
Ako upraviť hlavičku a pätičku na webe?

Pár slov na začiatok
Vitajte v piatej časti nášho seriálu Tvorba webových stránok – kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na webových stránkach? Ako pridať logo či slogan? Čo je to doplnková lišta? Ukážame si ako nastaviť ikonky sociálnych sietí, jazykové verzie webu či pridať vyhľadávacie pole.
V minulom diely sme sa pozreli bližšie na text.
Poďme nato!
Všeobecné informácie
Webnode umožňuje pokročilé nastavenia hlavičky a/alebo pätičky. Poďme sa spoločne pozrieť, čo všetko editor webu ponúka.
Hlavička štandardne pozostáva z loga, názvu a menu, poprípade z doplnkovej lišty (ikonky sociálnych sietí, kontakt či otváracie hodiny) či vyhľadávacieho poľa. V prípade e-shopu je súčasťou hlavičky aj mena.
Pätička webu je rôznorodejšia a môže pozostávať buď z minimum informácií, alebo z celého obsahu ako mapa, otváracie hodiny či dokonca kontaktný formulár.
Typ hlavičky webu
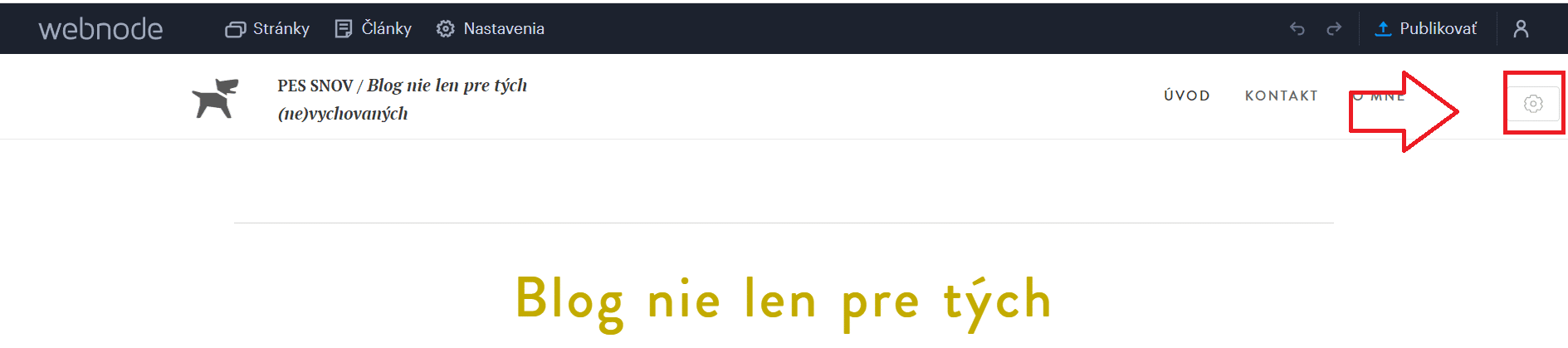
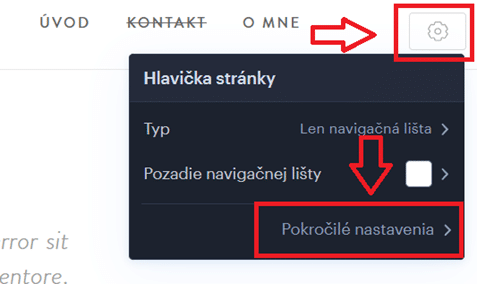
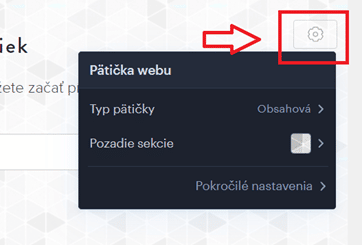
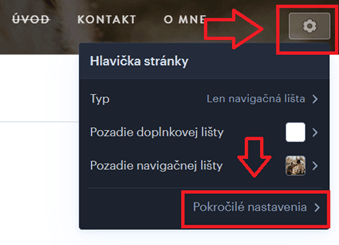
Nastavenia hlavičky otvoríte kliknutím na ikonu nastavení v pravom hornom rohu.
