MP3 lejátszót szeretnél beilleszteni a Webnode-os weboldaladra?
Ebben az űtmutatóban mutatok neked 3 egyszerű (és ingyenes) módot ennek kivitelezésére.
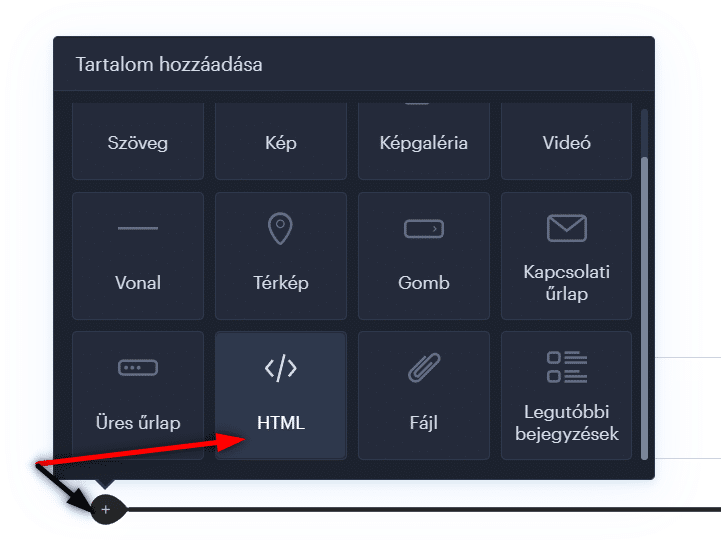
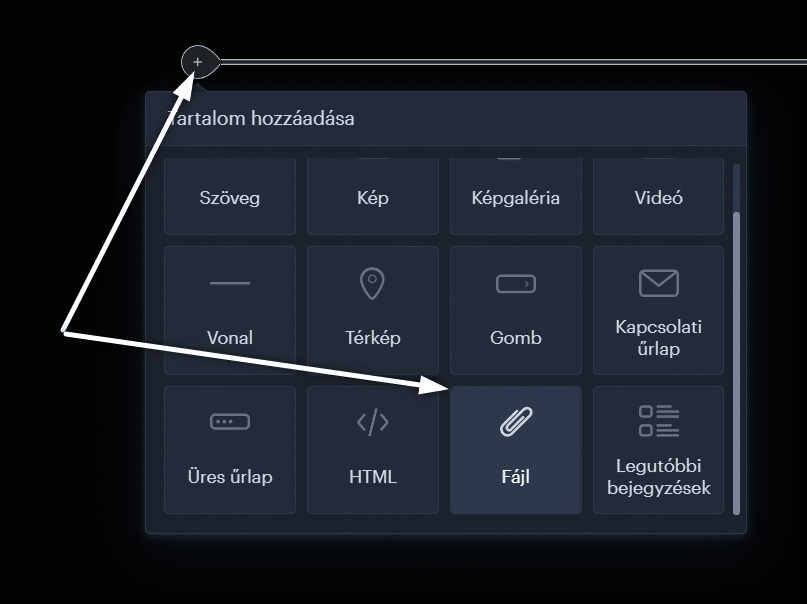
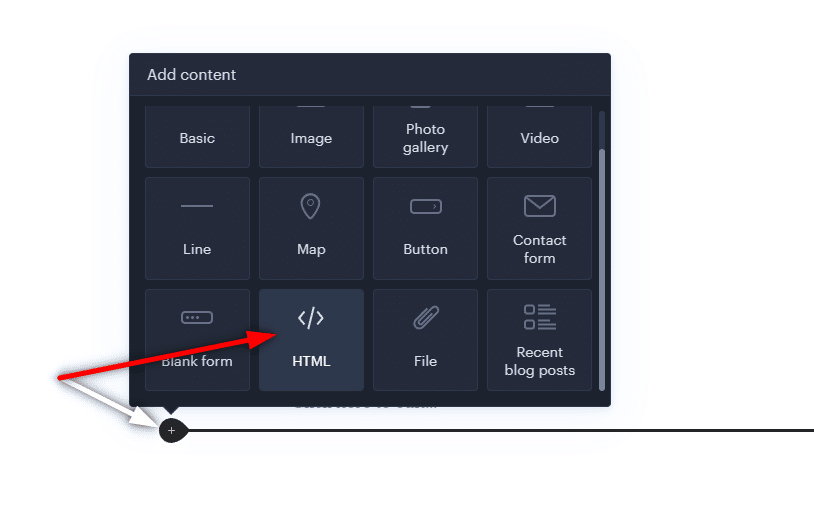
1. Az első lehetőség közvetlenül a Webnode-ban lévő funkció használata. Kattins a „+” jelre, majd a „Fájl” gombra.
- Az MP3 egy külön kosárban fog elindulni.
- Az Mp3 szabadon beilleszthető a kiszolgáló tárhely korlátján belül. (A Webnode ingyenes verziója 100 MB tárhelyet tartalmaz.)

