Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?
Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button “Zum Warenkorb hinzufügen” bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten verwenden können, Sie möchten den E-Shop jedoch nicht als solchen verwenden (z.B Sie möchte keine Zahlungen online akzeptieren)?
Die Lösung ist einfach. Aktivieren Sie den E-Shop auf der Website, laden Sie Ihre Produkte hoch und entfernen Sie mit meinem Code den Warenkorb und den Button “Zum Warenkorb hinzufügen” aus dem E-Shop.
Ein von meinen Kunden hat mich zum Erstellen von dieser Anleitung inspiriert, weil er über einen Werkzeugverleih verfügt und ihm das E-Shop-Format “Produkte” auf Webnode gefällt. Er möchte jedoch seine Produkte nicht online verkaufen. Wenn Sie auch einen Verleih haben und Ihre Produkte als E-Shop präsentieren möchten, aber keine Zahlungsgateways usw. benötigen, ist diese Anleitung genau für Sie.
Anleitung: So blenden Sie einen Warenkorb in Webnode aus, ohne den E-Shop zu löschen.
- Der erste Schritt besteht darin, den Online-Shop auf einer bereits erstellten Website mit einem Klick zu aktivieren. Die offiziellen Anweisungen von Webnode helfen Ihnen bei der Aktivierung des E-Shops.
- Nach dem Aktivieren des E-Shops wird automatisch ein Warenkorb zum Menü hinzugefügt. In der oberen Leiste wird außerdem die Schaltfläche „Produkte“ angezeigt. Sie können jetzt Produkte hinzufügen.
- Fügen Sie meinen Code zu Ihrer Website hinzu, wodurch der Warenkorb aus dem Menü und den Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt werden. Sie haben die Wahl zwischen zwei Möglichkeiten des Einfügens – wählen Sie eine der Optionen aus, je nachdem, welche Dienste Sie bei Webnode erworben haben.
1. Ich habe Premium-Paket STANDARD oder PROFI gekauft
Wenn Sie Standard- oder Profi-Paket von Webnode erworben haben, können Sie den Code einfach in alle Seiten auf einmal einfügen.
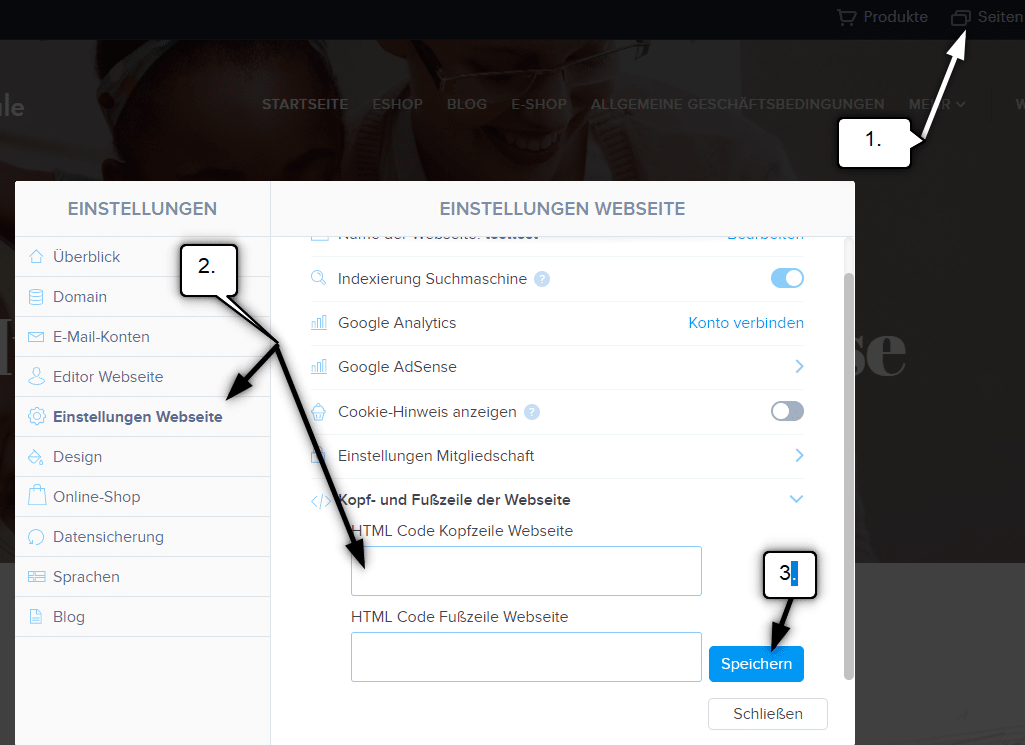
Klicken Sie oben im Editor auf “Einstellungen” – “Einstellungen Webseite” – “Kopf- und Fußzeile der Webseite” – “HTML Code Kopfzeile Webseite“.