Editor od služby Webnode ponúka niekoľko typov rozvrhnutia hlavičky, teda čo všetko bude hlavička obsahovať. Hlavička najčastejšie pozostáva iba z navigačnej lišty. Ak však potrebujete dostať do hlavičky viac obsahu, Webnode Vám to umožní.
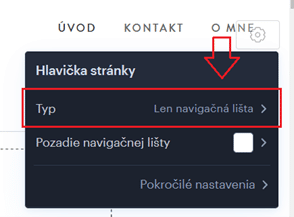
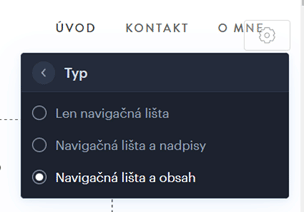
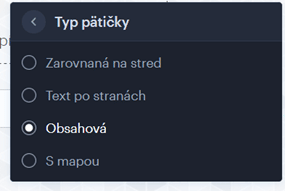
Kliknite na Typ a vyberte si jednu z troch možností.
Len navigačná lišta
Nastavenia tohto typu hlavičky sa prepíšu na každú stranu na Vašom webe. Pozadie navigačnej lišty je nutné nastaviť na každej stránke zvlášť.
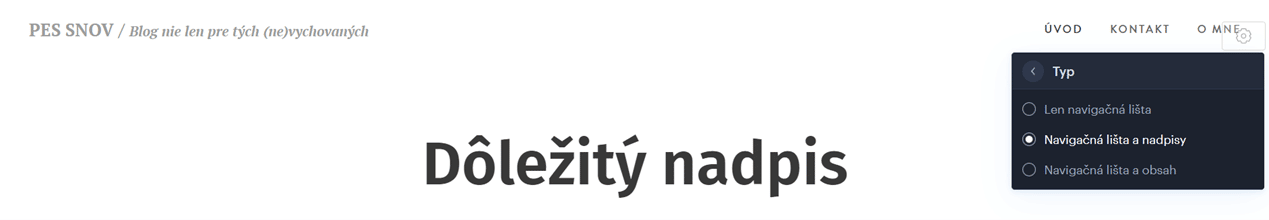
Navigačná lišta a nadpisy
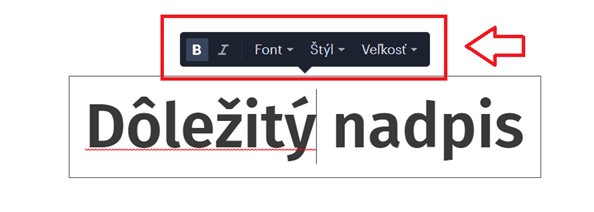
Nadpis ponúka niekoľko možností úprav vrátane fontu, štýlu (na výber máte z 13-tich rôznych typov) či veľkosti.
Ak ste si vybrali tento typ hlavičky, je nutné ho nastaviť na každej stránke. Pri zvolení možnosti “navigačna lišta a nadpisy” je nadpis označený ako nadpis prvej úrovne (H1).
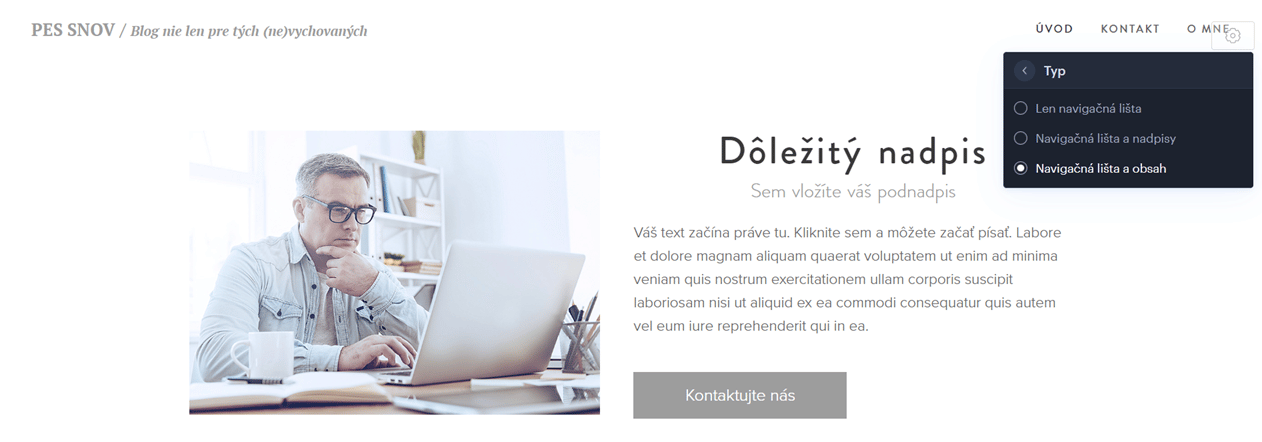
Navigačná lišta a obsah
Tento typ hlavičky je tvorený obrázkom, textom ako i tlačidlom. Je len na Vás, ktoré prvky si v hlavičke necháte, a ktoré vymažete. Nezabudnite, že takto do hlavičky viete pridať všetky prvky, ktoré Webnode ponúka ako „obsahový blok“. Viac o obsahových blokoch v článku Ako pridať obsahový blok na web?
