Mi az a Google Tag Manager, és miért van rá szükséged?
Az online marketinghez különféle mérési kódok beágyazása szükséges a weboldalba vagy az a webáruházba. Annak érdekében, hogy ne kelljen minden egyes követőkódot „manuálisan” beillesztened a webhely fejlécébe vagy láblécébe, használhatod a Google Tag Manager szolgáltatást, amely lehetővé teszi, hogy elég legyen egyetlen kódot beilleszteni a weboldaladra, majd ezt a szolgáltatást használva továbbiakat illessz be közvetlenül a webhelyre (anélkül, hogy be kellene jelentkezned a Webnode webszerkesztőbe).
Minden kód világos lesz, és ez megkönnyíti a munkádat 🙂
A Google Tag Manager nagyon hasznos szolgáltatás, ha pl. remarketing kódot, konverziós kódot stb. szeretnél beszúrni a Webnode weboldaladba.
A GTM szolgáltatás lehetővé teszi a különböző külső szolgáltatások, például Smartlook, Smartsupp kódjainak kezelését, vagy saját HTML kód beszúrását stb. mind egy helyen.
Ebben az oktatóanyagban csak a Webnode webhely és a Google Tag Manager összekapcsolására összpontosítunk.
Amennyiben nem tudod, hogyan kell használni ezt a szolgáltatást, ajánlok egy hivatalos útmutatót a Google-tól.
Az oktatóprogramot 2 részre osztom:
Gyors oktatóanyag: Hogyan lehet összekapcsolni a GTM-et a WEBNODE-dal?
1. A Google Tag Manager szolgáltatás használatához Google Fiókra van szükséged (ha nincs Google Fiókod, hozz létre egyet ingyenesen), és jelentkezz be a GTM-be: https://tagmanager.google.com/
2. A GTM-be való bejelentkezés után kattints a “Create an account“ gombra.
3. Töltsd ki fiók adatokat, és folytasd a „Create” gombra kattintva.
4. A fiók létrehozása után felugrik egy ablak a weboldalhoz vagy az e-shophoz való csatlakozáshoz szükséges utasításokkal (kódokkal).
Ne zárd be az ablakot, szükséged lesz a kódokra 🙂
5. Most már összekapcsolhatod a Google Tag Managert webhelyeddel/webáruházaddal úgy, hogy beilleszted az 1. kódot a webfejlécbe, a 2. kódot pedig az oldal törzsébe.
Ehhez jelentkezz be a Webnode webszerkesztőbe, és válaszd ki az alábbi oktatóprogramok közül a Webnode prémium előfizetés szerint Neked megfelelőt:
1. Standard, Profi vagy Business prémium csomaggal rendelkezem
Ha Standard, Profi vagy Business prémium csomagot vásároltál a Webnode-nál, akkor egy kattintással beillesztheted az 1. kódot a <head> fejlécbe a webhely összes oldalán.
