Θέλετε να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στη Webnode σε μία από τις γραμματοσειρές της Google;
 Εισαγωγή
Εισαγωγή
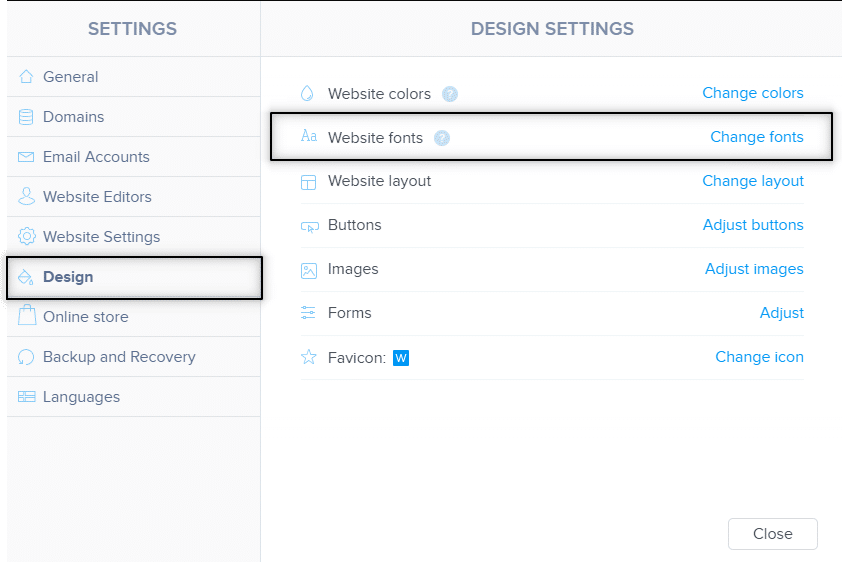
Η Webnode σας δίνει τη δυνατότητα να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στην ενότητα: «Ρυθμίσεις» – «Design» – «Γραμματοσειρές».
To πρόγραμμα επεξεργασίας thw Webnode προσφέρει μερικές από τις πιο δημοφιλείς γραμματοσειρές, που όλες τους δείχνουν πολύ ωραίες.
Τι κάνουμε όμως σε περίπτωση που δε μπορούμε να επιλέξουμε μία από τις προσφερόμενες γραμματοσειρές της Webnode;
Ακολουθήστε αυτόν τον οδηγό!
Μία από τις πιο συχνές ερωτήσεις των επισκεπτών του Wpromotions αφορά τη δυνατότητα αλλαγής γραμματοσειράς σε ιστοσελίδα της Webnode, χρησιμοποιώντας τις γραμματοσειρές της Google.
Η απάντηση είναι: Ναι, φυσικά και υπάρχει η δυνατότητα. Μπορείτε εύκολα να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στη Webnode σε μία από τις γραμματοσειρές της Google.
Ας δούμε τον τρόπο στον οδηγό που ακολουθεί.
Η γραμματοσειρά που θα επιλέξετε θα εμφανίζεται τόσο στα κυρίως κείμενα, όσο και στις επικεφαλίδες και τους υπότιτλους των κειμένων σας.
Θα αντικαταστήσετε τη γραμματοσειρά Webnode με μία από τις γραμματοσειρές της Google.
Το Google Fonts είναι μια βιβλιοθήκη με περισσότερες από 1000 γραμματοσειρές, κάτι που σημαίνει πως σίγουρα θα βρείτε την καταλληλότερη για εσάς.
Για πάμε!
1. Δημιουργία του κώδικα HTML της επιλεγμένης γραμματοσειράς
 ο βήμα – δημιουργήστε κώδικα HTML για την επιλεγμένη γραμματοσειρά
