Vad är Google Tag Manager? Och varför behöver du det?
Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik.
För att undvika att behöva infoga varje spårningskod “manuellt” i sidhuvudet eller sidfoten på webbplatsen kan du använda tjänsten Google Tag Manager, som gör att det räcker att infoga endast en kod på webbplatsen, som sedan hjälper till att koppla ytterligare koder direkt in på webbplatsen (utan att behöva logga in i redigeringsportalen hos Webnode).
Alla koder på ett och samma ställe: det kommer att göra ditt arbete enklare 🙂
Google Tag Manager är en mycket användbar tjänst om du till exempel vill infoga en remarketingkod via Webnode, infoga en konverteringskod via webnode och så vidare.
GTM-tjänsten låter dig hantera koder från olika externa tjänster som Smartlook, Smartsupp, eller infoga din egen HTML-kod, allt via ett och samma ställe.
Snabbguide: Hur ansluter man GTM till WEBNODE?
I den här guiden kommer jag bara att fokusera på hur man ansluter en Webnode-hemsida till Google Tag Manager.
Om du inte vet hur du använder den här tjänsten rekommendera jag Googles officiella guide.
Jag har delat upp guiden i två delar:
1. För att använda Google Tag Manager-tjänsten behöver du ett Google-konto (om du inte har ett Google-konto, skapa ett gratis) och logga in på GTM: https://tagmanager.google.com/
2. Efter att ha loggat in på GTM, klicka på “Skapa konto”
3. Fyll i din kontoinformation och fortsätt med “Skapa”.
4. Efter att du har skapat ett konto visas ett fönster med instruktioner (koder), som brukas för att ansluta till din hemsida eller e-butik.
Stäng inte fönstret, du behöver koderna 🙂
5. Du kan nu länka Google Tag Manager till din hemsida/e-butik genom att klistra in den första koden i sidhuvudet, och den andra koden bland hemsidans innehåll.
Logga därför in i redigeringsportalen i Webnode och följ nedan steg för att klistra in koden enligt det Premiumpaket du har hos Webnode:
1. Jag har Premium STANDARD, PROFI eller BUSINESS
Om du har köpt Standard, Profi eller Business från Webnode kan du klistra in den första koden i sidhuvudet <header> på alla menysidor på hemsidan i ett steg.
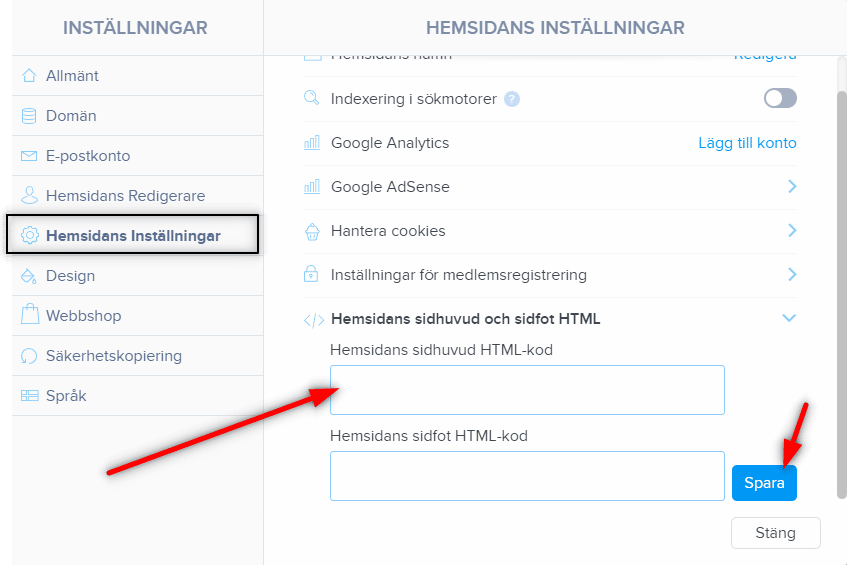
Högst upp i Webnodes redigeringsportal, klicka på “Inställningar” – “Hemsidans Inställningar” – “HTML i sidhuvudet/sidfoten” – “HTML i sidhuvudet”. Spara.

