Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?
Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button “Zum Warenkorb hinzufügen” bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten verwenden können, Sie möchten den E-Shop jedoch nicht als solchen verwenden (z.B Sie möchte keine Zahlungen online akzeptieren)?
Die Lösung ist einfach. Aktivieren Sie den E-Shop auf der Website, laden Sie Ihre Produkte hoch und entfernen Sie mit meinem Code den Warenkorb und den Button “Zum Warenkorb hinzufügen” aus dem E-Shop.
Ein von meinen Kunden hat mich zum Erstellen von dieser Anleitung inspiriert, weil er über einen Werkzeugverleih verfügt und ihm das E-Shop-Format “Produkte” auf Webnode gefällt. Er möchte jedoch seine Produkte nicht online verkaufen. Wenn Sie auch einen Verleih haben und Ihre Produkte als E-Shop präsentieren möchten, aber keine Zahlungsgateways usw. benötigen, ist diese Anleitung genau für Sie.
Anleitung: So blenden Sie einen Warenkorb in Webnode aus, ohne den E-Shop zu löschen.
- Der erste Schritt besteht darin, den Online-Shop auf einer bereits erstellten Website mit einem Klick zu aktivieren. Die offiziellen Anweisungen von Webnode helfen Ihnen bei der Aktivierung des E-Shops.
- Nach dem Aktivieren des E-Shops wird automatisch ein Warenkorb zum Menü hinzugefügt. In der oberen Leiste wird außerdem die Schaltfläche „Produkte“ angezeigt. Sie können jetzt Produkte hinzufügen.
- Fügen Sie meinen Code zu Ihrer Website hinzu, wodurch der Warenkorb aus dem Menü und den Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt werden. Sie haben die Wahl zwischen zwei Möglichkeiten des Einfügens – wählen Sie eine der Optionen aus, je nachdem, welche Dienste Sie bei Webnode erworben haben.
1. Ich habe Premium-Paket STANDARD oder PROFI gekauft
Wenn Sie Standard- oder Profi-Paket von Webnode erworben haben, können Sie den Code einfach in alle Seiten auf einmal einfügen.
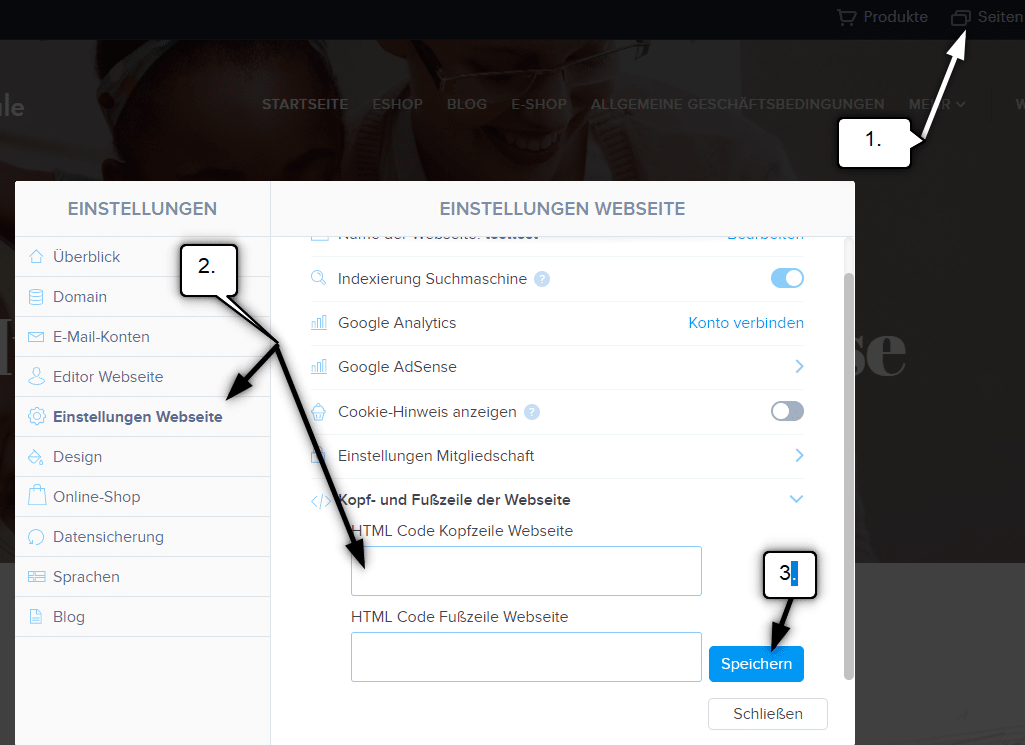
Klicken Sie oben im Editor auf “Einstellungen” – “Einstellungen Webseite” – “Kopf- und Fußzeile der Webseite” – “HTML Code Kopfzeile Webseite“.
