Google-kalenteri – erinomainen apu ajan hallintaan
Google-kalenteri on web-sovellus aikasi hallintaan.
Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille.
- Ensimmäinen vaihe on tilin luominen Googlella – täällä.
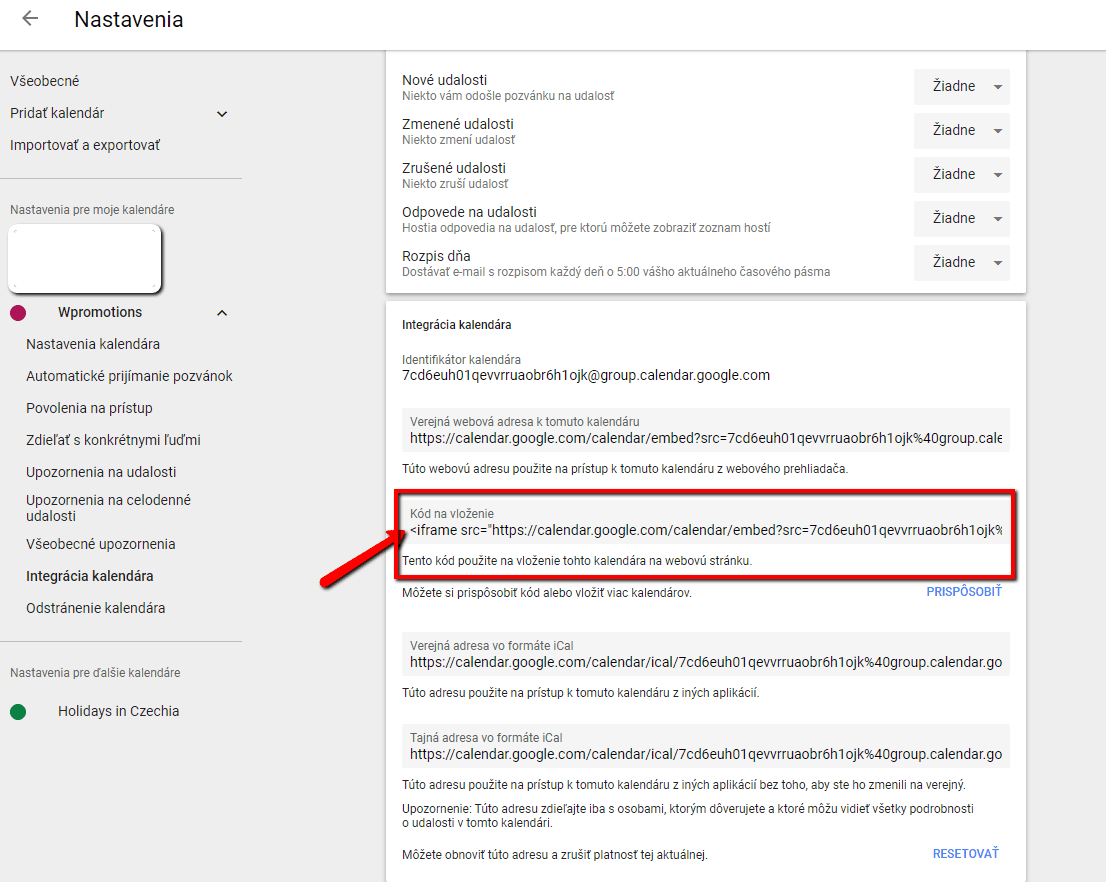
2. Googlen ohjeesta löydät lisätietoja Google-kalenterin luomisesta ja kalenterin HTML-koodin saamisesta.
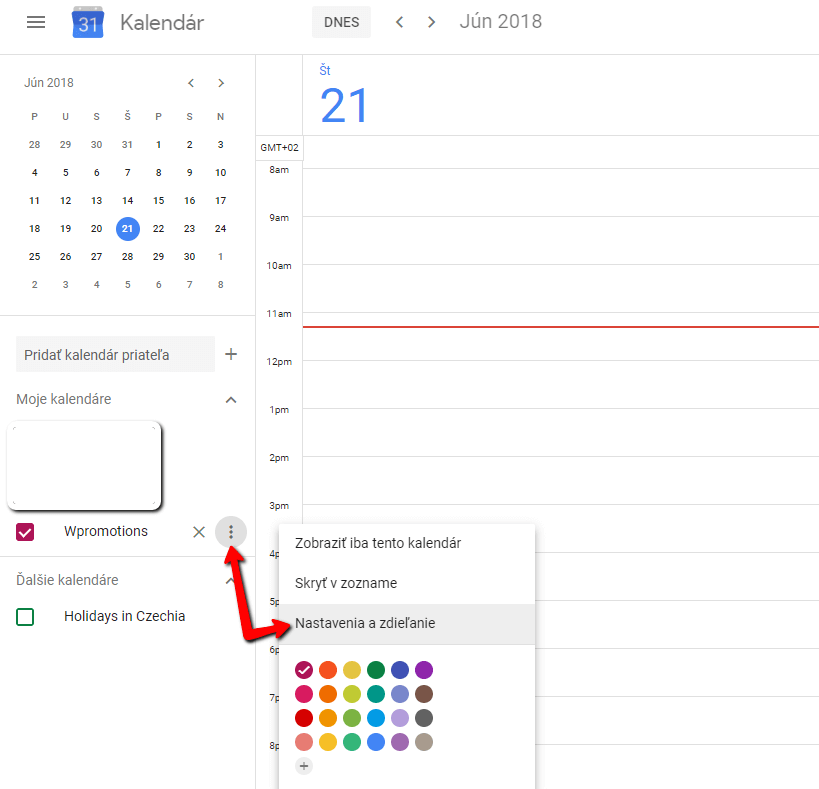
3. Jaa kalenteri julkisesti kalenterin asetuksissa “Pääsyoikeudet“ -osiossa.
4. Lisää kalenterin HTML-koodi Webnode-sivullesi.
Voit käyttää tämän koodin ja lisätä sen verkkosivun sisältöön – kohtaan, jossa haluat Google-kalenterin näkyvän.


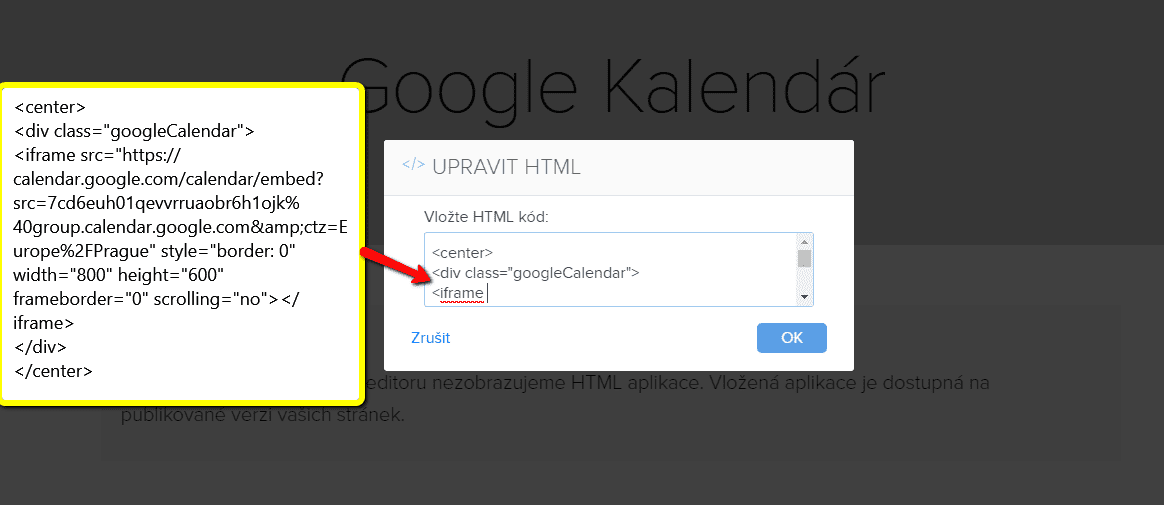
5. Klikkaa “Sivut“ editorin yläpalkissa » Valitse sivu, jolla on Google-kalenteri » “Sivun SEO-asetukset” » ”Mukautettu HTML ylätunnistekoodi“ ja lisää tämä koodi:

6. Ja olet VALMIS. Google-kalenteri on lisätty sivullesi ja se on responsoiva, eli kalenterin koko sopeutuu mobiililaitteisiin (puhelimet, tabletit jne.).
Verkossa kalenteri näyttää tältä:
Yhteenveto:
Sinun tulee lisätä verkkosivulle 2 koodia. Ensimmäinen koodi tulee muokata ja lisätä se sivun runkoon (<body>) Webnoden HTML-toiminnon avulla.
Toinen koodi tulee lisätä sivulle, jolla kalenteri on, nimittäin Sivun SEO-asetuksiin ylätunnisteessa (<head>).
Koodi sivun runkoon
Koodi sivun ylätunnisteeseen
Lisää mahtavia oppaita
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...
Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...
Kuinka piilotan ostoskorin Webnoden verkkokaupasta
Kuinka piilotan ostoskorin Webnoden verkkokaupasta?Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää...
Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...
Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...
Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...
Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....
Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022