
Jak přidat sekci na web?

Pár slov na začátek
Vítejte v další, šesté části našeho seriálu Tvorba webových stránek – kompletní návod. Tato část je zaměřena na práci se sekcemi/funkcemi. Jak přidat sekci? Jak změnit pozadí? Projdeme si všechny funkce, které Webnode editor nabízí. Nebude chybět Objednávka služeb, Reference, Portfolio, Ceník a další.
V minulém díle jsme hovořili o nastavení hlavičky a patičky webové stránky.
Pojďme na to!
Obecné informace
Sekce je část webu defaultně na celou šířku stránky, do které můžete vkládat různé prvky obsahu.
Hlavní rozdíl mezi sekcí a obsahovým blokem/obsahem je možnost nastavit pozadí.
Nastavení sekce nabízí možnost nastavit pozadí, což si ukážeme v podkapitole Pozadí sekce. Při obsahu, pozadí nastavit možné není.
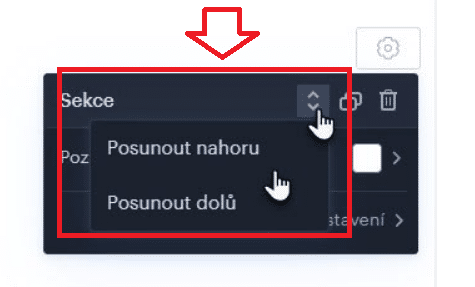
Novinkou, co se sekcí týká, je možnost “Přesunout”, kterou Webnode přidal v Dubnu 2023. Více se dočtete pod: Jak přesunout sekci?
Webnode nabízí několik funkcí, ze kterých si můžete vybrat, a které Vám usnadní úpravy webových stránek. Chcete přidat seznam vašich služeb, fotogalerii, portfolio nebo objednávku. Všechno a ještě více můžete najít pod sekcemi.
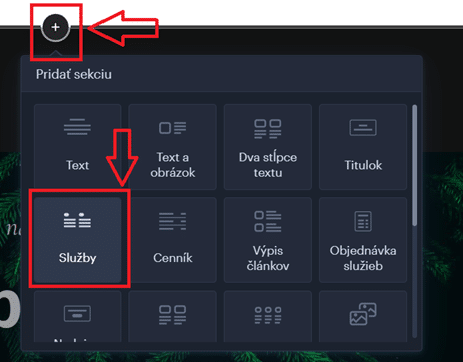
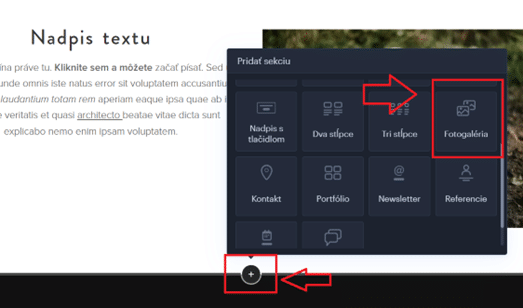
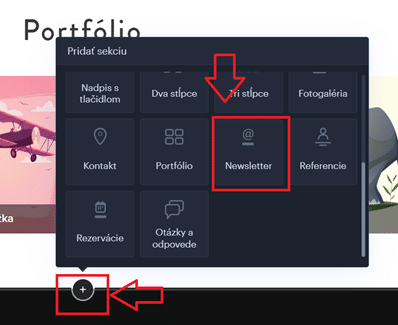
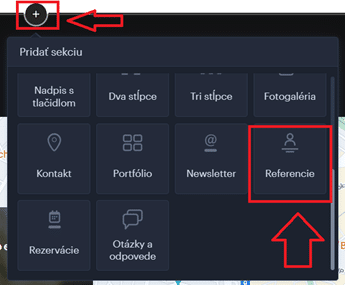
Sekci přidáte přes ikonu „+“. Tento znak najdete přejetím myší po rozhraní dvou sekcí.
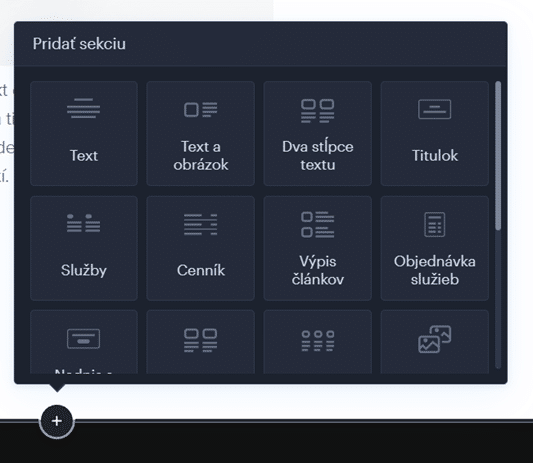
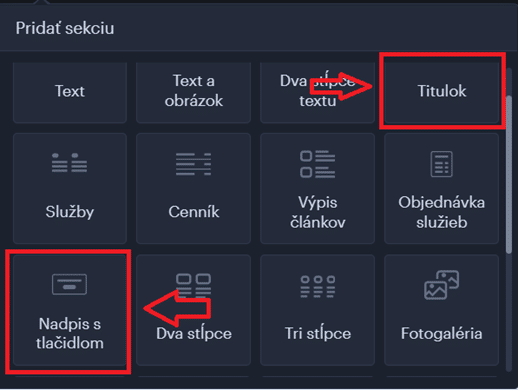
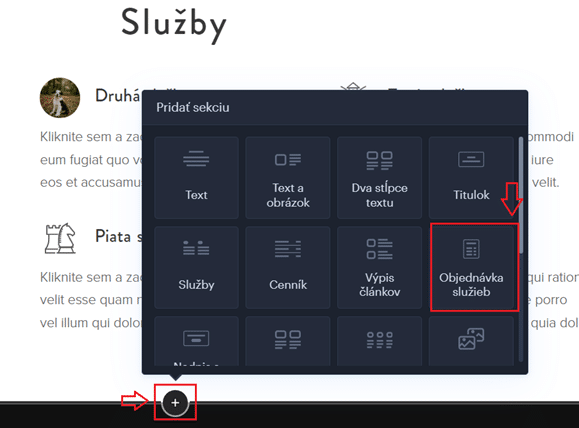
Webnode editor nabízí seznam osmnácti sekcí/funkcí, které usnadní úpravy webových stránek a dopomohou k doladění vizuální i obsahové stránky Vašeho webu. Většinu funkcí si rozebereme níže.
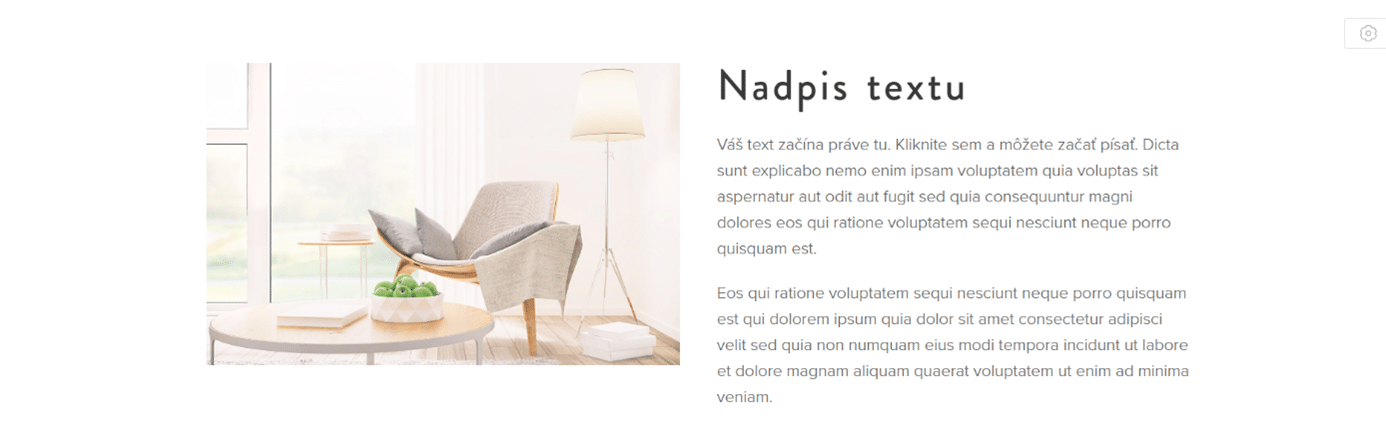
Po kliknutí na sekci Text a obrázek, můžete vidět nově vytvořenou sekci na stránkách.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Pozadí sekce
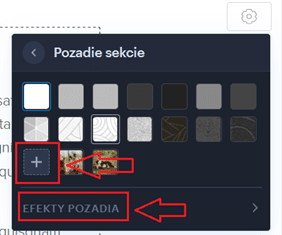
U většiny sekcí můžete jednoduše změnit pozadí kliknutím na ikonku nastavení a výběrem Pozadí sekce. Můžete si vybrat z předpřipravených barev a textur nebo přidat obrázek. Ať už svůj vlastní nebo z knihovny od Webnode je jen na Vás. Jak přidat či upravit obrázek jsme si ukázali v článku Jak přidat obrázek na web?
Pokud se do pozadí sekce rozhodnete přidat obrázek, možnost Efekty pozadí se stane aktivní. Efekty pozadí nabízejí základní úpravy obrázku. Na výběr máte z předdefinovaných filtrů, nastavení pozice obrázku v rámci sekce, barevné překrytí či animaci.
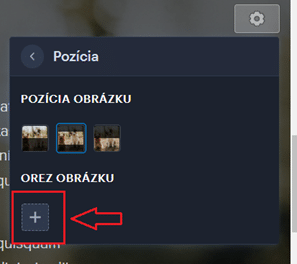
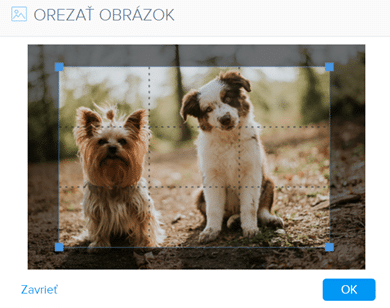
Výhodou Webnode editoru je možnost oříznout obrázek přímo při vytváření webové stránky a to přes Pozice – Ořez obrázku.
Výše popsaný postup funguje pro všechny sekce.
Sekce Titulek a Nadpis s tlačítkem nabízejí i jiné možnosti úprav. Více informací v podkapitole Titulek a Nadpis s tlačítkem.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Pokročilá nastavení sekce
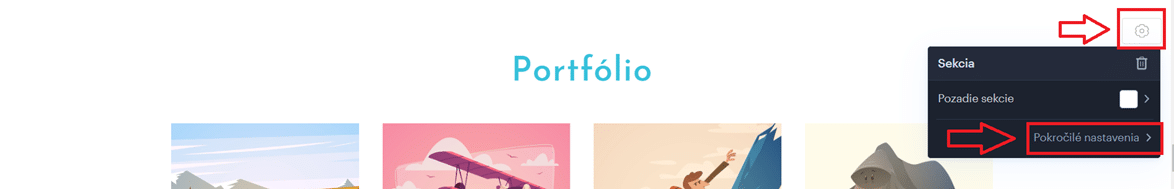
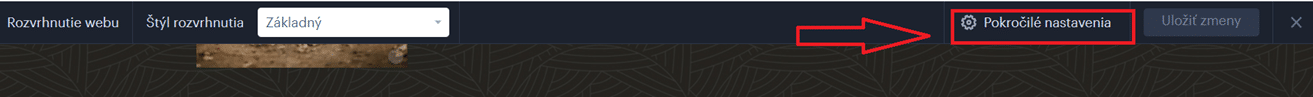
Webnode editor umožňuje pokročilá nastavení sekce, a to kliknutím na nastavení sekce a výběrem Pokročilá nastavení.
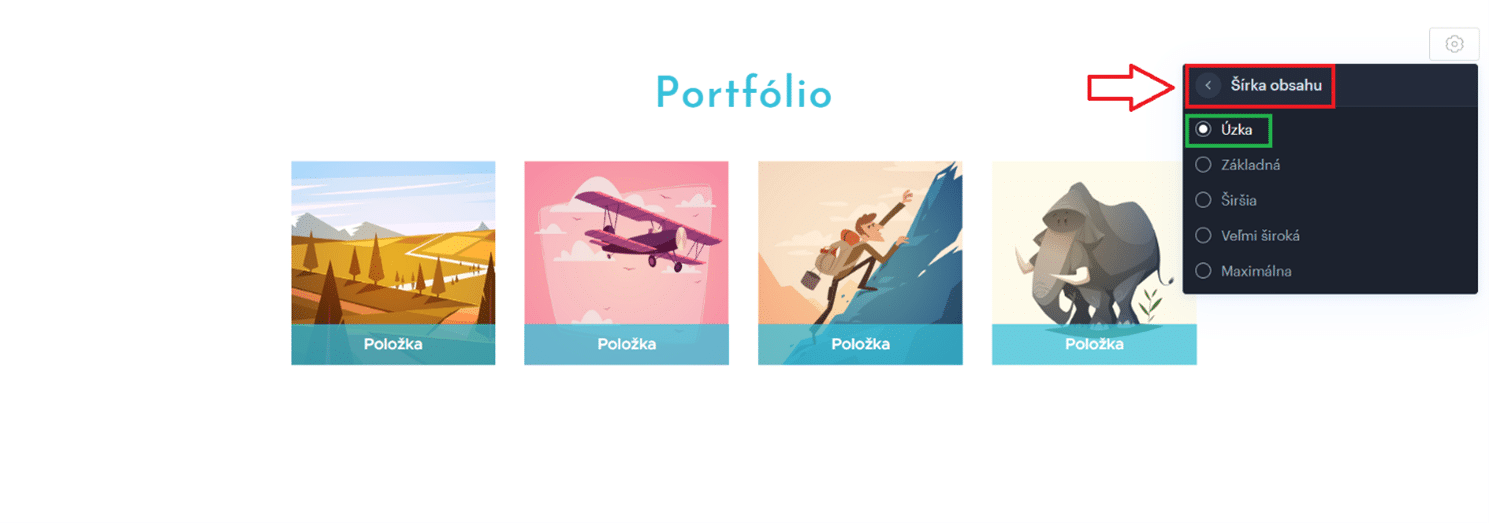
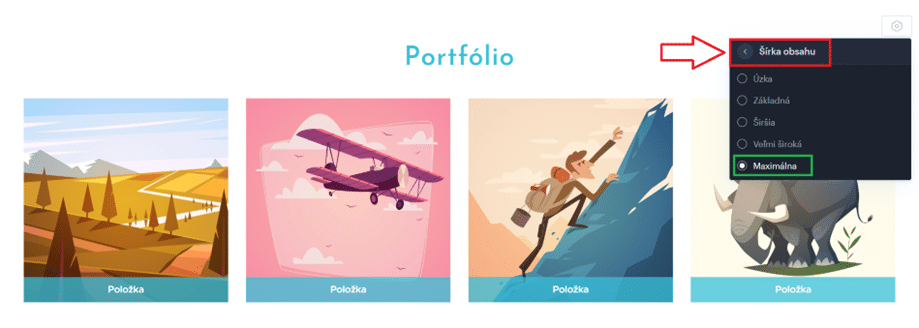
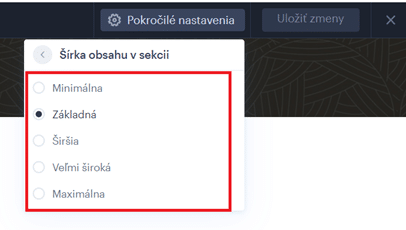
Šířka obsahu sekce je první vlastností, kterou můžete nastavit u každé sekce zvlášť. Na výběr máte z pěti možností, od úzké až po maximální šířku.
