Videotutorial
Wil je het lettertype in Webnode veranderen in een van de Google Fonts?
 Een paar woorden aan het begin
Een paar woorden aan het begin
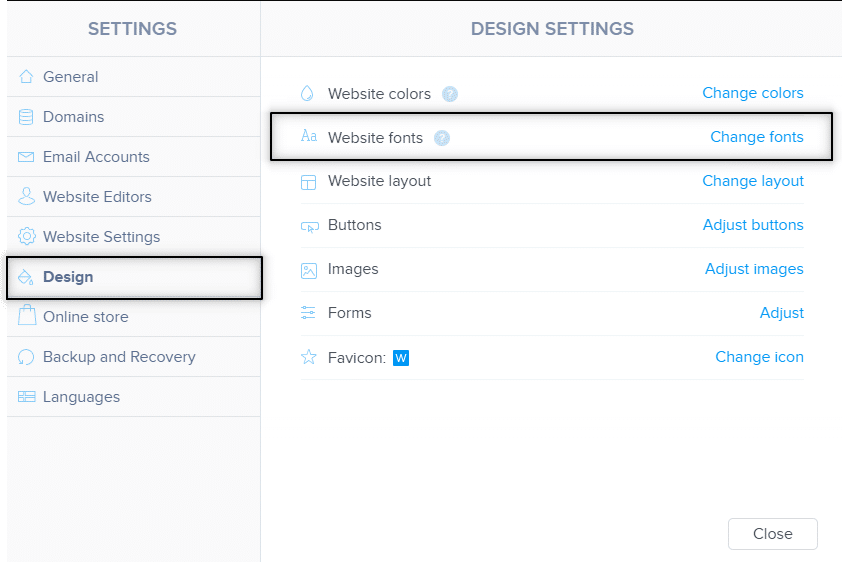
Met Webnode kun je het lettertype op je website veranderen onder sectie: “Instellingen” – “Ontwerp” – “Lettertypen“.
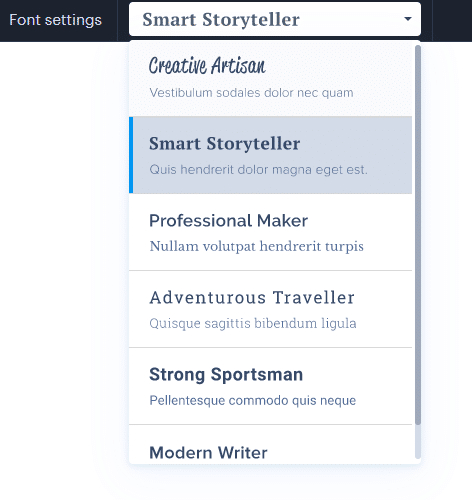
Natuurlijk biedt de Webnode editor de meest gebruikte en populaire lettertypes en ze zijn echt mooi.
Maar wat moet je doen als je niet kunt kiezen uit de lettertypen die Webnode aanbiedt?
Volg deze handleiding!
Een van de vragen van de bezoekers van mijn web Wpromotions ging over de mogelijkheid om het lettertype op de Webnode website te veranderen met Google fonts.
Mijn antwoord luidde: Ja.
Het is mogelijk om het lettertype van de Webnode website te veranderen in een van de Google lettertypes.
Ik ga je in deze handleiding uitleggen en laten zien hoe je het lettertype in de Webnode op je website kunt veranderen.
Het lettertype dat je kiest als het “ene” zal niet alleen voor de basistekst verschijnen, maar ook voor koppen en ondertitels.
Je verlaagt het Webnode lettertype door een van de Google lettertypes.
Google Fonts is een bibliotheek van meer dan 1000+ lettertypes, dus je vindt zonder problemen het juiste nu voor je website.
Laten we het doen!
1. Het genereren van de HTML code van het gekozen lettertype
2. Om je in te schrijven voor de nieuwsbrief en de voorgedefinieerde code aan te passen
 e stap – genereer de HTML code van het gekozen lettertype
e stap – genereer de HTML code van het gekozen lettertype
Eenvoudige handleiding: Voorgedefinieerd lettertype in Webnode veranderd in een van je eigen voorkeur
2. Als je het voor jou beste lettertype hebt gekozen, klik je op Selecteer deze stijl
 e stap – Abonneer je op de nieuwsbrief en krijg een voorgedefinieerde code
e stap – Abonneer je op de nieuwsbrief en krijg een voorgedefinieerde code
Twee codes die je opvroeg moeten worden samengevoegd tot slechts één code.
Daarvoor heb ik voorgedefinieerde code klaargemaakt.
4. Abonneer je op mijn nieuwsbrief William Promotions News en krijg de voorgedefinieerde code om je lettertype op je Webnode website te veranderen.
Verander de voorgedefinieerde code door ze samen te voegen met de codes van Google Fonts
op basis van de onderstaande video tutorial Verwijs naar minuut 2:55
 e stap – Voeg de code toe aan je Webnode website
e stap – Voeg de code toe aan je Webnode website
Nadat je met succes je code gemaakt hebt (door de Google Fonts codes samen te voegen met de voorgedefinieerde)
is het tijd om je code in te voegen in de HTML koptekst van de Webnode website.