2. A második opció egy külső szolgáltatás (HTML kód) használata.
Mi most a powr.io -t fogjuk használni, ahol ingyen generálhatsz lejátszási listát 3 dallal.
További dalok hozzáadása prémium csomag megvásárlásával lehetséges.
1. Kattints a „Get started” gombra

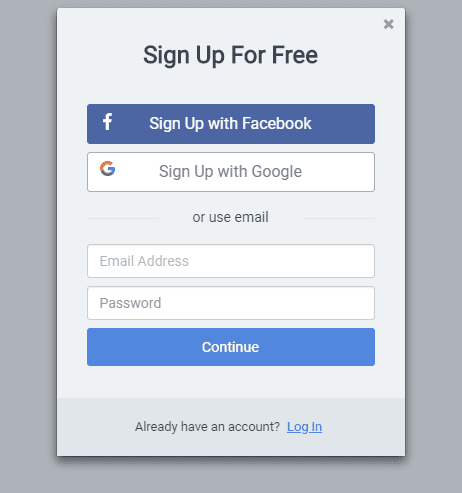
2. Regisztrálj

3. Kattints ide – (ez átirányít a lejátszó készító oldalra)
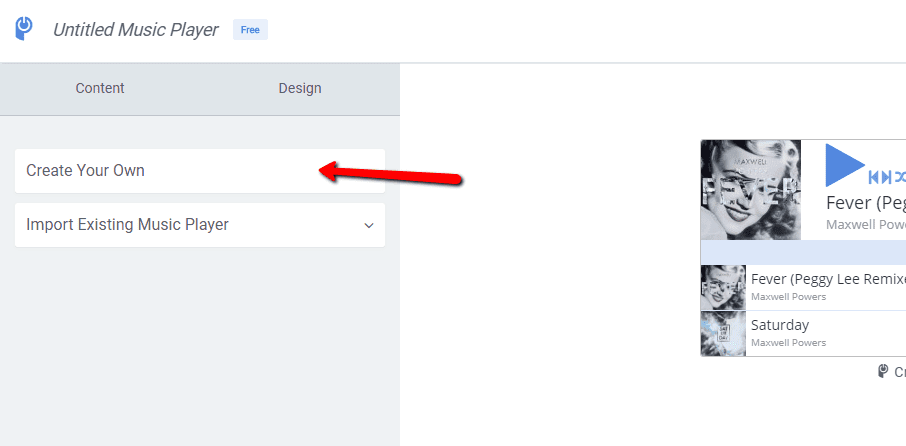
4. Kattints erre: “Create your own“.

