Videotutorial
Vill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts?
 Några inledande ord
Några inledande ord
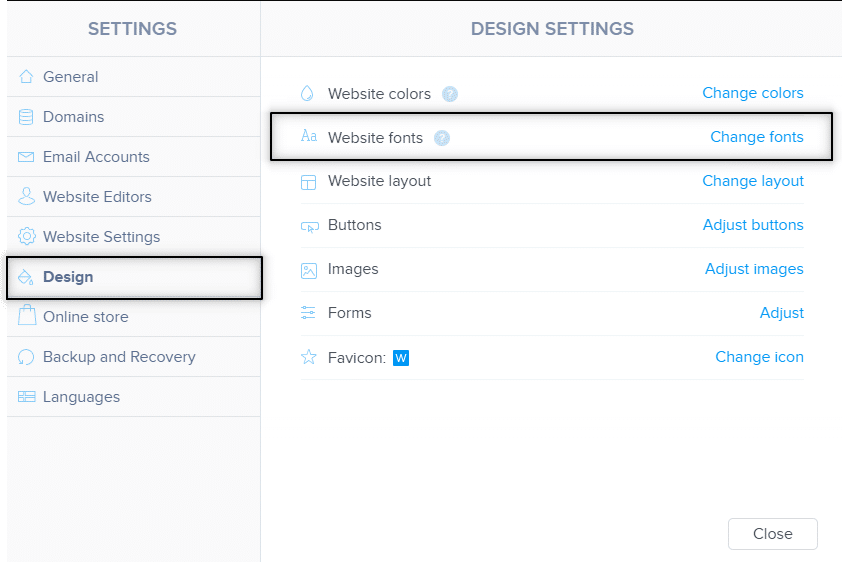
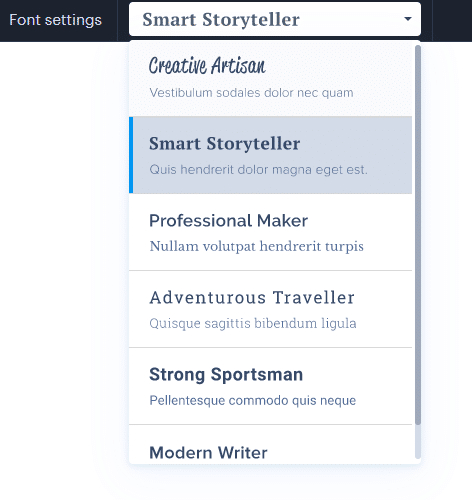
Webnode tillåter dig att ändra typsnittet på din webbplats via “Inställningar” – “Design” – “Hemsidans typsnitt”.
Naturligtvis erbjuder Webnode de vanligaste och populäraste typsnitten och dem ÄR riktigt snygga.
Men vad ska man göra om man önskar bruka något annat typsnitt än vad Webnode erbjuder?
Följ denna guide!
En vanlig fråga från besökarna på min sida Wpromotions handlar om möjligheten att byta typsnitt hos Webnodes med hjälp av Google-typsnitt.
Mitt svar är: Det kan man.
Det är möjligt att ändra Webnode-hemsidans teckensnitt till ett av Googles egna teckensnitt.
Nedan förklarar och visar jag hur man ändrar typsnittet på en Webnode-hemsida.
Teckensnittet du väljer används inte bara för brödtexter, utan även för rubriker och underrubriker.
Du kommer alltså att ersätta ditt Webnode-teckensnitt med ett av Google-teckensnitten.
Google Fonts är ett bibliotek med mer än 1000 olika typsnitt, så du kommer utan tvekan hittar rätt för just din hemsida.
Låt oss köra igång!
 steg – generera HTML-koden för det valda teckensnittet
steg – generera HTML-koden för det valda teckensnittet
Enkel GUIDE: Det fördefinierad typsnittet i Webnode ändras till ditt egna val
1. Gå till den officiella webbplatsen ![]()
och välj ett av de tillgängliga teckensnitten (klicka på det).
2. När du hittat det bästa för dig, klicka på Select this style
 steg – Prenumerera på mitt nyhetsbrev och få koden du behöver
steg – Prenumerera på mitt nyhetsbrev och få koden du behöver
Dessa två koder måste slås samman till en gemensam kod.
