Google Kalendár – výborná pomoc pre organizáciu času
Google Kalendár je webová aplikácia pre organizáciu Vášho času.
V tomto návode sa dozviete ako vložiť Google Kalendár na webové stránky od spoločnosti Webnode.
1. Prvý krok je vytvorenie účtu u Google – tu.
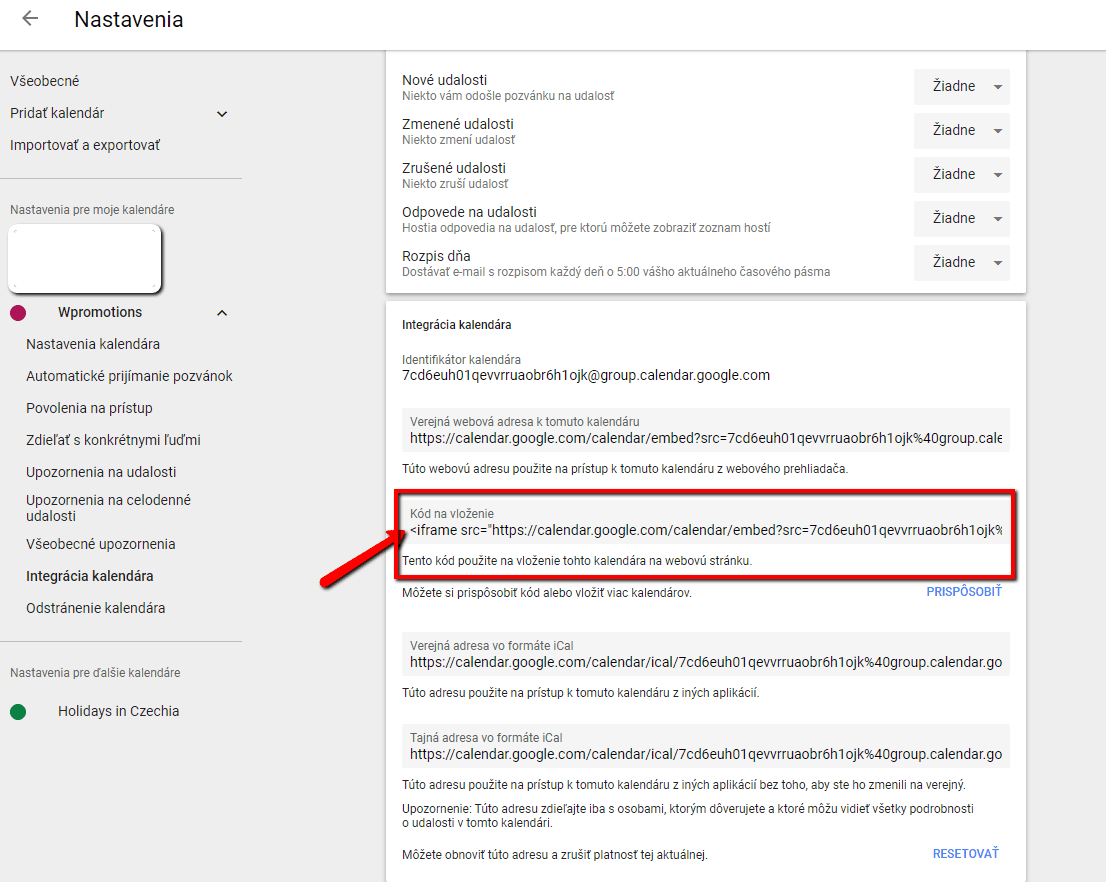
2. V oficiálnej nápovede od Googlu následne nájdete ďalšie informácie k vytvoreniu Google Kalendáru a získaniu HTML kódu kalendára.
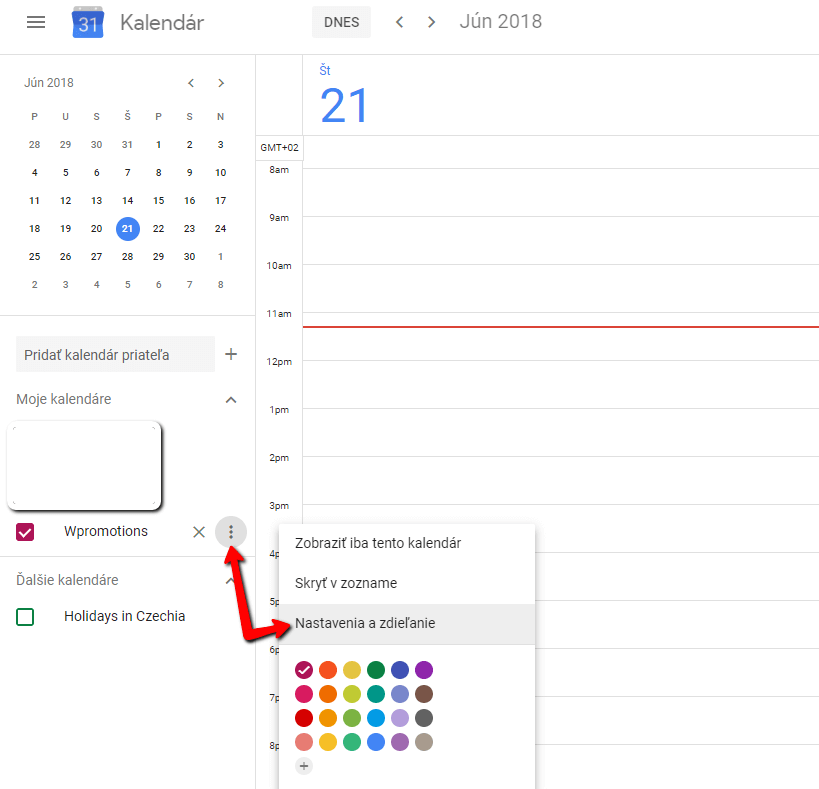
3. V sekcii “Povolenia na prístup” nastavte kalendár ako verejný (public)
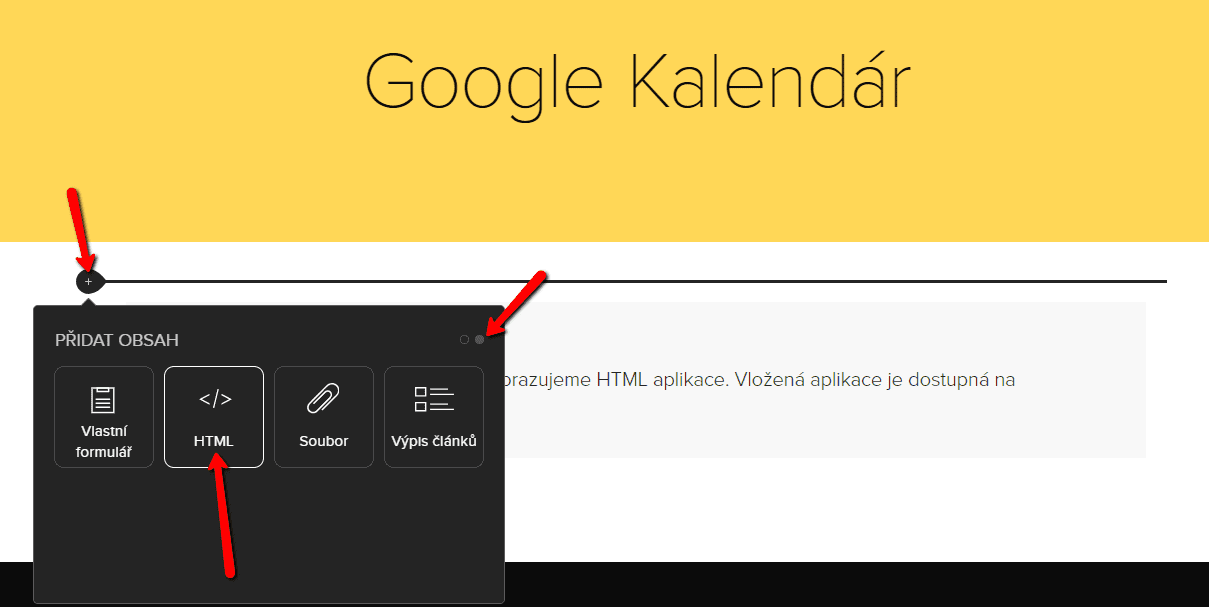
4. HTML kód kalendára vložíte na Webnode web pomocou tlačítka “+” a “HTML“
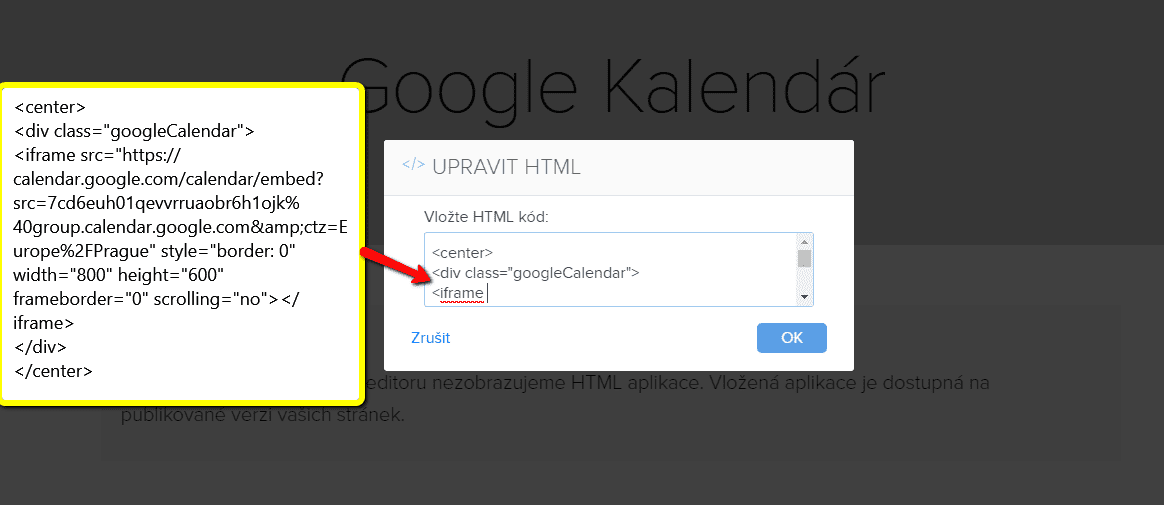
Môžete použiť tento kód, ktorý vložíte na webové stránky niekde do obsahu – na miesto, kde chcete Google Kalendár zobraziť. Do predpripraveného kódu samozrejme vložte VÁŠ unikátny kód kalendáru.