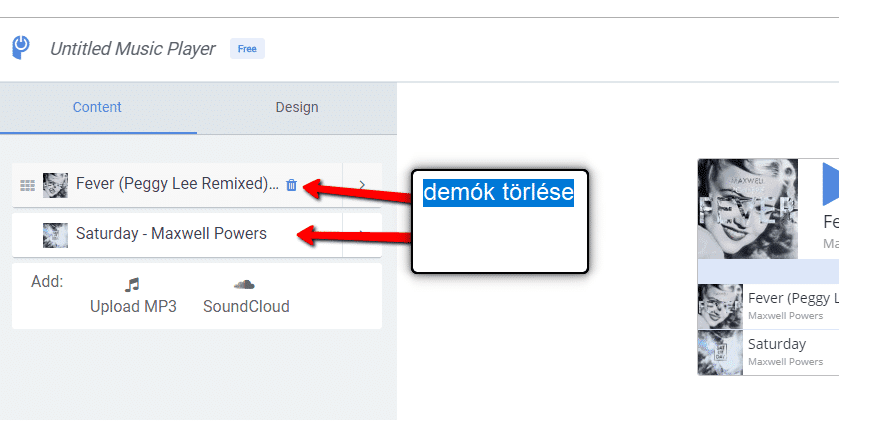
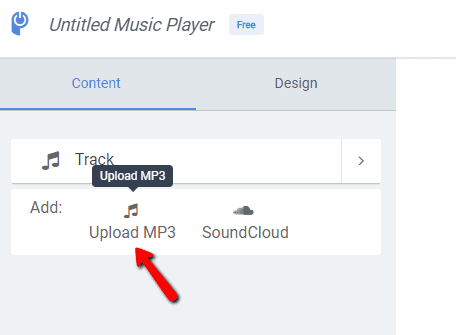
5. Törölheted a demot és feltöltheted saját zenéidet az „Upload Mp3” gombra kattintva. az ingyenes verzió fájlfeltöltési korlátja 5 MB.

TIPP: A lejátszó színét és általános megjelenítését megváltoztathatod a „Design” dobozban.
6. Ha elégedett vagy a lejátszóval, kattints a képernyő tetején lévő „Add to site” gombra.
![]()
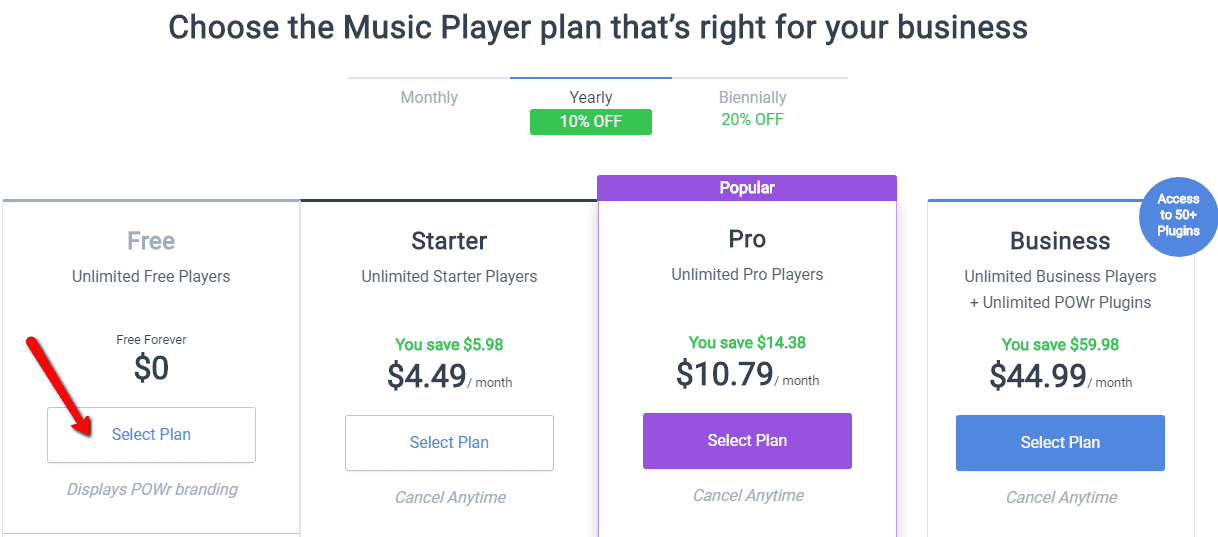
7. Válaszd ki a „FREE” csomagot 3 dalhoz és kattints a „Select plan” gombra

