Are you looking for a simple way how to embed MP3 player on Webnode site?
In this tutorial I will show you three easy ways (free of charge).
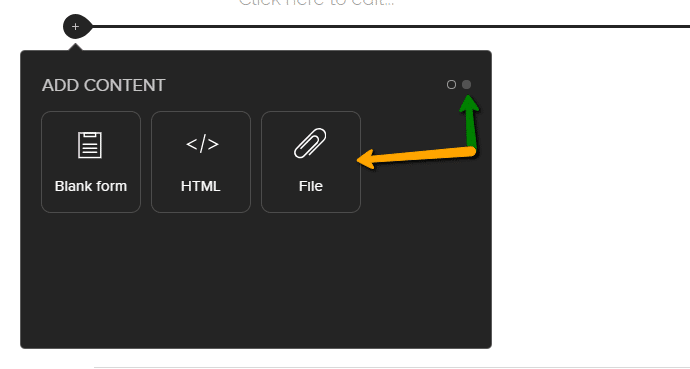
1. The first way is to use the function directly in the Webnode editor. Click “+” and “File“.
- Mp3 will start in a separate cart.
- Mp3 can be freely inserted into the server space limit. Free version of Webnode is 100 MB.

2. The second option is the use of an external service (HTML code). We will use Powr.io,
where you can freely generate MP3 music player for 3 songs. Adding additional mp3s is already charged by buying a premium account.
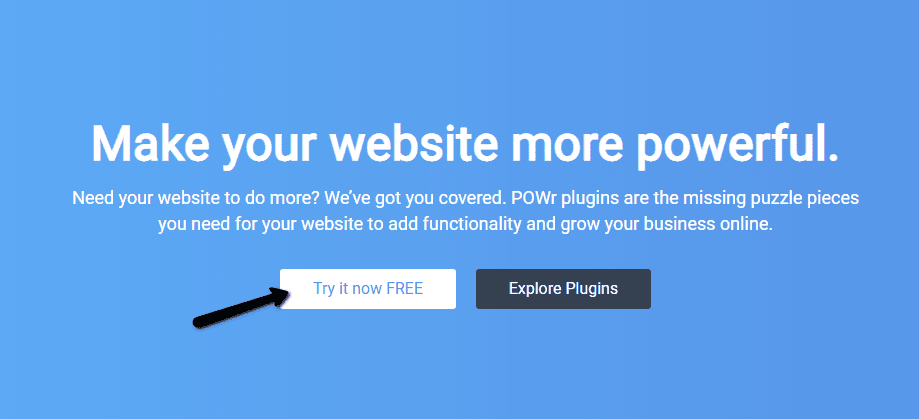
1. Click on “Try It now FREE“.

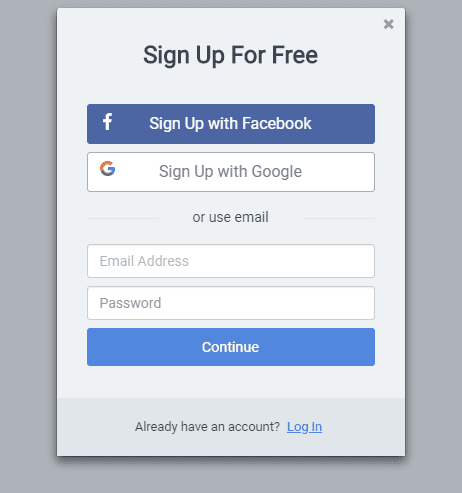
2. Register

3. click here – (it will redirect you to music player creator).
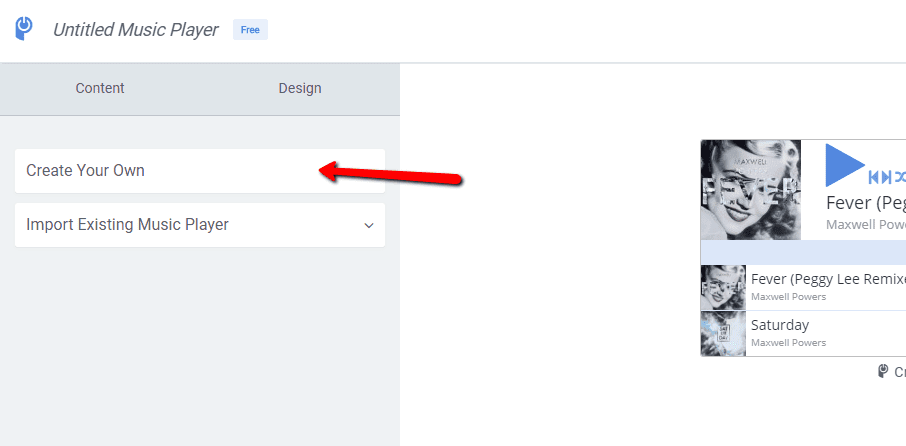
4. Click on “Create your own“.

