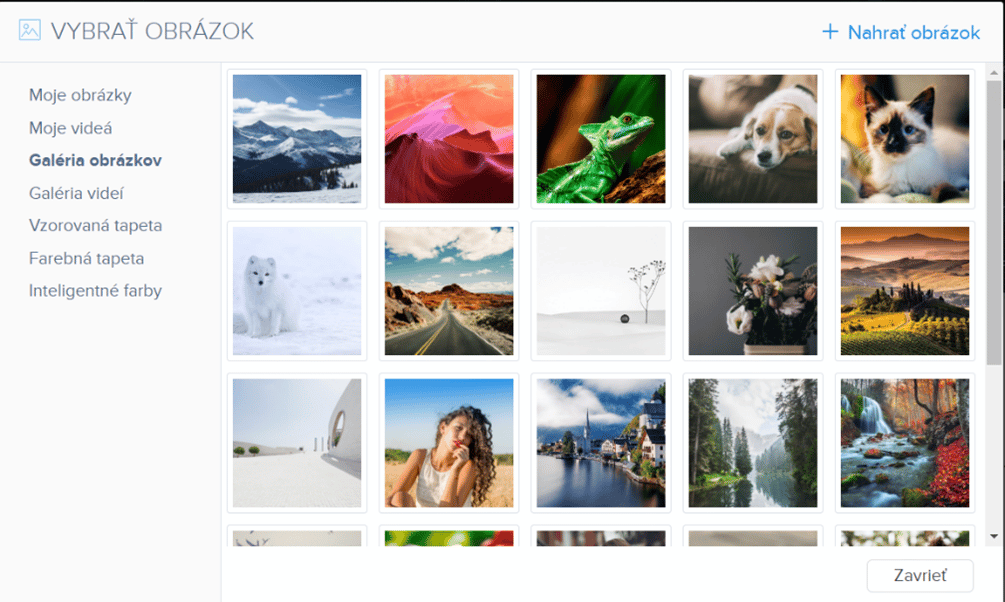
Webnode editor nabízí rozsáhlé možnosti, co se pozadí patičky týče. Kliknutím na znak „+“ jste schopni otevřít knížku obrázků a videí pro patičku webu a vybrat si styl, který Vám vyhovuje nejvíce.
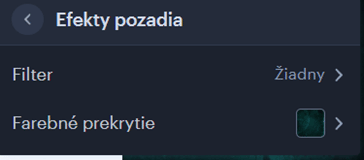
Kliknutím na Efekty pozadí víte Vámi vybraný obrázek či video ještě dále upravovat a to přidáním filtru, barevného překrytí ci animace.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Video
Časté dotazy
Potřebujete levostranné menu na webu? Chcete-li přesunout celé menu z pravé strany na levou, klikněte na Nastavení v levém rohu horní lišty.
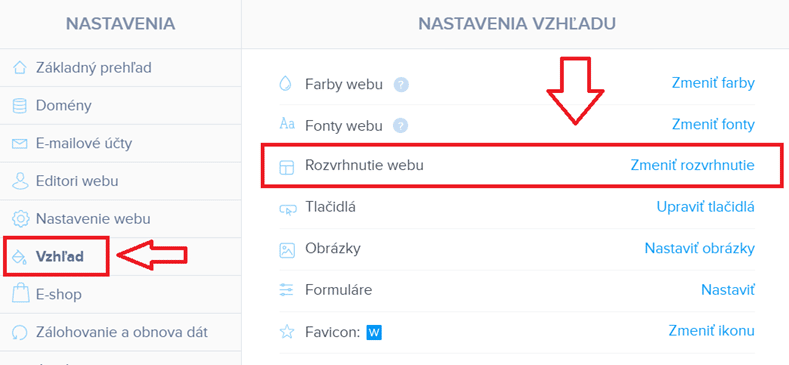
Vyberte Vzhled a klikněte na Změnit rozvržení.
