Konverziós kódot szeretnél beágyazni a Webnode weboldalba, például Adwords-ből, stb. ??
Mi az a konverzió?
Leegyszerűsítve: A konverzió valami, amit szeretnél, hogy a látogatók megtegyenek a weboldaladon (például űrlap kitöltése, termék megvásárlása webáruházban, stb…)
A konverzió azon látogatók százalékos aránya, akik elvégezték a kívánt műveletet a webhelyeden, és átálltak (konvertáltak) rendszeres látogatókról ügyfelekre.
Instrukció konverziós kód beillesztésére (kitöltött űrlapok számának nyomonkövetésére)
Ebben az oktatóanyagban megmutatom, hogyan adhatsz hozzá konverziós kódot a Webnode webhelyedhez/webáruházadhoz.
A konverziós kódot beágyazhatod a „fedélzeti oldalra”, ami egy olyan oldal, amely a webhelyen található kapcsolatfelvételi űrlap kitöltése után jelenik meg a látogatóknak.
1. Az első lépés, hogy létrehozol egy új oldalt és beillesztesz egy kapcsolati űrlapot.
A szerkesztő tetején kattints az „Oldalak” – „Új oldal” gombra, hogy új oldalt hozz létre, például „Köszönjük az üzenetét” Ha új oldalt szeretnél létrehozni, akkor ezeket a lépéseket is követheted.
Ha nem használsz foglalási/kapcsolatfelvételi űrlapot a webhelyen – kérjük, add hozzá valahol a webhelyedhez.
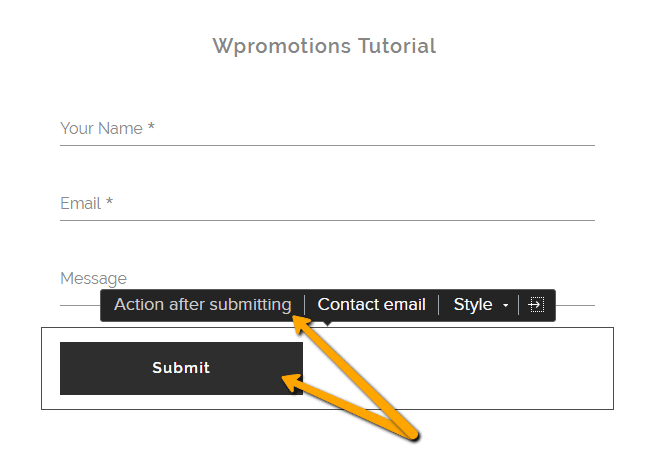
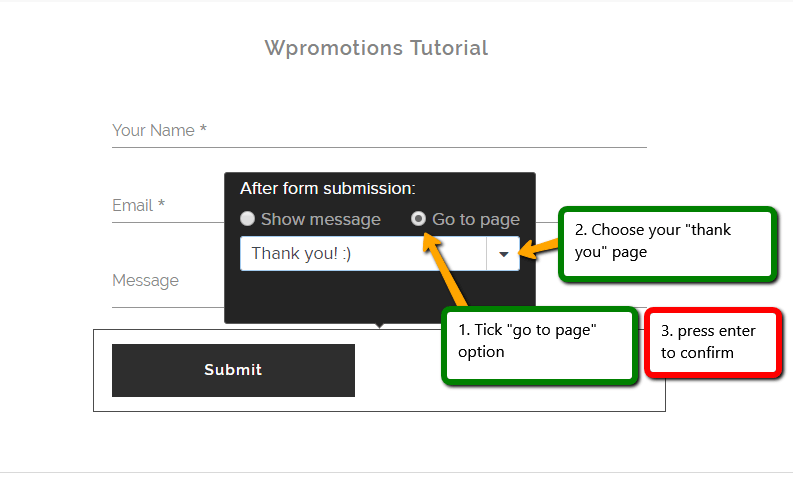
Ezután a Webnode kapcsolattartó / foglalási űrlapon kattints a „Küldés” gombra és a „Művelet küldés után” gombra, majd válaszd az „Oldal megnyitása” lehetőséget, és válaszd ki a létrehozott “Köszönjük az üzenetét” oldalt.
2. A második lépés a konverziós kód (pl. Google Adwords) hozzáadása az oldalhoz, amely a látogatónak az űrlap elküldése után jelenik meg.
A felső sávon kattints az „Oldalak” menüre, és válassz ki egy oldalt, például „Köszönjük az üzenetét” oldalt, majd kattints a „Szerkesztés” gombra.
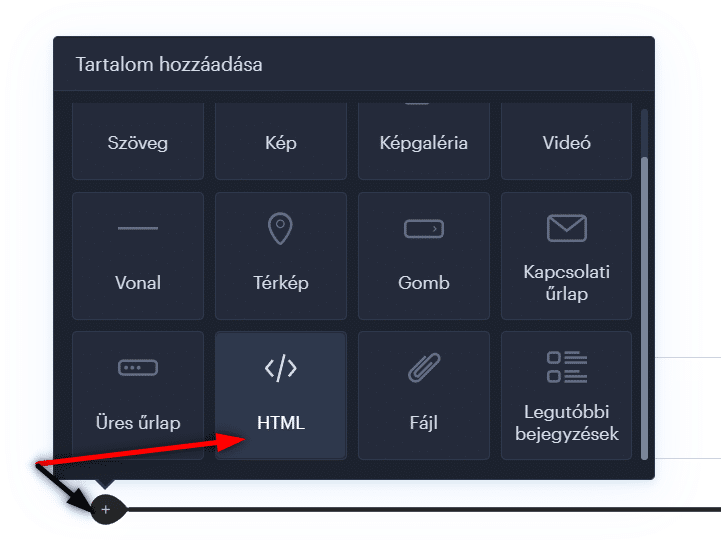
Ezután kattints a „+” majd a „HTML” lehetőségre, hogy beilleszd a konverziós kódot erre az oldalra.