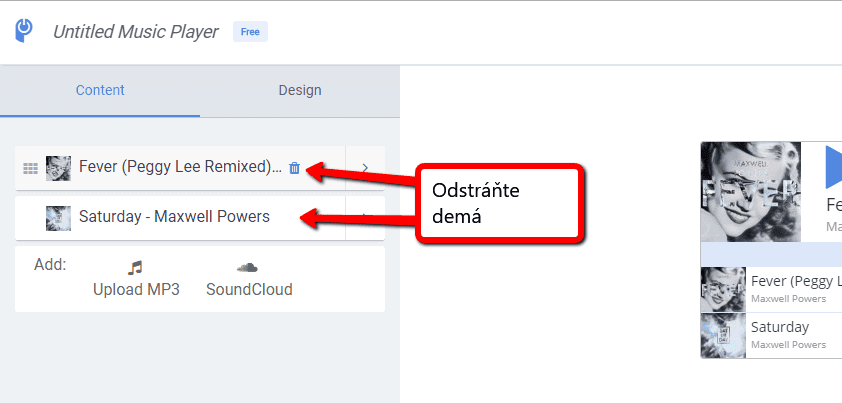
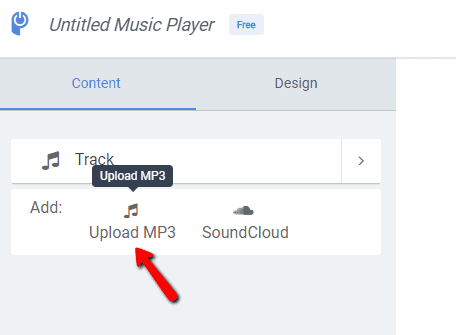
5. You can remove the demo and upload your own songs using the Upload Mp3 button. The limit for a free version file is 5 MB.


TIP: You can change the colors and overall appearance of the player in the “Design” box.
6. If you are satisfied with your player, click “Add to site” at the top of the screen.
![]()
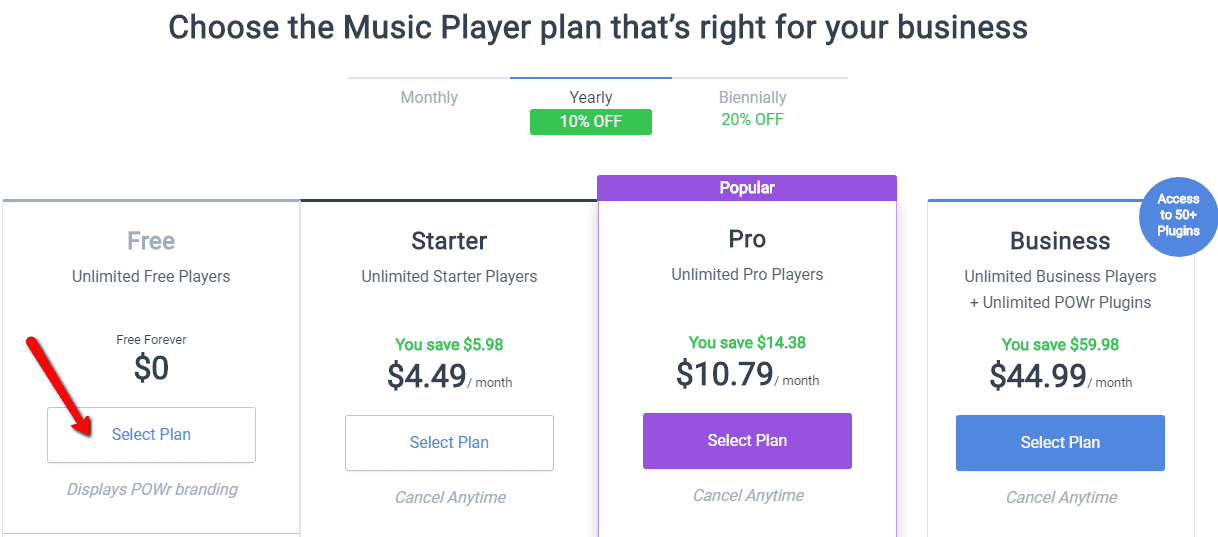
7. Choose “FREE” plan for 3 songs clicking on “Select plan“.