Sie sind fertig – der Warenkorb wird nicht in der veröffentlichten Version der Website angezeigt 🙂
2. Ich habe ein kostenloses Projekt oder ein Premium-Paket LIMITED oder MINI gekauft.
Wenn Sie einen E-Shop in der kostenlosen Version erstellt haben oder das Limited oder Mini Premium-Paket erworben haben, müssen Sie den Code auf jeder Seite separat in die Kopfzeile einfügen + Sie müssen den Code auf jeder Produktseite einfügen.
1. So fügen Sie den Code in die Kopfzeile jeder Seite ein:

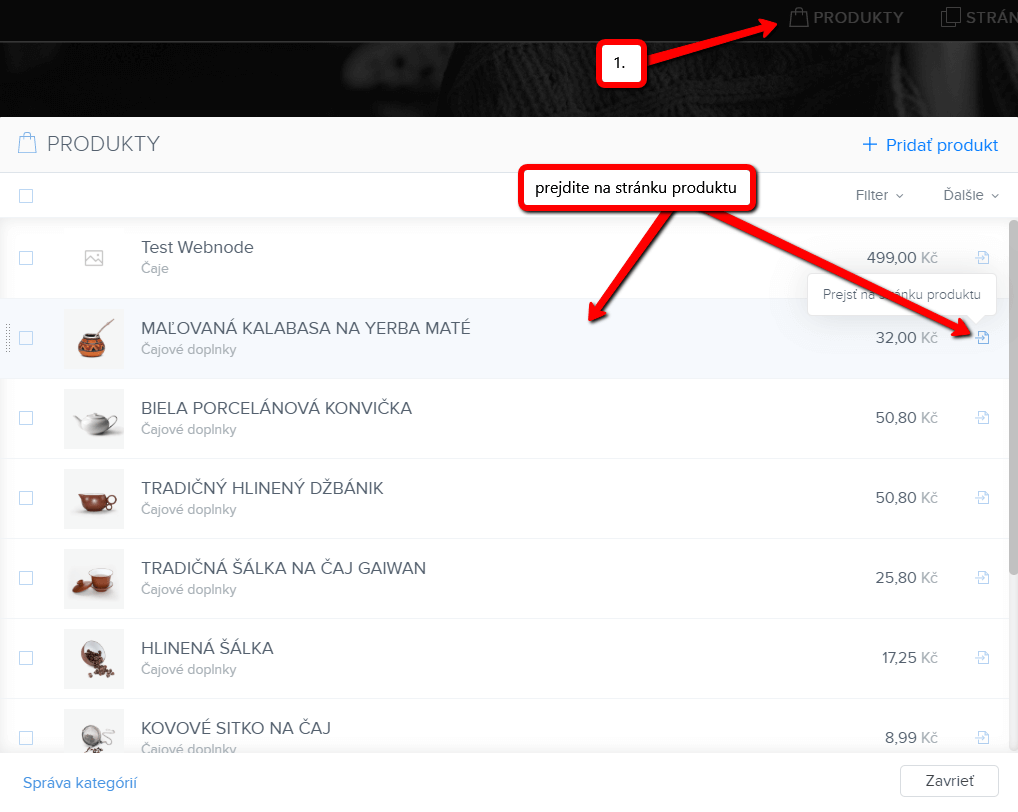