ο βήμα – δημιουργήστε κώδικα HTML για την επιλεγμένη γραμματοσειρά
Η προεπιλεγμένη γραμματοσειρά σας στη Webnode αλλάζει εύκολα σε μία από τις επιλογές σας
1. Επισκεφθείτε την επίσημη ιστοσελίδα![]()
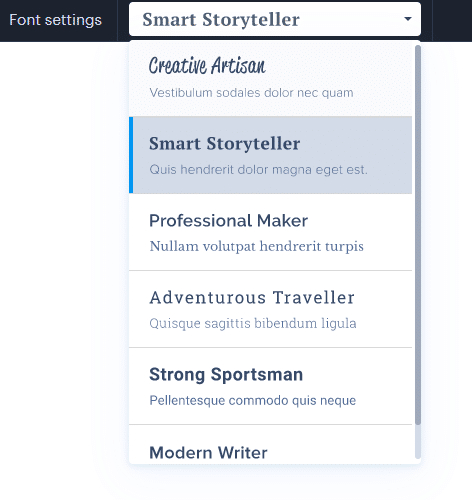
και επιλέξτε μία από τις διαθέσιμες γραμματοσειρές (Κάντε κλικ πάνω της).
2. Αφού επιλέξετε τη γραμματοσειρά που προτιμάτε, κάντε κλικ στο Select this style
 ο βήμα – Εγγραφείτε στο newsletter μου ώστε να σας σταλεί ο προσαρμοσμένος κώδικας
ο βήμα – Εγγραφείτε στο newsletter μου ώστε να σας σταλεί ο προσαρμοσμένος κώδικας
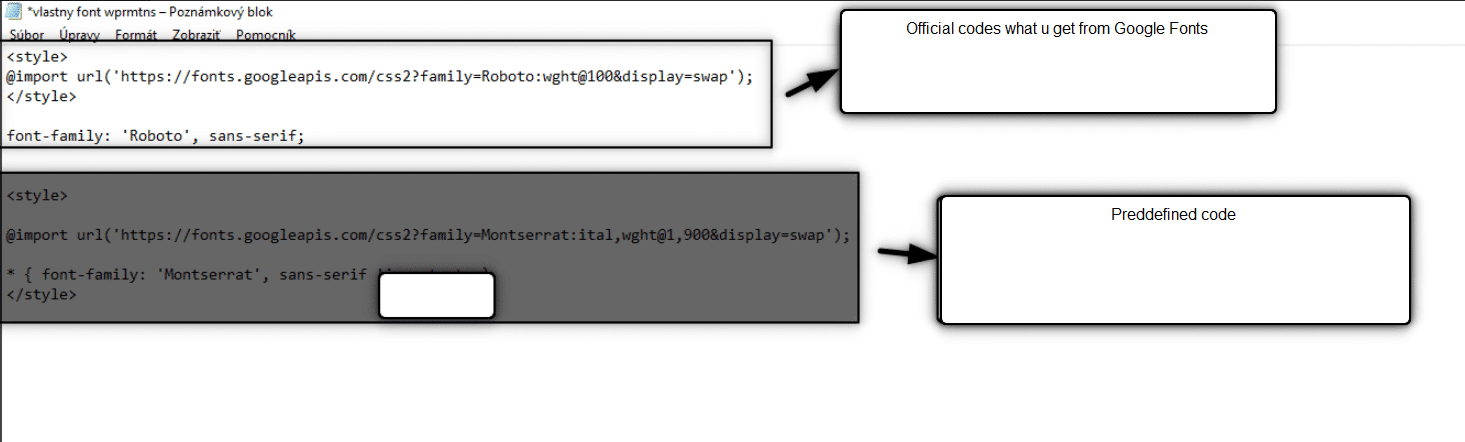
Οι δύο κώδικες που μόλις δημιουργήθηκαν θα πρέπει να ενωθούν σε έναν μόνο κώδικα, τον οποίο και σας έχω ετοιμάσει!
4. Παρακαλώ εγγραφείτε στο newsletter μου, William Promotions News, και αποκτήστε τον κώδικα με τον οποίο μπορείτε να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας.
Αλλάξτε τον κώδικα συγχωνεύοντάς τον με τους κώδικες γραμματοσειρών της Google
σύμφωνα με τον παρακάτω οδηγό-βίντεο. Ανατρέξτε στο λεπτό 2:55
 ο βήμα – Συμπληρώστε τον κώδικα στην ιστοσελίδα σας στη Webnode
ο βήμα – Συμπληρώστε τον κώδικα στην ιστοσελίδα σας στη Webnode
Αφού δημιουργήσετε τον κώδικά σας (με τη μέθοδο της συγχώνευσης που περιγράφεται παραπάνω),
ήρθε η ώρα να τον επικολλήσετε στην επικεφαλίδα της ιστοσελίδας σας.
5. Επιλέξτε από τους παρακάτω τρόπους για την εισαγωγή/προσθήκη κώδικα στην ιστοσελίδα σας στη Webnode
1. Είμαι κάτοχος STANDARD, PROFI ή Business Premium συνδρομής
