Video tutorial with English subtitles
Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen.
Das Erstellen eines Ankers (Lesezeichen) besteht aus zwei Schritten:
1. Zuerst erstellen Sie ein Lesezeichen, also die Stelle, welche beim Klicken auf den Link angezeigt wird.
2. Danach setzen Sie einen Link, der Sie zu dem Lesezeichen (Anker) führt.
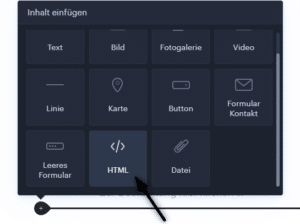
Der Anker wird bei Webnode mit HTML-Code gesetzt. Den HTML-Code fügen Sie in die Seiten bei Webnode nach dieser Anleitung ein.
Punkt Nr. 1: Ankererstellung
Verwenden Sie den HTML-Code, um ein Lesezeichen an der gewünschten Stelle auf Ihrer Website einzufügen.
Jedes Lesezeichen muss genau benannt sein – die Namen können sich nicht innerhalb einer Unterseite wiederholen.
Mit diesem HTML-Code können Sie einen Anker erstellen:
|
1 |
<div id="XXXXXXX"></div> |
Anstelle von XXXXXXX geben Sie den Namen des angegebenen Ankers ein, z. B. anker1
Punkt Nr. 2: Linkerstellung:
Nachdem Sie auf den Link geklickt haben, werden Sie zum Anker weitergeleitet – der Link wird normalerweise nur auf Text gesetzt, kann aber auch auf ein Bild oder einen Button usw. gesetzt werden. Verwenden Sie diesen Code, um einen Text mit dem Anker zu verlinken:
|
1 |
<a href="#XXXXXXX">Klickbarer Text</a>a |
Anstelle von #XXXXXXX geben Sie den Namen des angegebenen Ankers aus dem Punkt 1 ein
Beispiel:
Der Anker, der zum Anfang dieses Artikels führt, ist unten auf den Text “Klickbarer Text” gesetzt. Am Anfang dieses Artikels wird HTML-Code in diesem Format eingefügt:
|
1 |
<div id="anker1"></div> |
Der klickbare Text wird mit HTML-Code in dem folgenden Format eingefügt:
|
1 |
<a href="#Anker1">Klickbarer Text </a> |
Sie können es ausprobieren und auf den unten stehenden Text “Klickbarer Text” klicken.
TIPP:
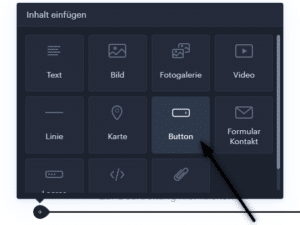
Sie können den Anker in Webnode auch auf eine Schaltfläche setzen, zum Beispiel: “Nach oben”.
1. Zuerst fügen Sie den Code aus Punkt 1 auf die Seite ein. Fügen Sie den Code dort ein, wo der Besucher umgeleitet werden soll.
Weitere tolle Tutorials
Webnode Rezension 2023: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...