Funktioniert die Karte in Webnode nicht für Sie?
Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert.
Im Webnode-Editor sucht das System nach der Adresse und zeigt sie an. In der veröffentlichten Version wird die Karte jedoch nicht korrekt angezeigt.
Dieser Fehler kann auf zwei Arten behoben werden.
In dieser Anleitung zeigen wir Ihnen zwei Lösungen für eine fehlerhafte Karte..
1. Die Karte mit HTML-Code einfügen (von mir empfohlen)
2. GPS-Koordinaten erhalten und diese anstelle klassischer Adressen verwenden
Fangen wir an!
1# Karte über HTML-Code einfügen (empfohlenes Verfahren)
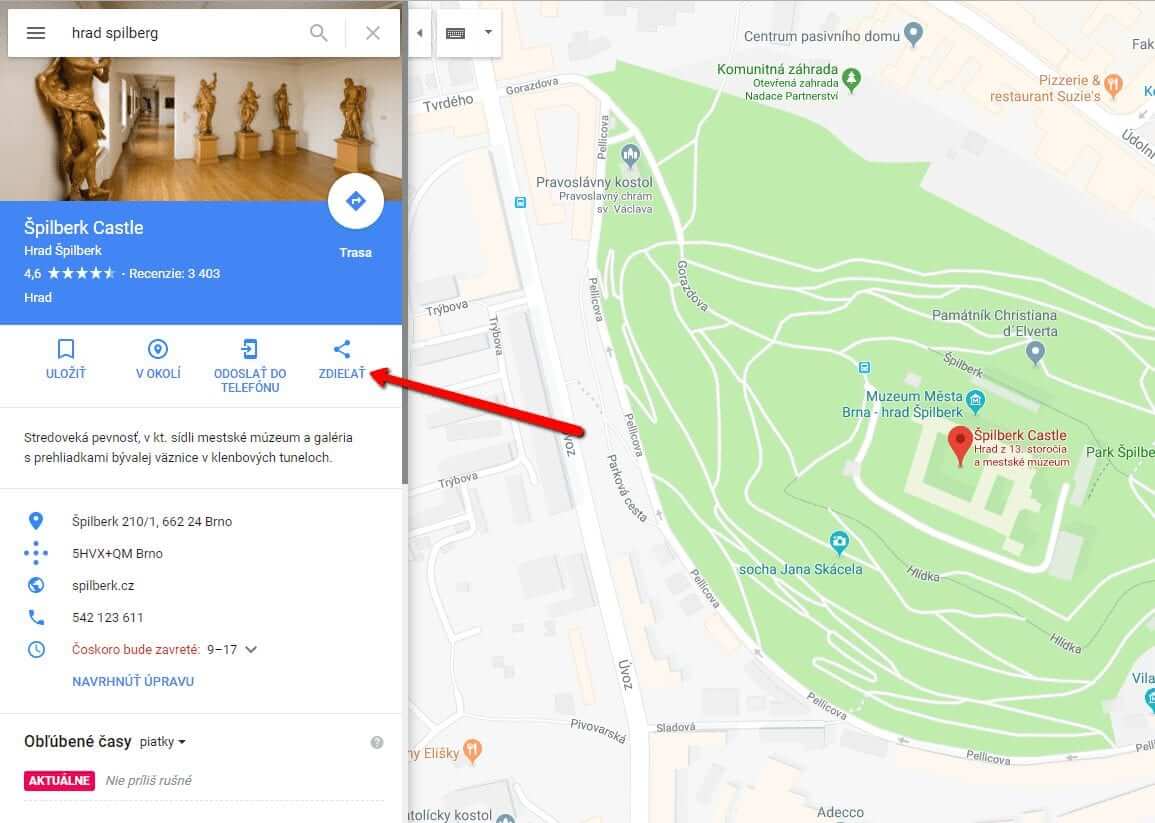
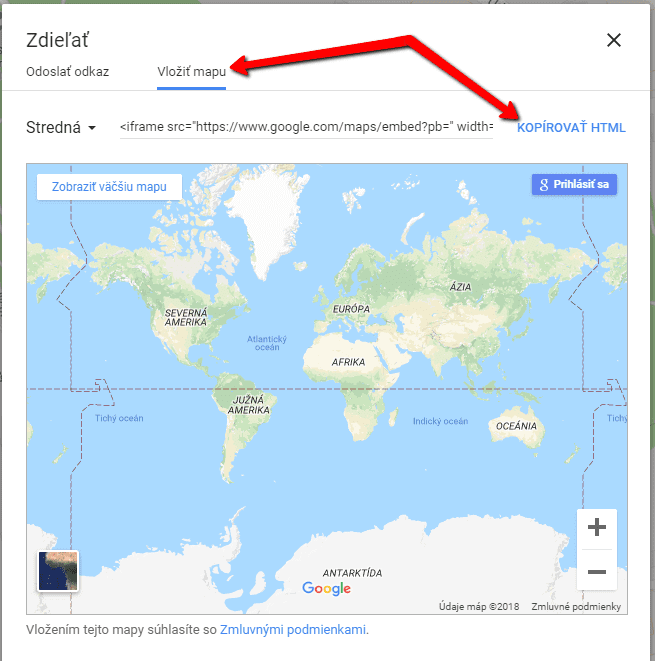
1. Suchen Sie in Google Maps nach der bestimmten Adresse und klicken Sie auf “Teilen“.