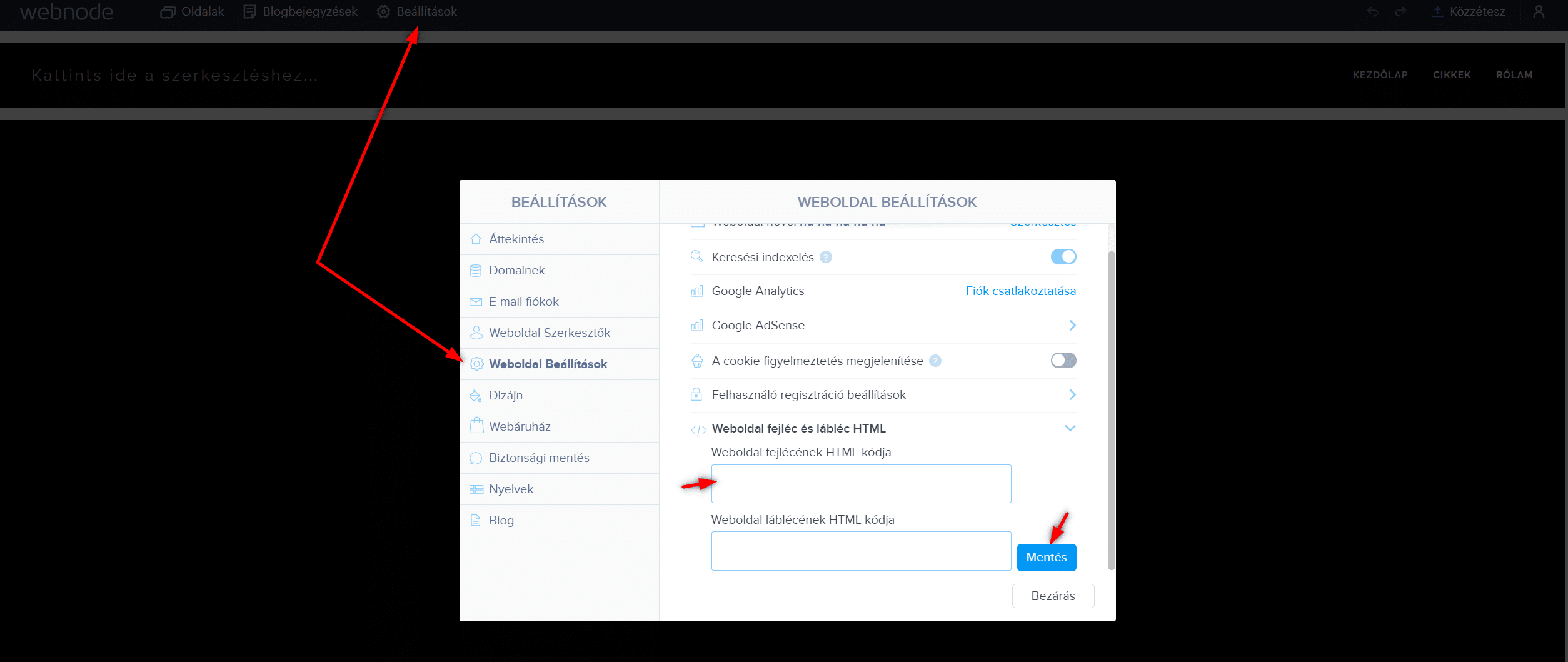
A Webnode webszerkesztő tetején kattints a „Beállítások” menüpontra – „Weboldal beállítások” – „Weboldal fejléc és lábléc HTML” – „Weboldal fejlécének HTML kódja”
Nagyszerű! Sikeresen beszúrtad az első GTM-kódot.
A második Google Tag Manager kódot a webhely minden oldalára külön kell beilleszteni a <body> törzsben.
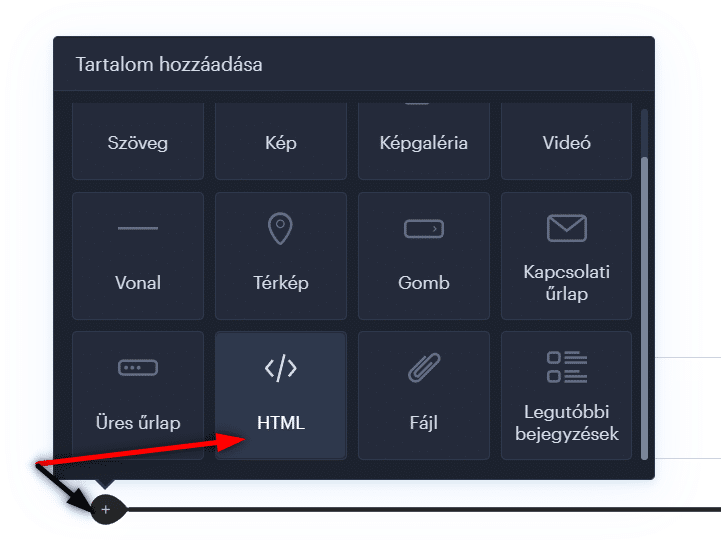
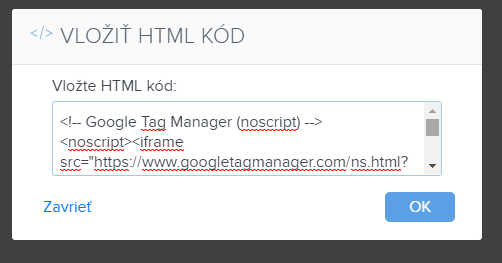
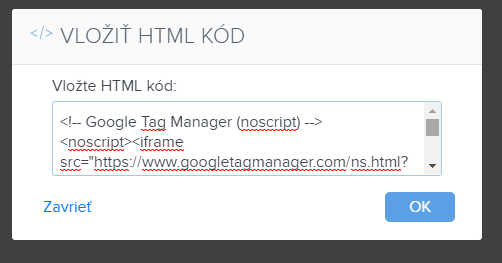
A 2. GTM kódot a „+” jelre, majd a „HTML” lehetőségre kattintva tudod beilleszteni az oldal törzsébe, és ezt a webhely minden oldalára egyesével kell beillesztened:

Remek, sikeresen beilleszted a második GTM-kódot is 🙂
Tedd közzé a változtatásokat és kész is vagy 🙂
