How to hide shopping cart in Webnode E-shop?
You have created an e-shop at Webnode and would like to hide (remove) the shopping cart in the menu and also the “Add to Cart” button so that you can use e-shop features such as. adding products, but you don’t want to use the e-shop as such (you don’t need a visitor to pay online)?
The solution is simple.
Activate the e-shop on the web, add your products and use my code to remove the cart and the “add to cart” button from the e-shop.
To create this tutorial, I was inspired by my client who has a tool rental store and likes to use the e-shop “Products” at Webnode but does not need to sell his products online.
If you also have a rental and want to present your products as an e-shop, but you do not need payment gate, etc., this manual is just for you.
Tutorial: How to hide a shopping cart in Webnode without removing the e-shop function
- The first step is to activate an online store on an existing website – with one click. The official instructions from Webnode will advise you on activation of the e-shop.
- After activating the e-shop on the web, a “add to cart” button is automatically added to the Menu and you will also see the “Products” in section in the top bar. Now you can add your products.
- Add my code to your website to remove the add to cart button from the menu and the “add to cart” button from the product page.
You can choose from 2 ways to insert the code – please select one of the options depending on the services you have purchased from Webnode.
1. I have purchased STANDARD or PROFI Premium Plan
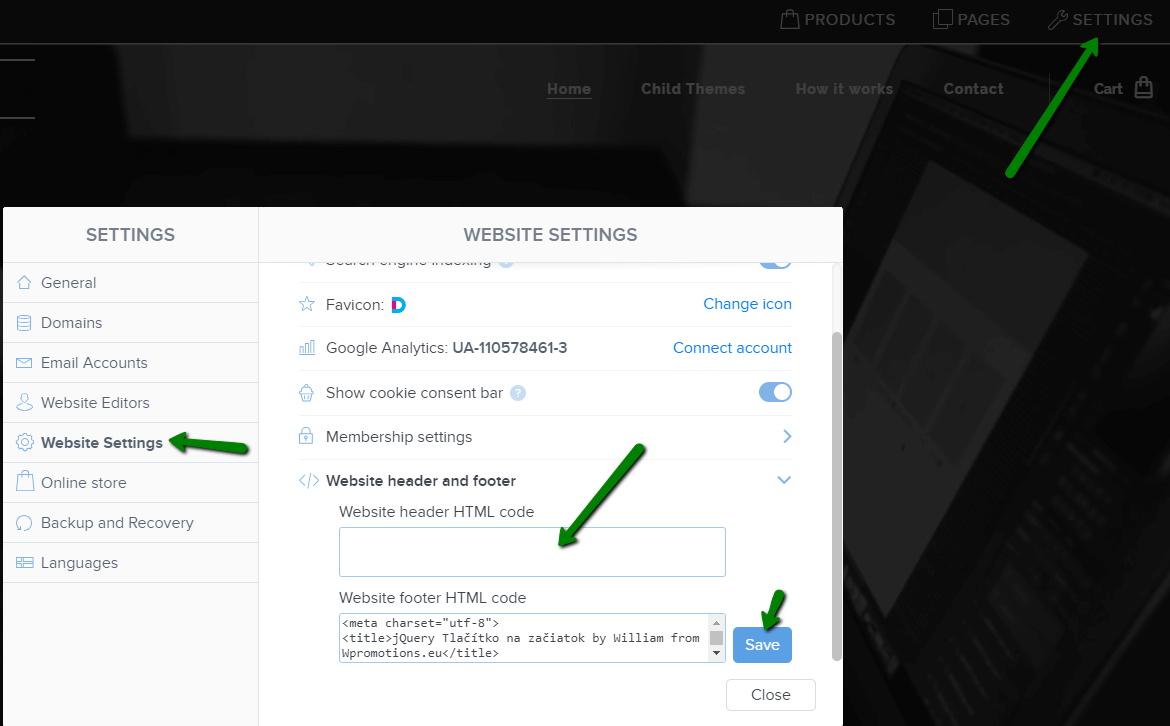
If you have purchased Premium Standard or Profi Plan from Webnode, you can paste the code on all pages of the website with a single “click”
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You’re done – the add to cart won’t appear in the published version of the website 🙂
2. I have the project in the Free version or I have purchased the Limited, Mini Premium Plan
If you have an e-shop created in the Free version or you have purchased a Limited or Mini Premium Plan, you have to put the code in the header on each page separately + you have to put the code on each product page.