För detta har jag förberett en kod åt dig
4. Prenumerera på mitt nyhetsbrev William Promotions News och få den förskapade koden för att ändra teckensnittet på din Webnode-hemsida.
Slå ihop denna kod tillsammans med dina två Google-koder enligt denna instruktionsvideon nedan.
Börja titta vid 2:55
 :e steget – Infoga koden på din Webnode-hemsida
:e steget – Infoga koden på din Webnode-hemsida
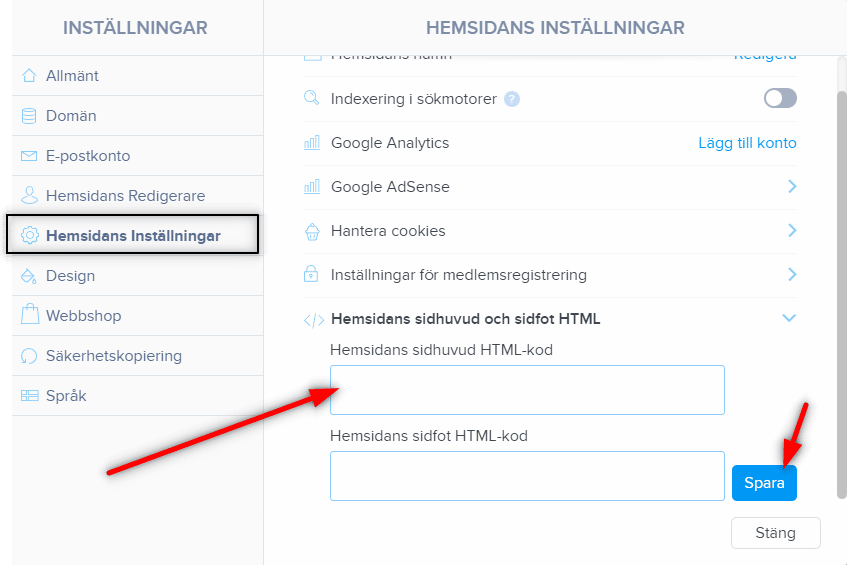
När du har skapat din kod framgångsrikt (genom att slå samman Google Fonts-koderna med min kod) är det dags att
klistra in den i sidhuvudet på din Webnode-hemsida.
5. Välj bland nedanstående alternativ för hur du ska lägga in koden hos Webnode
1. Jag har köpt Premium STANDARD, PRO eller BUSINESS
2. Jag har ett projekt i gratisversionen eller så har jag köpt Premium Limited eller Mini.
Om du har en webbplats eller e-butik skapad i gratisversionen, eller om du har köpt Premium Limited eller Mini, måste du infoga koden i sidhuvudet på varje sida separat.
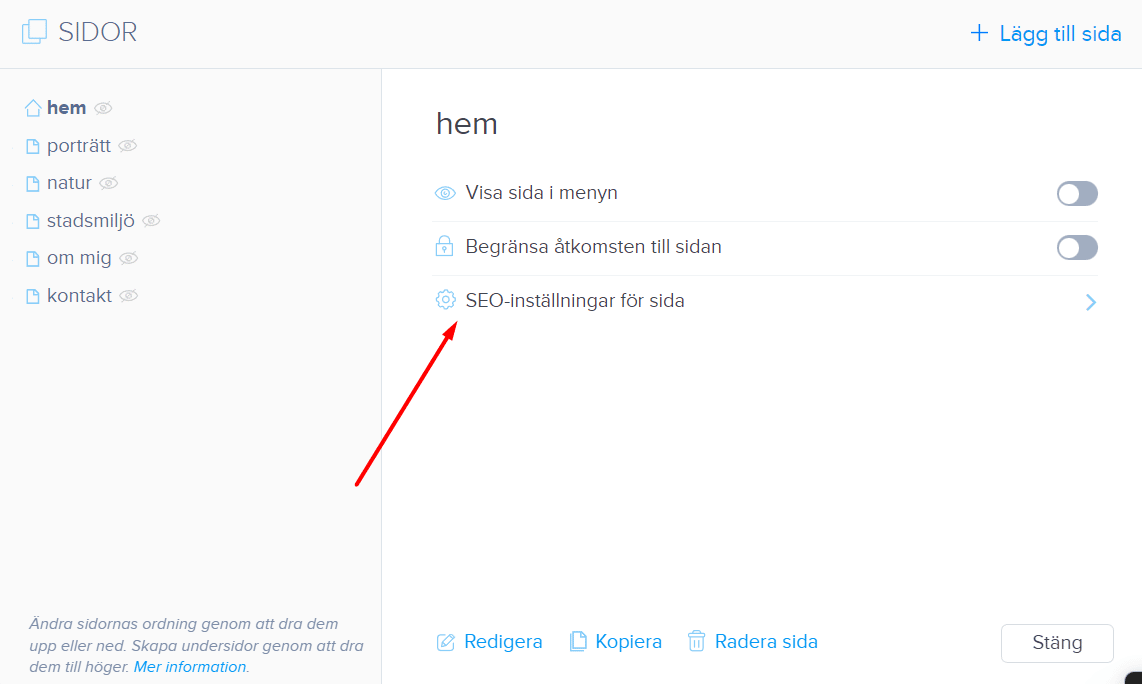
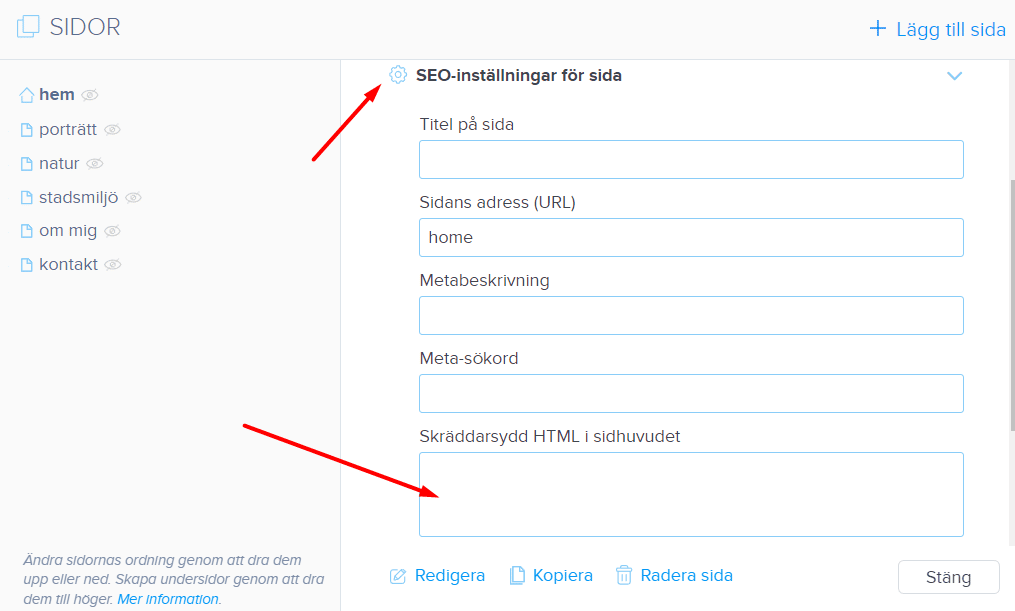
