
Jak přidat a formátovat text na webu?

Pár slov na začátek
Vítejte ve čtvrté části našeho seriálu Tvorba webových stránek – kompletní návod. V této části si ukážeme, jak přidat text, vysvětlíme si formátování či jak změnit kategorii textu. Podělíme se s vámi o nejčastější a nejpoužívanější klávesové zkratky, které vám pomohou úpravu webu urychlit a nebude chybět ani tip jak změnit font písma na celém webu.
V minulém dílu jsme rozebírali základní i pokročilá nastavení obrázků.
Pojďme na to!
Obecné informace
Přidání, úpravy a formátování textu ve Webnode editoru je velmi jednoduché. Stačí pochopit logiku, na jejímž základě editor pracuje s textem a úpravy textu budete mít v malíčku.
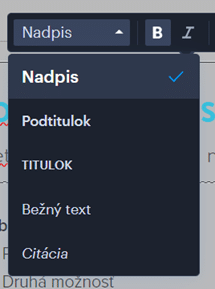
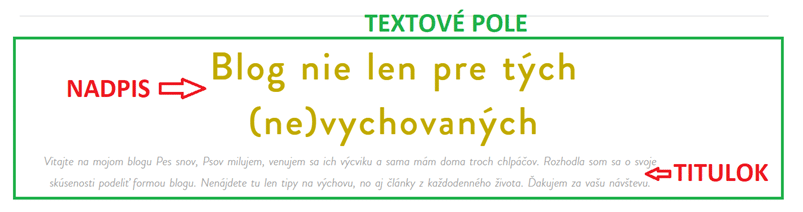
Každý text na webu je kategorizován a to buď Nadpis, Podnadpis/Podtitulek, Titulek, Běžný text a Citace.
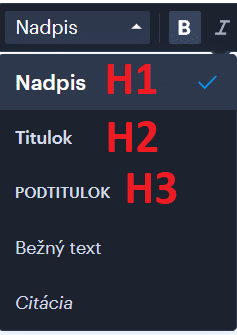
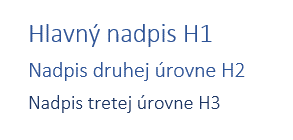
S ohledem na SEO nastavení je důležité vědět „váhu“ těchto textů. Nadpis se rovná H1 nadpisu, tedy hlavnímu nadpisu, který by se v článku měl nacházet jen jednou. Podtitulek je ekvivalentem H2 nadpisu, tedy nadpisu druhé úrovně a Titulek zase H3, což je nadpis třetí úrovně.
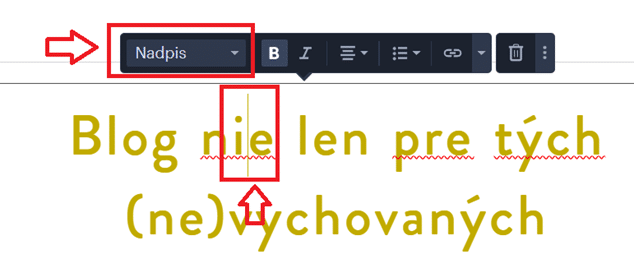
Kategorii textu umíte zkontrolovat kliknutím přímo do textu/textového pole. Musíte se však ujistit, že kurzor myši je na správném místě, protože jedno textové pole může obsahovat více kategorií písma.
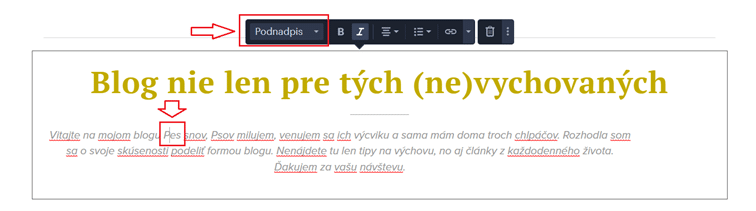
První možnost v panelu nastavení textu Vám dovoluje změnit kategorii textu (například z Nadpis na Běžný text).
Každá z kategorií má předdefinované formátování, což Vám dopomůže k jednotnosti webu.
Přidání textu/textového pole
Přidat text/textové pole na Vaši webovou stránku ve Webnodu lze dvěma velmi podobnými způsoby.
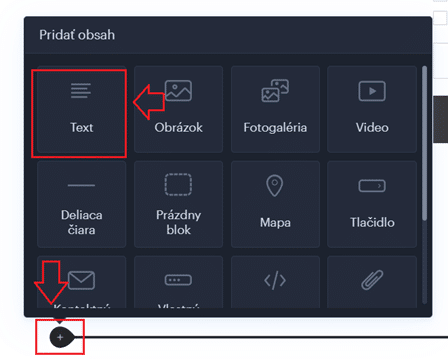
Text můžete přidat jako novou sekci nebo jako obsahový blok.
