Videonávod
Chceli by ste si zmeniť štýl písma vo Webnode na svoj vlastný?
 Pár slov na úvod
Pár slov na úvod
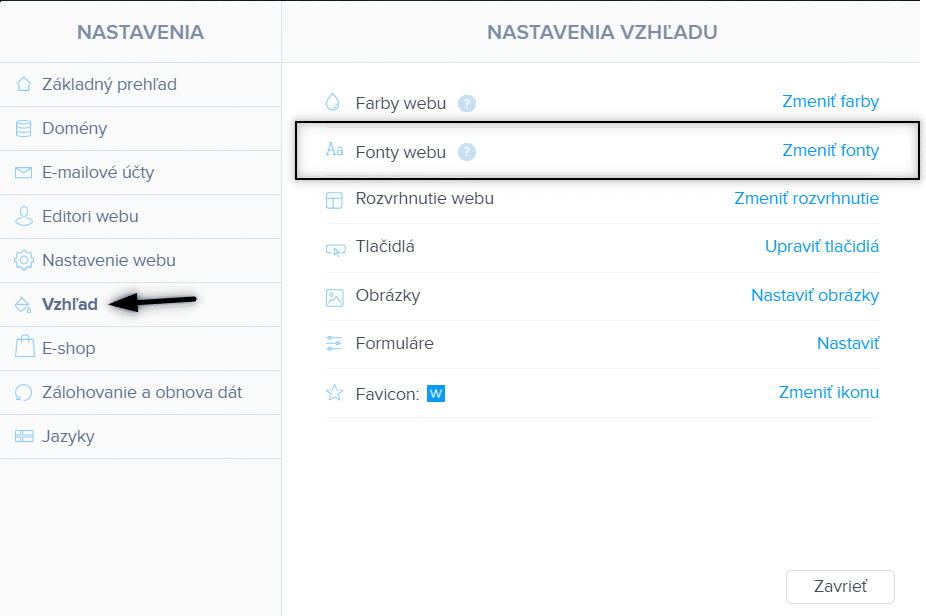
Nástroj Webnode umožňuje zmeniť štýl písma v sekcii: “Nastavenia” – “Vzhľad” – “Fonty“
a fonty, ktoré editor ponúka sú veľmi pekné.
Nie každému avšak preddefinované fonty vyhovujú.
Do mojej Webnode Free Poradne prišla otázka, či je možné na webe vo Webnode zmeniť štýl písma
v prípade, že si z ponúkaných štýlov písma neviete vybrať ten “správny”.
Áno – je to možné!
V tomto návode Vám ukážem ako si Vašom webe, či e-shope vo Webnode nastavíte 1 štýl písma pre celý web.
Štýl písma (font), ktorý si vyberiete sa bude prepisovať skrz všetky typy písma (nadpisov, titulkov atď.) – takže budete mať len jeden font pre celý web.
Fonty, ktoré ponúka Webnode editor tak v tomto prípade nahradíme vlastným fontom, získaným z populárnej služby Google Fonts.
Z ponuky viac ako 1000+ štýlov písma z Google Fonts si určite vyberiete ten správny.
Poďme nato!
Návod rozdelím na 3 časti:
2. Prihlásenie k odberu noviniek a Úprava preddefinovaného kódu
 časť – získanie kódu štýlu písma
časť – získanie kódu štýlu písma
Jednoduchý návod: Zmena preddefinovaného štýlu písma vo Webnode na svoj vlastný
1. Prejdite na oficiálne stránky ![]() a vyberte si svoj štýl písma, ktorý chcete používať na svojom webe.
a vyberte si svoj štýl písma, ktorý chcete používať na svojom webe.
Ak ste našli ten správny font, kliknite naňho.