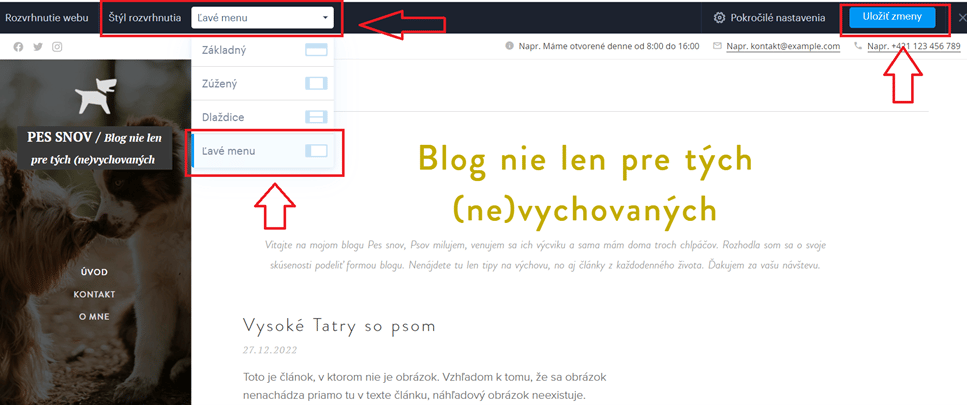
Polohu menu můžete změnit a to výběrem Levé menu pod stylem rozvržení. Nezapomeňte změny uložit a to kliknutím na Uložit změny.
Standardní hlavička a patička je něco, co je na stránce viditelné jako například menu, logo, slogan či mapa. Vše o hlavičce a patičce jsme si řekli v tomto návodu.
HTML hlavička a patička je nastavení stránky, které je vyžadováno v případě určitých externích služeb (například Google Ads, Sklik reklamy). Tyto služby od Vás požadují přidání HTML kódu do hlavičky či patičky, aby daná funkce fungovala správně. Tyto funkce nejsou viditelné přímo na webových stránkách.
HTML kód je často nutno přidat do hlavičky či patičky webu. O tom, zda je kód třeba nastavit na hlavičku nebo patičku bude vždy zmíněno spolu s HTML kódem, který budete používat. Ve Webnode editoru jsou dvě možnosti jako HTML kód do hlavičky/patičky přidat.
1. Jak přidat HTML kód do hlavičky/patičky pro celý web?
2. Jak přidat HTML kód do hlavičky/patičky pro každou stránku zvlášť?
1. Jak přidat HTML kód do hlavičky/patičky pro celý web?
V případě placených služeb Standard, Profi a Business umíte přidat HTML kód do hlavičky/patičky pouze jednou a změna bude platná pro všechny stránky na Vašem webu.
Klikněte na Nastavení v levém rohu horní lišty.
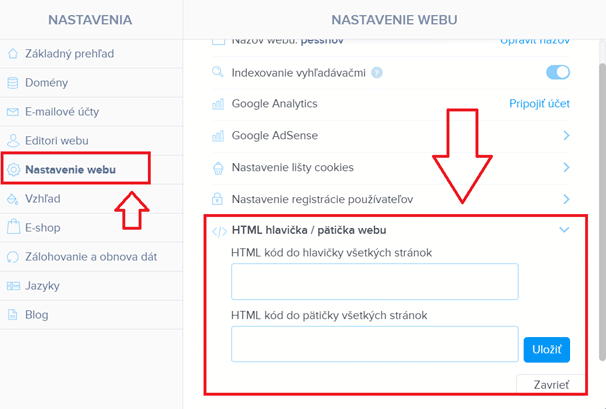
Přejděte na Nastavení webu a otevřete HTML hlavička/patička webu. Kód vložte do požadovaného pole, pro HTML kód v hlavičce do prvního okénka, pro HTML kód v patičce, do druhého okénka. Nezapomeňte změny uložit a publikovat.
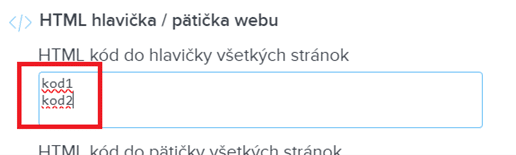
V případě, že máte HTML kódů více, vložte všechny kódy do jednoho okénka, nový kód vždy na novém řádku.