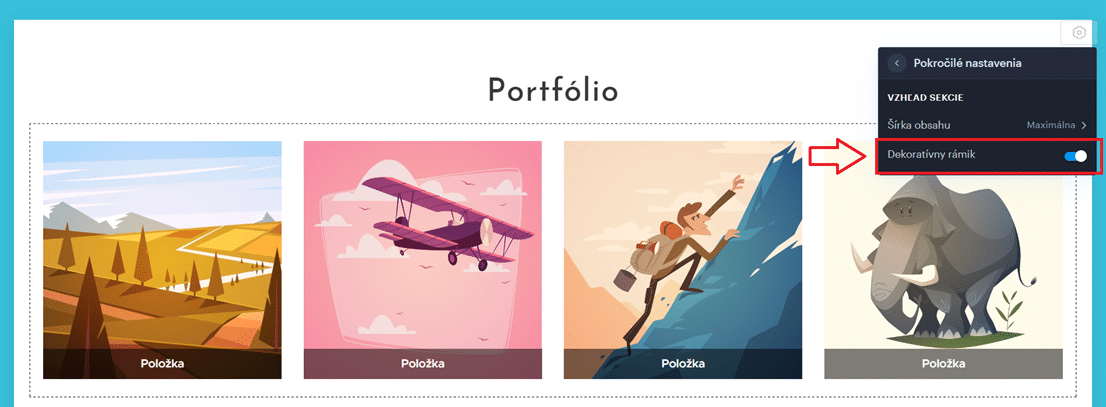
Další možností pokročilých úprav je Dekorativní rámeček, který můžete vždy pro danou sekci vypnout či zapnout.
V případě, že chcete změnit/nastavit šířku každé sekce na webu, klikněte na Nastavení v levém rohu horní lišty.
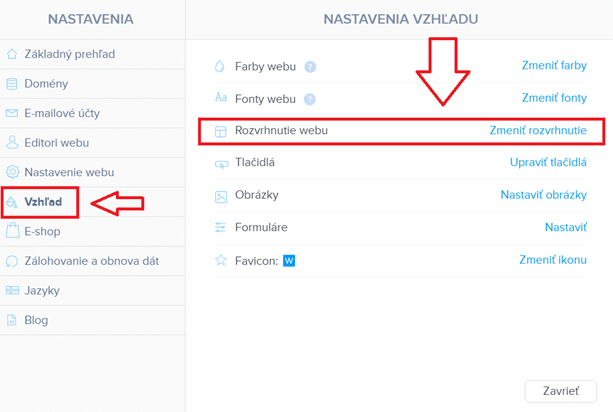
Otevřete Vzhled – Rozvržení webu.
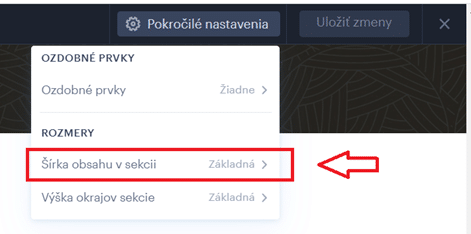
Po kliknutí na Změnit rozvržení se zobrazí horní lišta s možnostmi. Otevřete Pokročilá nastavení.
Rozkliknutím Šířka obsahu v sekci umíte nastavit šířku pro každou sekci na webu jedním kliknutím. I zde máte na výběr z pěti možností, od té nejužší až po nejširší.
Pokud jste se svým výběrem spokojeni, nezapomeňte potvrdit své rozhodnutí kliknutím na Uložit změny. Všechny sekce na Vašem webu byly změněny.
Více o možnostech rozvržení webu si povíme v nadcházejícím článku Nastavení webových stránek – Rozvržení webu.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Titulek a Nadpis s tlačítkem
Titulek a Nadpis s tlačítkem jsou dva různé prvky, které si rozebereme společně, protože jejich úprava je velmi podobná.
Sekci vyberete kliknutím na znak „+“ a výběrem Titulek nebo Nadpis s tlačítkem.
V případě Titulku můžete defaultně upravovat pozadí a text. V případě Nadpisu s tlačítkem je to pozadí, text a tlačítko.
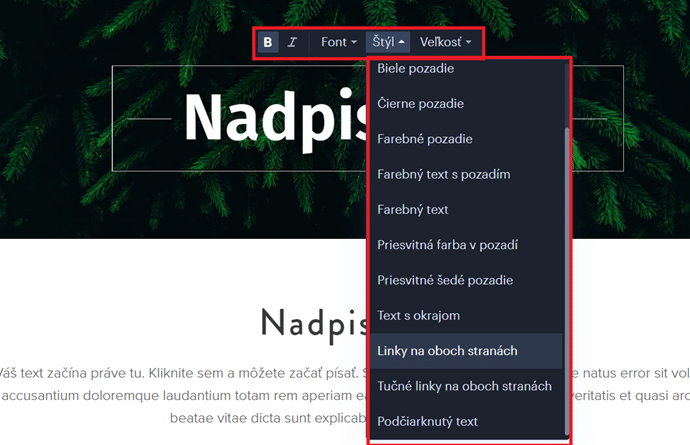
Text přepíšete jednoduše kliknutím přímo do textového pole. Na rozdíl od úpravy jiných textových polí, u Titulku a Nadpisu s tlačítkem Webnode nabízí nadstandardní možnosti úprav. Možnost Font a Styl poslouží k doladění jemných detailů Vašeho webu. Samozřejmostí je nastavení tučného písma, kurzivy a velikosti textu.
Pozadí obou funkcí můžete měnit kliknutím na ikonu nastavení v pravém horním rohu sekce a výběrem Pozadí sekce. Více informací jak upravovat pozadí sekce naleznete v podkapitole Pozadí sekce.
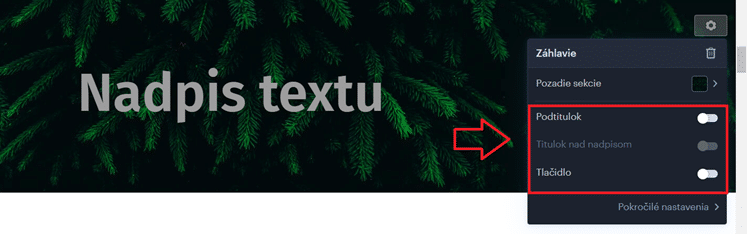
Nastavení ![]() však obsahují další tři možnosti, které jiné sekce nemají.
však obsahují další tři možnosti, které jiné sekce nemají.
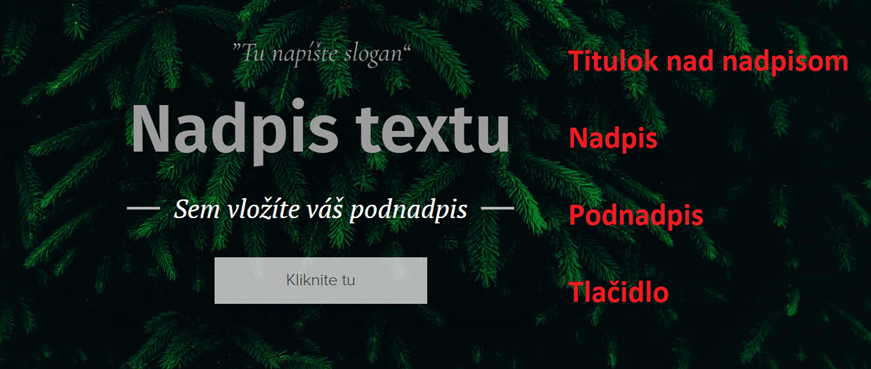
Pomocí těchto možností umíte přidat Podnadpis, Titulek nad nadpisem (lze použít pouze v případě, že máte Podnadpis) a Tlačítko.
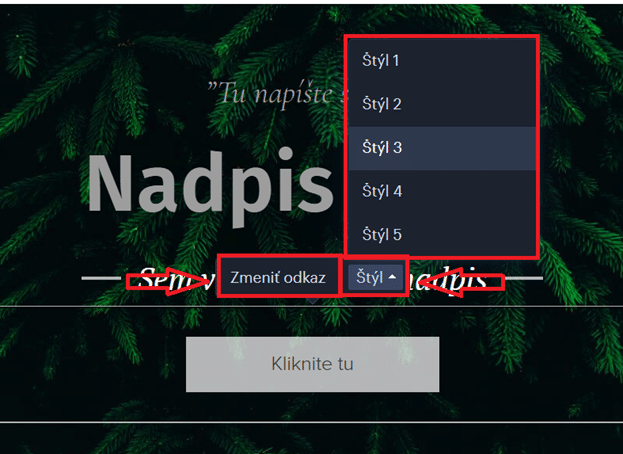
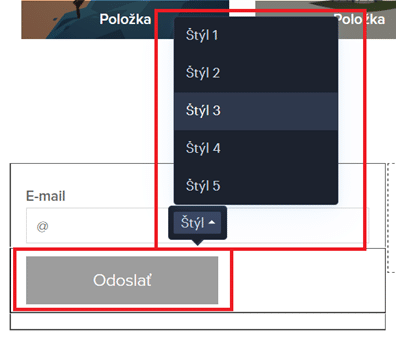
V případě Tlačítka se do úprav dostanete jednoduše a to kliknutím na tlačítko samotné. Na výběr máte z pěti různých stylů plus možnost nastavit odkaz. Globální nastavení tlačítek si rozebereme v článku Nastavení webových stránek – Tlačítka.
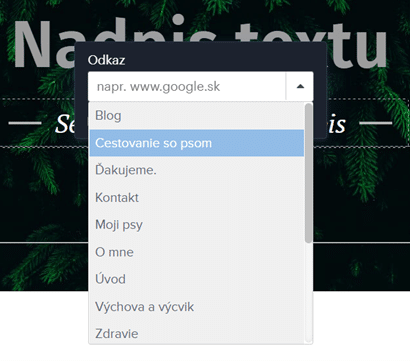
Odkaz nastavíte kliknutím na Změnit odkaz. Webnode editor nabízí možnost vybrat některou ze stávajících stránek na Vašem webu, nebo přidat zcela novou URL adresu, na kterou bude návštěvník Vaší stránky přesměrován po klepnutí na tlačítko.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Služby
Sekce Služby vám pomůže snadno vytvořit přehledný seznam vašich služeb pro potencionální zákazníky.
Funkci přidáte kliknutím na „+“ a výběrem Služby.
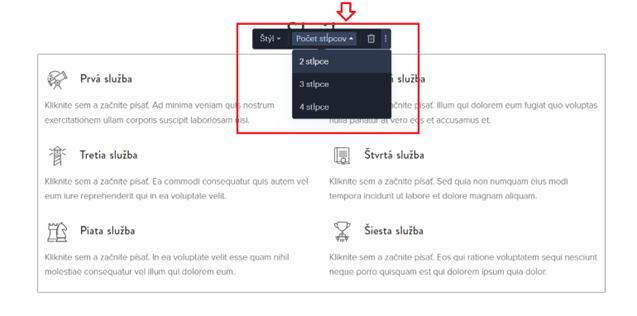
Funkci můžete upravovat jako celek a vybrat si z dostupných dvou stylů rozložení či změnit počet sloupců.
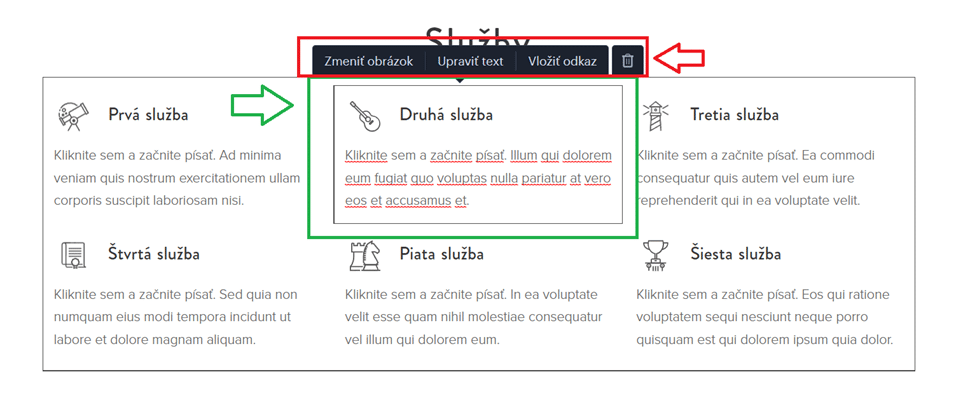
Webnode editor nabízí možnost úpravy i samotných částí (například První služba, Druhá služba…), které upravujete kliknutím přímo do dané položky (nepřerušovaná čára ohraničuje pouze jednu službu).
Úpravy, které Vám editor nabízí jsou: změna ikony, úprava textu, vložení odkazu a vymazání celé služby.
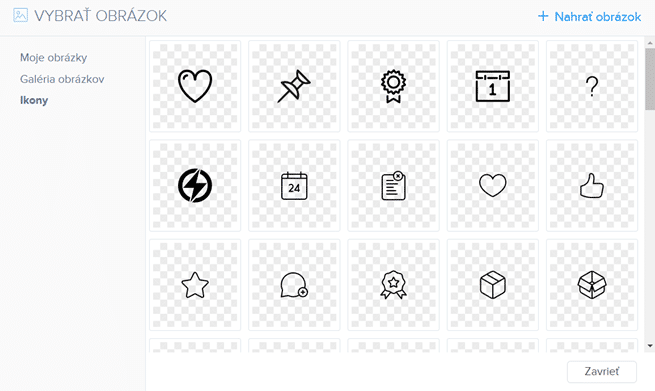
Po kliknutí na Změnit obrázek si můžete vybrat ikonu z Webnode knihovny.
Ovšem lze přidat i obrázek (ať už svůj vlastní nebo z Webnode knihovny). Více o práci s obrázky se dočtete v článku Jak přidat obrázek na web?
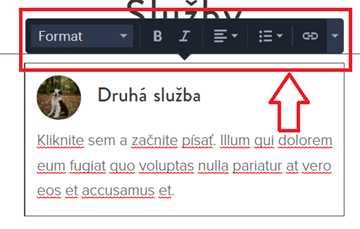
Výsledný efekt po přidání obrázku namísto ikony bude vypadat nějak takto.
Úpravy textu podléhají stejným pravidlům jako jiná textová pole, a více se dočtete v článku Jak přidat a formátovat text na webu?
