Letar du efter ett sätt att bädda in en konverteringskod hos Webnode från Adwords etc.?
Vad är konvertering till för?
Kortfattat: Konvertering är något du vill att en besökare ska göra på din hemsida (fylla i ett formulär, köpa en produkt i din e-butik, etc.)
Konvertering är andelen besökare som har tagit önskat steg på din hemsida och ändrats (konverterat) från vanliga besökare till dina kunder.
Instruktioner för att infoga en konverteringskod (spåra antalet ifyllda formulär)
I den här guiden visar jag dig hur du lägger till en konverteringskod på din hemsida /e-butik hos Webnode.
Du kan bädda in konverteringskoden på en “landningssida”, vilket är sidan som visas för en besökare efter att ha fyllt i kontaktformuläret på din hemsida.
1. Det första steget är att skapa en ny menysida och sedan skapa ett kontaktformulär.
I övre högra hörnet av redigeringsläget, klicka på “Sidor” – “Lägg till sida” för att skapa en ny menysida. Du kan till exempel namnge den “Tack för ditt meddelande.” Om du vill skapa ytterligare en ny menysida kan du följa dessa steg igen. f
*Om du inte använder ett boknings-/kontaktformulär på din hemsidan ännu – lägg till det på din hemsida.
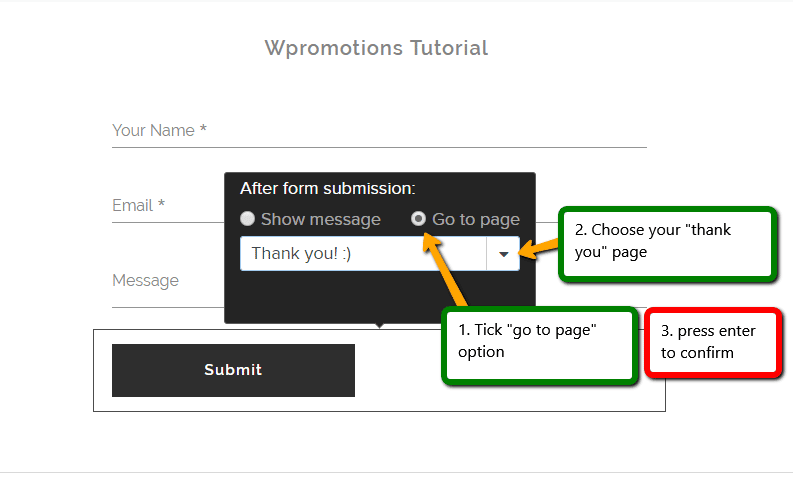
Klicka sedan på “Skicka”-knappen för formuläret och välj “Efter insändning” och sedan “Öppna sida” och välj därefter sidan du nyss skapade; “Tack för ditt meddelande.”
2. Det andra steget är att lägga till konverteringskoden (t.ex. från Google Adwords) till sidan som visas efter att besökaren skickat formuläret. I toppmenyn, klicka på “Sidor” och välj en sida, till exempel “Tack för ditt meddelande” och klicka på “Redigera”.
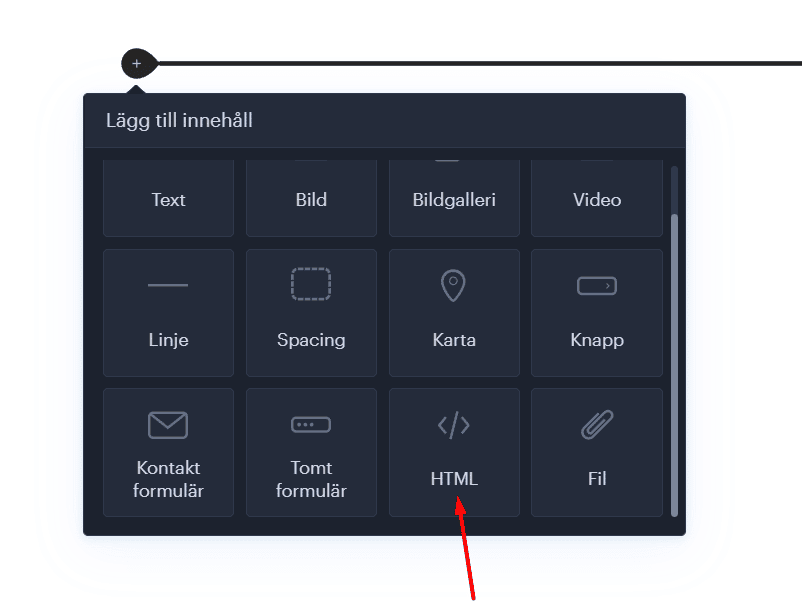
Använd sedan alternativen “+” följt av “HTML” på menysidan för att klistra in konverteringskoden på din landningssida.
Och så är du klar. Du har lyckats placera konverteringskoden på landningssidan. Så fort någon fyller i formuläret på din hemsida kommer konverteringen att räknas! 🙂
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...