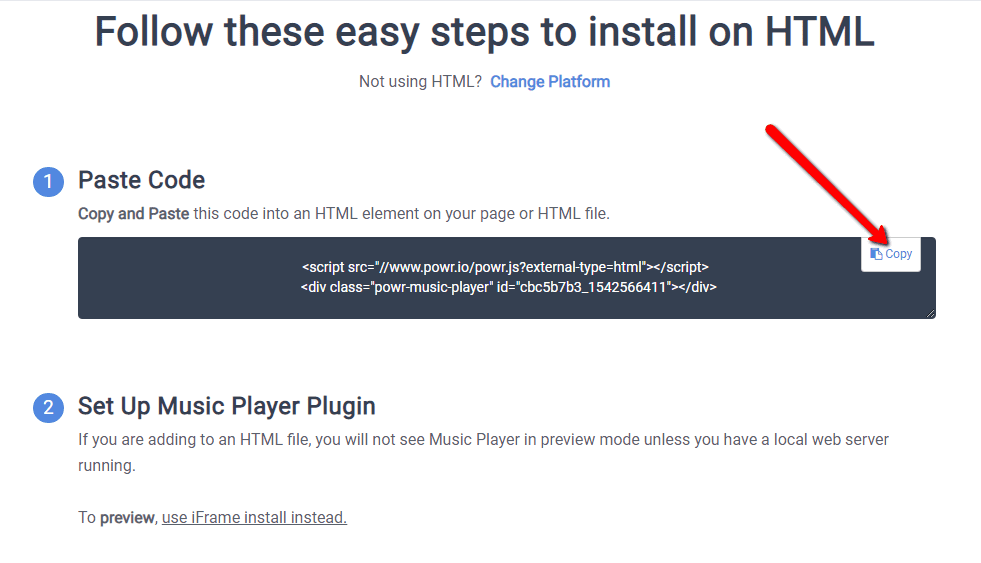
8. Másold ki a lejátszód HTML kódját és illeszd be a Webnode-os weboldaladra úgy, hogy a + jelre kattintva kiválasztod a HTML kód lehetőséget.


MP3 lejátszó előnézete (reklámot is tartalmaz)
3. A harmadik lehetőség, amit személy szerint ajánlok a nagyszerű Sound Cloud szolgáltatás..
Instrukciók MP3 lejátszó beillesztéséhez a SoundCloud-ból a Webnode weboldalra
1. Itt regisztrálj: https://soundcloud.com/
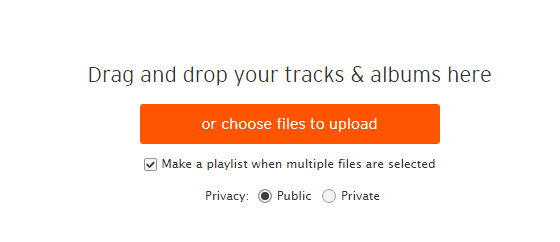
2. A felső sávban kattints az „Upload”-ra és töltsd fel zenéidet.
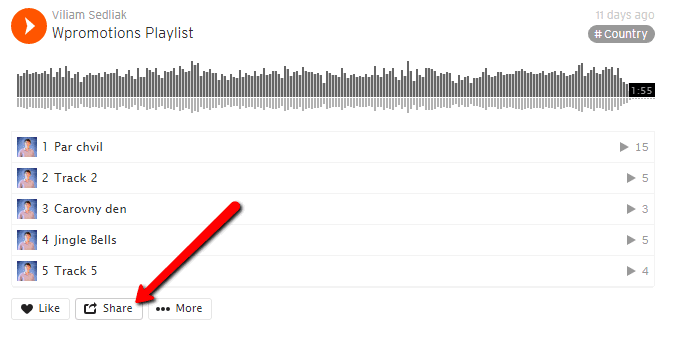
3. A számok feltöltése után kattints a felső sávban a „Stream” gombra, majd a lejátszási listád melletti „Share” gombra.
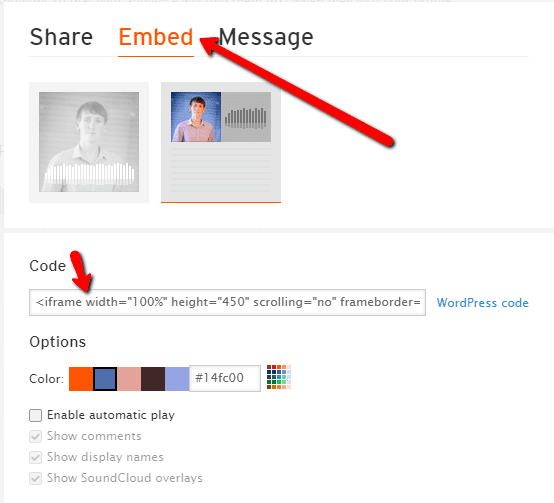
4. Kattints erre: „Embed”. Itt is lehetőséged van szerkeszteni a lejátszó színét. Másold ki a kódot.