5. Kies uit onderstaande soorten hoe je een code invoegt/toevoegt aan je Webnode
1. Ik heb STANDAARD of PRO Premium Plan gekocht
Als je het Standaard of Pro Premium Plan van Webnode gekocht hebt, kun je met één klik code in de koptekst op alle pagina’s plakken
Op alle websites plakket met één klik
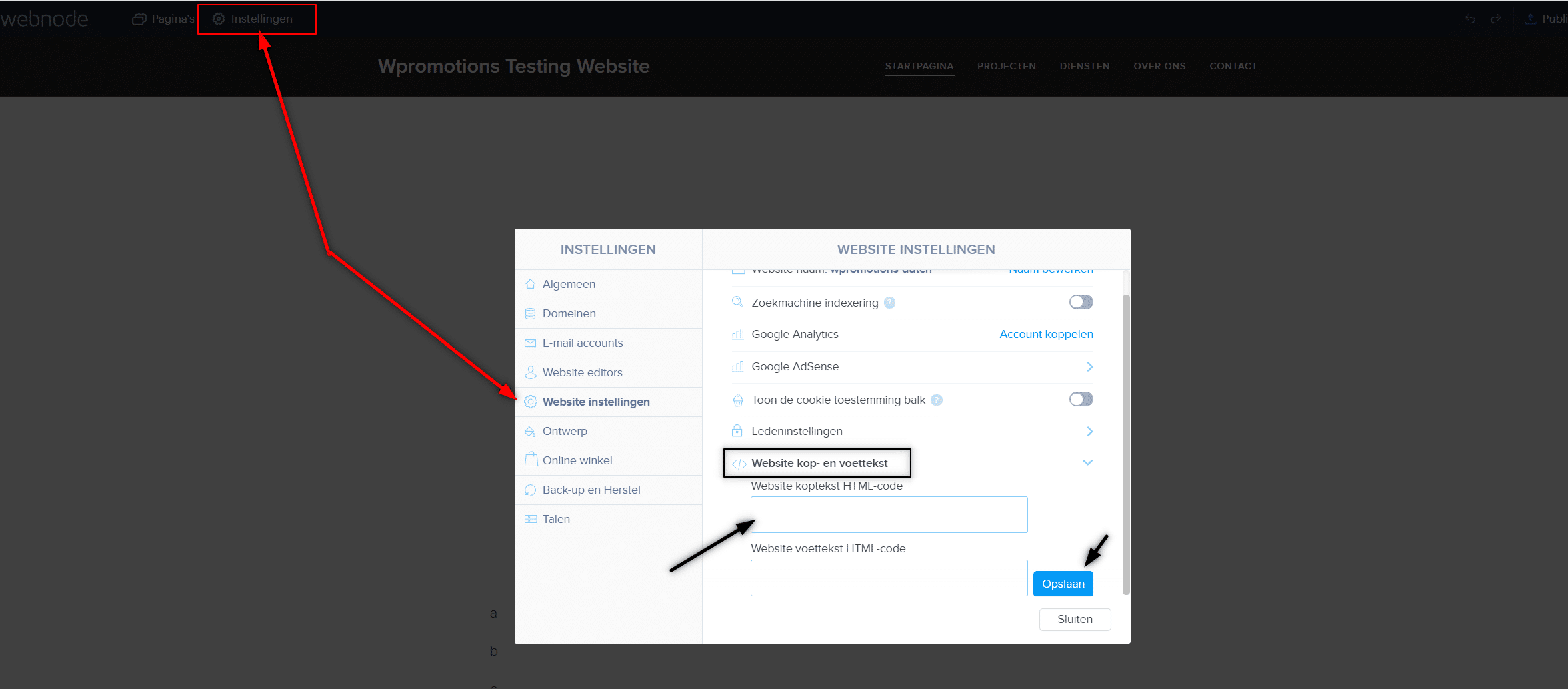
Klik bovenaan de Webnode editor op “Instellingen” – “Website Instellingen” – “HTML Koptekst / Voettekst” – “HTML Koptekst“.

2. Ik heb een project in de Gratis versie of ik heb het Premium Plan Limited of Mini gekocht.
Als je een website of e-shop hebt gemaakt in de Gratis versie of je hebt het Limited of Mini Premium Plan gekocht, dan moet je op elke pagina afzonderlijk code in de koptekst invoegen.