Klikněte na znak „+“ a vyberte Text.
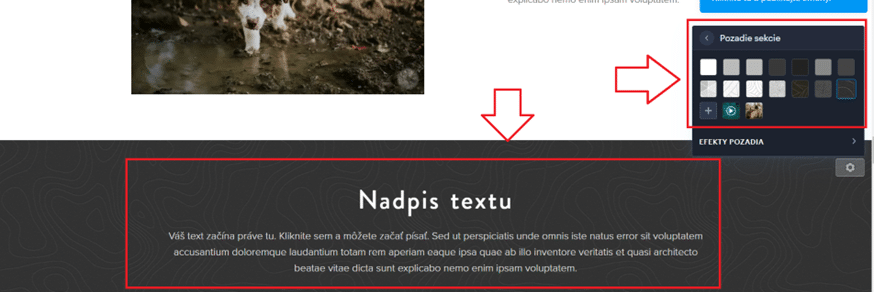
Po přidání textu jako nové sekce můžete změnit pozadí celé sekce a tím opticky oddělit části Vaší webové stránky.
Text jako obsahový blok můžete přidat v rámci již existující sekce, tedy pozadí textu bude stejné jako pozadí celé sekce.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Text – úpravy
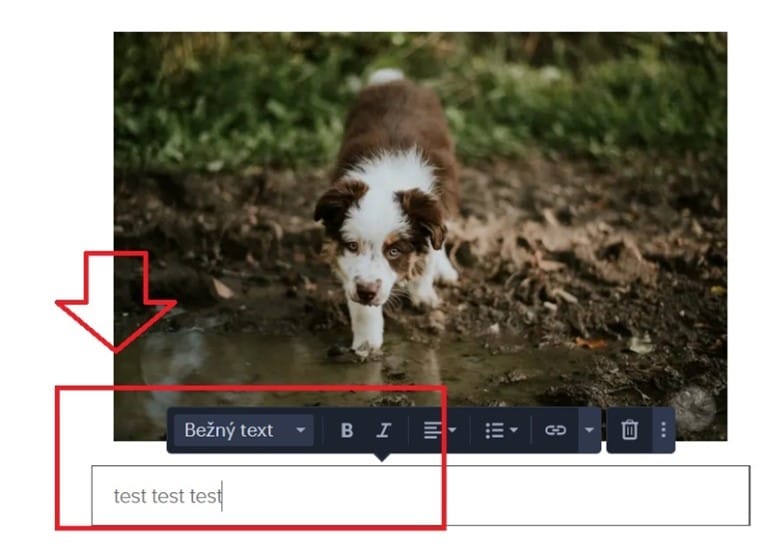
V případě, že chcete změnit text na ten Váš, klikněte to textového pole a text jednoduše přepište.
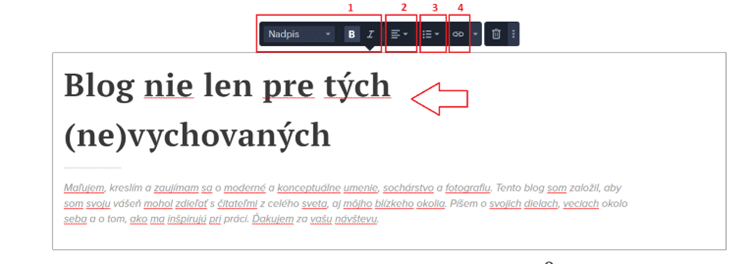
Dále můžete změnit styl (1), zarovnání (2), přidat číslování a odrážky (3) či link/odkaz (4).
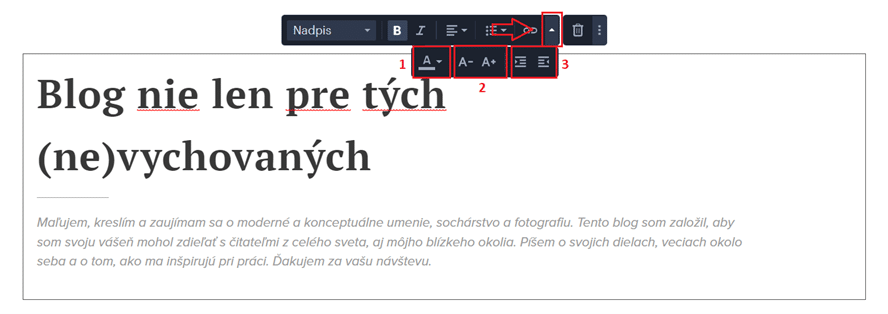
Otevřením dalších možností přes šipku na panelu nastavení textu můžete změnit barvu (1), velikost písma (2) či přidat odstavec (3).
Nezapomeňte změny publikovat tlačítkem Publikovat.
