Hur döljer man kundvagnen i en e-shop hos Webnode?
Om du har skapat en e-butik hos Webnode och vill gömma (ta bort) varukorgen från menyn, samt knappen ”Lägg till i varukorgen”, för att på så sätt använda e-butiksfunktioner som att lägga till produkter, men inte ge besökare möjligheten att kunna handla, så är denna guiden för dig.
Lösningen är enkel.
Aktivera webbshopmodulen på din hemsida om du inte redan gjort det, och lägg sedan till dina produkter. Använd sedan min kod för att ta bort varukorgen och knappen “Lägg till i varukorgen” från e-butiken.
Jag blev inspirerad av en Webnode-användare som erbjuder verktygsuthyrning, och gillar e-butikens “Produkter”-funktion, men inte avser sälja sina produkter online.
Om du också erbjuder uthyrning och vill presentera dina produkter som en e-butik, men inte önskar att kunder ska köpa via hemsidan, så är denna manual perfekt för dig.
Guide: Hur döljer man en kundvagn i Webnode utan att ta bort e-butiksfunktionen
Det första steget är att aktivera en webbutik på en befintlig hemsida – med ett klick. De officiella instruktionerna från Webnode inkluderar allt du behöver veta om aktivering av e-butiken.
Efter att ha aktiverat e-butiken på hemsidan aktiveras en “Kundvagn”-knapp i menyn, och du kommer även att se “Produkter” i redigeringsportalen. Nu kan du lägga till dina produkter.
Lägg till min kod på din webbplats för att ta bort knappen “Kundvagn” från meny, och knappen “Lägg till i kundvagnen” från produktsidorna.
Du kan välja ett av två sätt att infoga koden – välj lämpligt alternativen beroende på vilka tjänster du har köpt från Webnode.
1. Jag har köpt Premium STANDARD, PRO eller BUSINESS
Om du har köpt Premium Standard, Pro eller Business från Webnode kan du klistra in koden på hela hemsidan med ett enda “klick”.
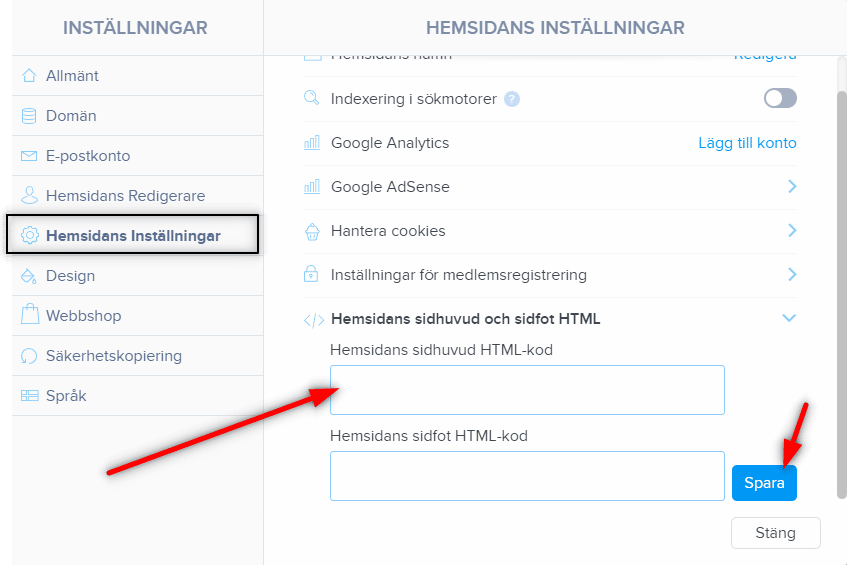
Överst i Webnode-redigeraren, klicka på “Inställningar” – “Hemsidans Inställningar” – “HTML i sidhuvudet/Sidfoten” – “HTML i sidhuvudet”.

Nu är du klar – Knappen “Kundvagn” kommer inte att visas i den publicerade versionen av webbplatsen 🙂
2. Jag har projektet i gratisversionen eller så har jag köpt Premium Limited eller Mini
Om du har en e-butik skapad i gratisversionen, eller om du har köpt en Premium Limited eller Mini, måste du lägga koden via sidhuvudet på varje menysida separat, samt på varje enskild produktsida.