Εάν έχετε αποκτήσει συνδρομή στο Standard, Profi ή το Business Premium πακέτο της Webnode, μπορείτε να επικολλήσετε τον κώδικα στην επικεφαλίδα όλων των σελίδων του site σας με ένα κλικ.
.
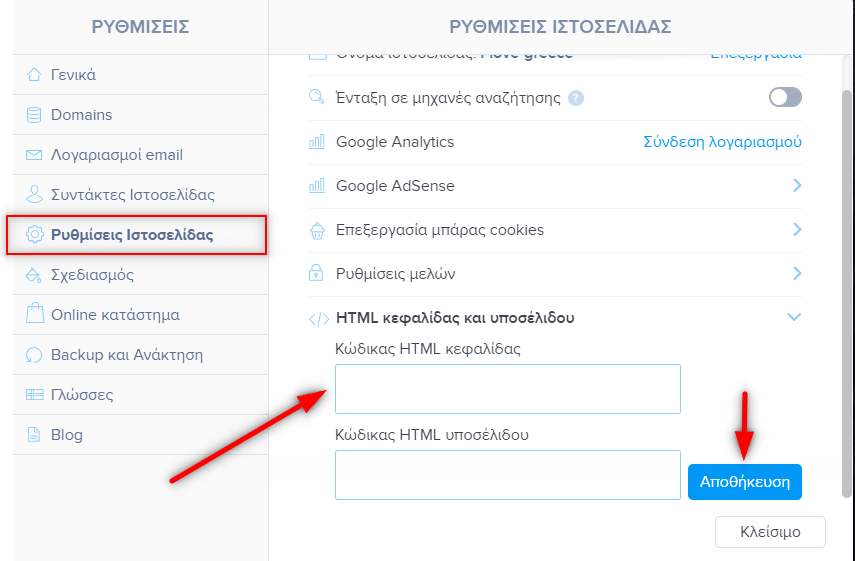
Στην κορυφή του προγράμματος επεξεργασίας, κάντε κλικ στις «Ρυθμίσεις» – «Ρυθμίσεις ιστοσελίδας» – «HTML επικεφαλίδας / υποσέλιδου » – «HTML Επικεφαλίδας».
2. Είμαι στη δωρεάν έκδοση ή κάτοχος της Limited ή Mini συνδρομής.
Εάν η ιστοσελίδα σας ή το E-shop σας βρίσκονται είτε στη δωρεάν έκδοση, είτε έχουν ενεργή συνδρομή στο Limited και Mini πρόγραμμα, θα πρέπει να επικολλήσετε τον κώδικα στην επικεφαλίδα κάθε σελίδας του site σας ξεχωριστά.
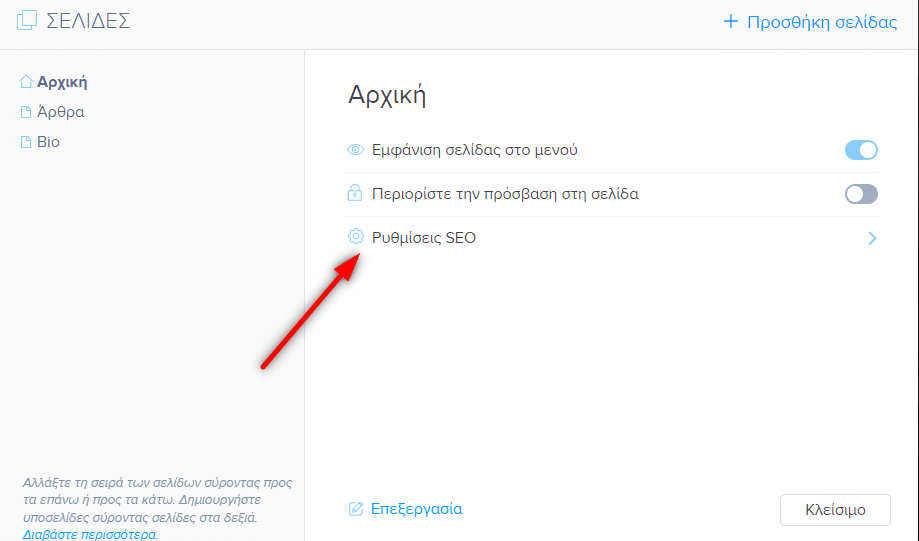
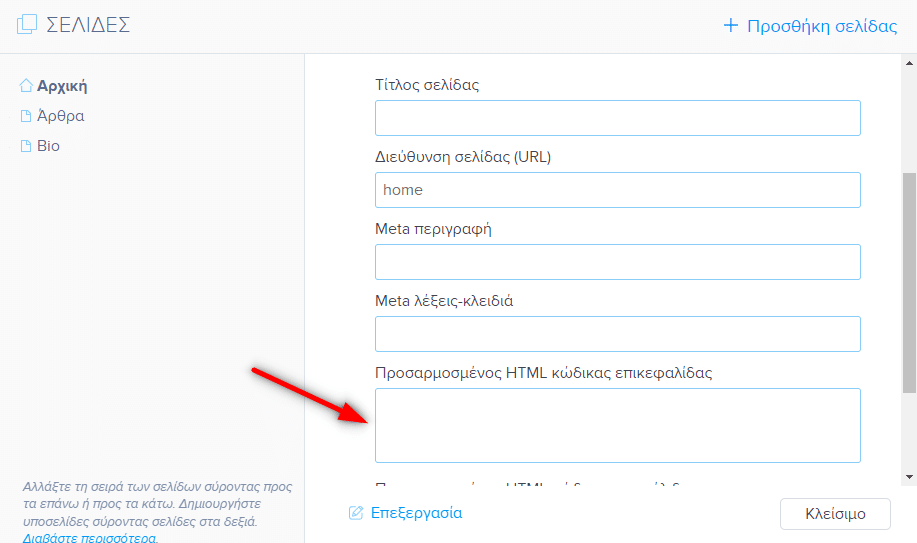
1. Επικολλήστε τον κώδικα στην επικεφαλίδα κάθε σελίδας: Στην κορυφή του προγράμματος επεξεργασίας, κάντε κλικ στο «Σελίδες» – «Επιλογή σελίδας» – «Ρυθμίσεις SEO σελίδας» – «Προσαρμοσμένος HTML κώδικας επικεφαλίδας » και επικολλήστε τον κώδικά σας.
6. Δημοσιεύστε τις αλλαγές σας και δείτε τη νέα σας γραμματοσειρά!
 Λίγα λόγια για το τέλος
Λίγα λόγια για το τέλος
Ευχαριστώ όσους εγγραφήκατε στο newsletter μου. Εκτιμώ πραγματικά την υποστήριξή σας.
Λοιπόν – έχετε μόλις ρυθμίσει τη γραμματοσειρά που προτιμάτε για την ιστοσελίδα σας στη Webnode. Δεν ήταν τόσο δύσκολο, σωστά;
Αφήστε μου ένα σχόλιο.
Μην ξεχάσετε να εγγραφείτε στο κανάλι μου στο YouTube, William Promotions, ώστε να μη χάσετε κανέναν οδηγό.
Σας εύχομαι καλή τύχη με την ιστοσελίδα σας!
Νέοι οδηγοί