Změna fontu písma
V případě, že máte zájem o změnu fontu, musíme si nejprve vysvětlit logiku, na jejímž základě Webnode funguje.
Každý text na Vašem webu je kategorizován (Nadpis, Podnapis…). Tuto kategorii umíte zkontrolovat a popřípadě pozměnit v panelu nastavení textu. Musíte se ujistit, že kurzor myši je na tom místě, které chcete upravovat a formátovat. Jedno textové pole totiž může obsahovat více než jednu kategorii textu.
Webnode editor má předdefinové formátování pro každou kategorii textu – Nadpis, Titulek, atp. Změnou fontu pro celou Vaši stránku, se každý text v kategorii Nadpis změní na totéž, text v kategorii Titulek na totéž, a tak dále.
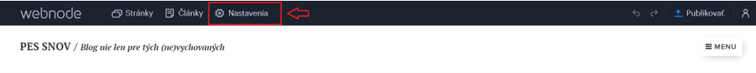
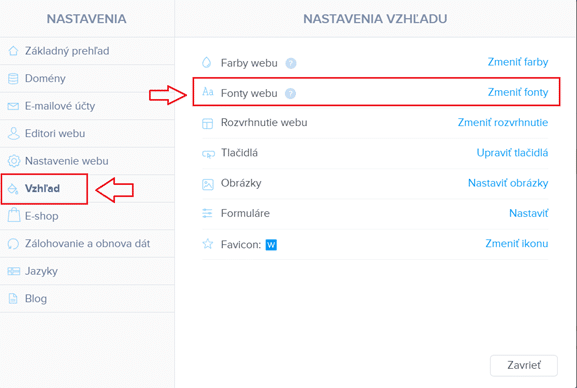
Jak tedy změnit font? Otevřete Nastavení v levém rohu horní lišty.
Vyberte kategorii Vzhled a klikněte na Fonty webu.
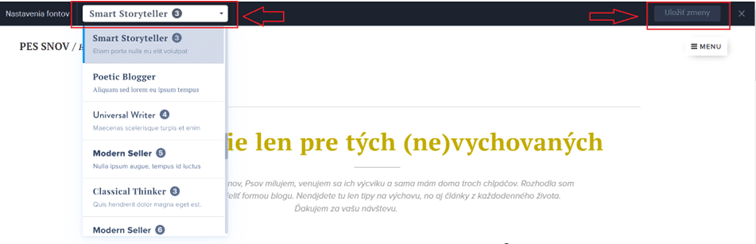
A teď už jen najít ten pravý font a změnu potvrdit.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Klávesové zkratky
Klávesové zkratky umí usnadnit a urychlit tvorbu a úpravu Vašeho webu. Níže uvedené zkratky a jejich používání jsou výhodou při práci s textem.
CTRL+SHIFT+V = zkopírovaný text ve schránce přilepíte do textového políčka bez předchozího formátování
CTRL+V = zkopírovaný text ve schránce přilepíte do textového políčka s předchozím formátováním
CTRL+B = označený text změníte na tlustý (bold)
CTRL+I = označený text změníte na kurzívu (italics)
CTRL+U = označený text podtrhnete (underline)
SHIFT+ENTER = zadejte zkratku předtím než začnete psát text, text bude začínat na novém řádku
Video
Časté dotazy
V případě, že jste ten pravý font v seznamu od Webnode nenašli, nebojte se! Navštivte náš návod Jak změnit styl písma (font) ve Webnode?, který Vám s tím pomůže.
Jakékoliv problémy s formátováním textu přímo ve Webnode editoru jsou způsobeny tím, že vložený text má zachováno původní formátování. Přilepte text do textového pole ve Webnodu pomocí zkratky CTRL+SHIFT+V, která odstraní původní formátování.
Soubor do textu lze přidat nastavením odkazu. Podívejte se na náš video návod Jak ve WEBNODU vložit soubor ke stažení skrze tlačítko, text nebo obrázek? a naučte se více!
O Wpromotions.eu
Tyto stránky jsou určeny pro všechny, kteří již mají vytvořené stránky u společnosti Webnode nebo jen hledají způsob, jak si vlastní webové stránky vytvoří.
Najdete zde užitečné návody, tipy a triky jak si vylepšit Váš web.
O mne
Ahoj, jmenuji se Viliam a nástroje na tvorbu webu jsou mou zálibou. Baví mě tvorba webu pomocí redakčních systémů jako Webnode
nebo WordPress s Divi šablónou.
V případě zájmu o tvorbu webu na míru mě neváhejte kontaktovat.
Sledujte Wpromotions
- Jak přidat počítadlo čísel na webové stránky? - 15.7.2024
- Nákupní proces s Webnode e-shopem - 21.6.2024
- Jak vytvořit webové stránky pro chovatelskou stanici? - 28.5.2024