Google Kalender – große Hilfe beim Zeitmanagement
Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung
In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten.
1. Der erste Schritt besteht darin, ein Google-Konto zu erstellen – hier.
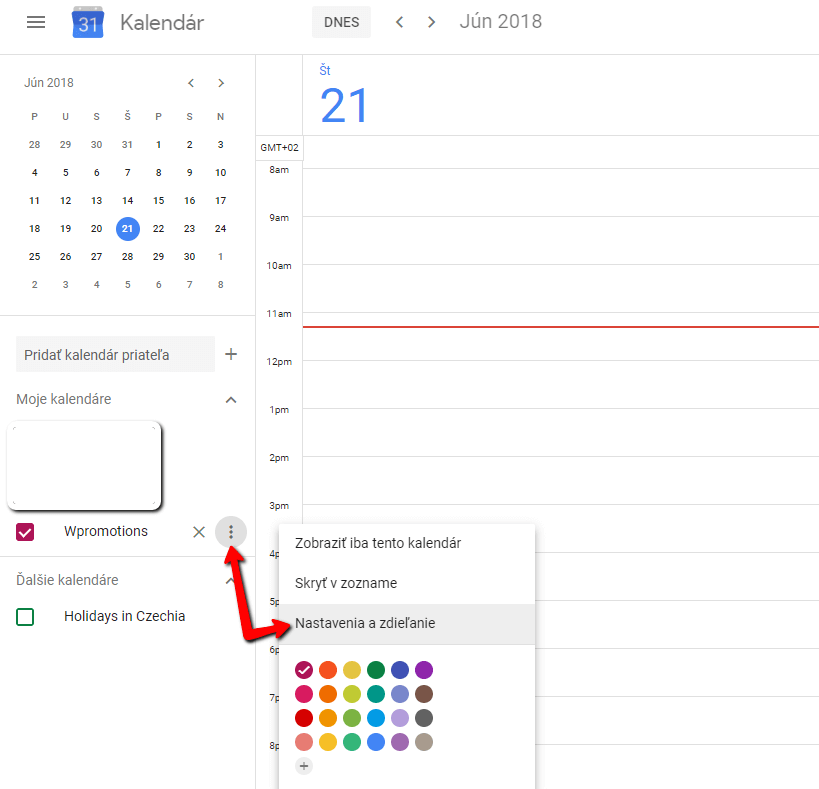
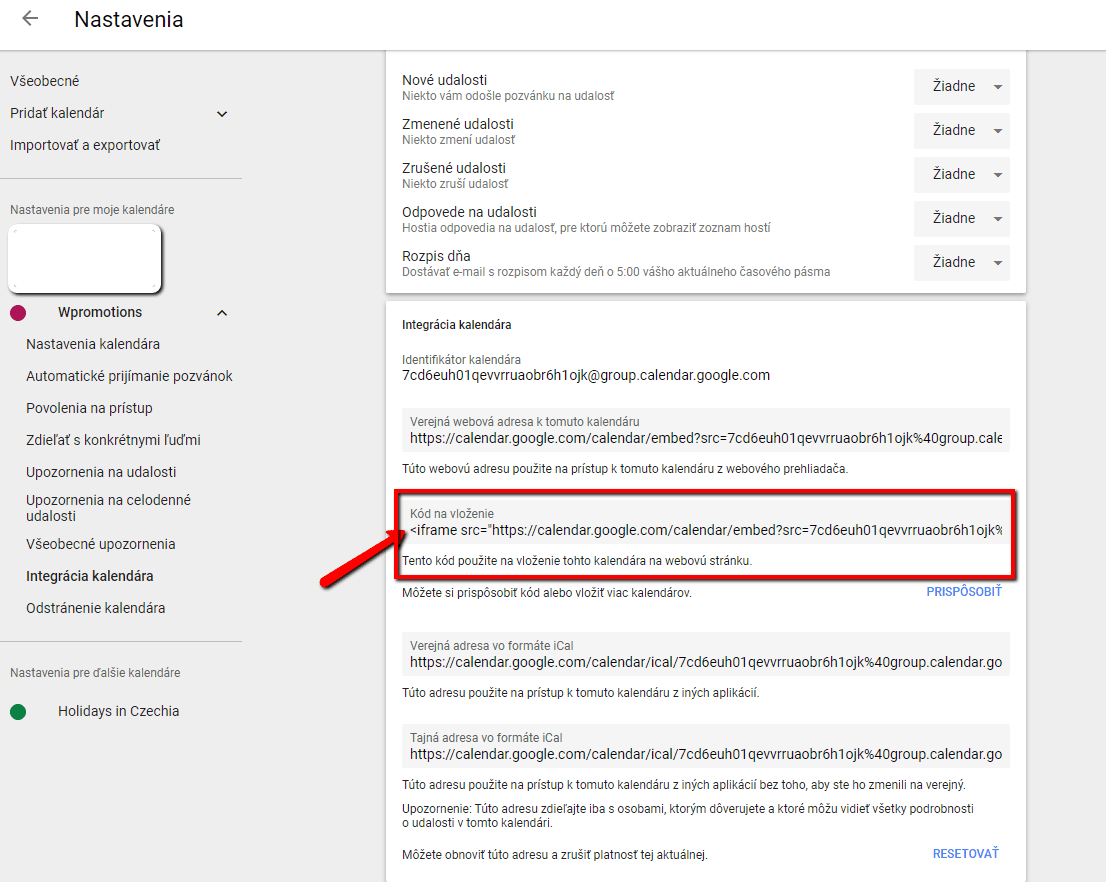
2. Dann finden Sie in der offiziellen Hilfe von Google Informationen zum Erstellen von Google Kalender und zum Abrufen des HTML-Codes Ihres Kalenders.