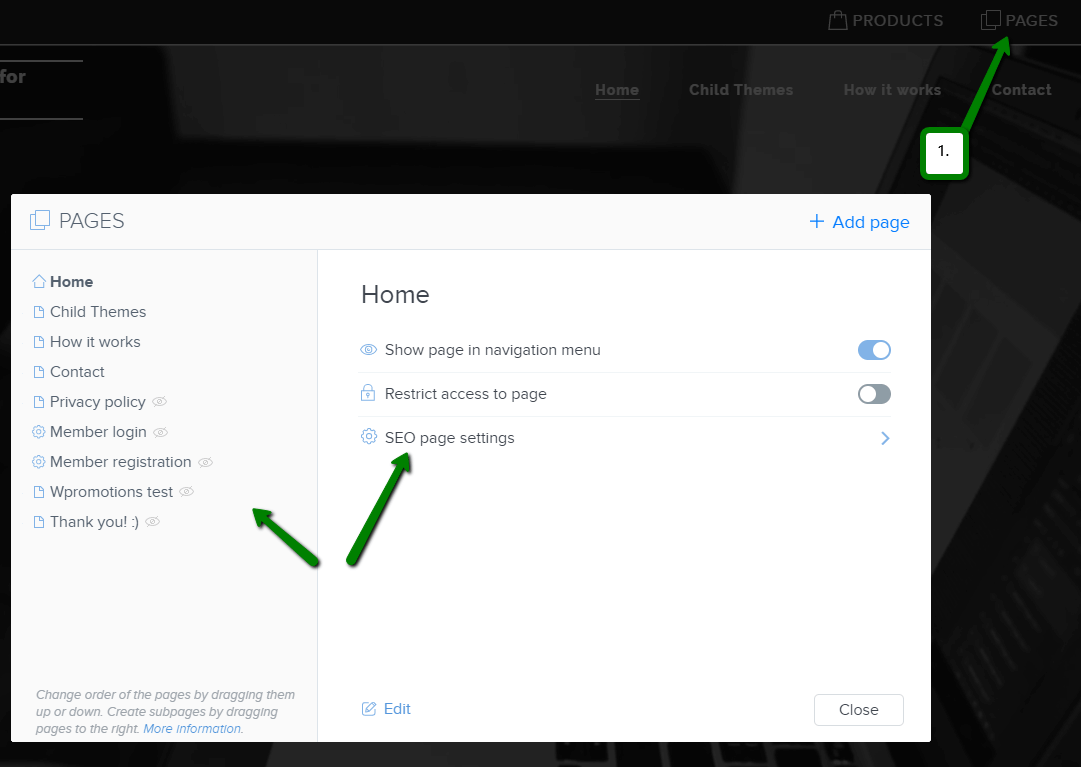
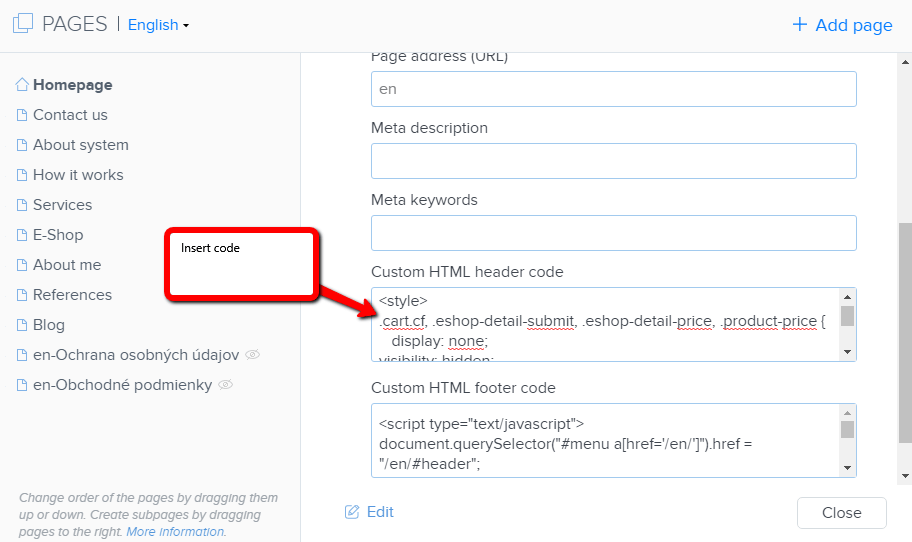
1. Paste the code in the header of each page:


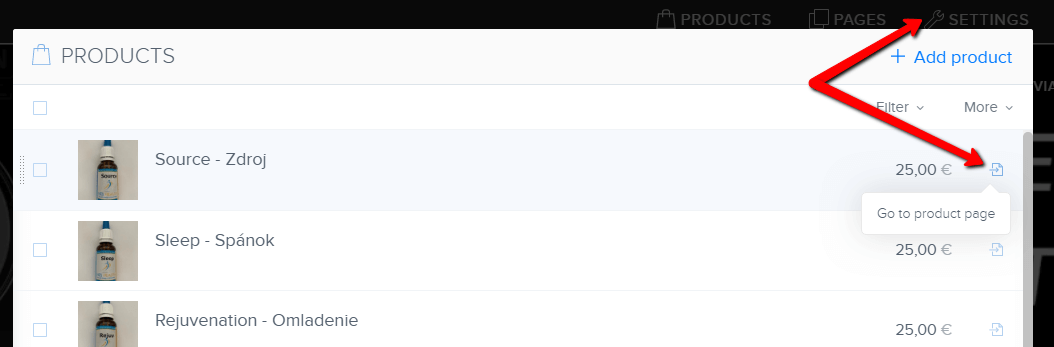
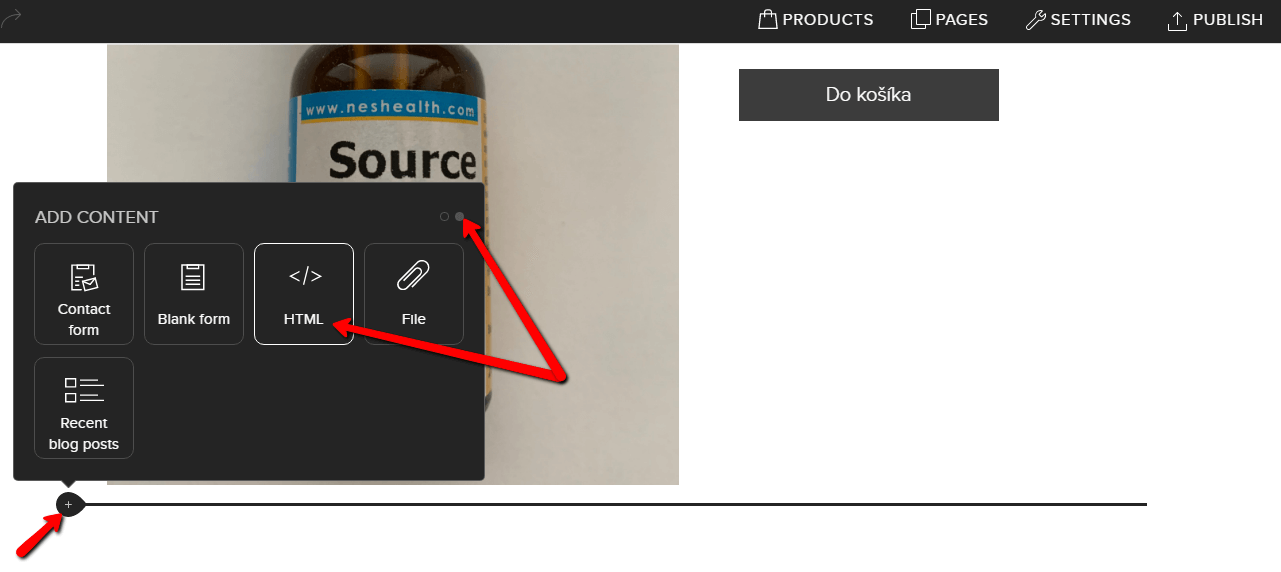
2. Paste the code on each product page


In this way you can put my code on every product page.
Putting the code on each product page will remove the product price and the “add to cart” button from the product page in Webnode.
Please Subscribe for my newsletter, and get a code for removing cart. Thank you.
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023































Hi
Please I planned creating and e shop with webnode but don’t want the add to cart, Kindly advice on the code to use and how to use it
Thanks
Victor
Hey Victor,
Use can easily remove add to cart button. Check my tutorial: https://www.wpromotions.eu/en/how-to-hide-shopping-cart-in-webnode-e-shop/
If you do this, you will be able to use “products” function in Webnode, but in the published version of the website, cart will be hidden.
But if you do not want to use eshop functions at all, you can just turn off the e-shop in Settings.
Check here: https://www.webnode.com/support/index.php?/Knowledgebase/Article/View/5281/
I hope it helps.
Have a nice day