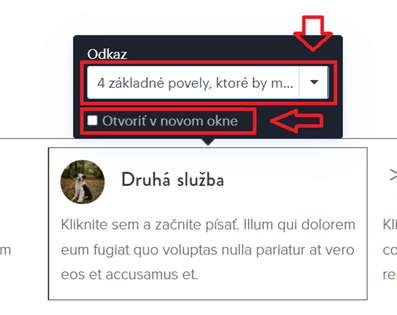
Poslední možností při úpravách jednotlivých položek je vložení odkazu. Návštěvník vašich stránek bude po kliknutí na danou službu přesměrován na jinou stránku.
Po kliknutí na Vložit odkaz můžete vložit URL adresu webu, na který chcete odkázat, popřípadě vybrat jednu ze stránek na Vašem webu. Webnode editor nabízí také možnost otevřít stránku v novém okně, což je velmi praktickým pomocníkem hlavně, když odkazujete na jinou URL adresu.
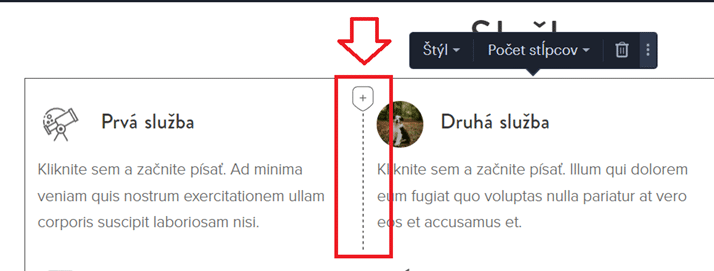
Novou službu umíte přidat znakem „+“, který najdete přejetím myší mezi dvěma službami.
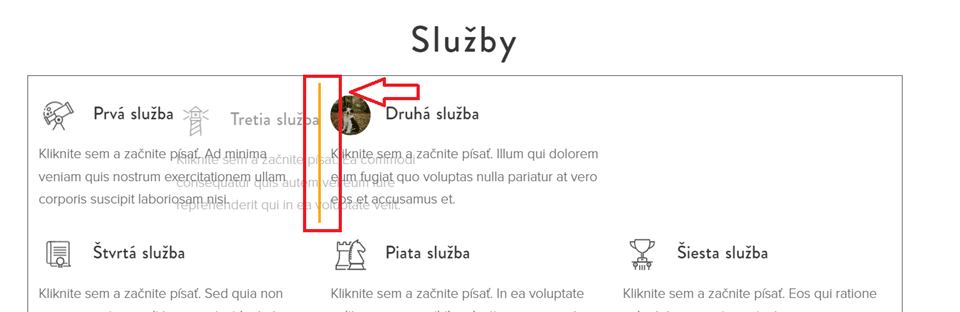
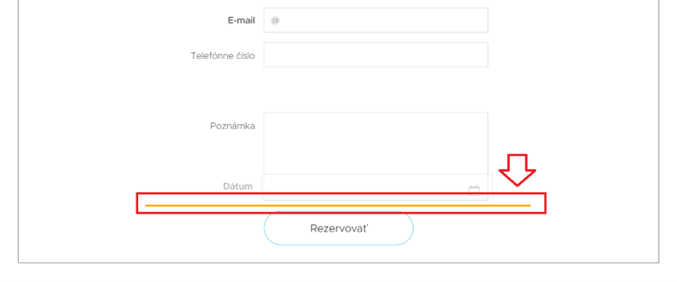
Pořadí služeb umíte měnit/služby umíte přesouvat, kliknutím přímo do dané položky funkcí chyť a pusť (drag&drop). Kurzor myši musí ukazovat čtyři šipky![]() . Jako ukazatel, kde všude můžete položku/službu přesunout, slouží oranžové čáry.
. Jako ukazatel, kde všude můžete položku/službu přesunout, slouží oranžové čáry.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Sekce Objednávka služeb pomůže zákazníkům ke snadnému a efektivnímu vyplnění potřebných údajů při objednávání Vašich služeb. Tímto se celá komunikace s potencionálním zákazníkem zrychlí, což Vašemu podnikání dodá na profesionalitě.
Sekci přidáte znakem „+“ a výběrem Objednávka služeb.
Po přidání prvku uvidíte jednoduchý objednávkový formulář, který jste schopni pozměnit na základě Vašich požadavků.
Textové pole na vrchu lze upravovat jako každý jiný text na Vašem webu (více informací v článku Jak přidat a formátovat text na webu?), popřípadě můžete celý textový blok vymazat pomocí ikony koš.
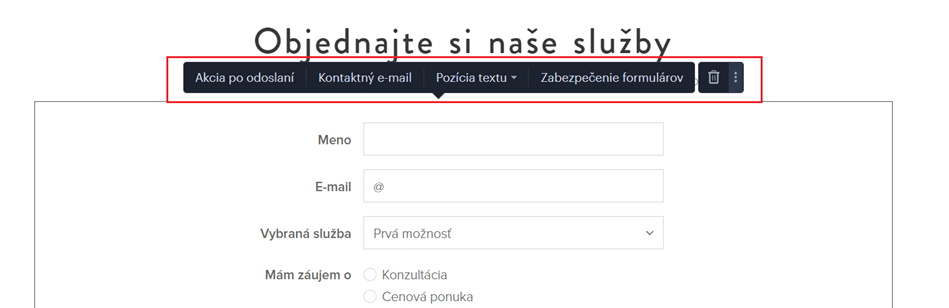
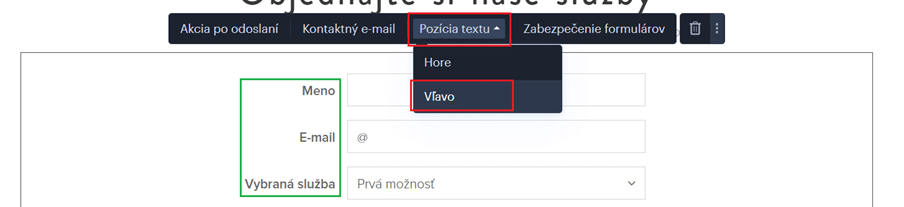
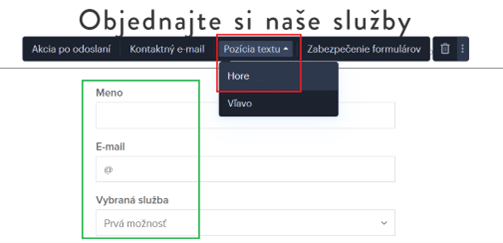
Objednávkový formulář se skládá z jednotlivých prvků, které lze upravovat samostatně, avšak důležitá jsou i nastavení formuláře jako celku. Nastavení celé funkce nabízí několik možností a naleznete je po kliknutí do širšího pole formuláře.
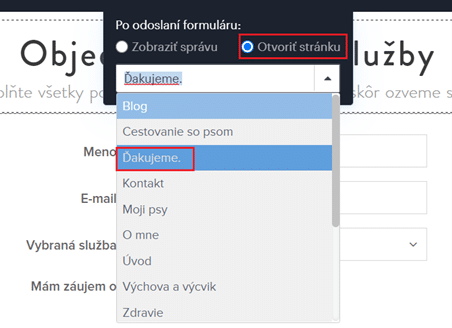
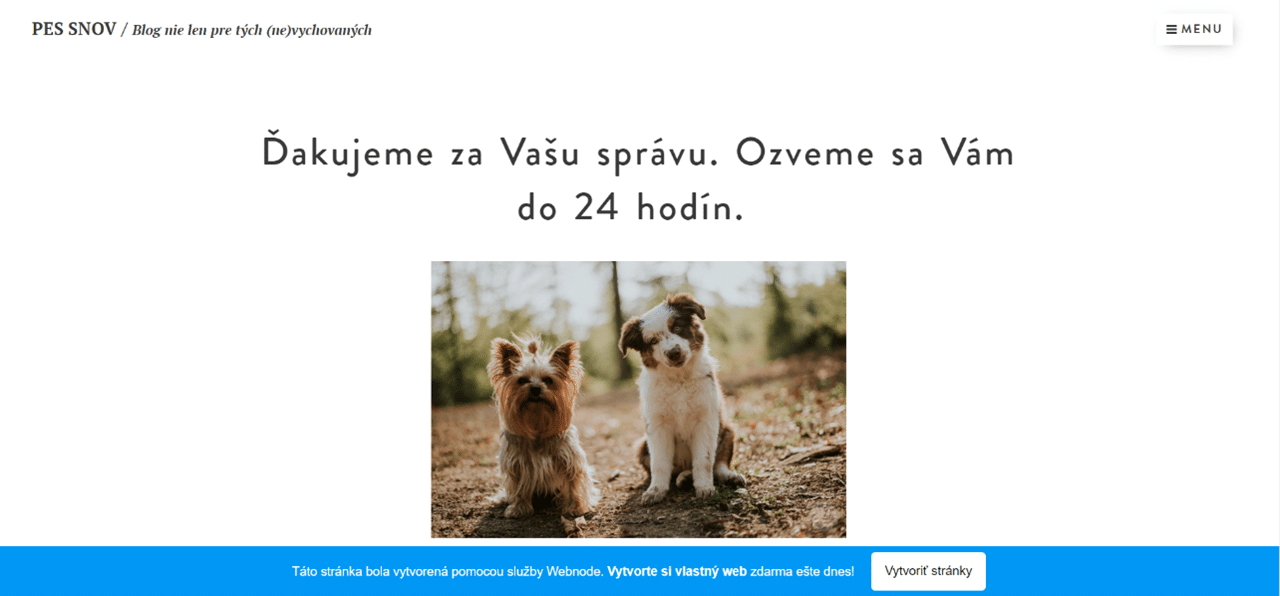
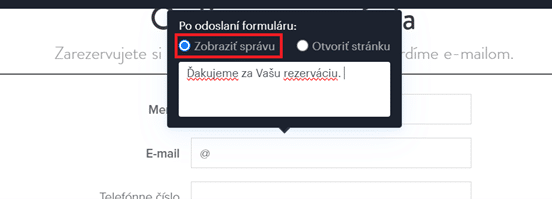
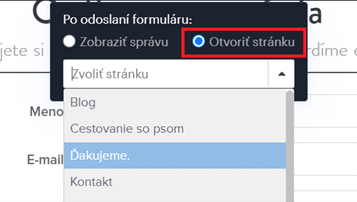
- Akce po odeslání = po odeslání objednávky se na místě, kde se nacházel formulář zobrazení text (například: Děkujeme za zprávu. Ozveme se Vám do 24 hodin.) nebo se zobrazí celá webová stránka. Tuto stránku musíte nejprve vytvořit a teprve potom nastavit ve formuláři. Otevření nové stránky po vyplnění formuláře se používá i pro sledování konverzí (vyplnění formuláře) na dekovací stránce. Více o nastavení konverzních kódů naleznete v návodu: Jak přidat konverzní kód ve Webnodu?
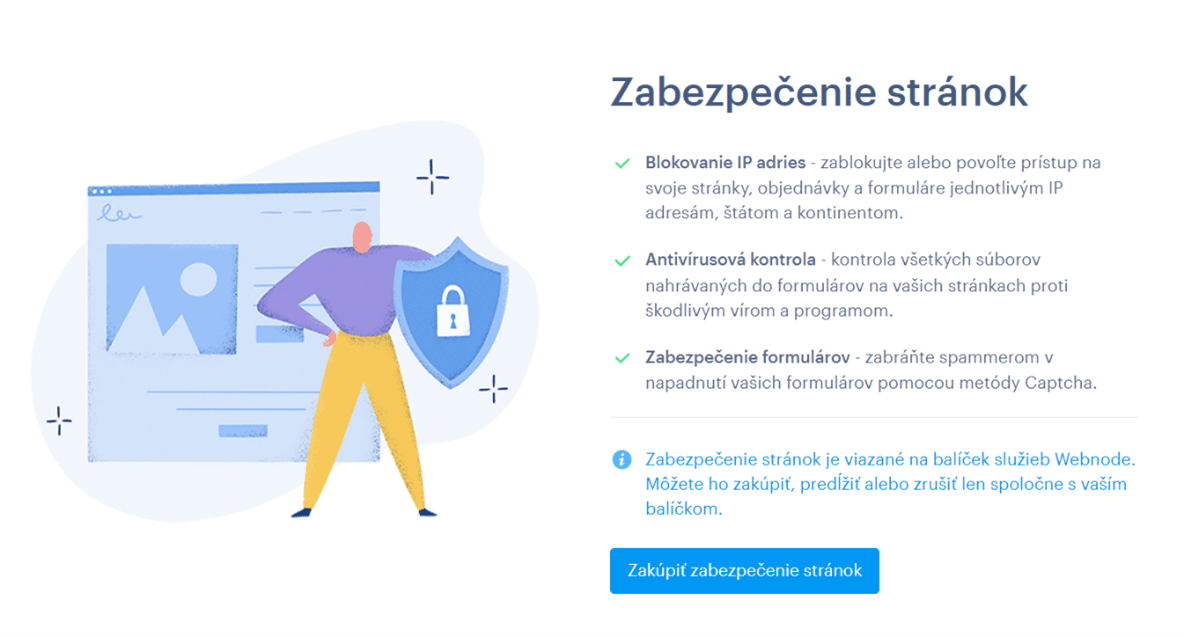
- Zabezpečení formulářů
- funkce zabezpečení formulářů Vám dovoluje zablokovat konkrétní IP adresy, například od jednotlivců, ale dokonce i z celé země či kontinentů
- součástí tohoto zabezpečení je pokročilé ověření proti spamu (recaptcha) i antivirová kontrola všech dokumentů, které někdo nahraje na Váš web přes formuláře
- tato možnost je placená doplňková služby vázaná k prémiovým balíčkům od Webnode. Více o balíčcích se dočtete pod Webnode cena.
- jak to vypadá, když zabezpečení formulářů máte zakoupeno si ukážeme v článku Administrace – Zabezpečení stránek
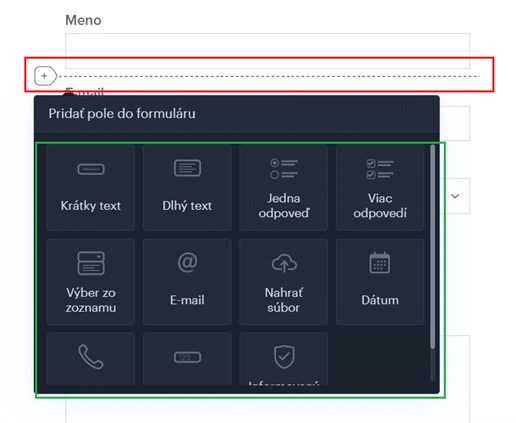
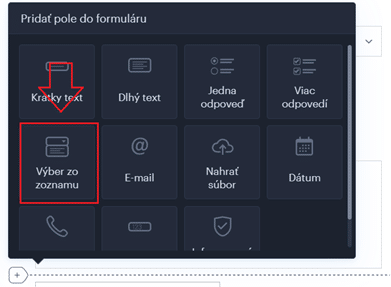
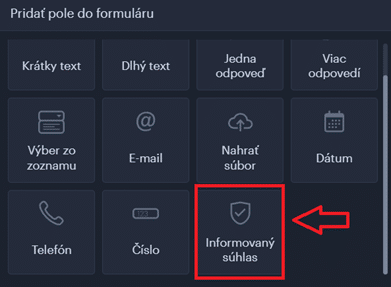
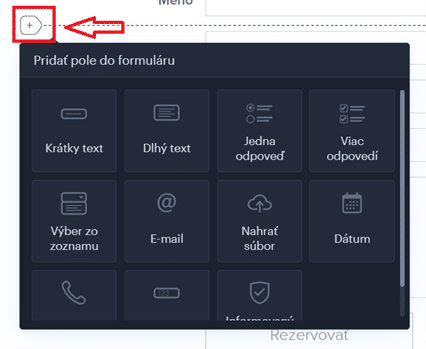
Prvky formuláře lze přidávat znakem „+“, který najdeme přejetím myší mezi dvěma existujícími prvky/políčky. Na výběr máte z jedenácti předdefinovaných prvků (například Datum, Jedna odpověď…).