Ak ste si vybrali tento typ hlavičky, je nutné ho nastaviť na každej stránke.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
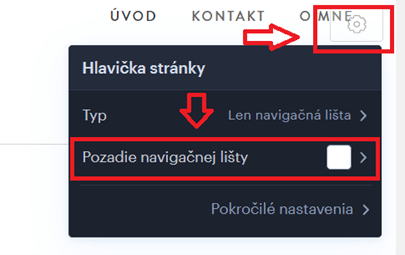
Pozadie hlavičky webu
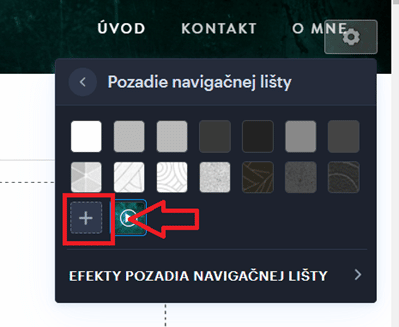
Pozadie hlavičky webu viete zmeniť kliknutím na lištu nastavení a výberom Pozadie navigačnej lišty.
Webnode editor ponúka rozsiahle možnosti, čo sa pozadia hlavičky týka.
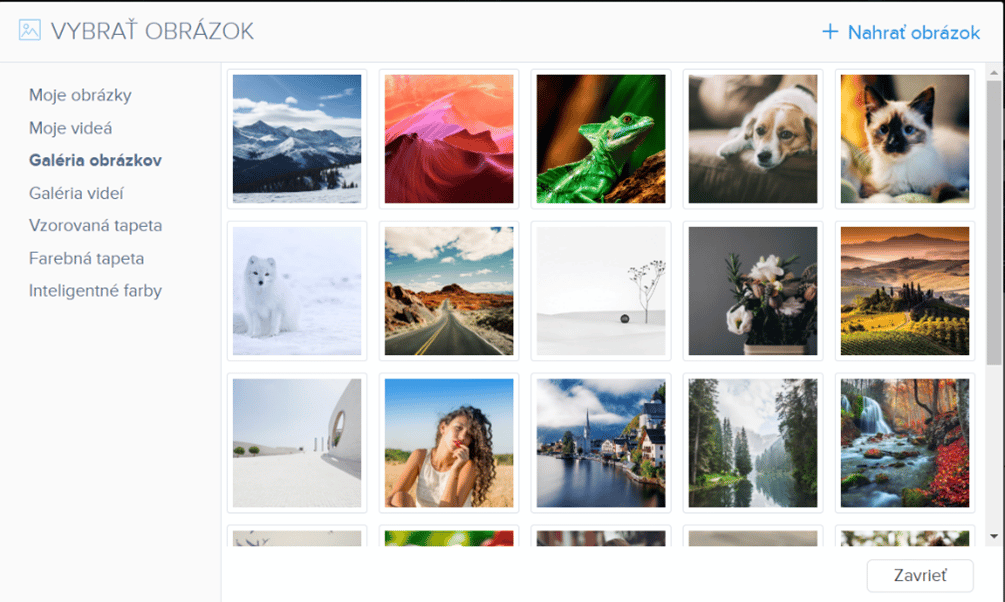
Kliknutím na znak „+“ ste schopní otvoriť knižku obrázkov a videí pre hlavičku webu a vybrať si štýl, ktorý Vám vyhovuje najviac.