Webnode Κριτική: Πώς να δημιουργήσετε δωρεάν ιστοσελίδα ή E-shop (+ΣΥΜΒΟΥΛΕΣ SEO)
Σκέφτεστε να αποκτήσετε τη δική σας ιστοσελίδα; Θέλατε να φτιάξετε μία ιστοσελίδα ή E-shop ώστε να σας βρίσκουν στο Internet; Ξεκινήστε μαθαίνοντας πώς μπορείτε να φτιάξετε εύκολα την πρώτη ιστοσελίδα σας.Η δημιουργία ιστοσελίδας με τη Webnode είναι πολύ απλή ακόμα...

Πώς να καταγράφετε τη δραστηριότητα των επισκεπτών στην ιστοσελίδα σας χάρη στο SmartLook;
Θέλετε να καταλάβετε τη συμπεριφορά των επισκεπτών ή πελατών της ιστοσελίδας σας; Αν ναι, τότε σίγουρα θα βρείτε χρήσιμο το SmartLook. Τι είναι το «Smartlook»; Το Smartlook είναι μια διαδικτυακή εφαρμογή για την καταγραφή της κίνησης του ποντικιού των...

Πώς να συνδέσετε το Instagram σας με την ιστοσελίδα σας στη Webnode
Θέλετε να ενσωματώσετε τις φωτογραφίες που έχετε ανεβάσει στο Instagram, στην ιστοσελίδα που έχετε στη Webnode; Στον οδηγό «Πώς προσθέτουμε εικονίδια κοινωνικών δικτύων (FB και Instagram) σε ιστοσελίδες Webnode» είδαμε μία πολύ απλή λύση για προσθήκη εικονιδίων...

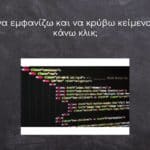
Πώς να εμφανίζω και να κρύβω κείμενο όταν κάνω κλικ;
Έχετε πολύ κείμενο στην ιστοσελίδα σας, και θέλετε να εμφανίζετε / κρύβετε το κείμενο απλά κάνοντας κλικ επάνω του, και να γράφει π.χ. “Περισσότερες πληροφορίες”; Διαβάστε περισσότερα… Αν έχετε πολύ κείμενο στην ιστοσελίδα σας και θέλετε να το κρύβετε με όμορφο...