2. Pri svojom vytúženom fonte zvoľte “Select this style“
 časť – úprava preddefinovaného kódu
časť – úprava preddefinovaného kódu
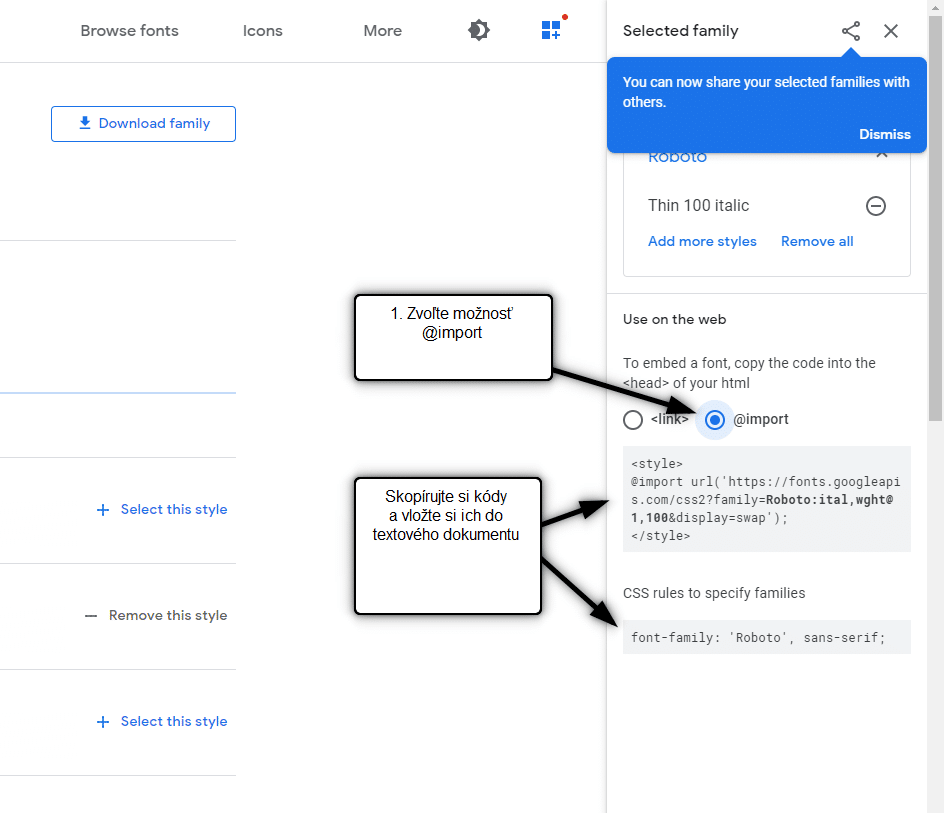
Dva kódy, ktoré ste získali od Google Fonts je potrebné teraz spojiť do jedného kódu.
K tomu som pre Vás pripravil tzv. “preddefinovaný kód”
4. Získajte môj preddefinovaný kód, ktorý si následne upravíte na svoj vlastný font.
Prihláste sa k odberu môjho newslettru William Promotions News pomocou formuláru nižšie, aby ste získali preddefinovaný kód:
Upravte si teraz hodnoty v mojom predefinovanom kóde na Váš vlastný font.
Postup úpravy nájdete vo videonávode v čase 2:55
 časť – vloženie kódu na Váš web
časť – vloženie kódu na Váš web
Keď ste si úspešne upravili môj preddefinovaný kód na Váš vlastný štýl písma,
nastáva čas, kedy si svoj kód musíte vložiť do HTML HLAVIČKY na všetky stránky Vášho webu vo Webnode.
5. Vyberte si spôsob vloženia kódu podľa toho, aké Prémiové služby máte u spoločnosti Webnode zakúpené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička“.

2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do hlavičky na každú stránku zvlášť.
Vloženie kódu do hlavičky každej stránky:

6. Publikujte zmeny a máte HOTOVO.
 Pár slov na záver
Pár slov na záver
Ďakujem Vám za odber k môjmu newslettru.
Výborne – práve ste si nastavili na Vašom webe vo Webnode svoj vlastný štýl písma. Nebolo to až také ťažké, však?
Napíšte mi prosím do komentáru, či sa Vám to podarilo.
Nezabudnite tiež prosím odoberať môj YT kanál “William Promotions”, aby Vám už nikdy v živote neunikol takýto skvelý návod!
Držím Vám palce s Vašim webom a online podnikaním.
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024