V návode “Ako na web vo Webnode pridať playlist/album zo Spotify? sme si ukázali pekný mp3 prehrávač.
Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti.
Hľadáte jednoduchý spôsob ako na webové stránky vo Webnode vložíte MP3 prehrávač?
V tomto návode si ukážeme 3 jednoduché spôsoby (zdarma).
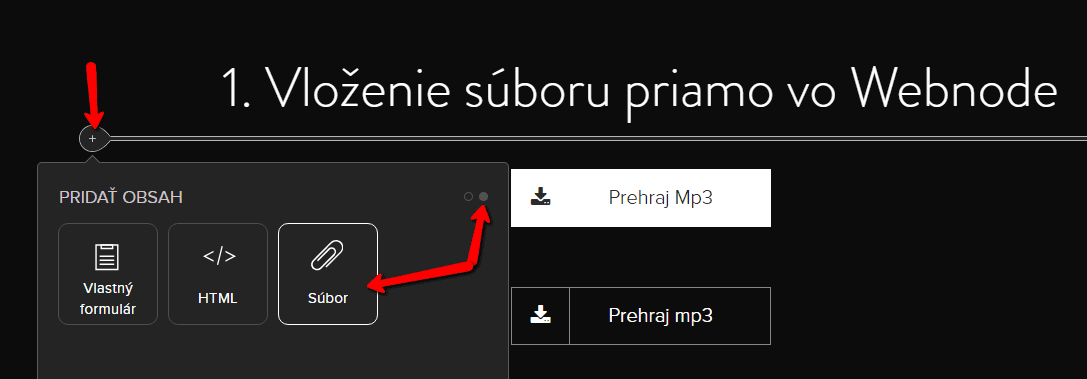
1. Prvým spôsobom je použitie funkcie priamo vo Webnode editore. Kliknite na “+” a “Soubor“.
- Mp3 sa spustí v samostatnom okne.
- Mp3 môžete vkladať zdarma do limitu pre priestor na servery. Vo verzii Zdarma vo Webnode je to 100 MB.

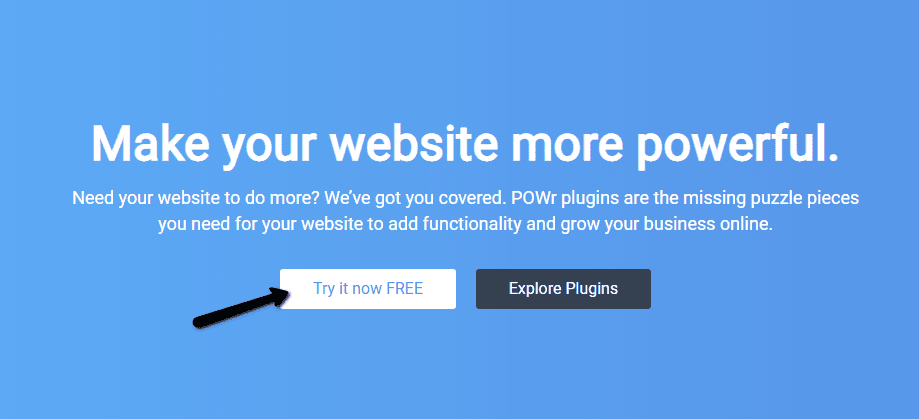
2. Druhým spôsobom je použitie externej služby (HTML kódu). Použijeme službu Powr.io, kde si môžete zdarma vygenerovať MP3 music player pre 3 pesničky. Pridanie ďalších mp3 je už potom spoplatnené zakúpením Prémium účtu.
1. Kliknete na “Try It now FREE“.