Objednávka služeb je skvělým pomocníkem a ušetří spoustu Vašeho času, vzhledem k faktu, že údaje od zákazníka nebudou chybět, budou srozumitelné a ve správném pořadí.
Při koupi jednoho z prémiových balíčků budete mít možnost přidávat neomezené množství prvků v rámci Objednávky služeb. V případě bezplatné verze, je počet prvků omezen na pět. Vzhledem k dalším výhodám (možnost vlastní domény, skrytí reklamní Webnode lišty z publikované verze webu, atd…) můžeme zakoupení balíčku jen doporučit. Více informací o prémiových balíčcích a jejich výhodách naleznete pod Webnode cena.
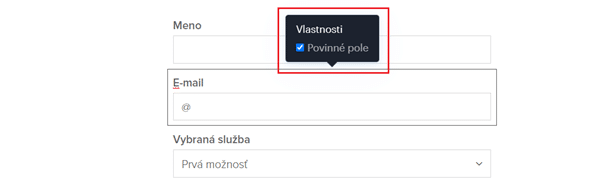
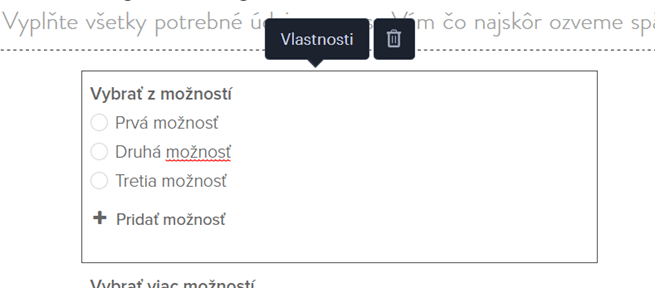
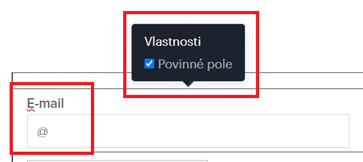
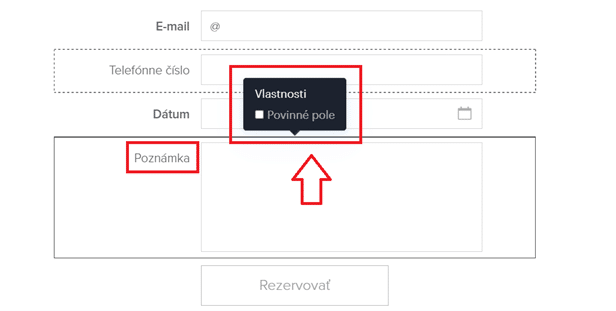
U většiny prvků, které umíte přidat v rámci objednávky, můžete nastavit tzv. Vlastnosti, a rozhodnout, zda je dané pole povinné nebo ne. Tedy zda zákazník bude schopen formulář odeslat bez vyplnění tohoto údaje.
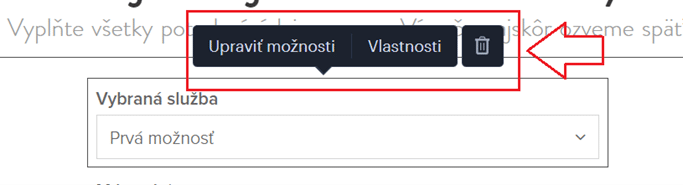
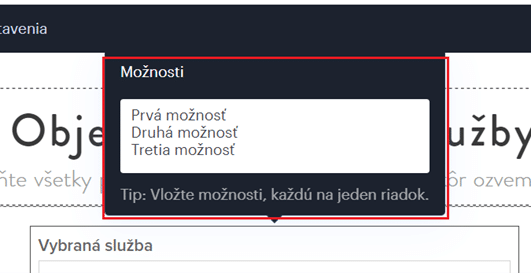
U prvku Výběr ze seznamu můžete přidat různé možnosti, z nichž bude mít zákazník na výběr.
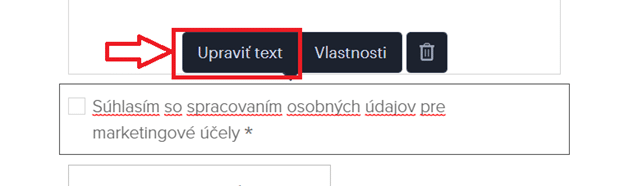
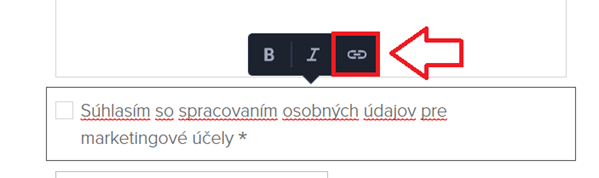
Skvělým prvkem je i Informovaný souhlas, který umíte využít pro ochranu osobních údajů či všeobecné podmínky. Přidáním odkazu víte zákazníka v případě potřeby přesměrovat na jinou stránku v rámci Vašeho webu či jinou URL adresu. Klikněte na Upravit text a znak odkazu.
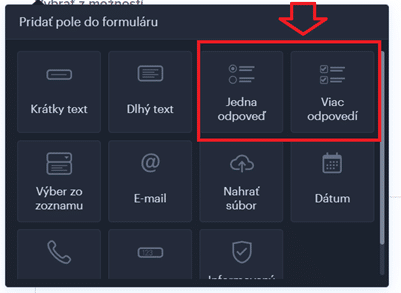
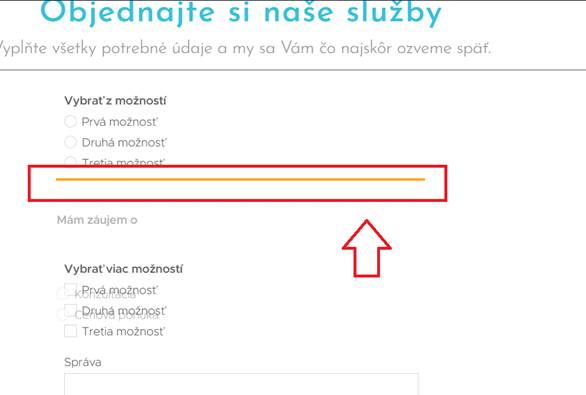
Pokud nabízíte více služeb, budou pro Vás skvělým pomocníkem prvky Jedna odpověď a Více odpovědí, které umíte upravovat jednoduše kliknutím do textu. Rozdíl mezi těmito dvěma prvky, jak už název napovídá, tkví v tom, kolik odpovědí může zákazník při vyplňování formuláře zakliknout. Prvek Jedna odpověď dovoluje zákazníkovi zakliknout jednu možnost, přičemž prvek Více odpovědí dovoluje zákazníkovi zakliknout odpovědí více.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Ceník
Většina webových stránek pro podnikatele se bez Ceníku neobejde. Přestože kvalita práce a služeb je důležitým faktorem při výběru, Vaše potencionální zákazníky bude zajímat přibližná cena za nabízené služby/produkty.
Funkce Ceník od Webnode je jednoduchá na úpravu a srozumitelná pro návštěvníky Vaší webové stránky. V jednoduchosti je krása!
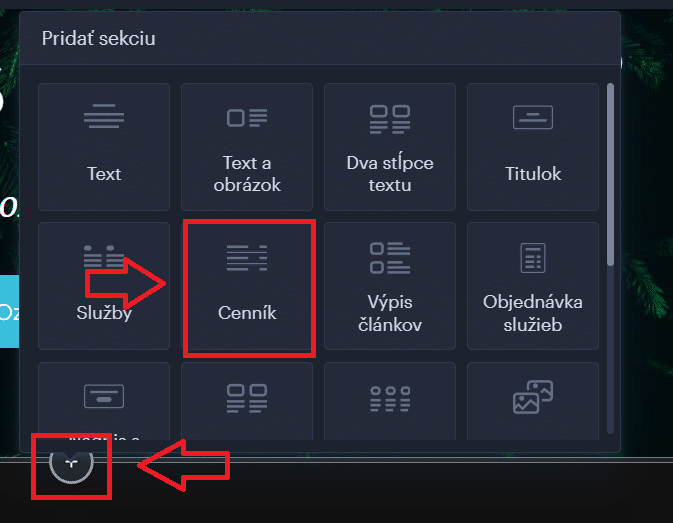
Ceník přidáte kliknutím na znak „+“ a výběrem Ceník.
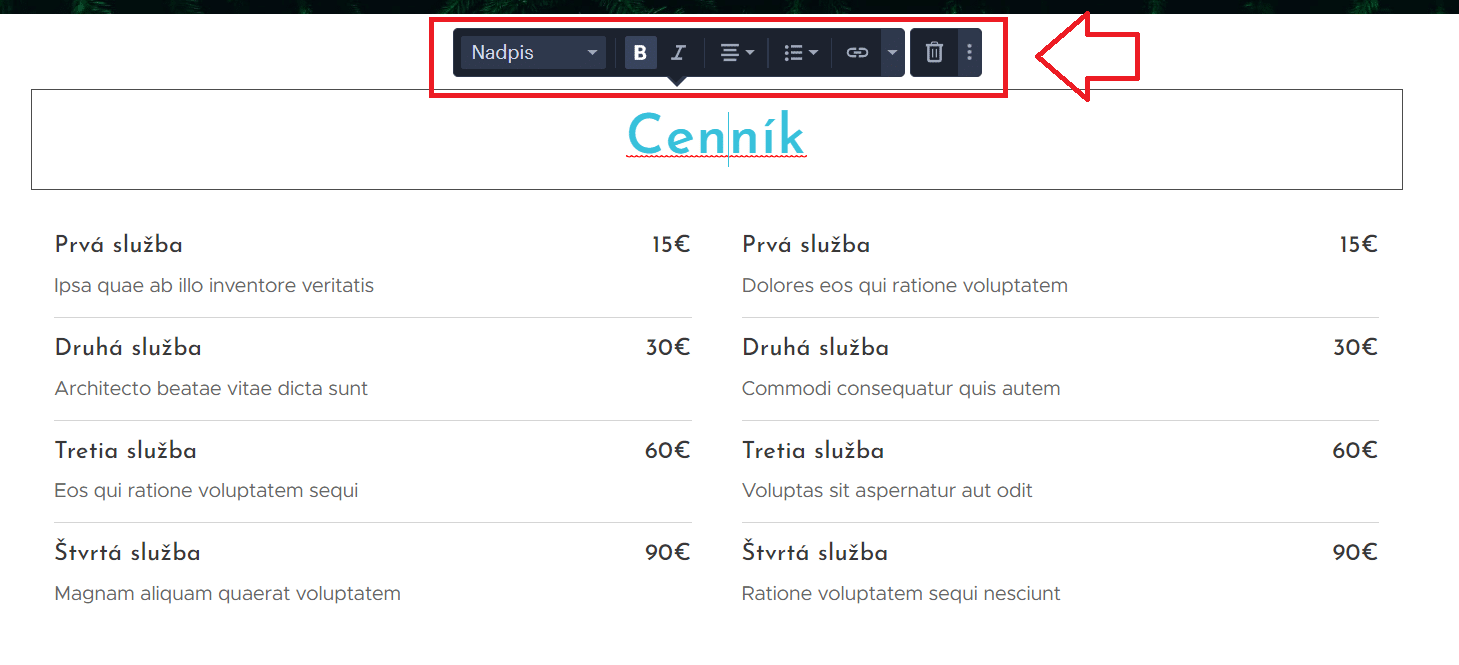
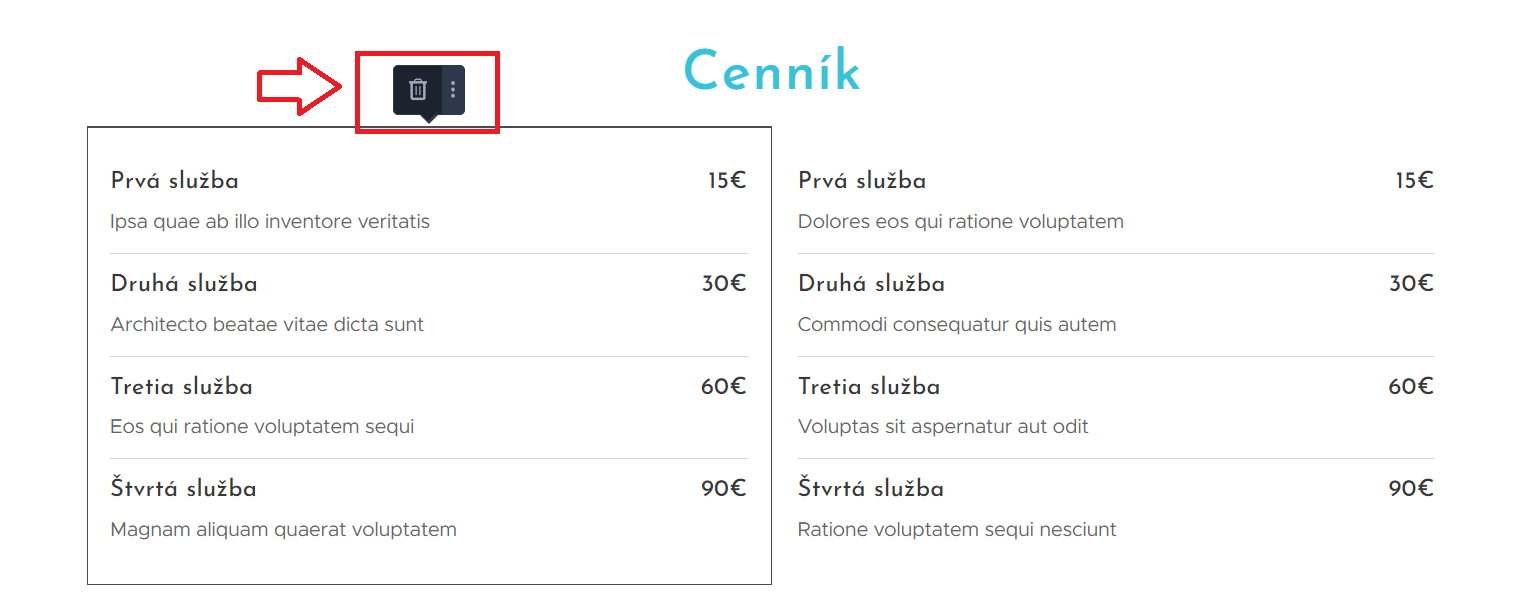
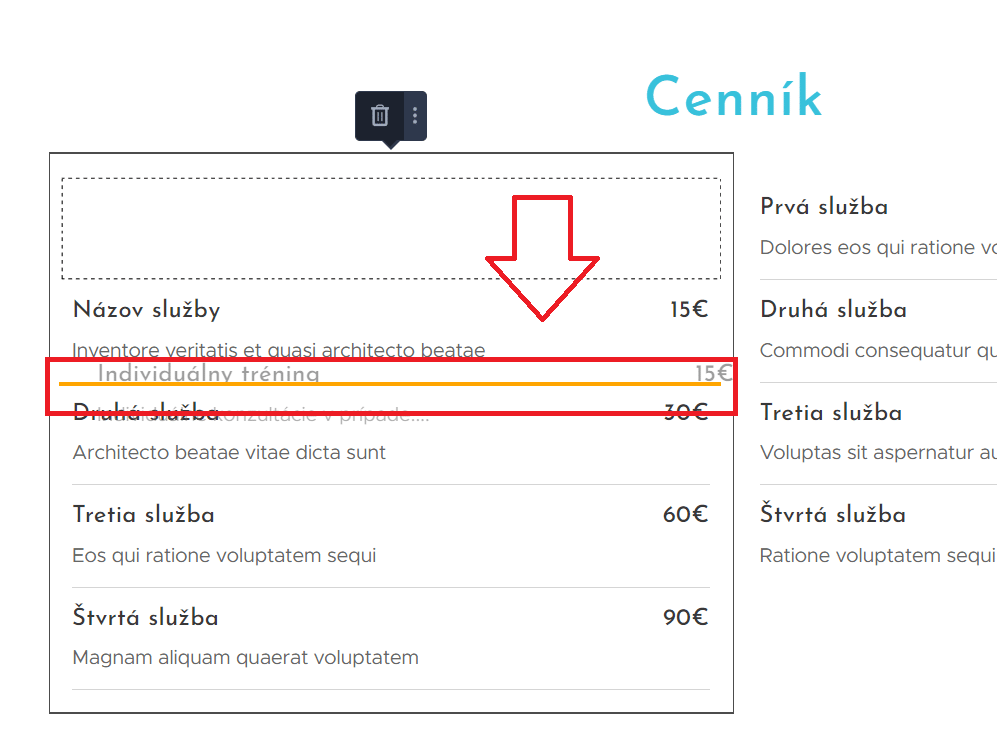
Předdefinovaný ceník je vložen na Vaši webovou stránku a připraven k úpravám.