Bra, du infogade den första GTM-koden.
Den andra Google Tag Manager-koden måste klistras in på varje menysida på hemsidan separat bland innehållet (<body>).
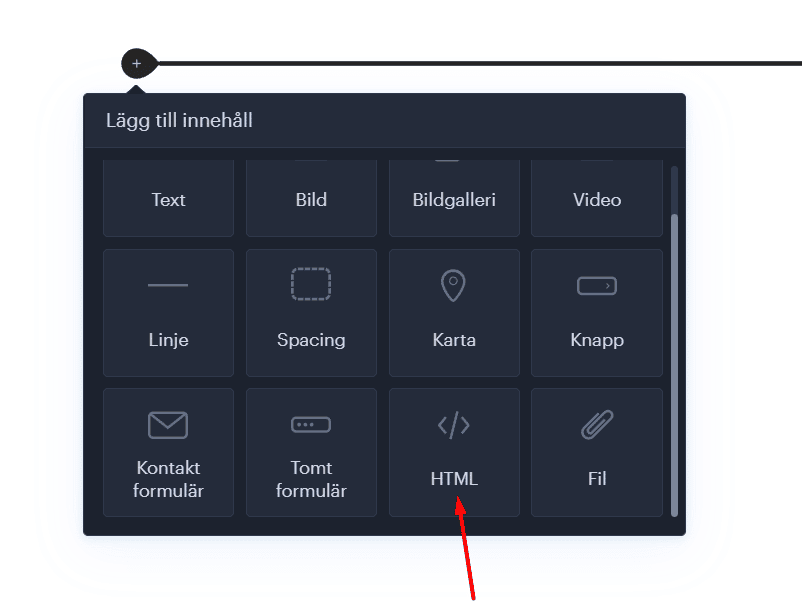
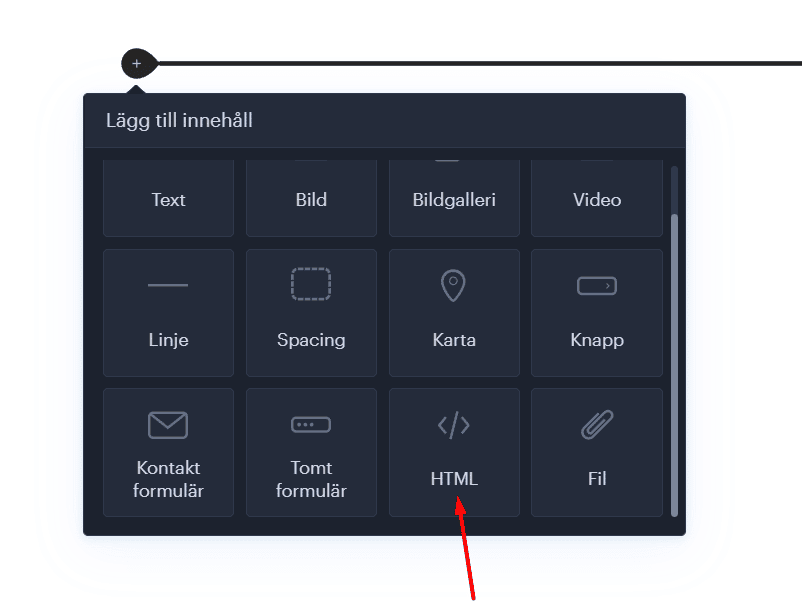
Den 2:a GTM-koden kan du klistra in bland innehållet med hjälp av knapparna “+” och “HTML” på varje separat menysida på hemsidan:


Bra, du klistrade in den andra GTM-koden
Publicera ändringarna och så är du klar
2. Jag har en hemsida i gratisversion, eller så har jag köpt Premium Limited eller Mini.
Om du har en webbplats eller e-butik skapad i gratisversionen, eller om du har köpt Premium Limited eller Mini, måste du infoga den första koden i sidhuvudet på varje menysida separat + att du måste infoga den andra koden på varje menysida.
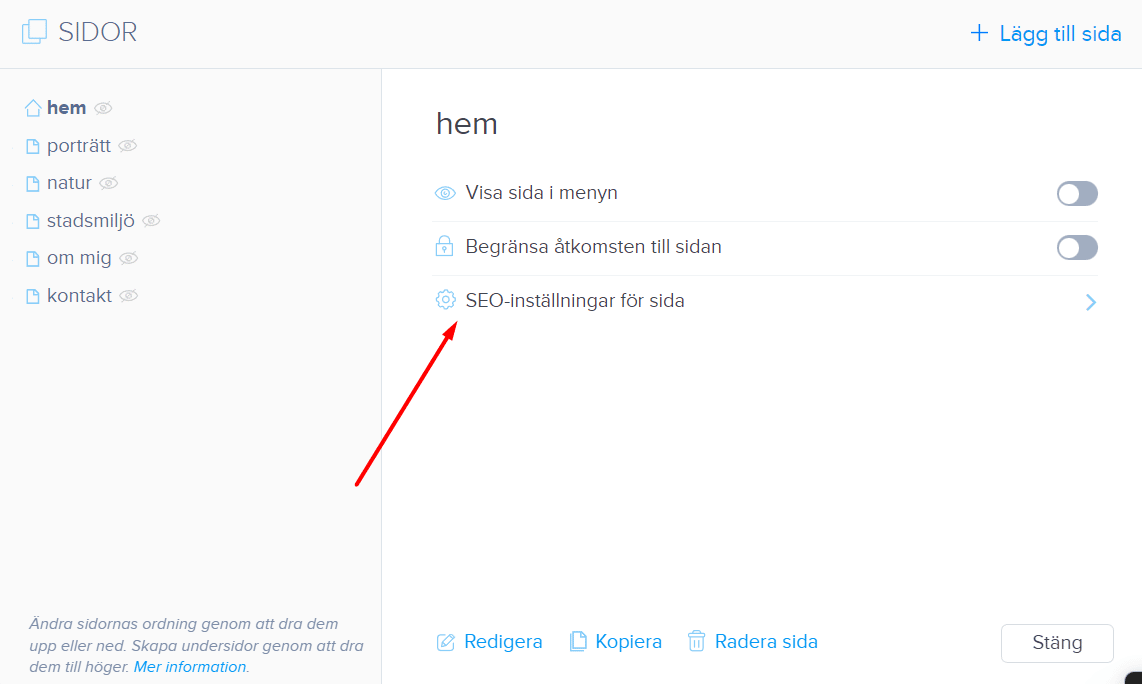
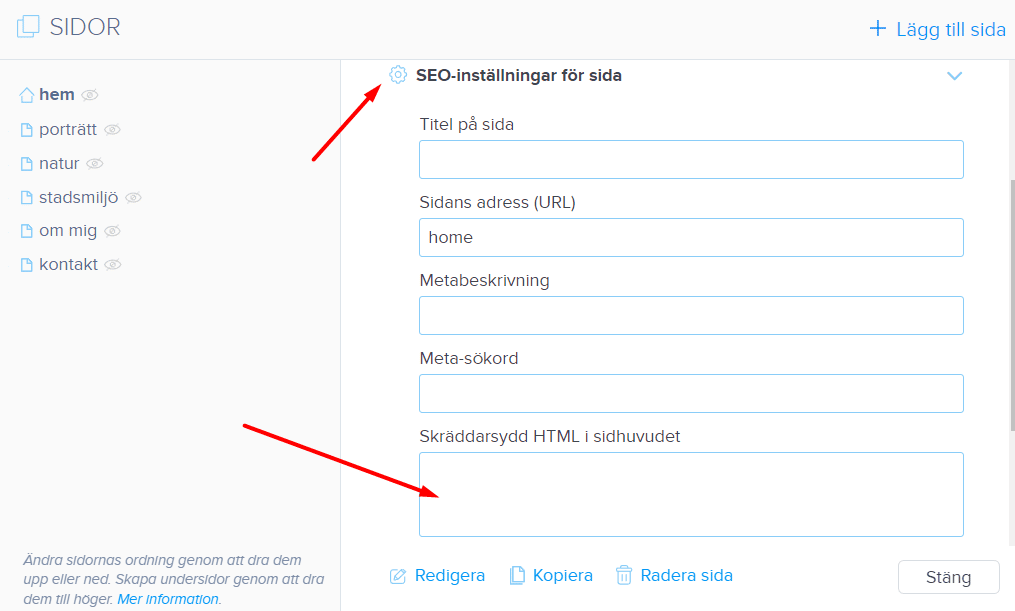
1. Klistra in första koden i sidhuvudet på varje sida: Klicka på “Sidor” – välj en sida – “SEO-inställningar” – “Skräddarsydd HTML i sidhuvudet” i redigerarens övre rad och klistra in den första koden från Google Tag Manager.


2. Kopiera den andra GTM-koden och öppna sedan varje menysida, en åt gången, och använd knapparna “+” och “HTML” för att klistra in koden.
Klistra in koden på varje sida:


På så sätt kan du klistra in GTM-koderna på varje sida.
Bra – Du har framgångsrikt kopplat Google Tag Manager till din hemsida eller e-butik från Webnode.
Jag är övertygad om att du framgångsrikt har kopplat din Webnode-webbplats med Google Tag Manager och att allt fungerar.
Om du upplever några problem, tveka inte att skriva en kommentar till mig eller skriv direkt till Webnodes kostnadsfria hjälpcenter.
6. Publicera!
Underbart!
Bra – du är klar – Du har framgångsrikt kopplat Google Tag Manager till din Webnode-webbplats, och allt borde fungera nu.
Jag är glad att du läste den till slutet och jag hoppas att instruktionerna hjälpte dig åtminstone lite.
Lycka till med din onlineverksamhet
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...

Hur aktiverar man e-postmarknadsföring för Webnode via MailChimp?
Letar du efter en enkel lösning för e-postmarknadsföring i Webnode? Vill du skapa en en pop-up på din webbplats för att samla in e-postadresser från dina besökare? Skicka nyheter till dina kunder genom MailChimp-systemet automatiskt. Det är gratis för upp till 2 000...