2. Klicken Sie nun einfach auf “Karten einbetten” und kopieren Sie den HTML-Code.

3. Fügen Sie den HTML-Code mit “+” und “HTML” in die Webnode-Webseiten ein.

Super! Sie sind fertig. Ihre Karte wird in der veröffentlichten Version der Website angezeigt.
.
2# Einfügen einer Karte mit GPS-Koordinaten
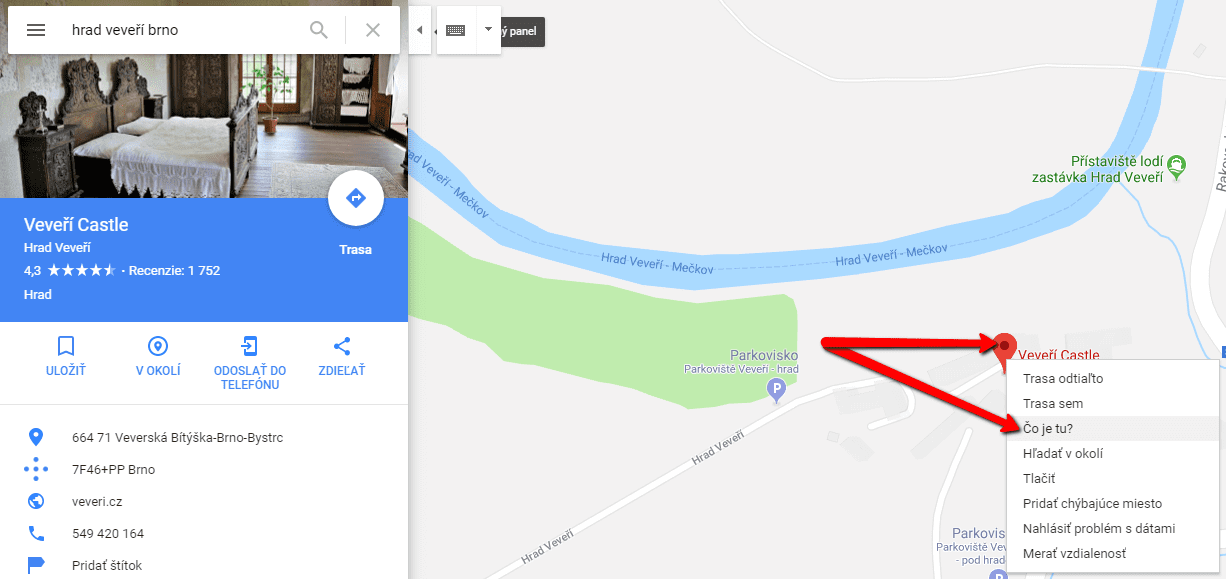
1. In Google Maps suchen Sie nach einer bestimmten Adresse, klicken auf den Pin auf der Karte
und dann klicken Sie auf “Was ist hier?“.

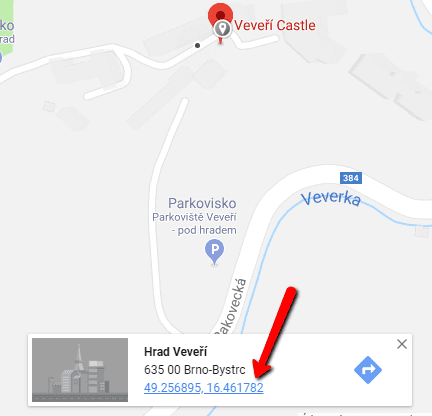
2. Kopieren Sie die GPS-Koordinaten.

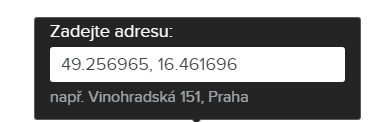
3. Sie im Webnode-Editor auf “+” – “Karte” – und verwenden Sie die GPS-Koordinaten.

Fertig 🙂
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...