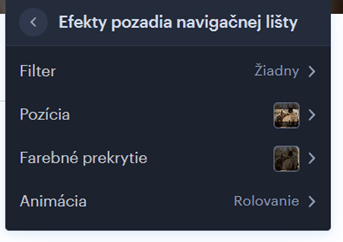
Kliknutím na Efekty pozadia navigačnej lišty viete Vami vybraný obrázok či video ešte ďalej upravovať a to pridaním filtra, farebného prekrytia či animácie.
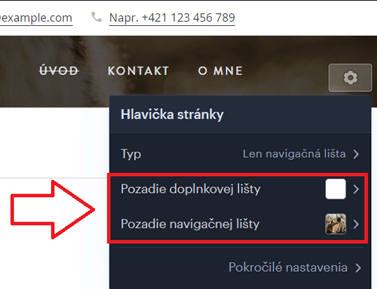
V prípade, že Vaša hlavička obsahuje aj doplnkovú lištu (viac v podkapitole Doplnková lišta), Webnode editor Vám umožní úpravu pozadia doplnkovej lišty a navigačnej lišty zvlášť.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Pokročilé nastavenia hlavičky webu
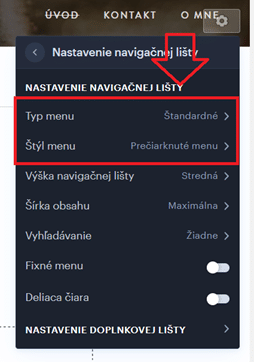
Z pokročilých nastavení hlavičky, ktoré Webnode ponúka, by sme vyzdvihli možnosť nastavenia typu a štýlu menu v hlavičke Vašej webovej stránky.
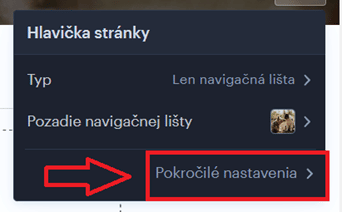
Kliknite na Pokročilé nastavenia.
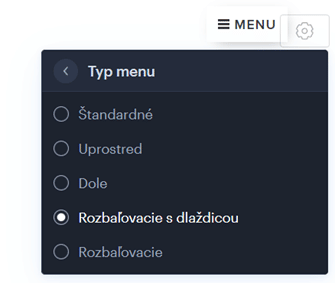
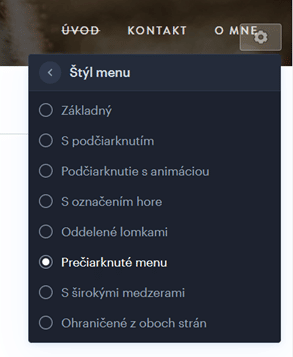
Na výber máte z piatich typov menu, ktoré sa na webových stránkach vyskytujú najčastejšie a ôsmich štýlov, ktoré doladia celkový vzhľad menu.