Πώς να προσθέσετε εικονίδια κοινωνικών δικτύων (FB και Instagram) στην κορυφή μίας ιστοσελίδας Webnode
Αναζητάτε έναν τρόπο να προσθέσετε εικονίδια κοινωνικής δικτύωσης (social) σε ιστοσελίδα της Webnode; (στην κορυφή της ιστοσελίδας) Στους οδηγούς “Πώς συνδέω το Facebook με την ιστοσελίδα μου στη Webnode” και “Πώς συνδέω το Instagram με την ιστοσελίδα μου στη...

Πώς να προσθέσετε κινούμενη χιονονιφάδα στην ιστοσελίδα σας στη Webnode
Θέλετε να βελτιώσετε την ιστοσελίδα σας στη Webnode προσθέτοντας χιόνι που πέφτει; Έγινε! Σε αυτόν τον οδηγό θα σας δείξω πώς μπορείτε να κάνετε την ιστοσελίδα σας να χιονίζει, εύκολα και δωρεάν. Μάθετε περισσότερα! #Πάμε! 1. Συνδεθείτε στον editor της...

Πώς μπορώ να συνδέσω εύκολα το Facebook με την ιστοσελίδα μου στη Webnode;
Θέλετε να προσθέσετε εργαλείο (widget) για να συνδέσετε μία σελίδα στο Facebook με την ιστοσελίδα σας; Στον οδηγό “Πώς να προσθέσετε εικονίδια social (FB και Instagram) στην κορυφή της ιστοσελίδας σας” είδαμε μία απλή λύση για να συνδέετε κοινωνικά δίκτυα στην...

Πώς να ανακατευθύνετε σε εξωτερικό URL από σελιδοδείκτη του μενού μίας ιστοσελίδας της Webnode
Αναζητάτε έναν τρόπο να ορίσετε ανακατεύθυνση από το μενού της ιστοσελίδας σας στη Webnode σε διαφορετική ιστοσελίδα (κάνοντας κλικ στο μενού); Ας το δούμε! 1. Δημιουργήστε μια νέα σελίδα στο μενού. 2. Επεξεργαστείτε τον παρακάτω κώδικα ως εξής:...

Πώς να συνδέσετε το Facebook Messenger (δωρεάν FB online chat) με τη Webnode
Θέλετε να συνδέσετε το Facebook messenger στην ιστοσελίδα που έχετε στη Webnode ώστε να έχετε τη δυνατότητα δωρεάν διαδικτυακών συνομιλιών; Απλός οδηγός – Σύνδεση Webnode με Facebook Messenger Το Facebook Messenger είναι μια εξαιρετική επιλογή για την...

Πώς αλλάζω το χρώμα μιας ετικέτας κατά την αντιγραφή κειμένου;
Ψάχνετε τρόπο να αλλάξετε το χρώμα της ετικέτας (label) κατά την αντιγραφή; Το προκαθορισμένο χρώμα είναι το μπλε. Στον οδηγό αυτό θα σας δείξω πώς μπορείτε να αλλάξετε εύκολα το χρώμα ώστε να βελτιώσετε την εμφάνιση της ιστοσελίδας σας. # Για πάμε 1. Συνδεθείτε στον...

Πώς να προσθέσετε το Google Calendar στην ιστοσελίδα σας στη Webnode
Ημερολόγιο Google – μία τεράστια βοήθεια στην οργάνωση του χρόνου σας Το Ημερολόγιο της Google είναι μια online εφαρμογή για την οργάνωση του χρόνου σας. Σε αυτόν τον οδηγό, θα μάθουμε πώς να προσθέσετε το Ημερολόγιο της Google σε μία ιστοσελίδα...

Πώς να προσθέσετε πεδίο αναζήτησης στην ιστοσελίδα ή το E-shop σας στη Webnode
Θέλετε να προσθέσετε ένα πεδίο αναζήτησης (search bar) στην ιστοσελίδα/E-shop που διατηρείτε στη Webnode;Ψάχνετε για ένα απλό και όμορφο πεδίο αναζήτησης που μπορείτε να προσθέσετε στην ιστοσελίδα/E-shop που διατηρείτε στη Webnode;ΒΙΝΤΕΟ-ΟΔΗΓΟΣΤο βίντεο με τον οδηγό...