Videotutorial
¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google?
 Unas pocas palabras iniciales
Unas pocas palabras iniciales
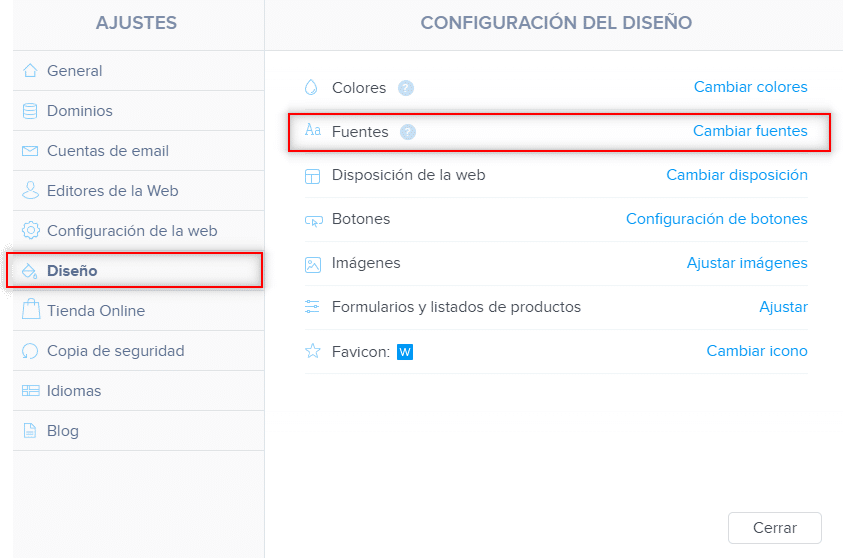
Webnode te permite cambiar la fuente en tu sitio web en la sección: “Configuración” – “Diseño” – “Fuentes”.
Por supuesto, el editor de Webnode ofrece las fuentes más utilizadas y populares y SON realmente agradables.
Pero ¿qué hacer si no puedes elegir entre las fuentes que ofrece Webnode?
¡Sigue este tutorial!
Una de las preguntas de los visitantes de mi web Wpromotions fue sobre la posibilidad de cambiar la fuente en el sitio web de Webnode utilizando fuentes de Google.
Mi respuesta fue: Sí.
Es posible cambiar la fuente del sitio web en Webnode a una de las fuentes de Google.
Voy a explicarte y mostrarte cómo cambiar la fuente en el Webnode en tu sitio web en este tutorial.
La fuente que elijas como la que se mostrará no solo para el texto básico, sino también para los encabezados y subtítulos.
Cambiarás la fuente Webnode por una de las fuentes de Google.
Google Fonts es una biblioteca con más de 1000 fuentes, por lo que encontrarás la adecuada para tu sitio web sin problemas.
¡Hagámoslo!
1. Generar el código HTML de la fuente elegida
 er paso – generar el código HTML de la fuente elegida
er paso – generar el código HTML de la fuente elegida
Tutorial: Cambia la fuente predefinida en Webnode por una de tu gusto.
2. Una vez elegida la mejor fuente a para tu gusto, simplemente haz clic en Seleccionar este estilo
 ºpaso – Suscríbete al boletín y obtén código
ºpaso – Suscríbete al boletín y obtén código
Los dos códigos que has obtenido deben combinarse en un solo código.
Para eso, preparé código para ti.
4. Suscríbete, por favor, a mi boletín William Promotions News y obtén el código predefinido para cambiar la fuente en tu sitio web de Webnode.
