Hoe verberg je de winkelwagen in Webnode E-shop?
Je hebt een e-shop in Webnode gemaakt en je wilt de winkelwagen in het menu verbergen (verwijderen) en ook de “In winkelwagen” knop, zodat je e-shop functies kunt gebruiken zoals. producten toevoegen, maar je wilt de e-shop niet als zodanig gebruiken (je hebt geen bezoeker nodig om online te betalen) ?
De oplossing is eenvoudig.
Activeer de e-shop op de website, voeg je producten toe en gebruik mijn code om de winkelwagen en de “voeg toe aan winkelwagen” knop uit de e-shop te verwijderen.
Voor het maken van deze handleiding werd ik geïnspireerd door mijn klant die een verhuurwinkel voor gereedschap heeft en graag de e-shop “Producten” bij Webnode gebruikt, maar zijn producten niet online hoeft te verkopen.
Als je ook een verhuurwinkel hebt en je producten als e-shop wilt presenteren, maar je hebt geen betaalpoort, enz. nodig, dan is deze handleiding precies voor jou.
Handleiding: Hoe verberg je een winkelwagentje in Webnode zonder de e-shop functie te verwijderen
1. De eerste stap is het activeren van een webwinkel op een bestaande website – met één klik. De officiële instructies van Webnode geven je advies over het activeren van de e-shop
2. Na het activeren van de e-shop op het web wordt automatisch een “voeg toe aan winkelwagen” knop aan het Menu toegevoegd en zie je ook de “Producten” in sectie in de bovenbalk. Nu kun je je producten toevoegen.
3. Voeg mijn code aan je website toe om de “voeg toe aan winkelwagen” knop uit het menu te verwijderen en de “voeg toe aan winkelwagen” knop van de productpagina.
Je kunt kiezen uit 2 manieren om de code in te voegen – kies een van de mogelijkheden, afhankelijk van de diensten die je van Webnode gekocht hebt.
1. Ik heb STANDAARD of PRO Premium Plan gekocht
Als je Premium Standaard of Pro Plan van Webnode gekocht hebt, kun je de code op alle pagina’s van de website plakken met een enkele “klik”
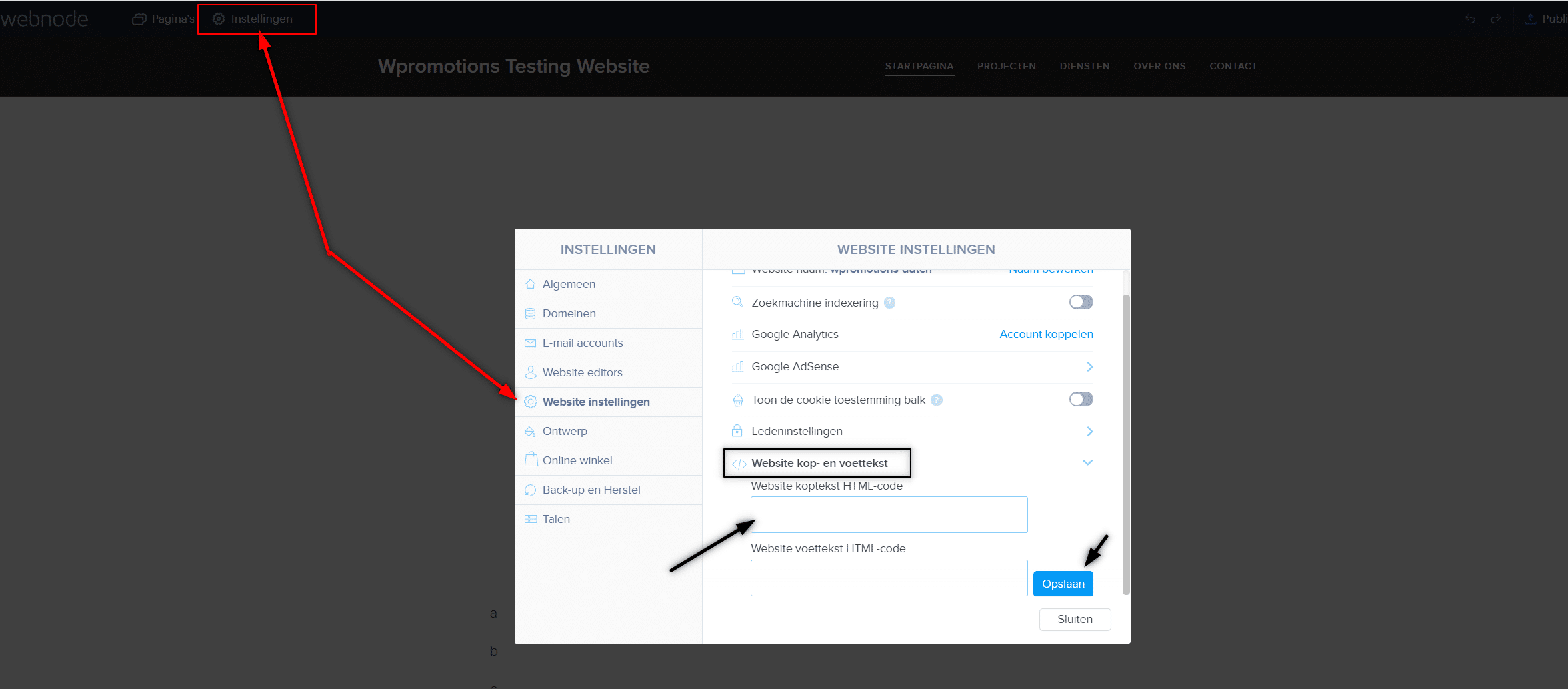
Klik bovenaan de Webnode editor op “Instellingen” – “Website Instellingen” – “HTML Koptekst / Voettekst” – “HTML Koptekst“.