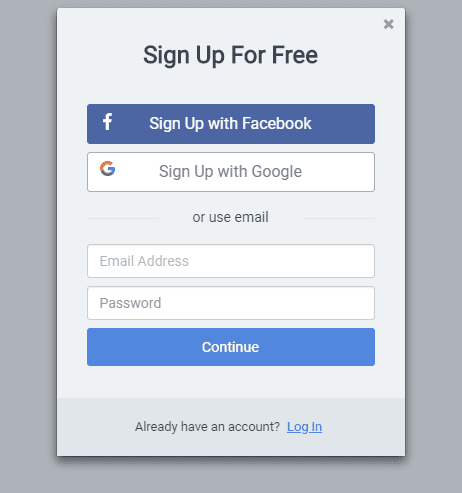
2. Zaregistrujte sa

3. Kliknite na tento odkaz, ktorý Vás presmeruje na vytvorenie mp3 prehrávača.
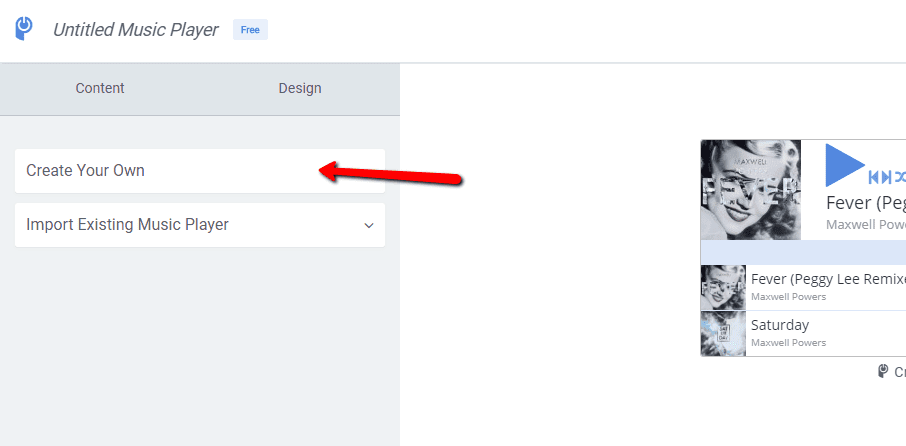
4. Kliknite na “Create your own“.

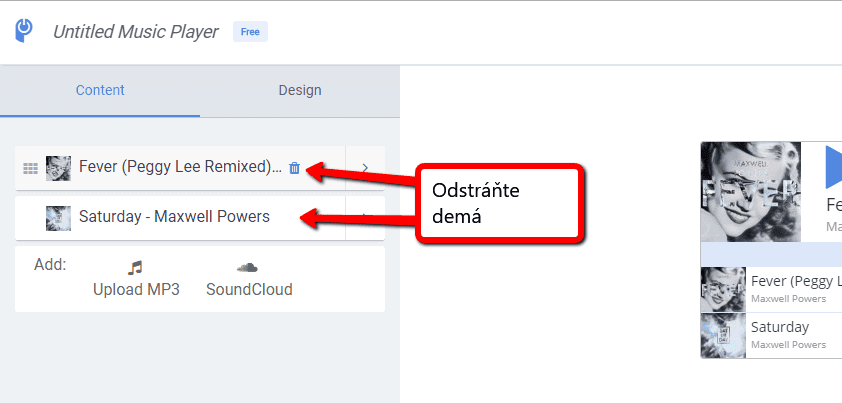
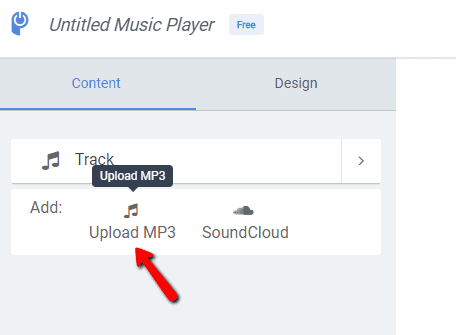
5. Môžete odstrániť demá a tlačítkom Upload Mp3 si nahrať vlastné pesničky. Limit pre súbor vo free verzii je 5 MB.