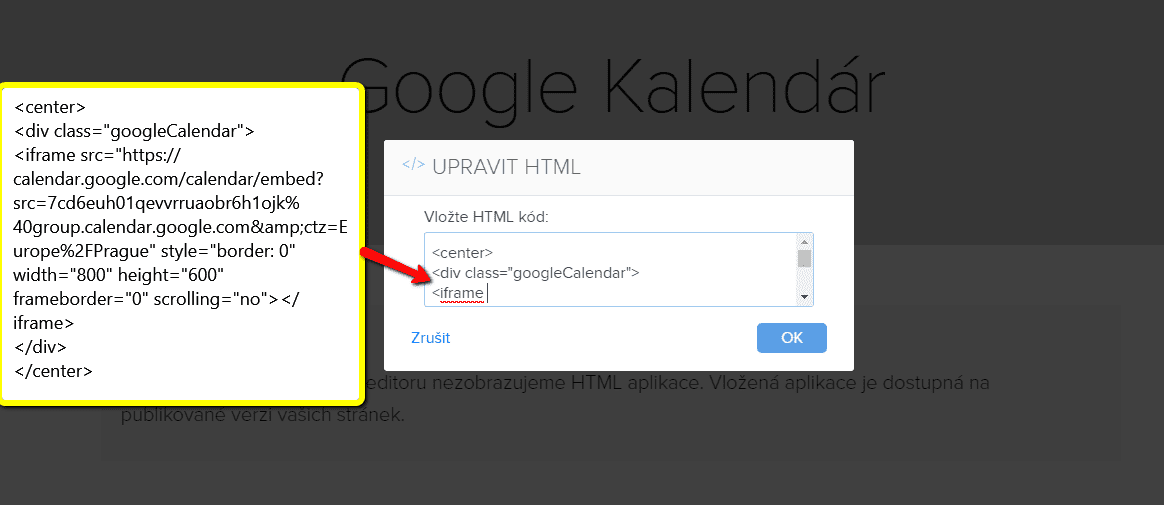
4. Fügen Sie den HTML-Code des Kalenders in die Webnode-Website ein.
Sie können diesen Code nutzen und ihn an einer beliebigen Stelle im Inhalt Ihrer Website einfügen, auf der Google Kalender angezeigt werden soll.


5. Klicken Sie nun in der oberen Leiste des Editors auf “Seiten” »” Wählen Sie die Seite aus, auf der Sie Google Kalender haben “» “Einstellungen SEO-Seite” »” HTML Code der Kopfzeile “. und fügen Sie diesen Code dort ein:
Und FERTIG.
Google Kalender ist in die Website eingebettet und responsive, dh die Größe des Kalenders passt sich an mobile Geräte (Mobiltelefone, Tablets usw.) an.
Der Kalender sieht folgendermaßen aus:
Zusammenfassung:
Sie werden 2 Codes auf der Website einfügen. Dersten Code bearbeiten Sie und fügen ihn mithilfe der HTML-Funktion in Webnode in den Hauptteil der Seite (<body>) ein.
Den zweiten Code fügen Sie in den Seitenkopf (<head>) in den SEO-Einstellungen der Seite ein, auf der Sie den Kalender eingefügt haben.
Code in den Hauptteil der Seite
Code in die Kopfzeile der Seite
Weitere tolle Tutorials
Webnode Rezension 2023: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...