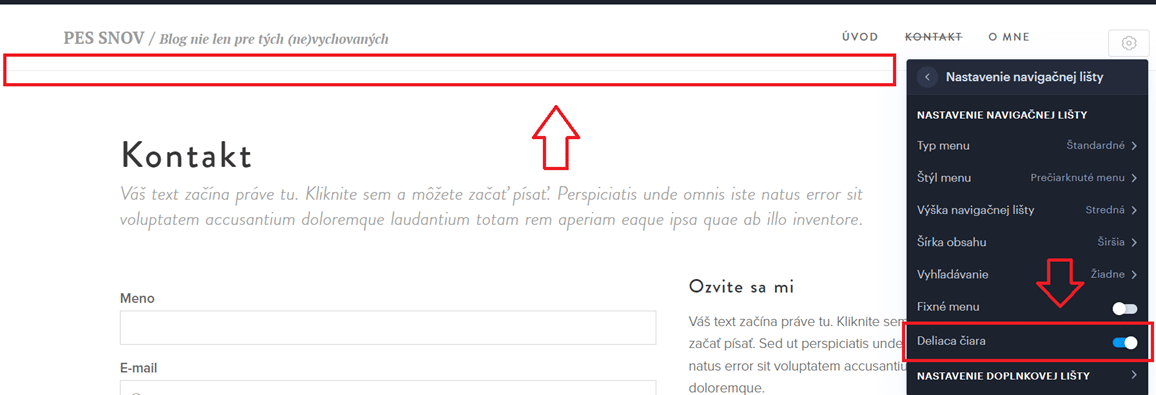
Ďalšie pokročilé nastavenia, ktoré editor ponúka sú napríklad nastavenie výšky navigačnej lišty či šírky obsahu. Pomocou prvku Deliaca čiara viete medzi menu Vášho webu a web samotný pridať čiaru, ktorá opticky tieto dve časti rozdelí.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Možností úprav a kombinácií je veľa, stačí vyskúšať, čo všetko Webnode editor pri tvorbe webu umožňuje. Nezabúdajte, že dobre viditeľné a prehľadné menu je jedným z najdôležitejších prvkov ako si zákazníka na Vašom webe udržať a pomôcť mu k rýchlejšej navigácií na webe.
O Vyhľadávaní si povieme viac v podkapitole Ako do menu svojho webu pridám vyhľadávanie/lupu?.
Doplnkovej lište sme venovali celú kapitolu Doplnková lišta.
Doplnková lišta
Doplnková lišta je novinkou, ktorá poteší mnoho užívateľov Webnode.
Výhodou doplnkovej lišty (tak ako aj navigačnej lišty) je možnosť nastavenia na jednej stránke Vášho webu (napríklad Úvod), pričom zmeny budú viditeľné na celom webe. Lišta môže pozostávať z jedného alebo viacerých prvkov, a je len na Vás ako túto lištu nakombinujete.
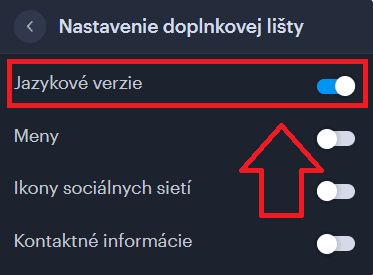
Webnode ponúka na výber zo štyroch prvkov a tými sú: ikonky sociálnych sietí, kontaktné informácie, jazykové verzie a meny.
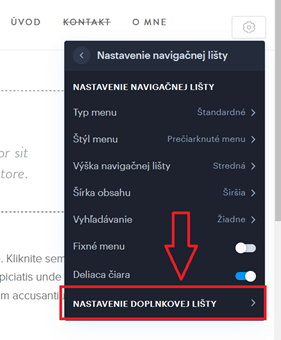
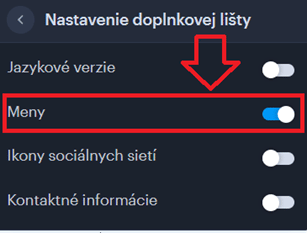
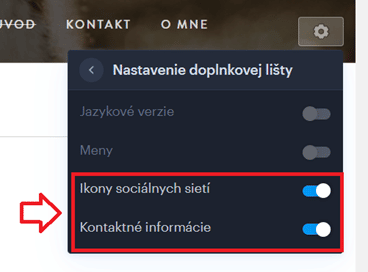
Kliknite na ikonu nastavení v hlavičke Vášho webu a vyberte Pokročilé nastavenia a Nastavenie doplnkovej lišty.
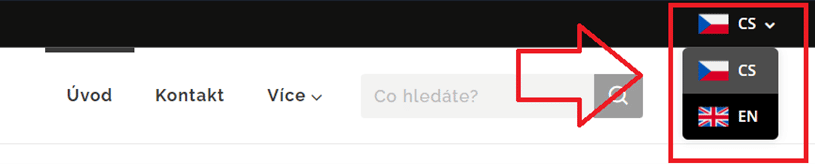
Ak máte viaceré jazykové verzie webu a potrebujete zobraziť „vlajky“ na prekliknutie z jednej verzie na druhú, môžete túto možnosť nastaviť kliknutím na Jazykové verzie. Táto možnosť je spoplatnená. Pri kúpe balíčku Standard, máte jeden + jeden jazyk (napríklad slovenčina + angličtina). Pri kúpe balíčka Profi a vyššie sú jazykové verzie neobmedzené.