TIP: V kolonke “Design” môžete zmeniť farby a celkový vzhľad prehrávaču.
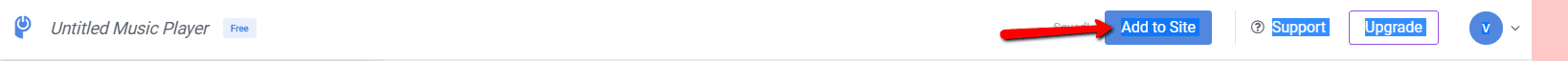
6. Ak ste s vytvoreným prehrávačom spokojný, kliknite v hornej časti obrazovky na “Add to site“.

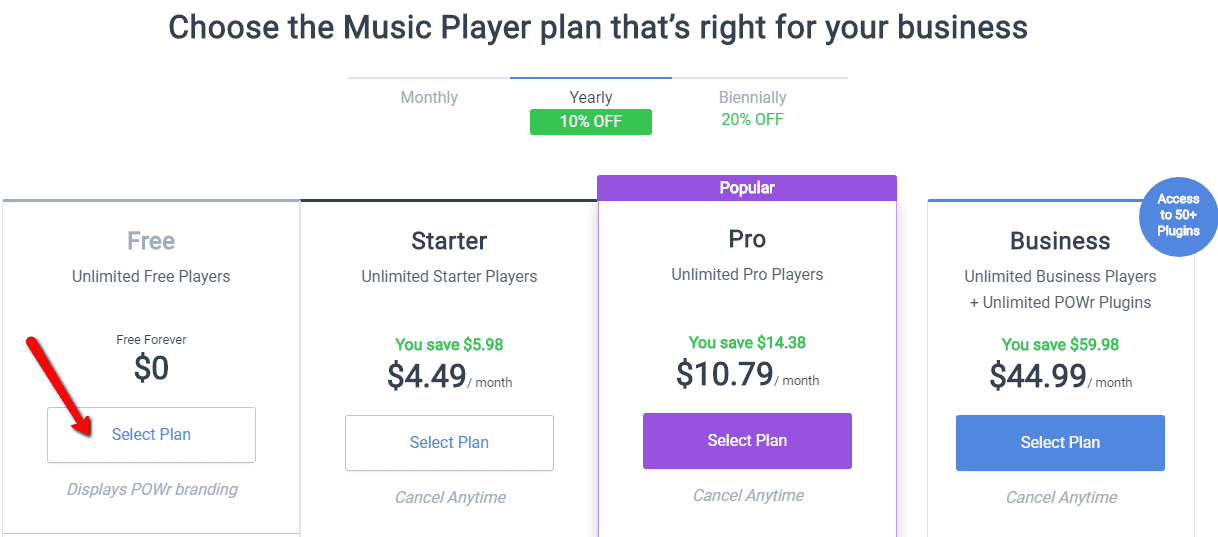
7. Zvolíte “FREE” verziu pre 3 pesničky kliknutím na “Select plan“.

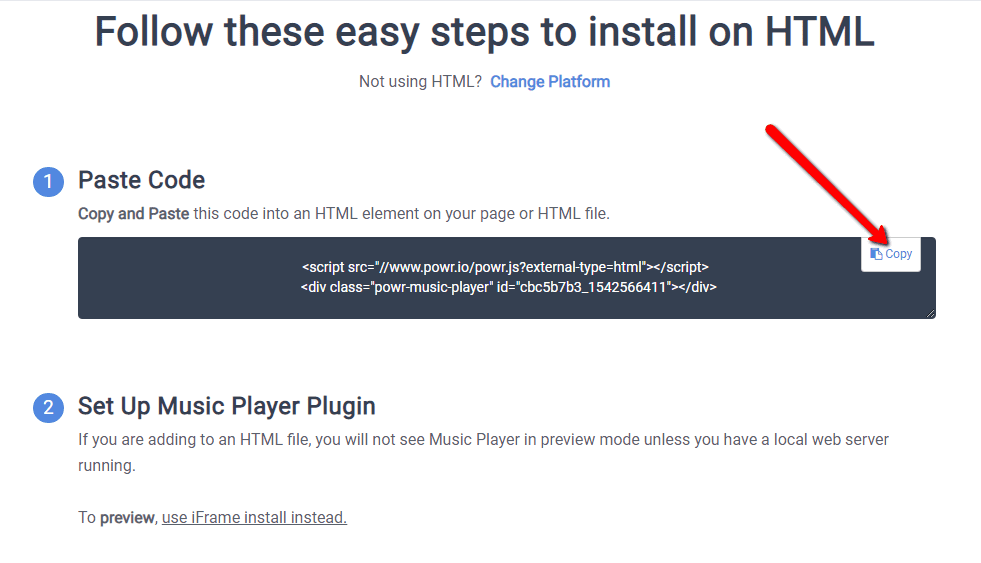
8. Skopírujte si HTML kód mp3 prehrávaču a ten vložte na web vo Webnode pomocou + a HTML kódu.