2. Van egy projektem ingyenes verzióban, vagy megvásároltam a Limited vagy a Mini prémium csomagok egyikét.
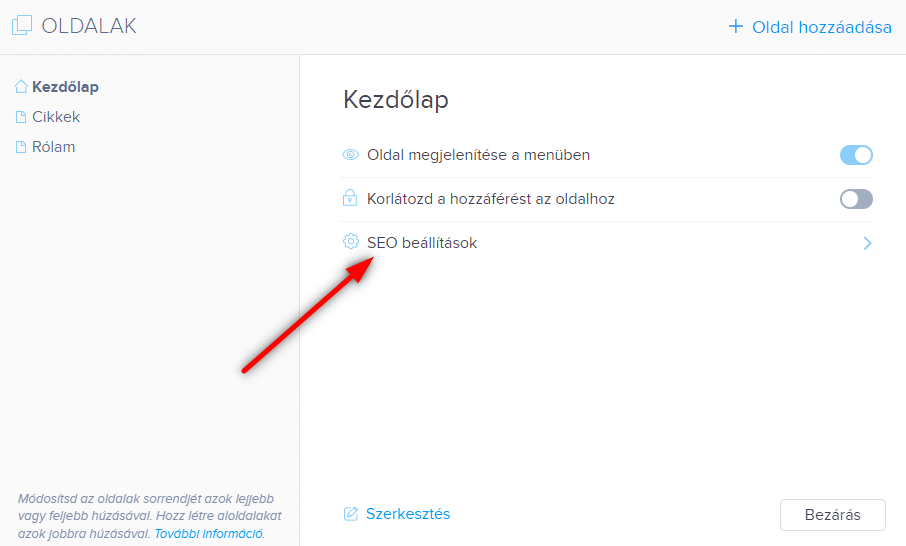
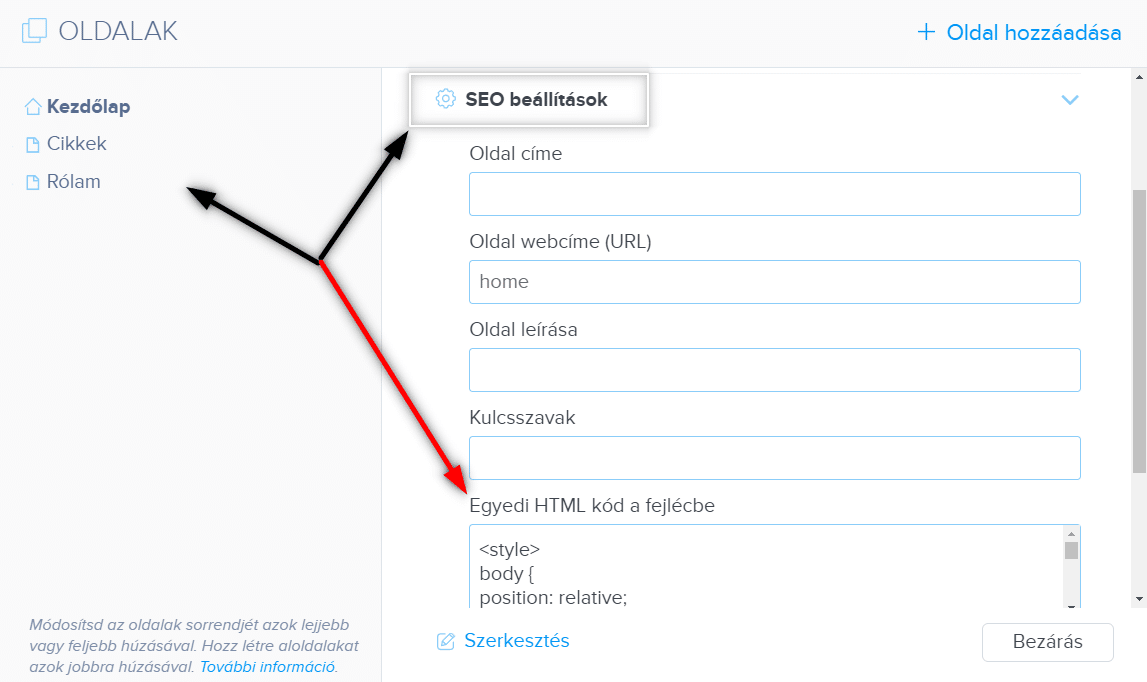
1. Illeszd be a kódot az egyes oldalak fejlécébe: A szerkesztő felső sávjában kattints az „Oldalak” menüpontra – „Oldal kiválasztása” – „SEO beállítások” – „Egyedi HTML kód a fejlécbe” elemre, és illeszd be az első kódot a Google Tag Manager-ből.
2. Másold ki a második GTM-kódot, majd egyenként nyisd meg a webhely minden oldalát, és a „+” jelre, majd a „HTML” lehetőségre kattintva illeszd be a kódot.
Illeszd be a kódot minden oldalra:

Ily módon minden oldalra beillesztheted a GTM-kódokat.