Text „Ceník“ umíte upravovat standardně jako každý jiný text na webu ve Webnodě. Více o úpravách textu jsme si řekli v článku Jak přidat a formátovat text na webu?
Ceník se skládá ze dvou sloupců. Po kliknutí na sloupec máte možnost jej vymazat výběrem ikony koše.
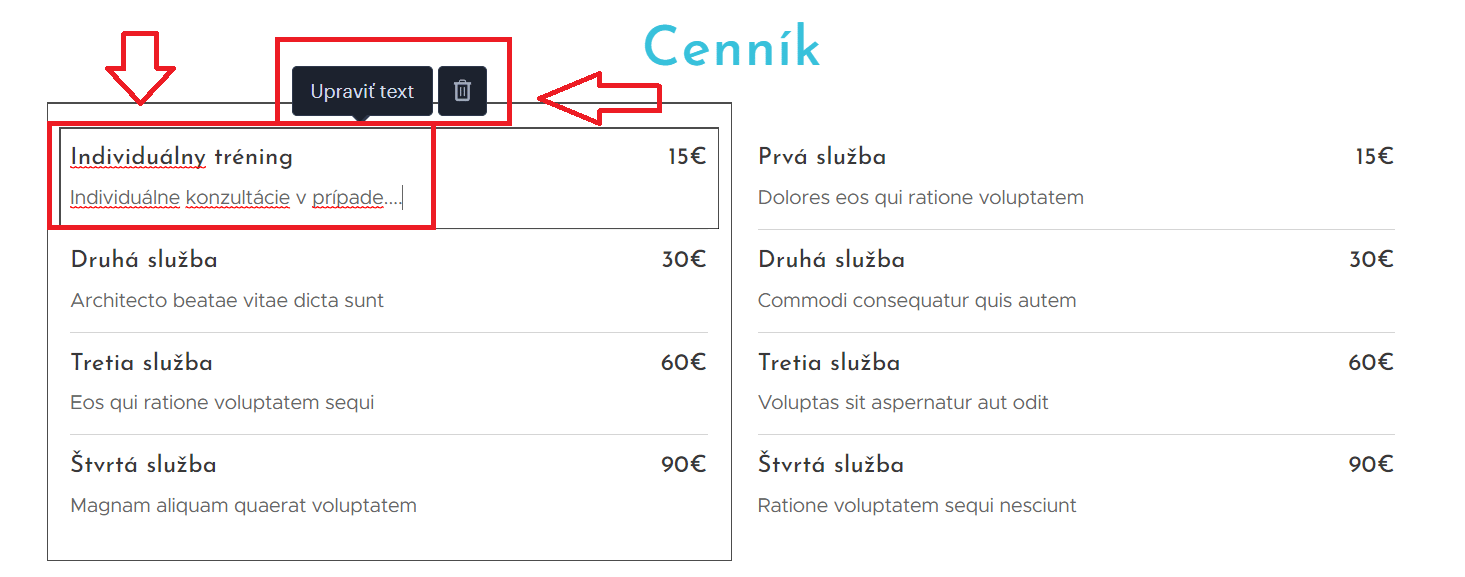
Pro přepis textu v rámci jednotlivých částí ceníku stačí kliknout do textového pole a text jednoduše přepsat. Objeví se panel se dvěma možnostmi a vy můžete text upravit nebo celou část vymazat kliknutím na ikonu koše.
Po kliknutí na Upravit text se zobrazí standardní možnosti úpravy textu. Více o textu se dočtete v článku Jak přidat a formátovat text na webu?
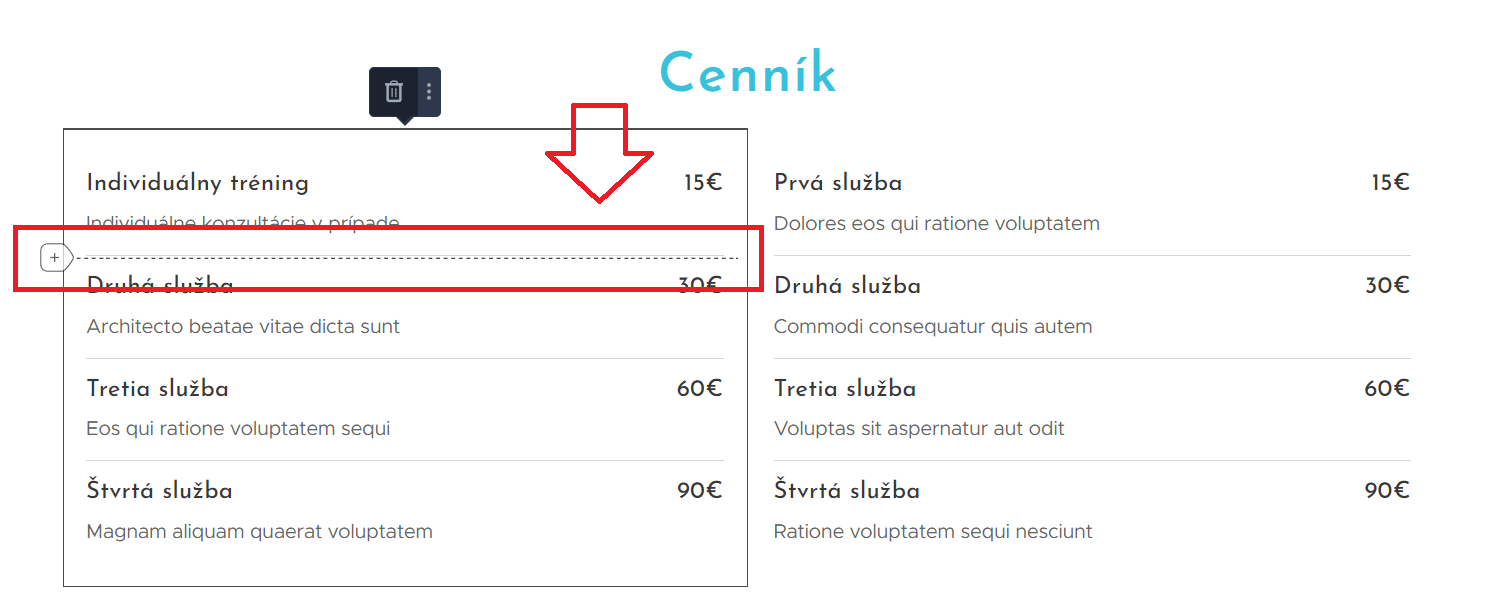
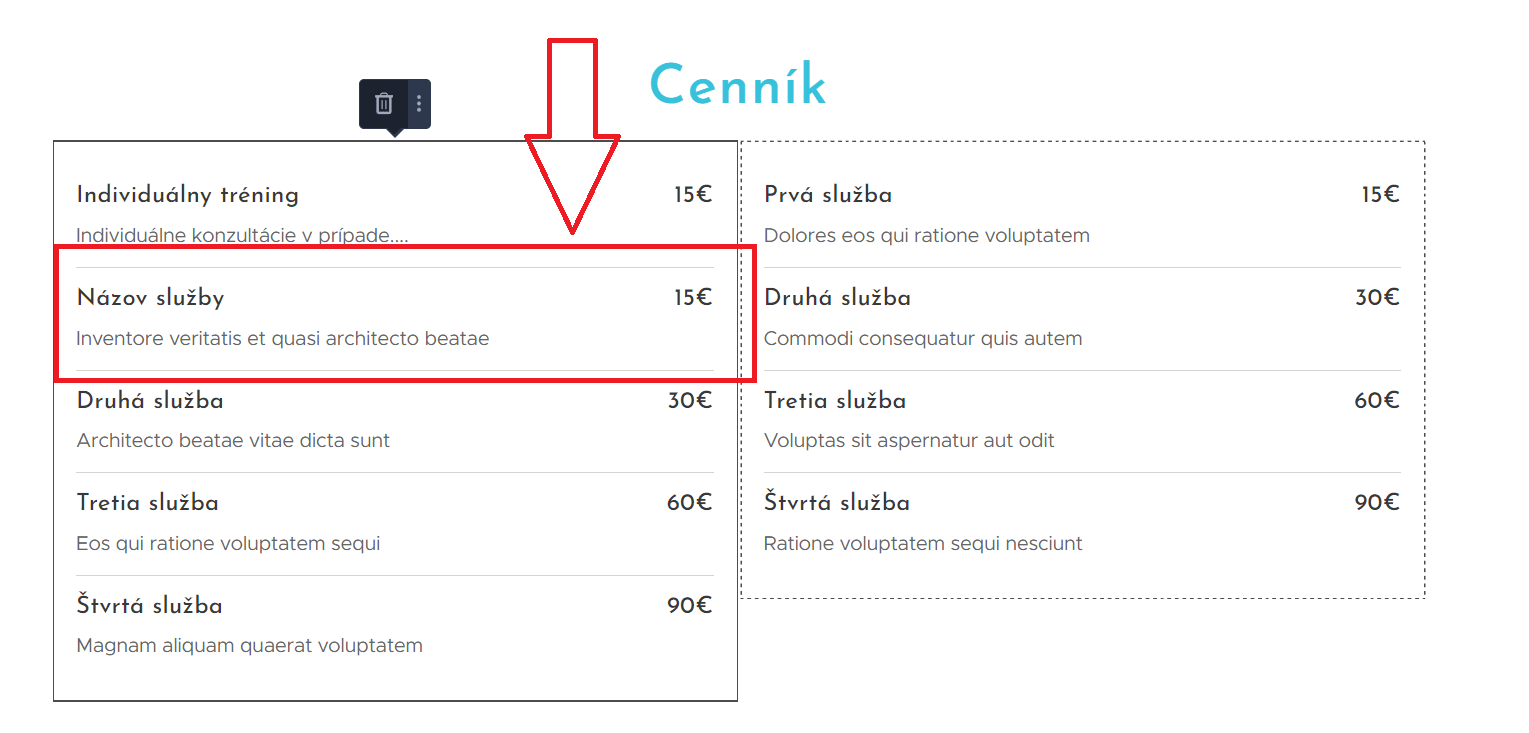
Položku do ceníku umíte přidat přejetím myší na rozhraní dvou položek, kliknutím na znak „+“.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Fotogalerie
Fotogalerii přidáte kliknutím na znak „+“ a výběrem Fotogalerie.
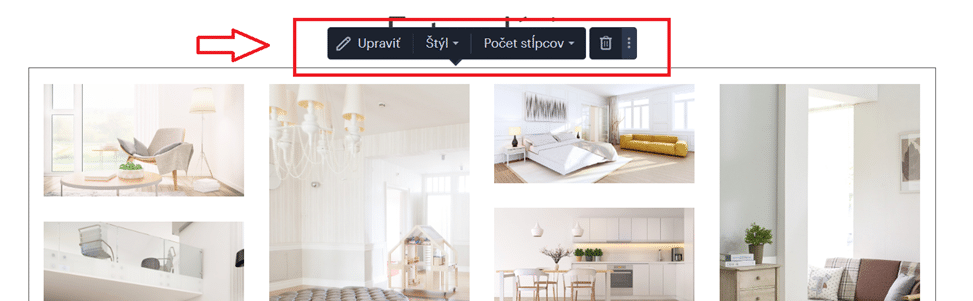
Fotogalerie připravená k úpravám se zobrazí na Vašem webu.
Jednou z největších výhod Fotogalerie v porovnání s přidáváním obrázků samostatně je ta, že při použití funkce Fotogalerie umí zákazník mezi obrázky listovat.
V případě obrázku jako takového může zákazník otevřít vždy jen jeden obrázek, zavřít jej a teprve poté otevřít druhý. A jelikož jeden obrázek vydá za tisíc slov, měli byste si na prezentaci formou fotek/obrázků dát záležet.
Nadpis „Fotogalerie“ umíte upravovat standardně jako každý jiný text na webu ve Webnodě. Více o úpravách textu jsme si řekli v článku Jak přidat a formátovat text na webu?
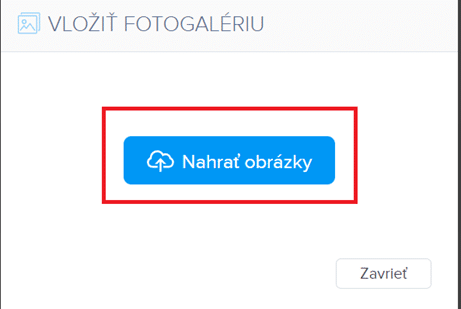
Možnosti úprav samotné fotogalerie se zobrazí po kliknutí přímo do fotogalerie. Pro vložení vlastních obrázků klikněte na Upravit a Nahrát obrázky.