6. A máte HOTOVO. Google Kalendár máte vložený na webe a je responzívny tj. veľkosť kalendáru sa prispôsobí mobilným zariadeniam (mobily, tablety apod).
Kalendár na webe vyzerá takto:
Zhrnutie:
Na webové stránky vložíte 2 kódy. Prvý kód upravíte a vložíte ho do tela stránky (<body>) pomocou funkcie HTML vo Webnode.
Druhý kód vložíte do hlavičky stránky (<head>) do SEO Nastavení stránky na ktorej máte vložený kalendár.
Kód do tela stránky
Kód do hlavičky stránky
Ďalšie skvelé návody

Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...

Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...

Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...

Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...

Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...

Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...

Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...

Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...

Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024





























Dakujem za skvelý navod. Nenasla som ale, ako prepojit Rezervaciu terminu s kalendarom.
Dakujem
Dobrý deň,
ďakujem za Váš komentár. Som rád, že Vám návod pomohol.
Rezerváciu termínu s Google Kalendárom vo Webnode automaticky asi neprepojíte.
Nové rezervácie môžete do Google kalendára vkladať len “ručne”.
Názornú ukážku Google Kalendáru môžete prípadne vidieť na tomto webe.
S pozdravom
Viliam
Skvělý článek, díky moc, nastavila jsem i jako úplný laik. Díky za vaši práci!