Je bent klaar – het toevoegen aan winkelwagentje zal niet meer verschijnen in de gepubliceerde versie van de website 🙂
2. Ik heb het project in de Gratis versie of ik heb het Limited, Mini Premium Plan gekocht
Als je een e-shop hebt gemaakt in de Gratis versie of je hebt een Limited of Mini Premium Plan gekocht, moet je de code in de kop op elke pagina apart zetten + je moet de code op elke productpagina zetten.
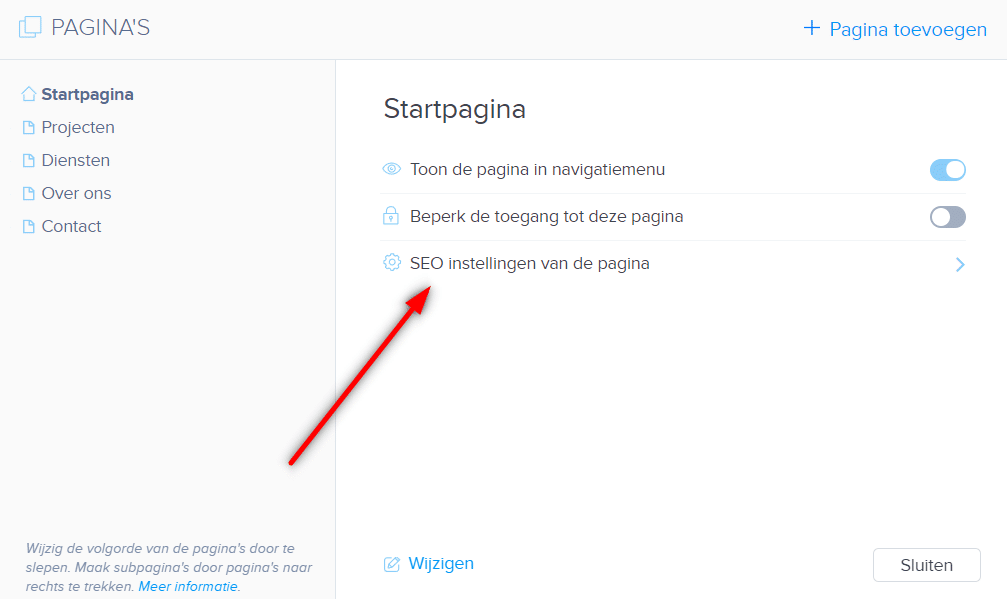
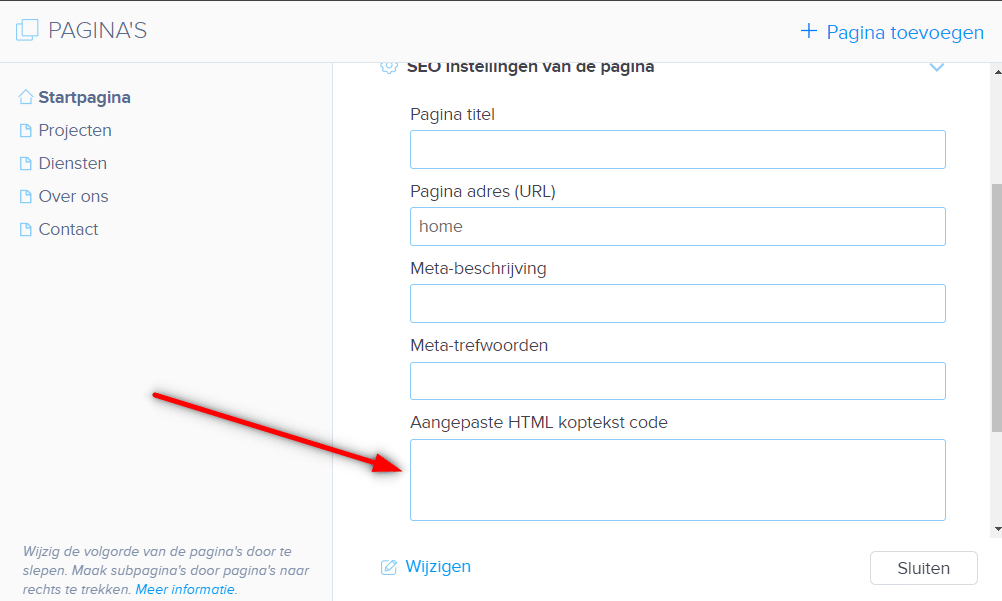
1. Plak de code in de koptekst van elke pagina:


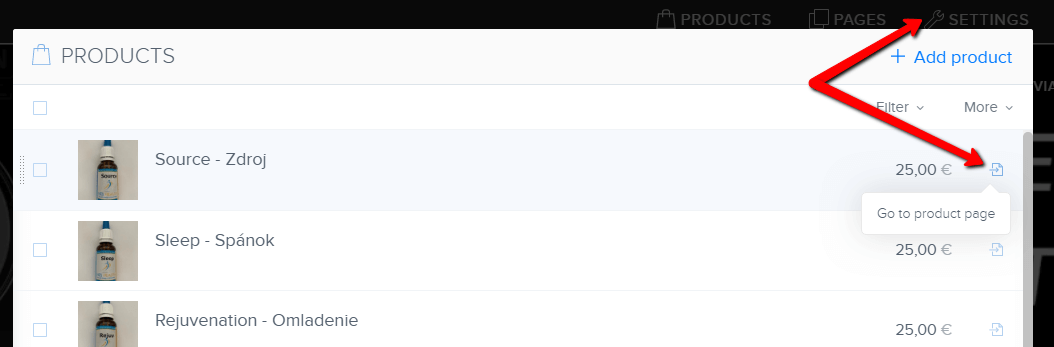
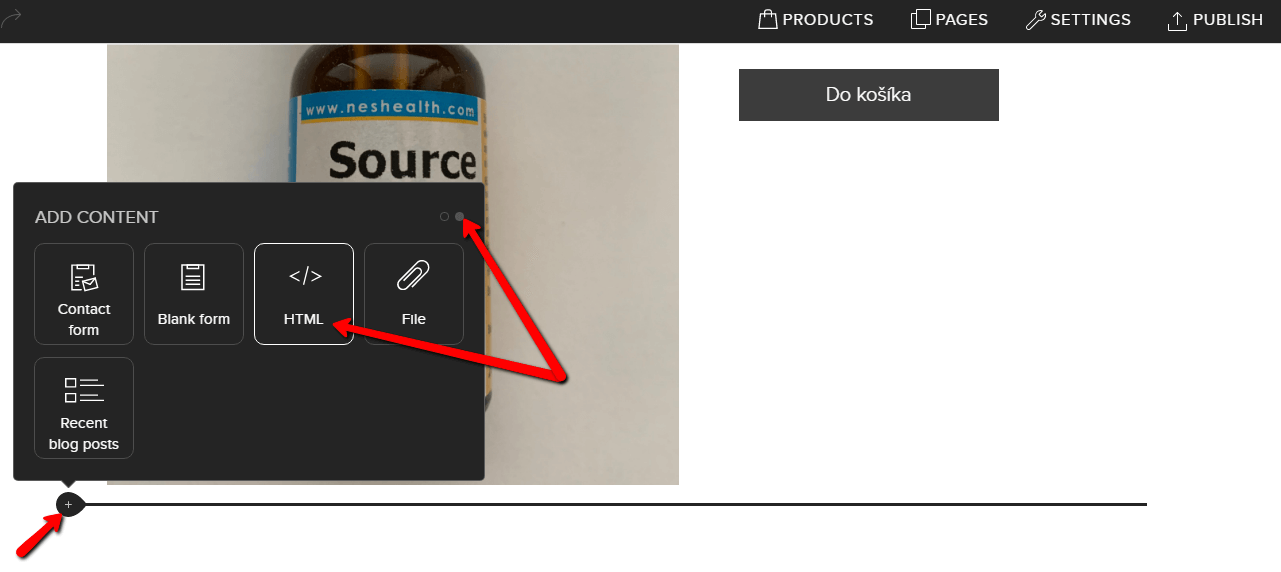
2. Plak de code op elke productpagina


Op deze manier kun je mijn code op elke productpagina zetten.
Door de code op elke productpagina te zetten, verwijder je de productprijs en de “voeg toe aan winkelwagen” knop van de productpagina in Webnode.
Schrijf je in voor mijn nieuwsbrief, en ontvang een code voor het verwijderen van de winkelwagen.
Dank je wel.
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...



