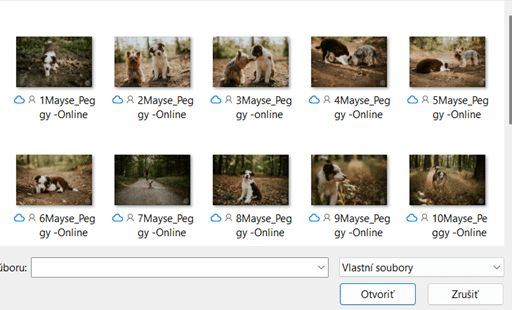
Nahrajte obrázky přímo z vlastního počítače.
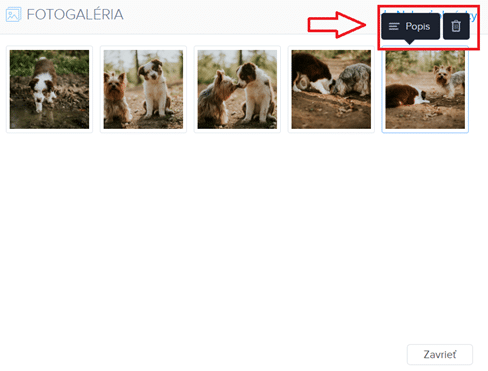
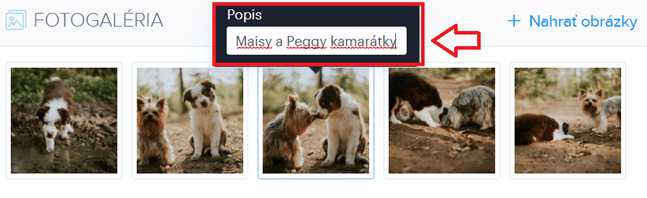
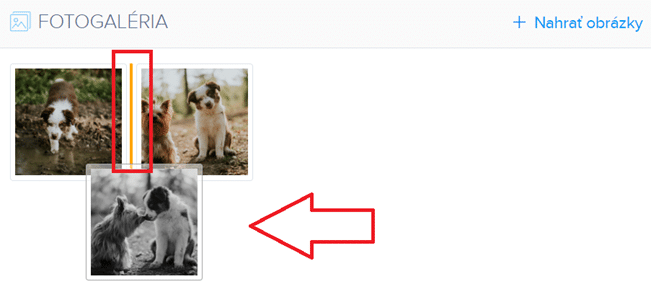
Prvek Fotogalerie nabízí několik možností úprav. V případě, že chcete obrázek smazat či přidat popis, klikněte na obrázek samotný. Výběrem ikony koše obrázek vymažete.
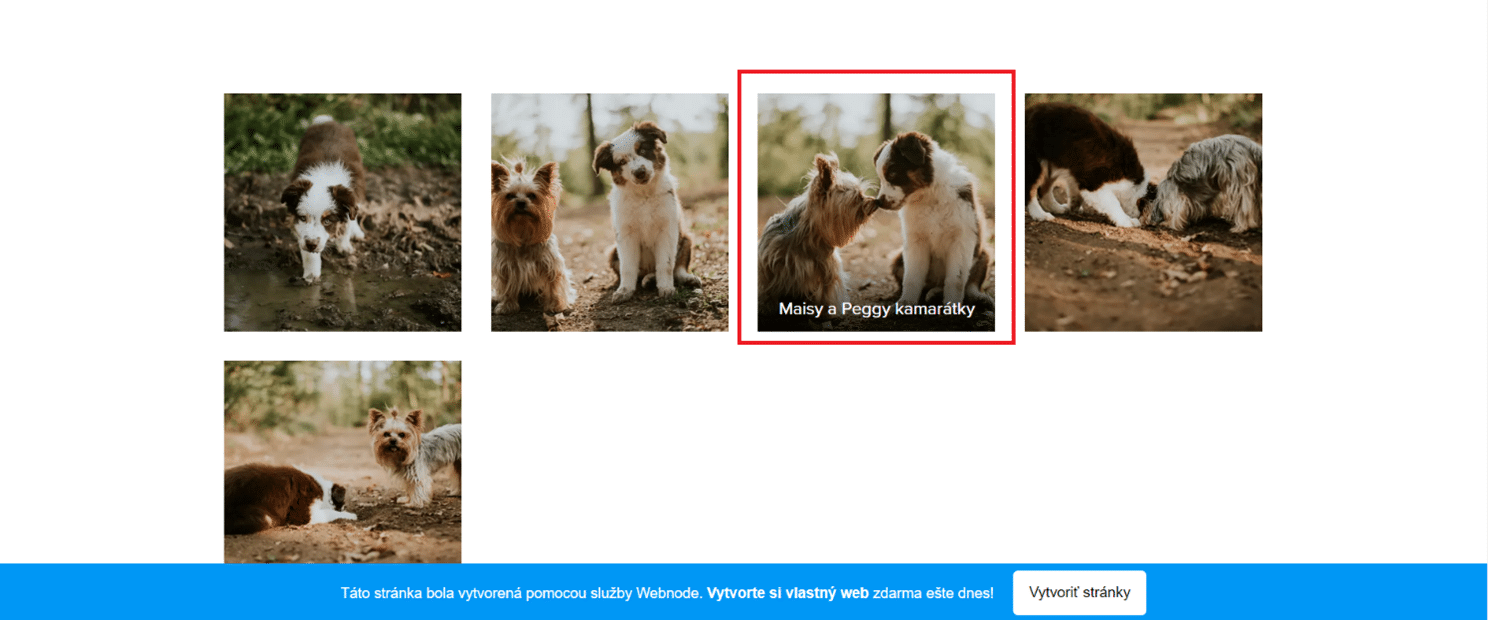
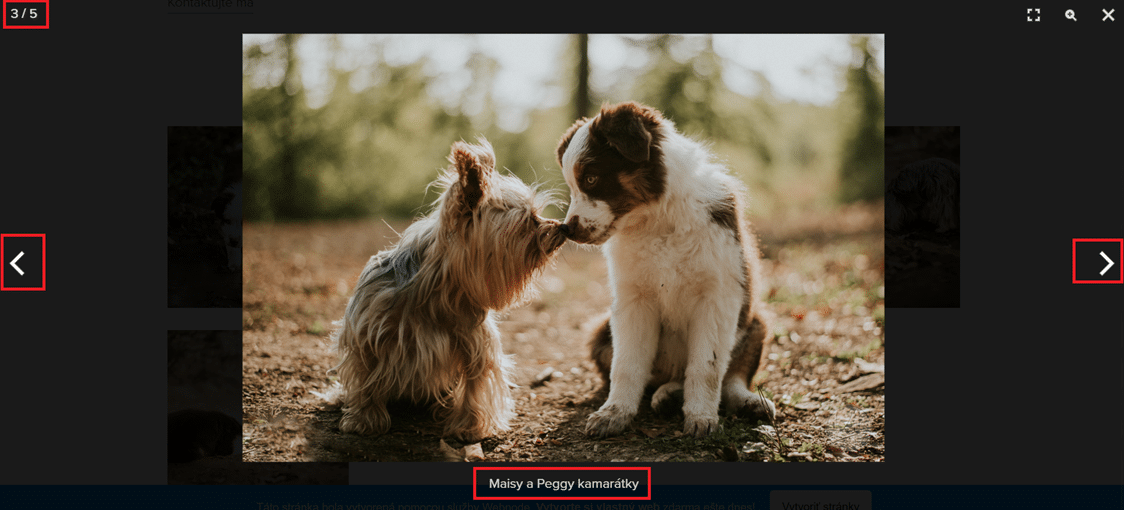
Přidání Popisu k obrázkům je vhodné, jelikož v publikované verzi, bude Popis zobrazen pod obrázkem.
Popis také slouží jako ALT text, tedy text, který je předčítán při obrázcích pro nevidomé.
Pořadí fotek ve fotogalerii změníte jednoduše kliknutím na fotku a přetažením na místo, kde chcete. Místa, kde všude můžete fotku přesunout, jsou indikována oranžovou čarou.
Jak jsme již zmiňovali, jednou z největších výhod přidávání obrázků jako fotogalerie a ne jako samostatného obrázku je fakt, že v případě fotogalerie je zákazník schopen mezi obrázky proklikávat jednoduše pomocí šipek.
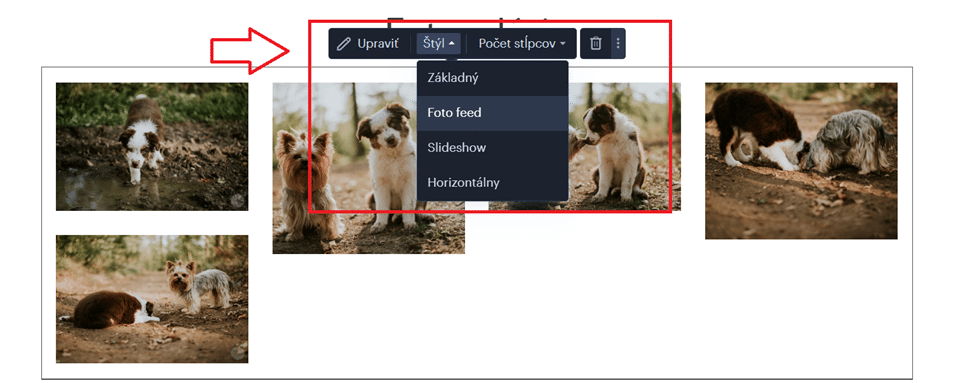
Webnode editor nabízí několik rozložení celé fotogalerie, které naleznete kliknutím na samotnou fotogalerii a výběrem Styl. U některých stylů umíte dokonce nastavit počet sloupců, ve kterých se fotky budou zobrazovat.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Portfolio
Funkce Portfolio Vám umožňuje skvělou možnost propagovat různé nabízené produkty/služby formou, která již na první pohled potencionálního zákazníka osloví.
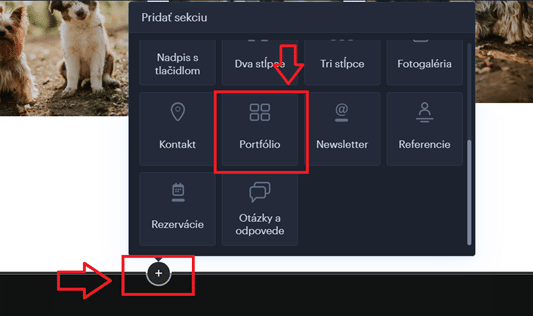
Portfolio přidáte kliknutím na znak „+“ a výběrem Portfolio.
Základní portfolio připravené pro Vaše úpravy bude automaticky nahrané na webové stránky.
Text „Portfolio“ můžete formátovat podle Vašich představ stejně jako každý jiný text na webu ve Webnodu. Více o úpravách a formátování textu jsme si řekli v článku Jak přidat a formátovat text na webu?
Po kliknutí na celé portfolio se zobrazí možnosti úprav stylu. Na výběr máte z několika rozvržení a je jen na vás, které si vyberete. U každého typu portfolia máte také možnost nastavit počet sloupců.
Kliknutím na samotnou položku portfolia umíte pracovat s danou položkou a změnit obrázek (změnu obrázku funguje i v případě portfolia standardně jako u všech obrázků, pro více informací viz článek Jak přidat obrázek na web?), změnit text, přidat odkaz (na jinou stránku Vašeho webu nebo na zcela odlišný web) či položku vymazat.
Přidat novou položku do portfolia víte znakem „+“, který se objeví po najetí myší mezi dvěma položkami.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Funkci newsletter přidáte kliknutím na tlačítko „+“ a výběrem Newsletter.
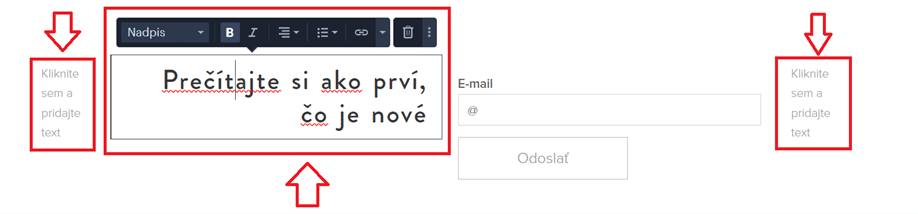
Newsletter bude přidán na Vaše webové stránky a vy můžete začít upravovat.
Textová pole, která newsletter obsahuje (na snímku níže označená červeně) se formátují jako každý jiný text a více se dočtete v článku Jak přidat a formátovat text?.
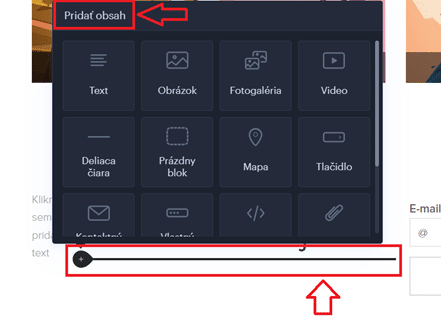
Přímo do prvku newsletter umíte přidávat i jiné obsahové bloky a to jednoduše přejetím myší mezi dvěma prvky a kliknutím na znak „+“. Na výběr máte všechny obsahové bloky, které Webnode nabízí. Více o obsahových blocích v článku Jak přidat obsahový blok na web?
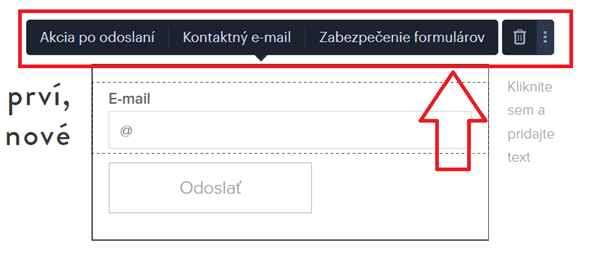
Po kliknutí na celý prvek „E-mail a Odeslat“ se zobrazí možnosti úprav newsletteru.
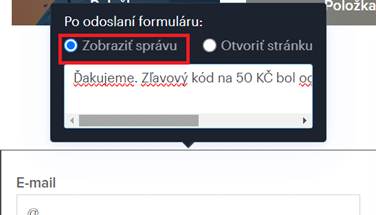
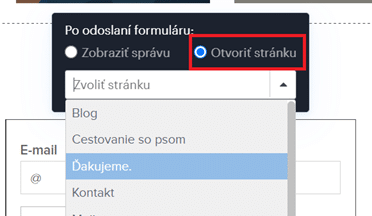
- Akce po odeslání = v momentě, kdy Váš zákazník žádost o newsletter odešle, máte možnost nastavit buď zobrazení textu (například Děkujeme. Slevový kód na 50 Kč byl odeslán na Vaši emailovou adresu.) nebo otevřením celé webové stránky. Tuto stránku si musíte nejprve vytvořit a až potom nastavit v newsletteru jako akci po odeslání.