Ukážka mp3 prehrávaču (obsahuje aj reklamu 🙁
3. Tretia možnosť je použiť skvelú službu Sound Cloud.
Návod na vloženie prehrávaču od SoundCloud na Webnode
1. Zaregistrujte sa na stránkach https://soundcloud.com/
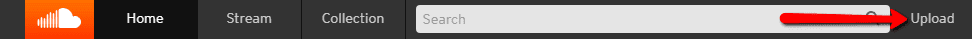
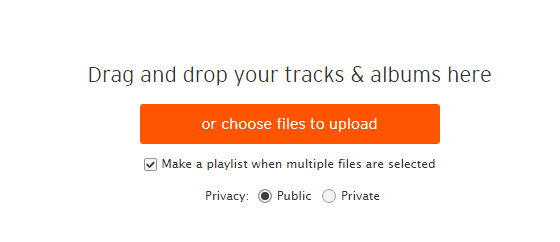
2. V hornej lište kliknite na “Upload” a vložte Vaše pesničky.


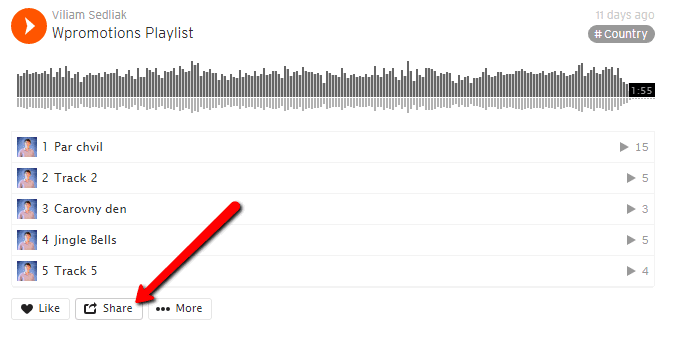
3. Po nahratí pesničiek kliknete v hornej lište na “Stream” a následne pri Vašom playliste dáte “Share“.

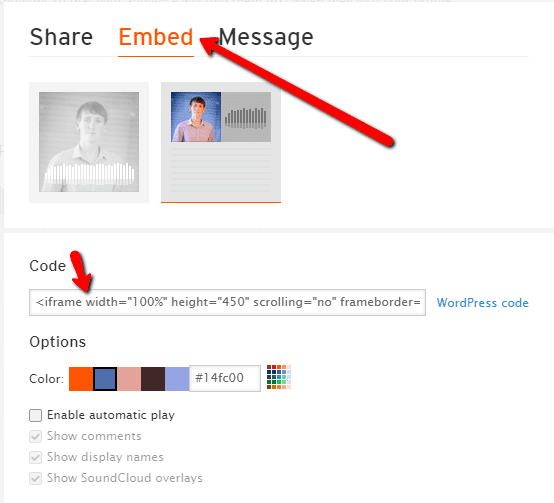
4. kliknete na “Embed“, upravte si farbu prehrávaču a skopírujete si kód.

5. Kód prehrávaču od SoundCloud vložíte na web u Webnode pomocou tlačítka “+” a “HTML“.

6. Publikujte zmeny. Prehrávač od SoundCloud uvidíte v publikovanej verzii Vášho webu.

Ukážka prehrávaču SoundCloud:
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024