És kész is vagy. Sikeresen elhelyezted a konverziós kódot a fedélzeti oldalra. Ha valaki kitölti az űrlapot a webhelyeden, a konverzió bele lesz számítva! 🙂
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

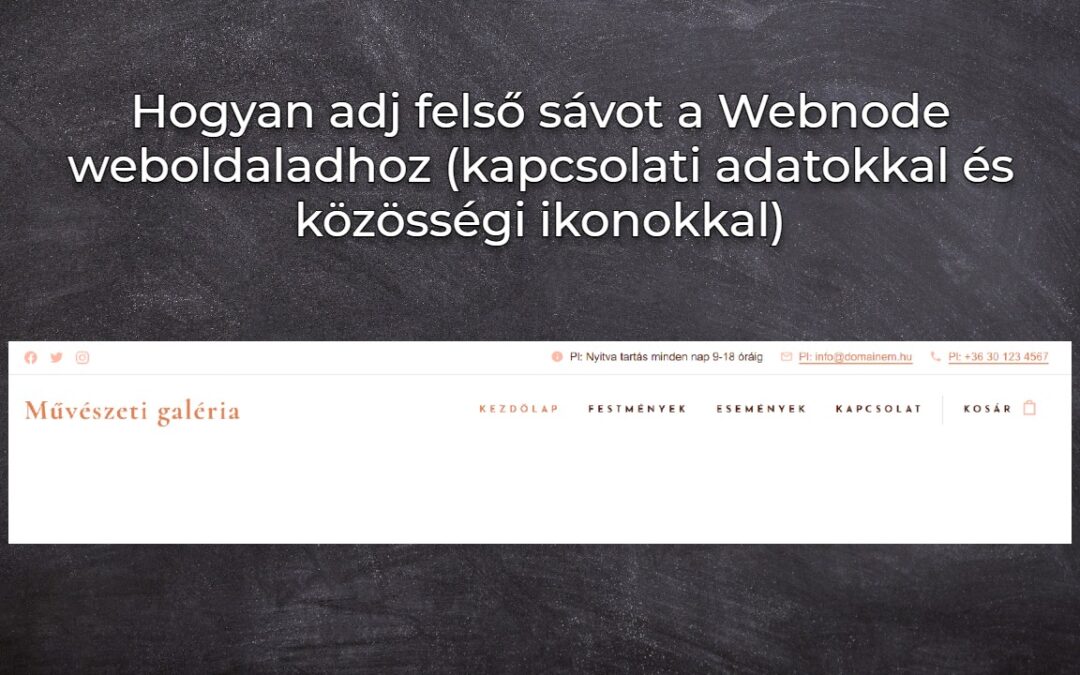
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

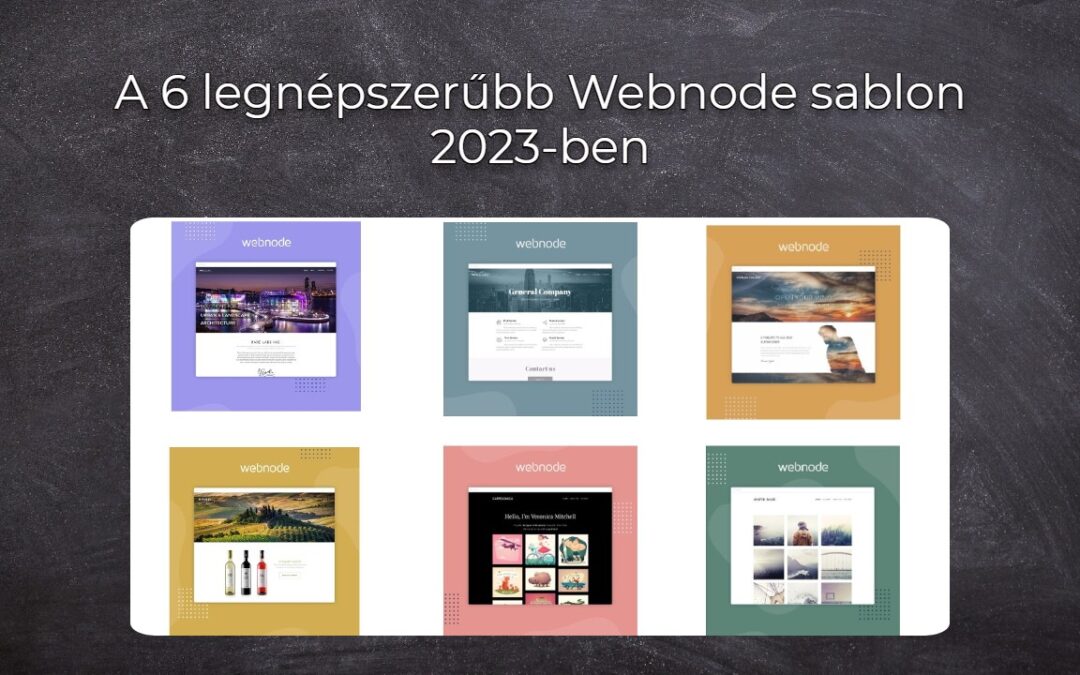
A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023