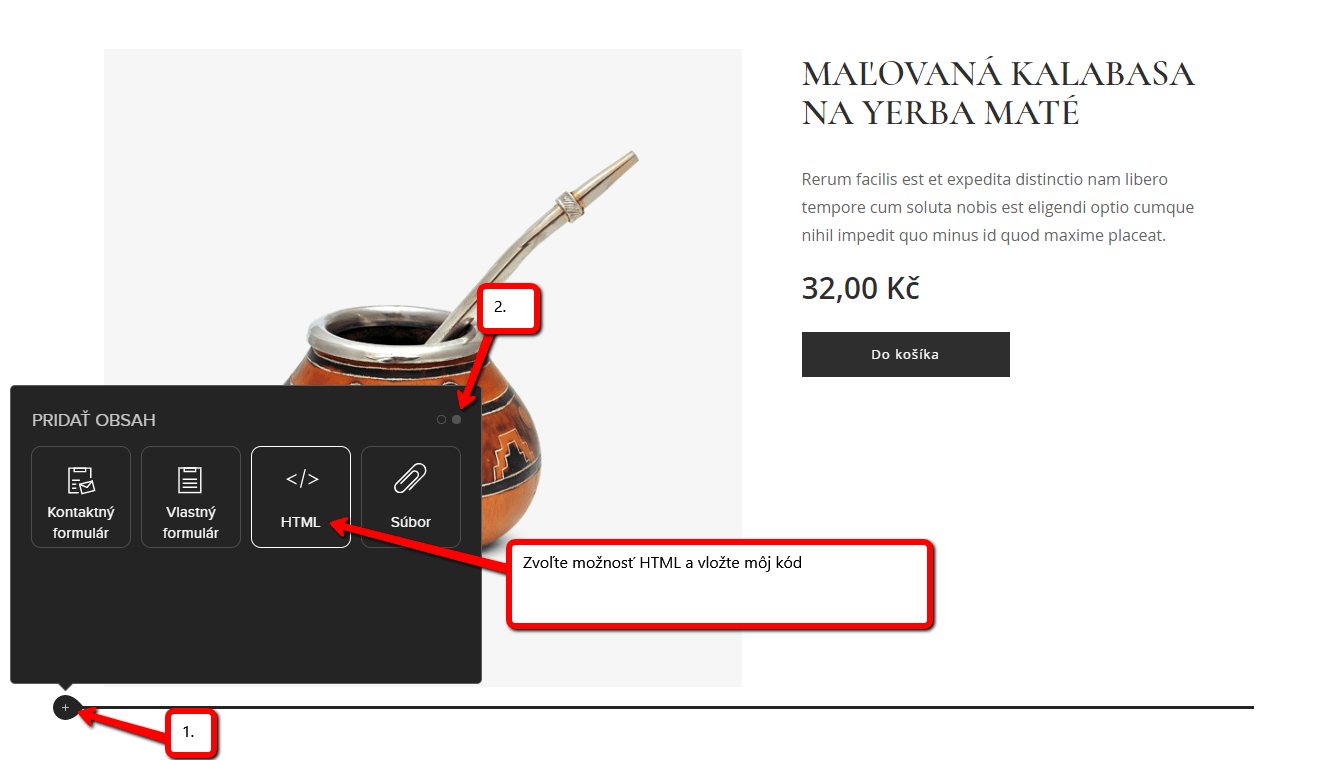
2. So fügen Sie den Code auf jeder Seite des Produkts ein:


diese Weise können Sie meinen Code auf jeder Produktseite einfügen.
Wenn Sie den Code auf jeder Produktseite einfügen, wird der Preis des Produkts und der Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt.
Bitte abonnieren Sie William Promotions News und erhalten Sie einen kostenlosen Code
Weitere tolle Tutorials
Webnode Rezension 2023: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...