Cambiar el código predefinido fusionándolo con los códigos de Google Fonts
Basado en el siguiente video tutorial Consulta el minuto 2:55
 er paso – Inserta el código en tu sitio web de Webnode
er paso – Inserta el código en tu sitio web de Webnode
Después de crear con éxito el código (fusionando los códigos de Google Fonts con el predefinido),
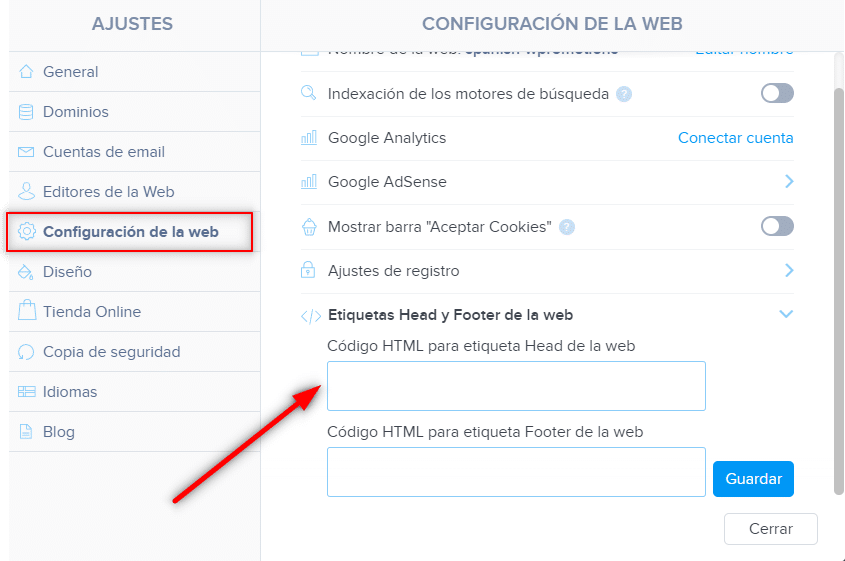
es hora de insertar el código final en el encabezado HTML del sitio web de Webnode.
5. Elige entre los siguientes tipos cómo insertar / añadir un código a su Webnode:
1. He comprado el Paquete Premium Estándar, Profesional o Business
Si has comprado el Paquete Premium Estándar, Profesional o Business de Webnode, puedes pegar código en el encabezado de todas las páginas
del sitio web con un solo clic.
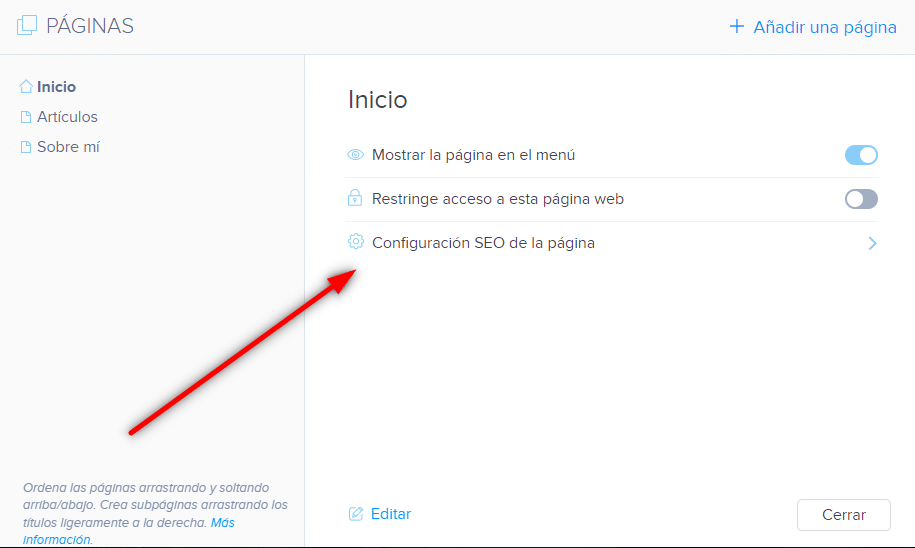
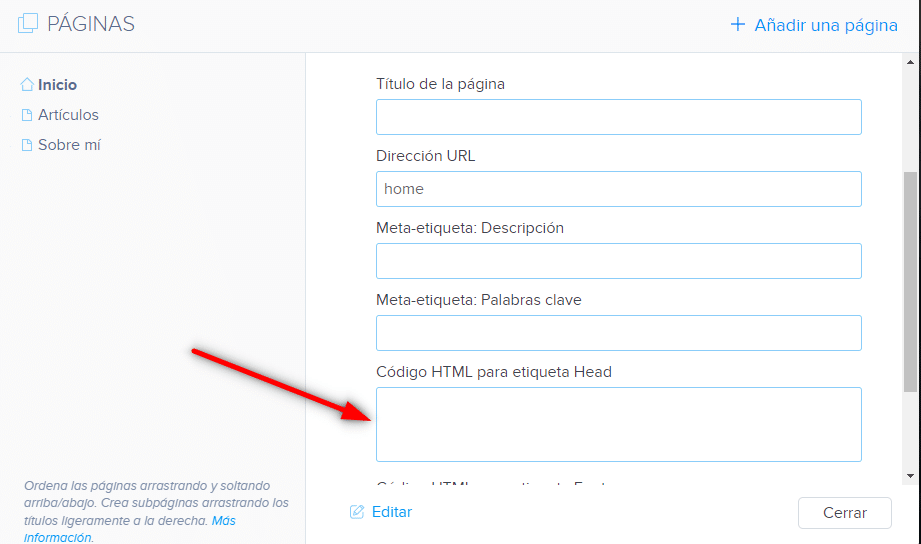
En la parte superior del editor de Webnode, haz clic en “Páginas” – “Página de inicio” – “Configuración SEO de la página” – “Etiquetas Head y Footer de la web” – “Código HTML para etiqueta Head“.
2. Tengo un proyecto en versión Gratuita o he comprado el Paquete Premium Limited o Mini.
Si tienes un sitio web o tienda online creada en la versión gratuita o has comprado el Paquete Premium Limited o Mini, debes insertar el código en el encabezado de cada página por separado.
1. Pega el código en el encabezado de cada página: En la barra superior del editor, haz clic en “Páginas” – “Página donde deseas pegar el código” – “Configuración SEO de la página” – “Etiquetas Head y Footer de la web” – “Código HTML para etiqueta Head” y pega el código.
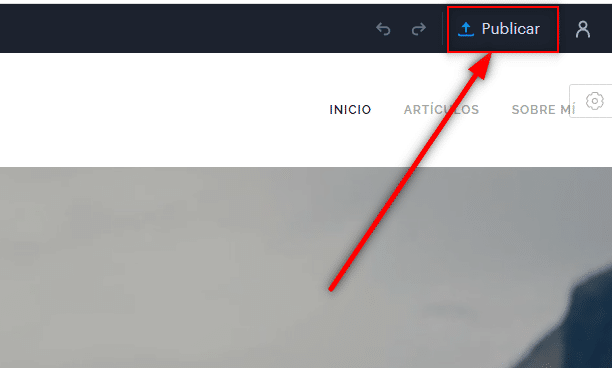
6. ¡Publica los cambios y observa la nueva FUENTE en versión publicada!
