Wil je de naam veranderen van de “Toegevoegd aan de winkelwagen” knop in Webnode?
In de handleiding “Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop“ liet ik je zien hoe je CART in het menu kunt hernoemen.
Laten we nu eens kijken naar je andere mogelijkheden.
Webnode voor e-shops is een prima keuze voor je online bedrijf.
Maar, wil je anders zijn dan andere e-shops?
Het gaat allemaal om de details!
Ik heb een handleiding voor je gemaakt waarmee je de naam van de knop kunt veranderen 
De “Toegevoegd aan de winkelwagen” knop naast het product kun je hernoemen naar iets anders, iets van jezelf.
Je kunt hem hernoemen naar alles wat je maar kunt bedenken.
Laten we het doen!
Nieuwe naam van het knopje Toevoegen aan winkelwagentje
🧡
 Eenvoudige handleiding: Hernoem de knop die het product aan de winkelwagen toevoegt (in Webnode).
Eenvoudige handleiding: Hernoem de knop die het product aan de winkelwagen toevoegt (in Webnode).
1. Schrijf je in voor de William Promotions News nieuwsbrief en ontvang een voorgedefinieerde code.
Je kunt je aanmelden met dit formulier:
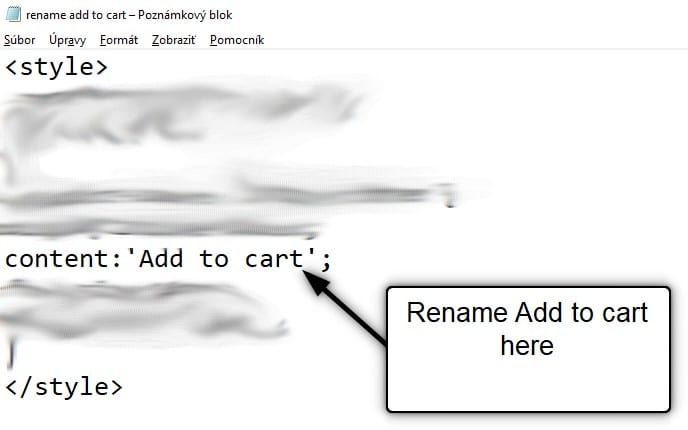
