Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód “ručne” do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
2. Po prihlásení do služby GTM kliknite na “Vytvorenie účtu”
3. Vyplňte údaje o účte a pokračujte na “Vytvoriť”.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
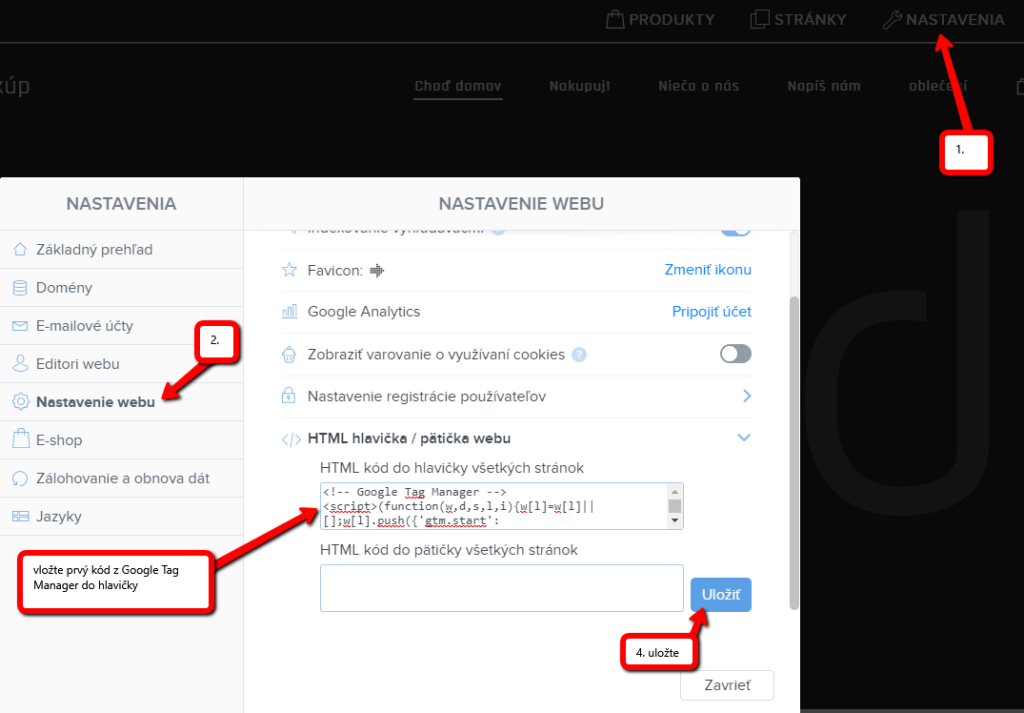
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
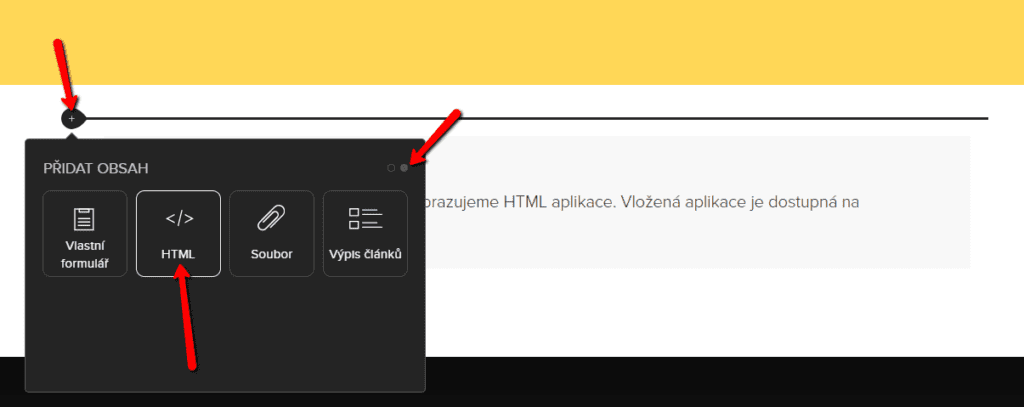
Kód do tela stránky sa vkladá pomocou funkcie “+” a “HTML” a musíte ho vložiť na každú stránku webu:


Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička” a vložte prvý kód z Google Tag Manageru.

2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka “+” a “HTML” vložte Váš kód.
Vloženie kódu na každú stránku:


Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom “Publikovať” v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024