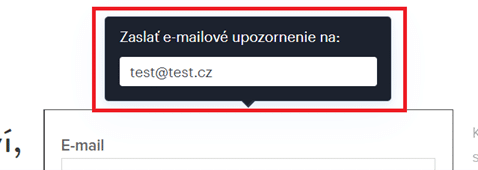
- Kontaktní email = emailová adresa, která obdrží emailové upozornění, pokud někdo newsletter vyplní
- Zabezpečení formulářů
- funkce zabezpečení formulářů Vám dovoluje zablokovat konkrétní IP adresy, například od jednotlivců, ale dokonce iz celé země či kontinentů
- součástí tohoto zabezpečení je pokročilé ověření proti spamu (recaptcha) i antivirová kontrola všech dokumentů, které někdo nahraje na Váš web přes formuláře
- tato možnost je placená doplňková služby vázaná k prémiovým balíčkům od Webnode. Více o balíčcích se dočtete pod Webnode cena.
- jak to vypadá, když zabezpečení formulářů máte zakoupeno si ukážeme v článku Administrace – Zabezpečení stránek
Možnost úprav nabízí dokonce i políčko Email či tlačítko Odeslat.
Pro políčko E-mail umíte nastavit, zda je dané pole povinné nebo ne. Vzhledem k tomu, že cílem newsletteru je získat e-mail od potencionálních zákazníků, toto políčko by mělo zůstat jako povinné.
Webnode editor nabízí možnost výběru z pěti různých stylů tlačítka. Kliknutím přímo na tlačítko Odeslat v editoru se zobrazí možnost Styl. Více o tlačítkách si povíme v článku Nastavení webových stránek – Tlačítka.
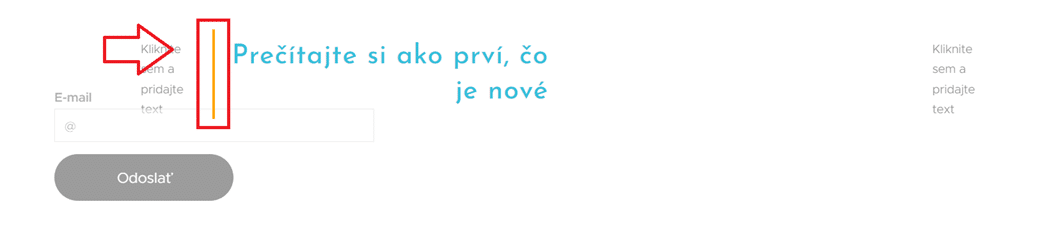
Pořadí prvků newsletteru umíte měnit/přesouvat, a to funkcí chyť a pusť (drag&drop). Klepněte přímo na daný prvek, kurzor myši musí ukazovat čtyři šipky ![]() , a přesuňte. Jako ukazatel, kde všude můžete položku přesunout, slouží oranžové čáry.
, a přesuňte. Jako ukazatel, kde všude můžete položku přesunout, slouží oranžové čáry.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Reference
Funkce Reference Vám umožňuje skvělou možnost získat větší profesionalitu či zvýšit věrohodnost Vašeho webu i nabízených služeb.
Reference přidáte na Váš web kliknutím na znak „+“ a výběrem Reference.
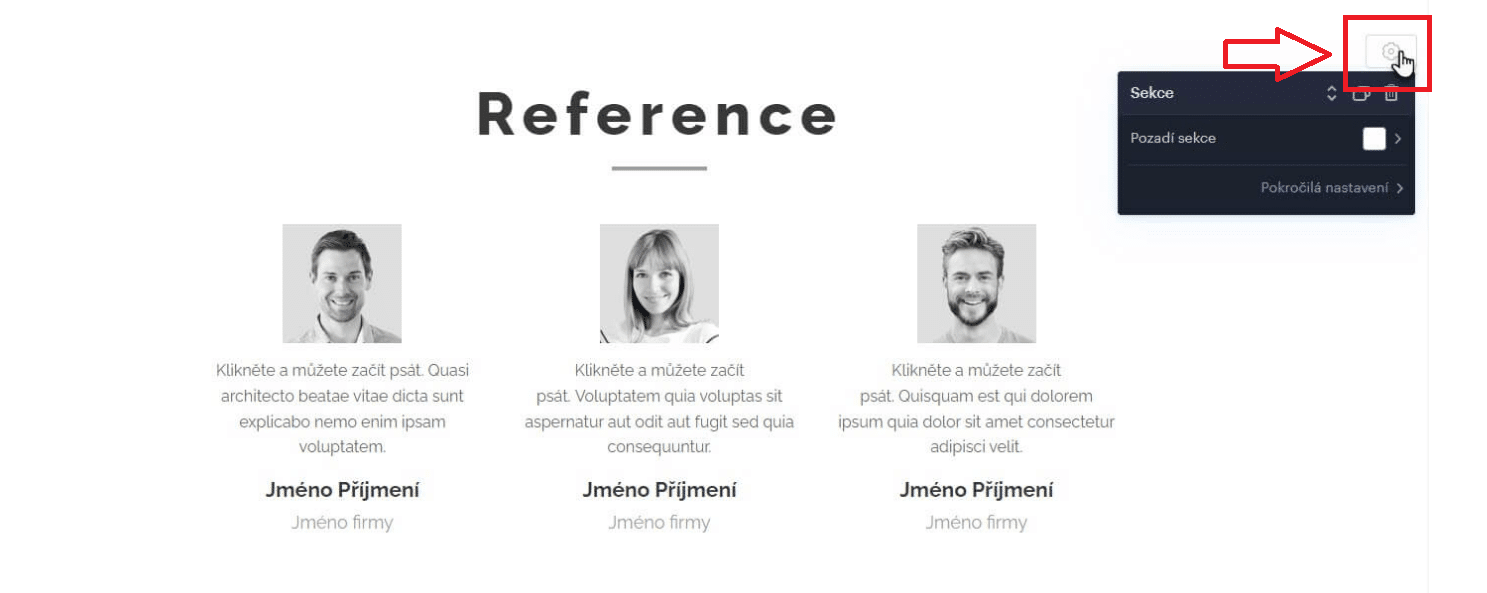
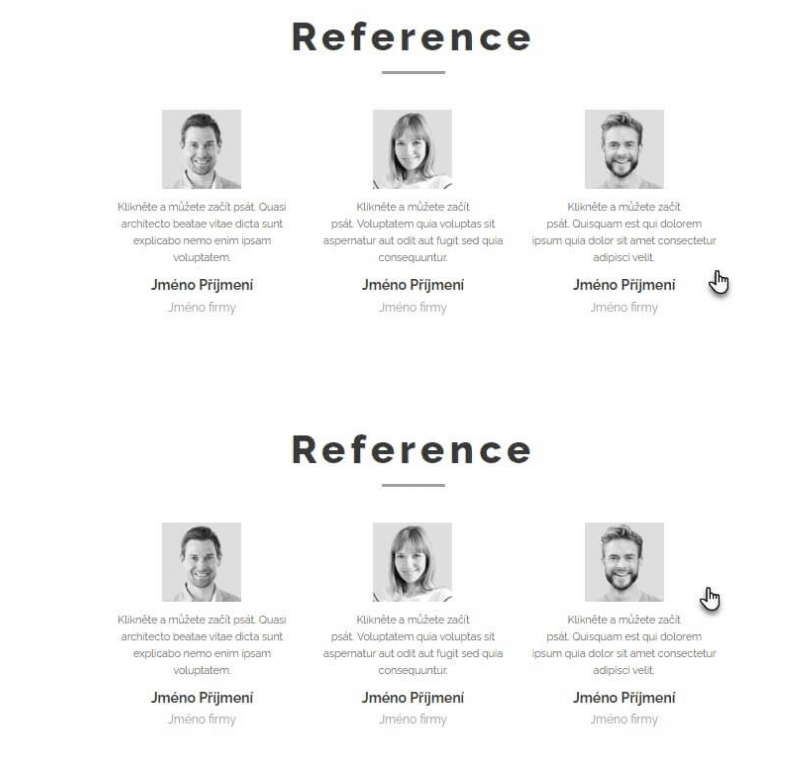
Předpřipravené reference budou automaticky nahrané na Vaše webové stránky a připraveny k úpravě.
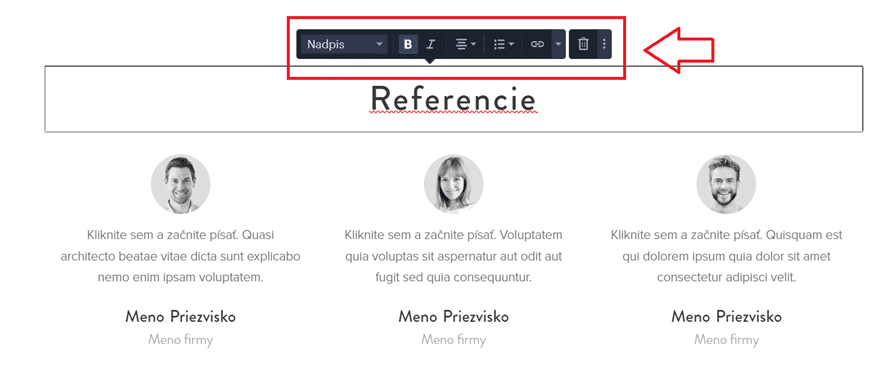
Text „Reference“ můžete formátovat podle Vašich představ stejně jako každý jiný text na webu ve Webnodu. Více o úpravách a formátování textu jsme si řekli v článku Jak přidat a formátovat text na webu?
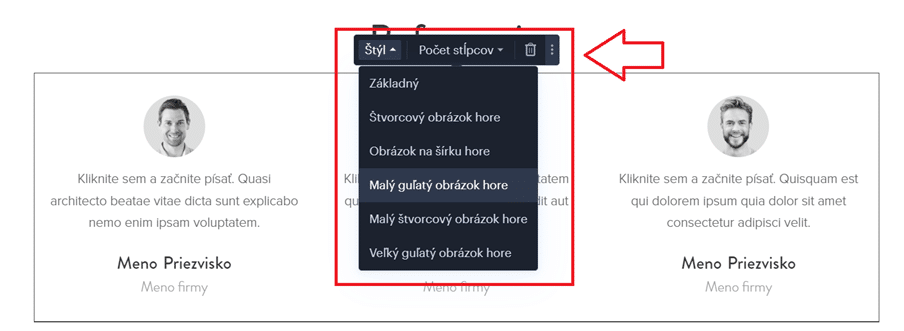
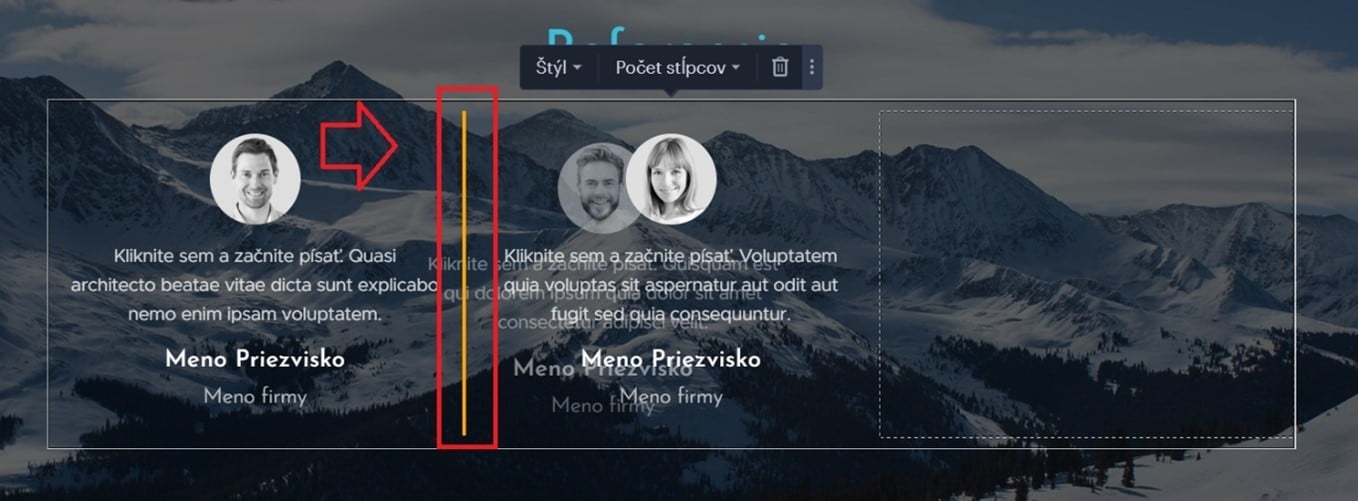
Po kliknutí na celý prvek Reference se zobrazí možnost úpravy stylu. Na výběr máte z několika rozvržení a je jen na vás, které si vyberete. U každého stylu máte také možnost nastavit počet sloupců.
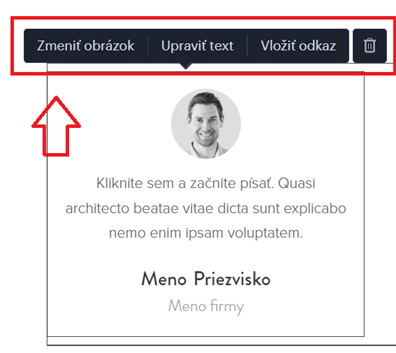
Kliknutím na samotnou položku umíte pracovat s danou položkou a změnit obrázek (změnu obrázku funguje i v případě portfolia standardně jako u všech obrázků, pro více informací viz článek Jak přidat obrázek na web?), změnit text, přidat odkaz (na jinou stránku Vašeho webu nebo na zcela odlišný web) či položku vymazat.
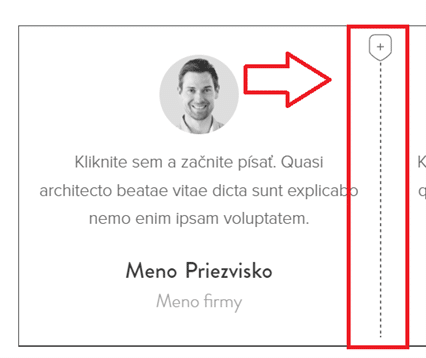
Přidat novou položku reference víte kliknutím na znak „+“, který najdete po najetí myší mezi dvěma prvky reference.
Pořadí referencí umíte měnit/přesouvat, a to funkcí chyť a pusť (drag&drop). Klepněte na položku. Pozor, kurz or myši musí ukazovat čtyři šipky ![]() , a přesuňte. Jako ukazatel, kde všude můžete položku přesunout, slouží oranžové čáry.
, a přesuňte. Jako ukazatel, kde všude můžete položku přesunout, slouží oranžové čáry.
Nezapomeňte změny publikovat tlačítkem Publikovat.
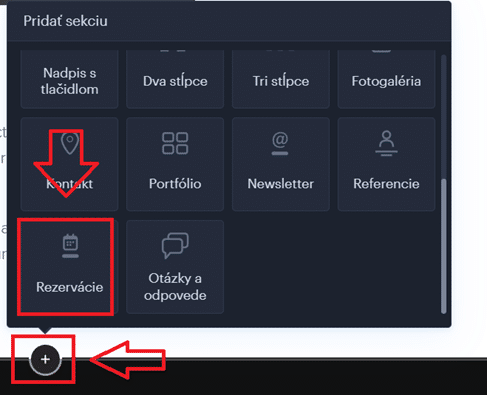
Rezervace
Rezervaci umíte přidat kliknutím na znak „+“ a výběrem Rezervace.