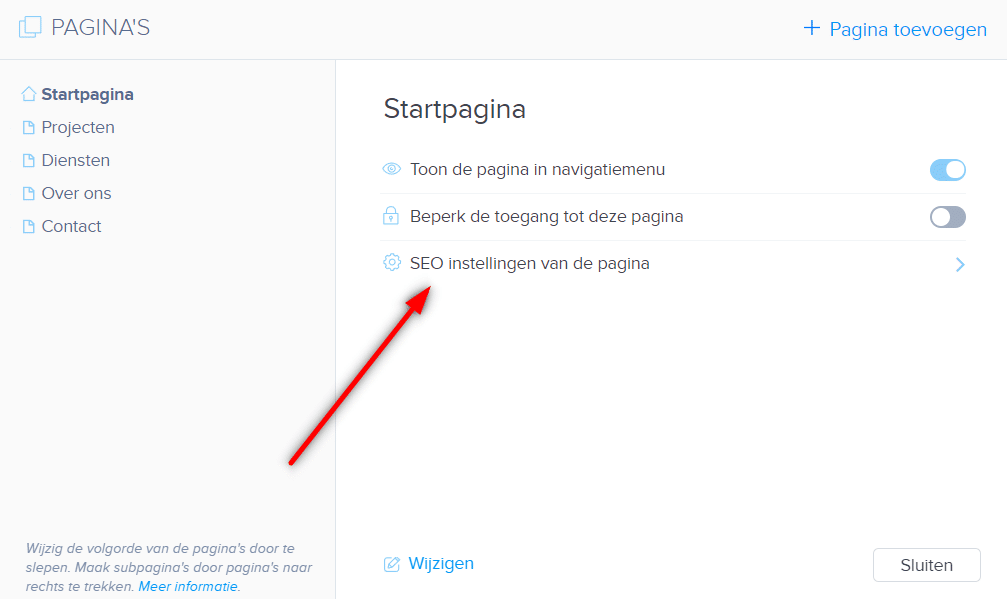
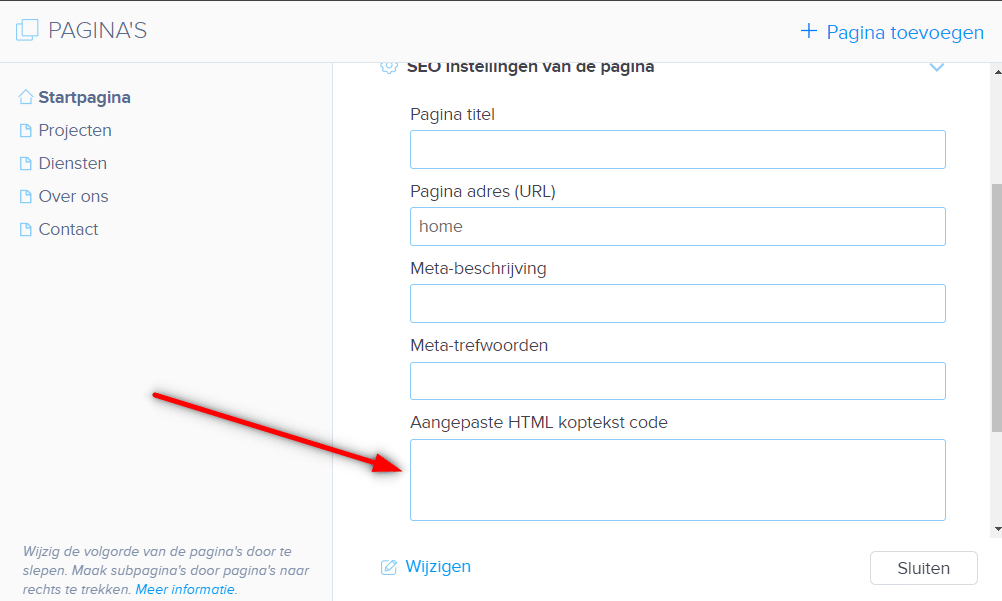
1. Plak de code in de koptekst van elke pagina: Klik in de bovenste balk van de editor op “Pagina’s” – “Selecteer een pagina” – “SEO pagina instellingen” – “HTML koptekst” en plak je code.


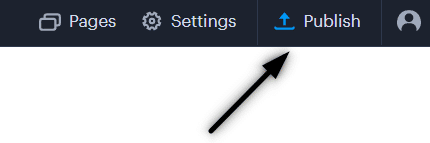
6. Publiceer je wijzigingen en zie je gloednieuwe FONT in de gepubliceerde versie!
 Een paar woorden aan het eind
Een paar woorden aan het eind
Dank jullie allemaal voor het abonneren op mijn nieuwsbrief. Ik stel je steun erg op prijs.
Geweldig – je hebt zojuist je voorkeurslettertype ingesteld op de Webnode website. Dat was niet zo moeilijk, toch?
Laat alsjeblieft een reactie achter.
Vergeet niet je te abonneren op mijn YouTube kanaal William Promotions om geen van mijn nieuwe tutorials te missen.
Ik wens je veel succes met je online business.
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...

Hoe een Gmail mail client instellen met Webnode e-mail?
Wil je je e-mail met Webnode verbinden met Gmail.com en Gmail als mail client instellen? Verzend&Ontvang berichten van Webnode naar Gmail. In de handleiding Hoe maak je een professionele e-mail handtekening? Eenvoudig en GRATIS laat ik je op een heel...