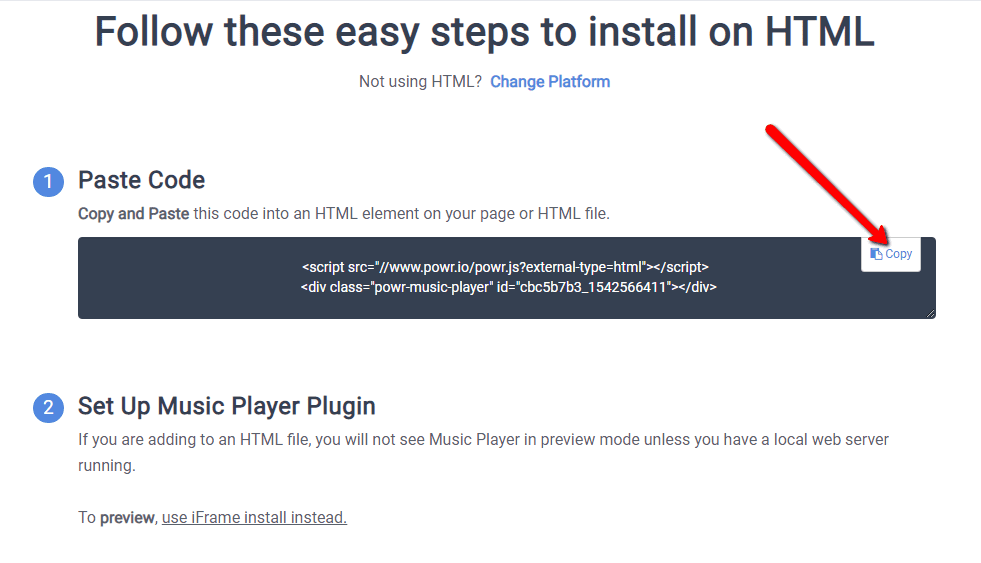
8. Copy the HTML code of your mp3 player and paste it into the Webnode web site using the + and HTML code funcion.


Preview of mp3 player (also contains ad 🙁
3. The third option and i highly recommend to use, is the great Sound Cloud service.
Instructions for inserting the MP3 player from SoundCloud to Webnode
1. Register here: https://soundcloud.com/
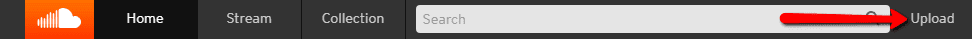
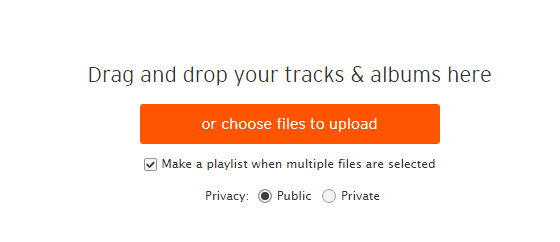
2. In the top bar, click “Upload” and upload your songs.
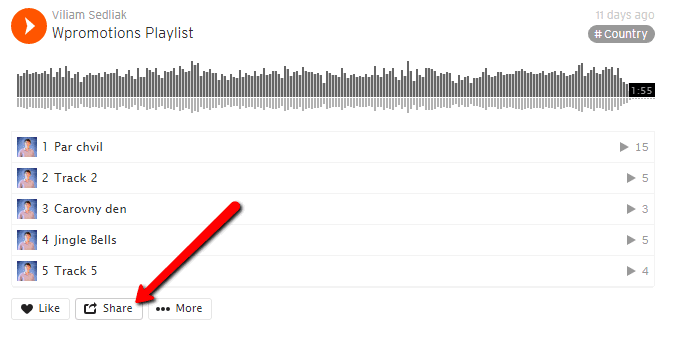
3. After uploading the songs, click “Stream” in the top bar and then “Share” next to your playlist.
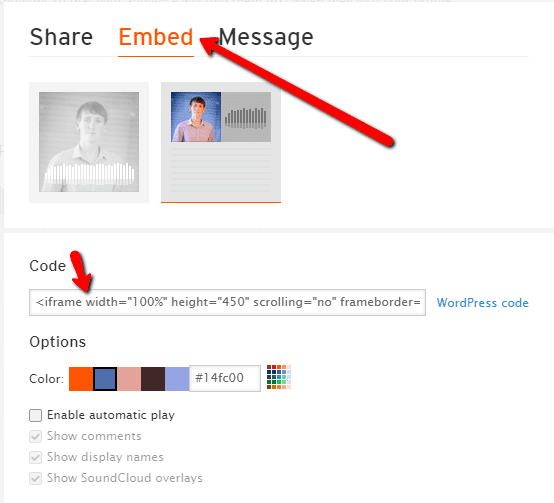
4. click “Embed” and you can also edit the color of the player and copy the code.

5. You can paste the mp3 player code from SoundCloud on Webnode using the “+” and “HTML” buttons.
6. Publish changes. You can see the player from SoundCloud in the published version of your site.
Preview of free mp3 player – SoundCloud
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023