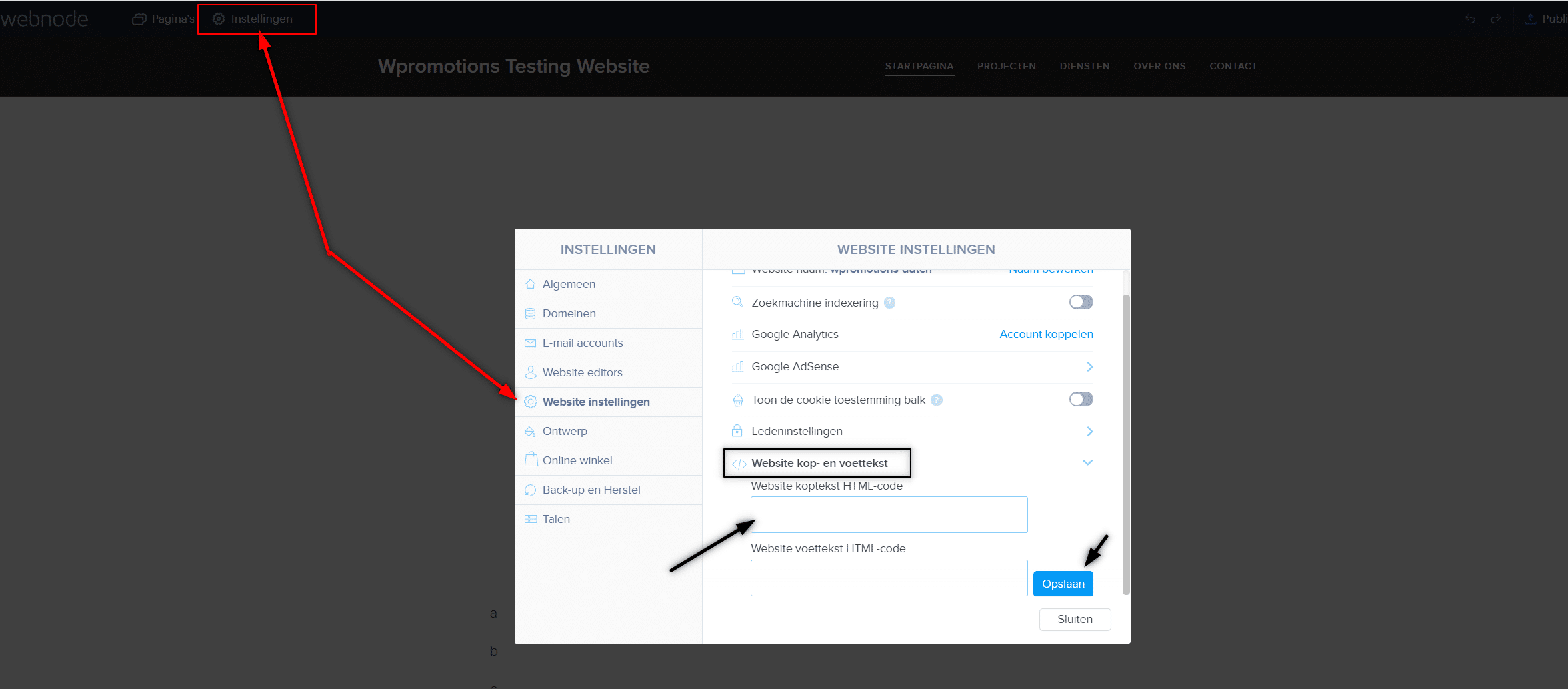
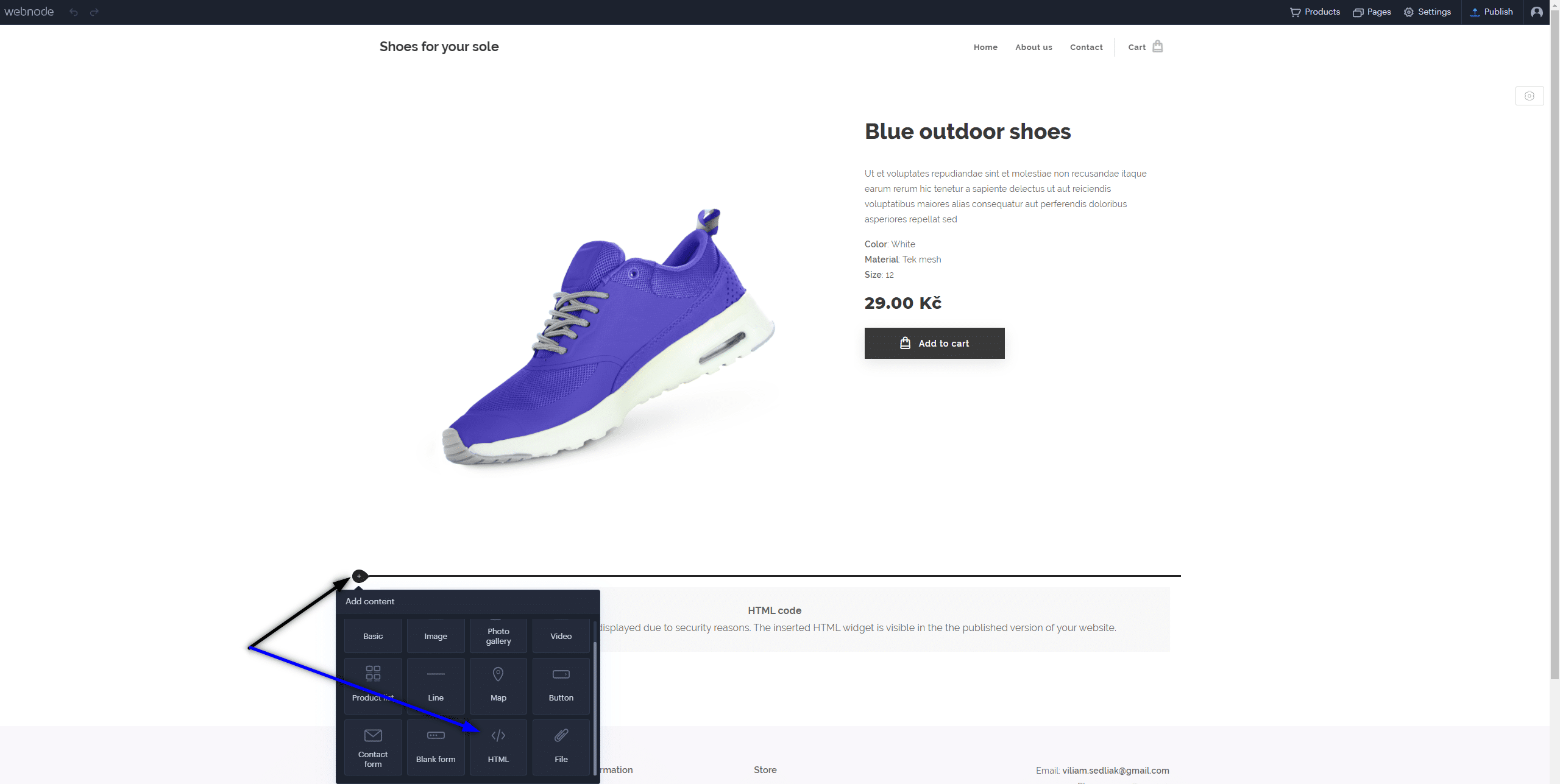
3. Meld je aan bij Webnode en plak de code in de kop van alle pagina’s,
om de Toegevoegd aan de winkelwagen knop voor alle producten een andere naam te geven.
Ik heb Webnode Premium Plan Standard of Profi gekocht
4. Publiceer de wijzigingen

Bedankt dat je je op mijn nieuwsbrief hebt geabonneerd:)
Ik ben erg blij dat je met succes de naam van de knop Toegevoegd aan de winkelwagen hebt veranderd.
Je ziet de verandering in de gepubliceerde versie van je website.
Ik wens je veel succes en plezier met je Webnode e-shop
Veel succes met je online zaak!
🎁 TIP: Wil je de naam van de Toegevoegd aan de winkelwagen knop alleen voor een bepaald product veranderen?
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...

Hoe een Gmail mail client instellen met Webnode e-mail?
Wil je je e-mail met Webnode verbinden met Gmail.com en Gmail als mail client instellen? Verzend&Ontvang berichten van Webnode naar Gmail. In de handleiding Hoe maak je een professionele e-mail handtekening? Eenvoudig en GRATIS laat ik je op een heel...