 Unas pocas palabras de despedida
Unas pocas palabras de despedida
Gracias a todos por suscribirse a mi boletín. Realmente aprecio vuestro apoyo.
Genial: acabas de configurar tu fuente preferida en el sitio web de Webnode . No fue tan difícil, ¿verdad?
Por favor, déjame un comentario.
No olvides suscribirte a mi canal de YouTube William Promotions para no perderte ninguno de mis nuevos tutoriales.
Te deseo la mejor suerte con tu negocio online.
Más tutoriales increíbles

Revisión de Webnode 2023
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

Cómo ocultar la categoría “Todos los productos” en la lista de productos en la tienda online de Webnode
¿Cómo ocultar la categoría "Todos los productos" en la lista de productos en el Webnode?En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode? y ¿Cómo ocultar la fecha de publicación del artículo en Webnode? hemos demostrado lo fácil que es...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón “Añadir a la cesta” en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de “Cesta” en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo vincular tu Instagram con un sitio web en Webnode?
Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode? En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode? Te mostré una solución muy simple: agregar íconos de...

¿Cómo configurar la redirección automática en tu sitio web en Webnode?
¿Buscas una manera de redirigir automáticamente al visitante de tu sitio web a otro sitio web diferente? (Dirección URL) Sigue estos pasos: 1. Edita y copia el código HTML que encontrarás abajo. En el código, edita el valor de la dirección URL. En lugar de la...