5. Illeszd be a kódota Webnode-os weboldaladra úgy, hogy a + jelre kattintva kiválasztod a HTML kód lehetőséget.
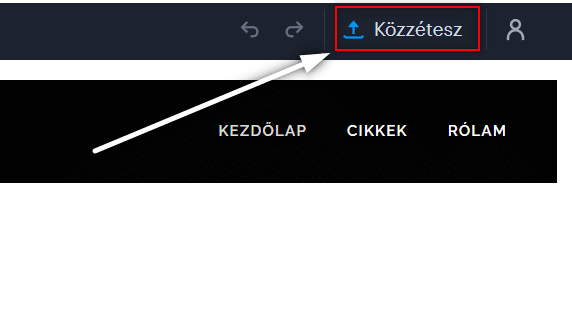
6. Tedd közzé a változtatásokat. A SoundCloud lejátszót megtekinetheted a weboldal közzétett verzióján.
Ingyenes MP3 lejástzó előnézete – SoundCloud
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

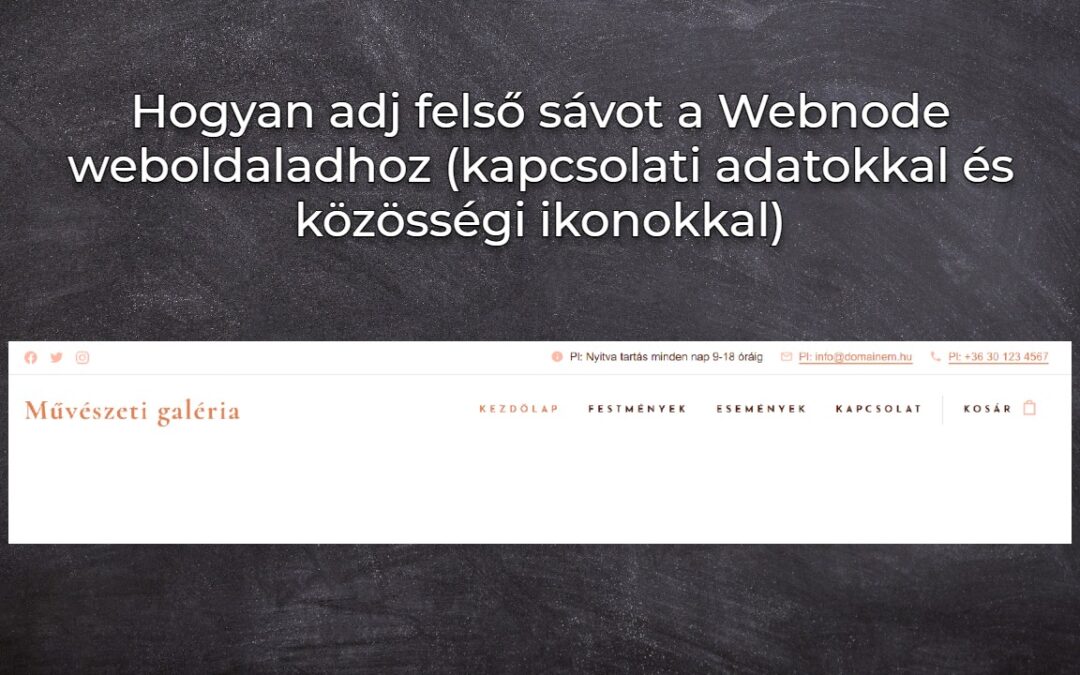
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023