Sie sind fertig – der Warenkorb wird nicht in der veröffentlichten Version der Website angezeigt 🙂
2. Ich habe ein kostenloses Projekt oder ein Premium-Paket LIMITED oder MINI gekauft.
Wenn Sie einen E-Shop in der kostenlosen Version erstellt haben oder das Limited oder Mini Premium-Paket erworben haben, müssen Sie den Code auf jeder Seite separat in die Kopfzeile einfügen + Sie müssen den Code auf jeder Produktseite einfügen.
1. So fügen Sie den Code in die Kopfzeile jeder Seite ein:

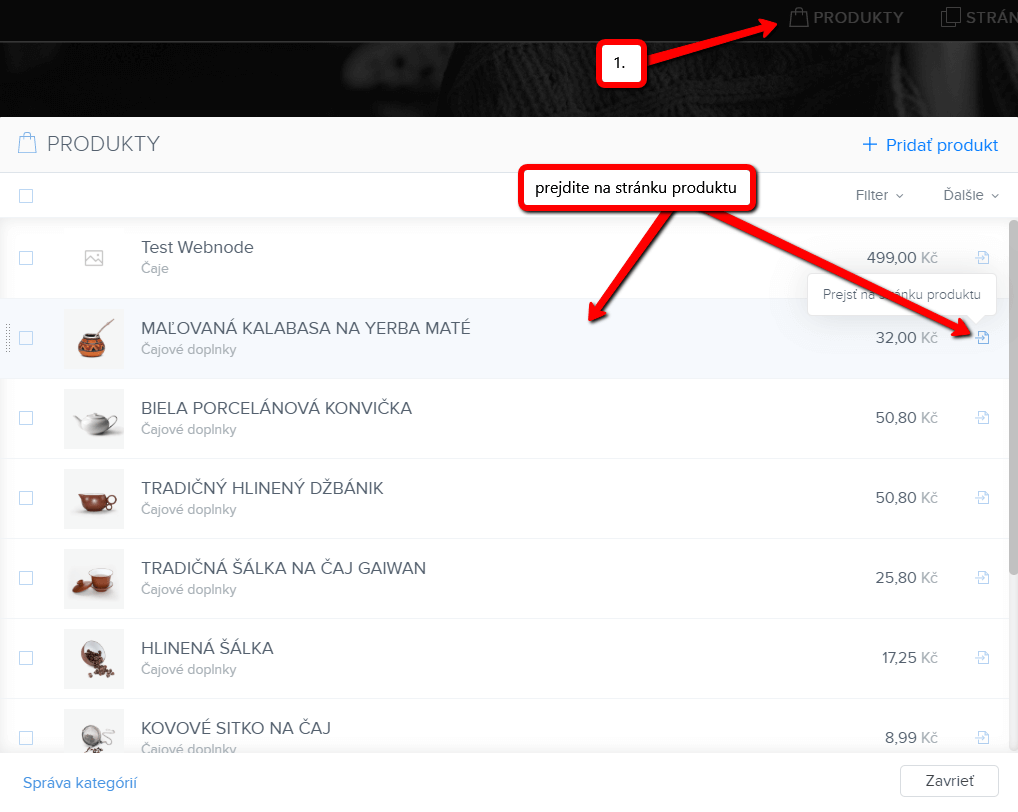
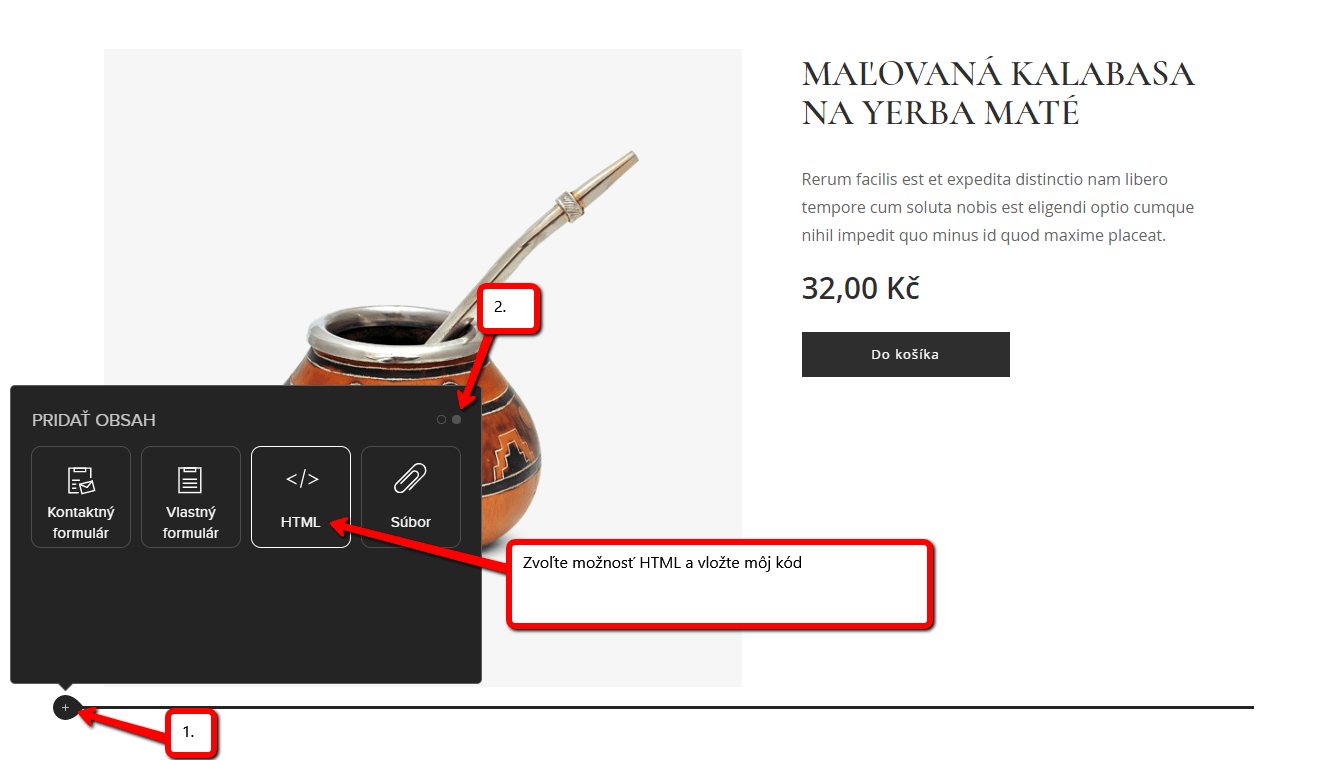
2. So fügen Sie den Code auf jeder Seite des Produkts ein:


diese Weise können Sie meinen Code auf jeder Produktseite einfügen.
Wenn Sie den Code auf jeder Produktseite einfügen, wird der Preis des Produkts und der Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt.
Bitte abonnieren Sie William Promotions News und erhalten Sie einen kostenlosen Code
Weitere tolle Tutorials
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche “Mehr Text” ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button “Nach oben” hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
So binden Sie ein Diskussionsforum in eine Website ein (DISQUS)
YouTube Video Tutorial (english subtitles) Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums - disqus.com In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website...
Wie man bei Webnode eine responsive Tabelle hinzufügt
Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen? Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com. Anweisungen zum Erstellen und Einfügen einer...
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...