Szuper – Sikeresen összekapcsoltad a Google Tag Manager-t a Webnode webhelyeddel vagy webáruházaddal.
Szilárd meggyőződésem, hogy sikeresen összekapcsoltad a Webnode webhelyedet a Google Tag Manager-rel, és minden működik.
Ha bármilyen probléma merült fel, ne habozz írni nekem egy megjegyzést, vagy írj közvetlenül a Webnode ügyfélszolgálatának.
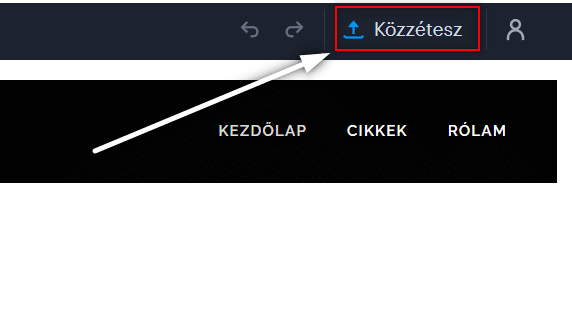
6. Tedd közzé! (a szerkesztő tetején található „Közzétesz” gombbal)
Ezaz! Remek – kész – Sikeresen csatlakoztattad a Google Tag Manager-t a Webnode webhelyedhez, és most már mindenn működik.
Örülök, hogy végigolvastad, és remélem, hogy az utasítások legalább egy kicsit segítettek.
Sok sikert kívánok az online üzlethez!
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023