2. Jak přidat HTML kód do hlavičky/patičky pro každou stránku zvlášť?
V případě nižších verzí placených služeb (Limited, Mini) či verze zdarma, umíte přidat HTML kód hlavičky a patičky, ale musíte tak učinit zvlášť na každé stránce Vašeho webu.
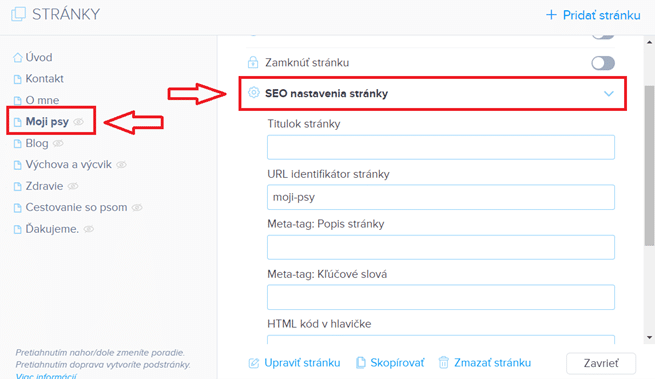
Klikněte na Stránky v levém rohu horní lišty.
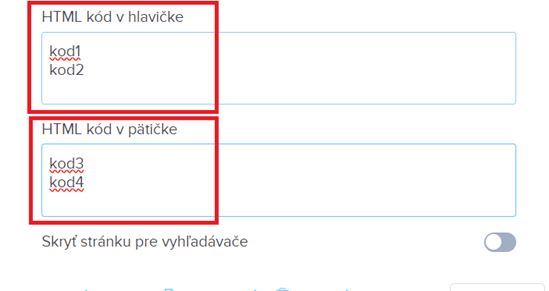
V seznamu stránek na levé straně vyberte stránku, pro kterou jdete HTML kód nastavovat a otevřete SEO nastavení stránky. Vložte kód do okénka: HTML kód v hlavičce nebo HTML kód v patičce. V případě, že máte HTML kódů více, vložte všechny kódy do jednoho okénka, nový kód vždy na novém řádku.
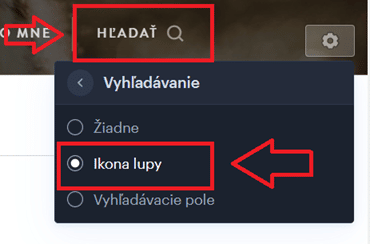
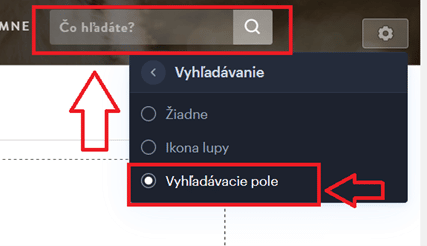
Vyhledávání nebo tzv. lupu víte na své webové stránky přidat otevřením nastavení hlavičky webu a výběrem Pokročilé nastavení.
Po kliknutí na Vyhledávání si umíte vybrat jednu z dvou možností vyhledávání, které Webnode editor nabízí.
Ikona lupy nebo Vyhledávací pole.
Funkce vyhledávání je ve Webnodu zpoplatněna a to koupí balíčku Profi nebo Business. Více se o výhodách těchto balíčků dočtete v části Webnode cena.
O Wpromotions.eu
Tyto stránky jsou určeny pro všechny, kteří již mají vytvořené stránky u společnosti Webnode nebo jen hledají způsob, jak si vlastní webové stránky vytvoří.
Najdete zde užitečné návody, tipy a triky jak si vylepšit Váš web.
O mne
Ahoj, jmenuji se Viliam a nástroje na tvorbu webu jsou mou zálibou. Baví mě tvorba webu pomocí redakčních systémů jako Webnode
nebo WordPress s Divi šablónou.
V případě zájmu o tvorbu webu na míru mě neváhejte kontaktovat.
Sledujte Wpromotions
- Jak přidat počítadlo čísel na webové stránky? - 15.7.2024
- Nákupní proces s Webnode e-shopem - 21.6.2024
- Jak vytvořit webové stránky pro chovatelskou stanici? - 28.5.2024