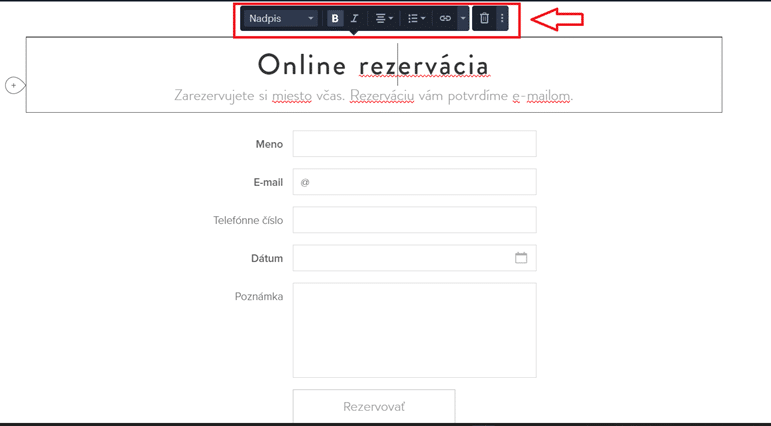
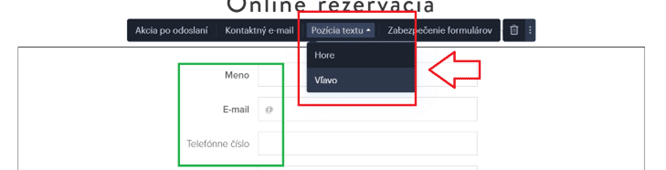
Předdefinový rezervační formulář bude automaticky přidán na Vaše webové stránky a vy můžete začít upravovat.
Text můžete formátovat podle Vašich představ stejně jako každý jiný text na webu ve Webnodu. Více o úpravách a formátování textu jsme si řekli v článku Jak přidat a formátovat text na webu?
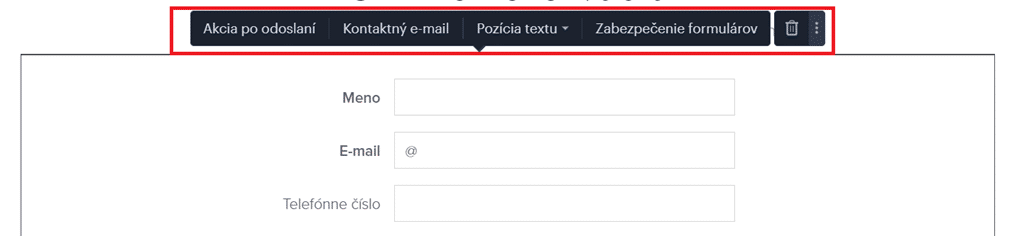
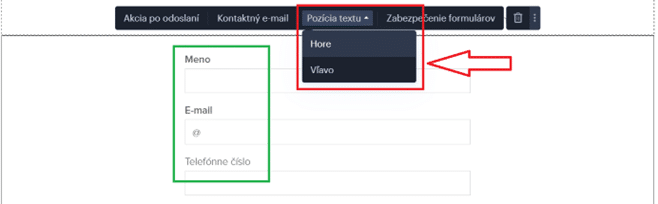
Po kliknutí na celý prvek Rezervace se zobrazí možnosti nastavení a úprav celého prvku.
- Akce po odeslání = po odeslání objednávky se na místě, kde se nacházel formulář zobrazení text (například: Děkujeme za zprávu. Ozveme se Vám do 24 hodin.) nebo celá webová stránka. Tuto stránku musíte nejprve vytvořit a teprve potom nastavit ve formuláři. Otevření nové stránky po vyplnění formuláře se používá i pro sledování konverzí (vyplnění formuláře) na dekovací stránce. Více o nastavení konverzních kódů naleznete v návodu: Jak přidat konverzní kód ve Webnodu?.
- Zabezpečení formulářů
- funkce zabezpečení formulářů Vám dovoluje zablokovat konkrétní IP adresy, například od jednotlivců, ale dokonce i z celé země či kontinentů
- součástí tohoto zabezpečení je pokročilé ověření proti spamu (recaptcha) i antivirová kontrola všech dokumentů, které někdo nahraje na Váš web přes formuláře
- tato možnost je placená doplňková služby vázaná k prémiovým balíčkům od Webnode. Více o balíčcích se dočtete pod Webnode cena
- jak to vypadá, když zabezpečení formulářů máte zakoupeno si ukážeme v článku Administrace – Zabezpečení stránek
Prvky formuláře lze přidávat znakem „+“, který najdeme přejetím myši mezi dvěma existujícími prvky/políčky. Na výběr máte z jedenácti předdefinovaných prvků (například Datum, Jedna odpověď…).
Jelikož Webnode verze zdarma Vám dovoluje přidání maximálně pěti prvků ve formuláři, doporučujeme zakoupení jednoho z placených prémiových balíčků. Již s balíčkem Limited a výše můžete přidávat nekonečné množství prvků do Vašeho rezervačního systému. Více o balíčcích a jejich výhodách se dočtete pod Webnode cena.
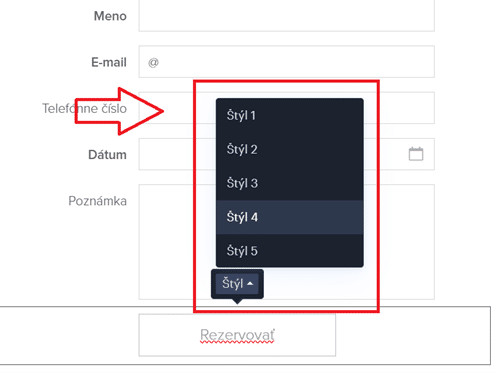
Možnost nastavení nabízí dokonce i samotná políčka (například Email, Telefon, či Poznámka). U každého políčka po kliknutí na Vlastnosti umíte nastavit, zda bude vyplnění pole povinné nebo ne.
U prvku Výběr ze seznamu můžete přidat různé možnosti, z nichž bude mít zákazník na výběr.
Skvělým prvkem je i Informovaný souhlas, který umíte využít pro ochranu osobních údajů či všeobecné podmínky. Přidáním odkazu víte zákazníka v případě potřeby přesměrovat na jinou stránku v rámci Vašeho webu či jinou URL adresu. Klikněte na Upravit text a znak odkazu.
Pokud nabízíte více služeb, budou pro Vás skvělým pomocníkem prvky Jedna odpověď a Více odpovědí, které umíte upravovat jednoduše kliknutím do textu. Rozdíl mezi těmito dvěma prvky, jak již název napovídá, tkví v tom, kolik odpovědí může zákazník při vyplňování formuláře zakliknout. Prvek Jedna odpověď dovoluje zákazníkovi zakliknout jednu možnost, přičemž prvek Více odpovědí dovoluje zákazníkovi zakliknout odpovědí více.
Webnode editor nabízí možnost výběru z pěti různých stylů tlačítka. Kliknutím přímo na tlačítko Rezervovat v editoru se zobrazí možnost Styl. Globální nastavení tlačítek si rozebereme v článku Nastavení webových stránek – Tlačítka.
Nezapomeňte změny publikovat tlačítkem Publikovat.
Otázky a odpovědi, FAQ
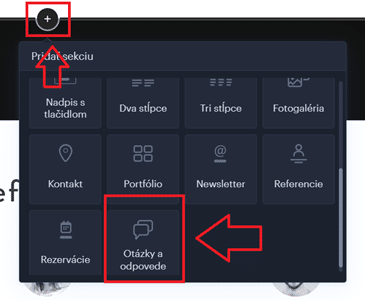
V roce 2022 Webnode přidal novou sekci, a to jsou Otázky a odpovědi. Tuto funkci přidáte kliknutím na znak „+“ a výběrem Otázky a odpovědi.
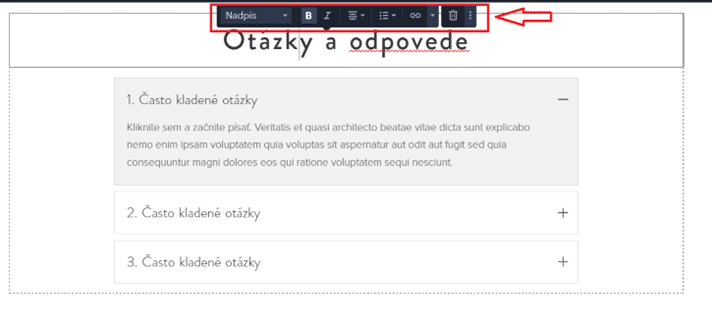
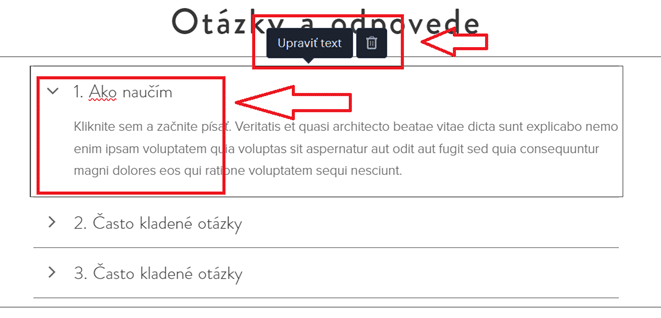
Webnode automaticky doplní předdefinované otázky a odpovědi, které můžete rovnou upravovat.
Text můžete formátovat podle Vašich představ stejně jako každý jiný text na webu ve Webnodu. Více o úpravách a formátování textu jsme si řekli v článku Jak přidat a formátovat text na webu?
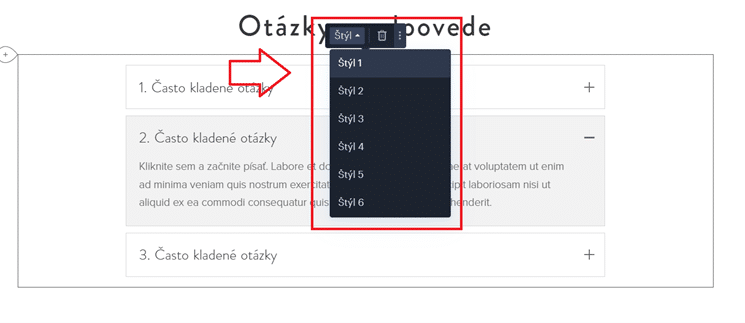
Kliknutím na celý prvek a následně na Styl, můžete vybírat jeden z několika dostupných designů pro tuto funkci.
Text v daných otázkách/položkách, upravujete jednoduše kliknutím přímo do textového pole a přepsáním původního textu na ten Váš. V případě, že chcete text formátovat, klikněte na Upravit text.
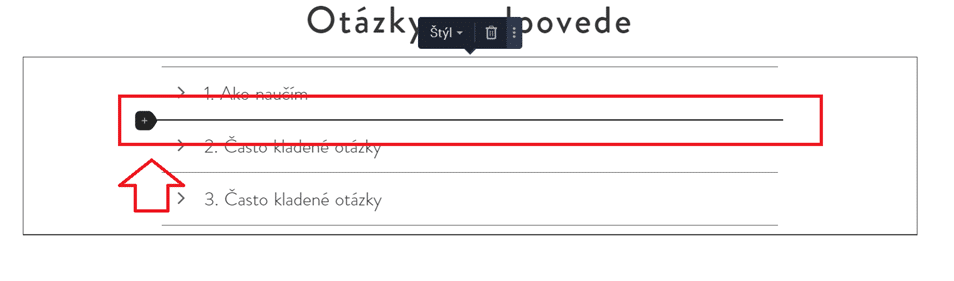
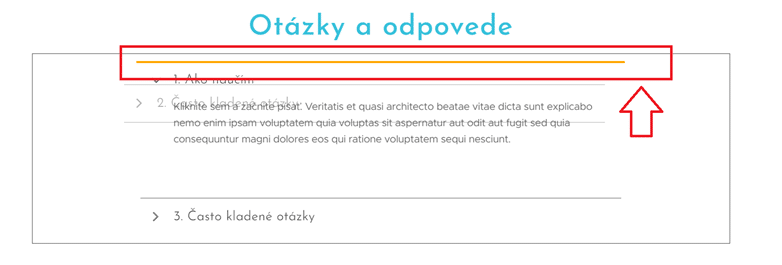
Novou otázku přidáte kliknutím na znak „+“, který najdete po najetí myší mezi dvěma dotazy.
Nezapomeňte změny publikovat tlačítkem Publikovat.
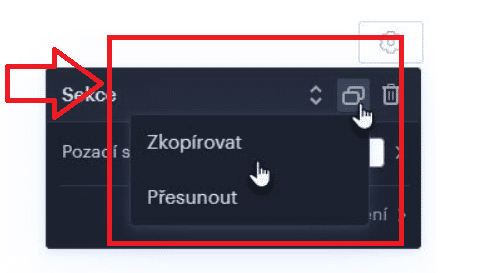
Při použití možnosti Zkopírovat, se duplicitní sekce objeví hned pod originální sekcí.
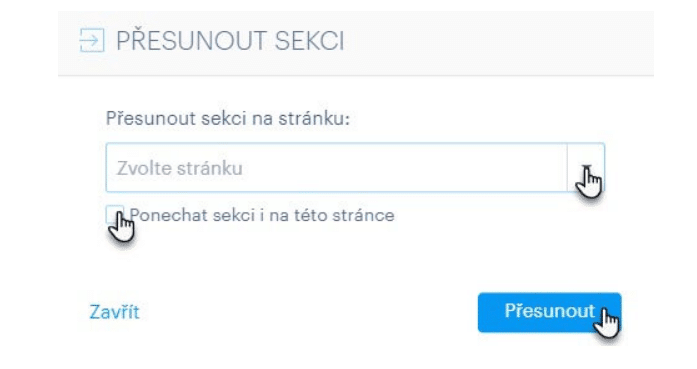
Možnost Přesunout Vám dovoluje přemístit sekci na jinou stránku Vašeho webu. V případě, že chcete, aby sekce zůstala na původní stránce, ale přitom byla zkopírována i na novou stránku webu, zaškrtněte Ponechat sekci i na této stránce.
Skvělou výhodou této nové funkce je možnost přesunout sekci na jednu, ale i několik různých stránek najednou.
O Wpromotions.eu
Tyto stránky jsou určeny pro všechny, kteří již mají vytvořené stránky u společnosti Webnode nebo jen hledají způsob, jak si vlastní webové stránky vytvoří.
Najdete zde užitečné návody, tipy a triky jak si vylepšit Váš web.
O mne
Ahoj, jmenuji se Viliam a nástroje na tvorbu webu jsou mou zálibou. Baví mě tvorba webu pomocí redakčních systémů jako Webnode
nebo WordPress s Divi šablónou.
V případě zájmu o tvorbu webu na míru mě neváhejte kontaktovat.
Sledujte Wpromotions
- Jak přidat počítadlo čísel na webové stránky? - 15.7.2024
- Nákupní proces s Webnode e-shopem - 21.6.2024
- Jak vytvořit webové stránky pro chovatelskou stanici? - 28.5.2024