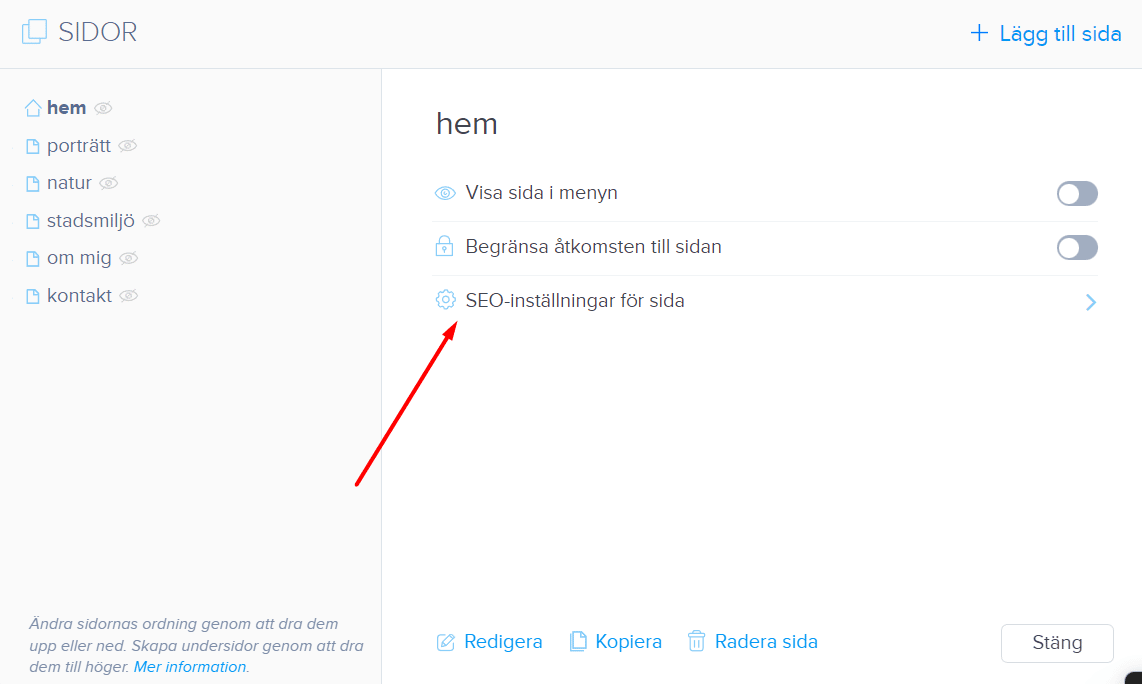
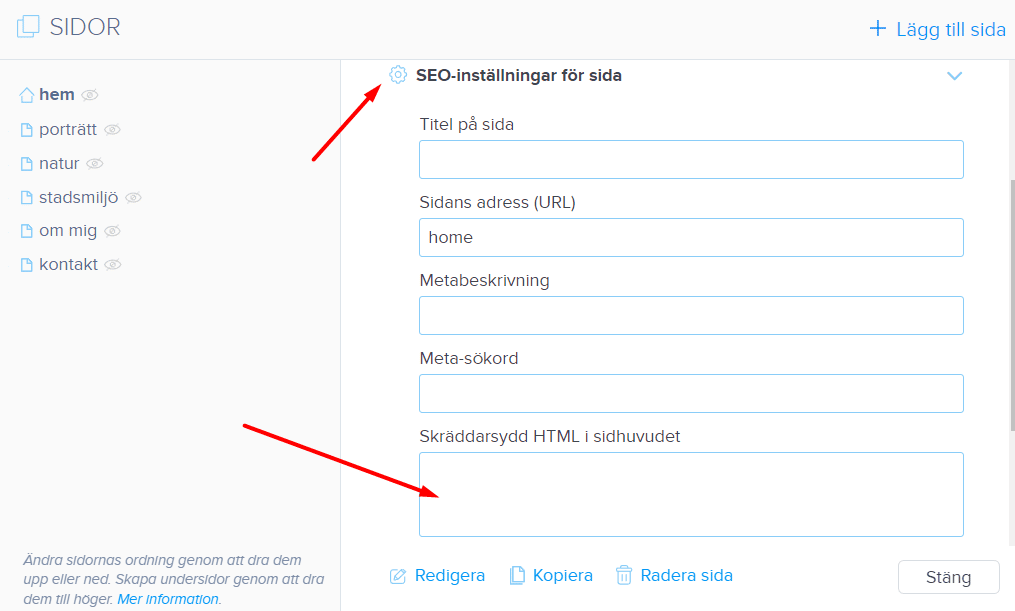
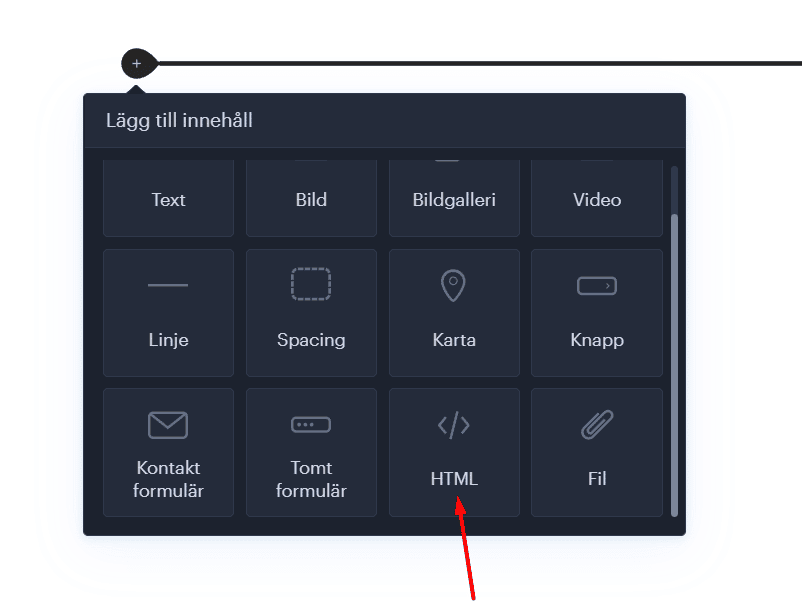
- Klistra in koden i sidhuvudet på varje menysida:


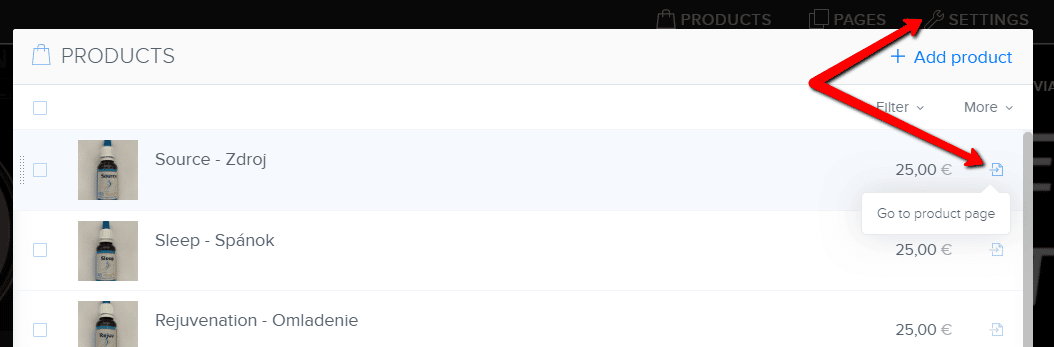
2. Klistra in koden på varje produktsida


Så här lägger du in min kod på varje produktsida.
När du lägger koden på en produktsida tas produktpriset samt knappen “Lägg till i kundvagnen” bort från produktsidan i Webnode.
Prenumerera på mitt nyhetsbrev och få koden för att ta bort varukorgen.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...