1. Klistra in koden i sidhuvudet i rutan “Skräddarsydd HTML i sidhuvudet” på varje sida via “Sidor” – välj en sida – “SEO-inställningar”.


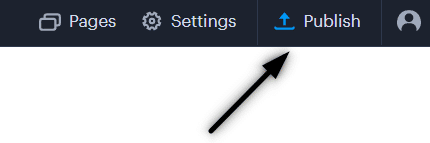
6. Publicera dina ändringar och se din nya font dyka upp överallt på den publicerade versionen av hemsidan!
 Några avslutande ord
Några avslutande ord
Tack alla för att ni prenumererar på mitt nyhetsbrev. Jag uppskattar verkligen ert stöd.
Bra – du har precis aktiverat ditt favorittypsnitt på din hemsida hos Webnode. Det var väl inte så svårt?
Lämna gärna en kommentar.Glöm inte att prenumerera på min YouTube-kanal William Promotions för att inte missa någon av mina nya guider.
Jag önskar dig all lycka med din onlineverksamhet.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...

Hur aktiverar man e-postmarknadsföring för Webnode via MailChimp?
Letar du efter en enkel lösning för e-postmarknadsföring i Webnode? Vill du skapa en en pop-up på din webbplats för att samla in e-postadresser från dina besökare? Skicka nyheter till dina kunder genom MailChimp-systemet automatiskt. Det är gratis för upp till 2 000...