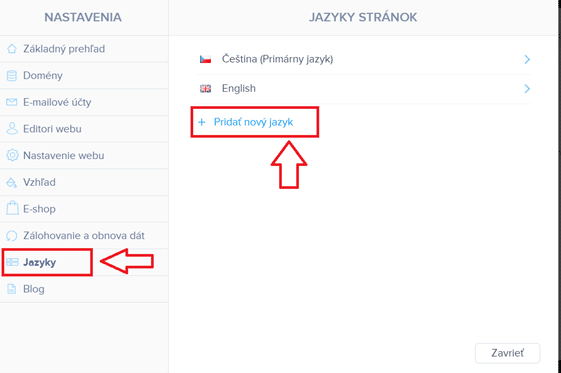
Pridať a spravovať jazykové verzie môžete kliknutím na Nastavenia v ľavom rohu hornej lišty a výberom Jazyky. Viac o nastaveniach viacjazyčného webu v článku Nastavenia webových stránok – Jazyky.
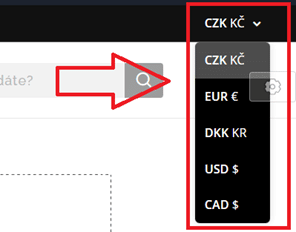
V prípade e-shopu, a viacerých mien (napríklad CZK a EUR), vyberte možnosť Meny. Využívanie tohto prvku je spoplatnené, neváhajte a zakúpte si balíček Business, s ktorým posuniete Vaše podnikanie k lepším ziskom.
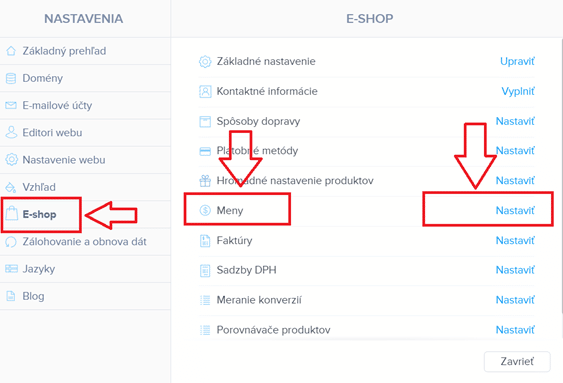
Pre nastavenie mien, kliknite na Nastavenia v ľavom rohu hornej lišty a vyberte E-shop – Meny. Meny upravíte cez Nastaviť. Viac o e-shope v samostatnom návode TU (návod pripravujeme).
Ikony sociálnych sietí a Kontaktné informácie sú dostupné už aj pre užívateľov vo verzii zdarma a nastavíte si ich jednoducho zakliknutím.
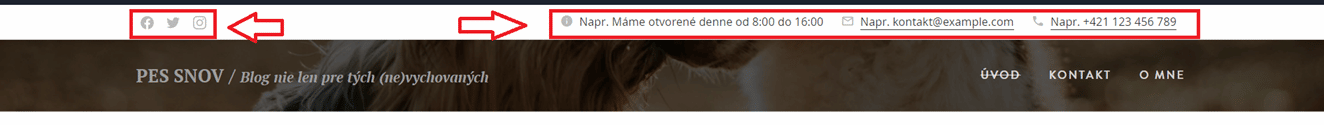
Doplnková lišta sa zobrazí nad Vašim menu.
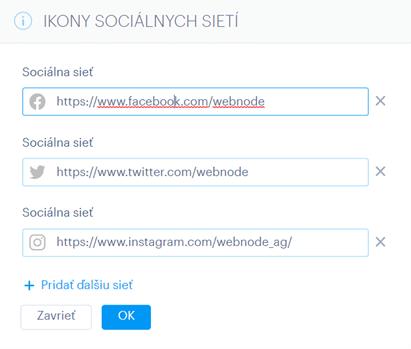
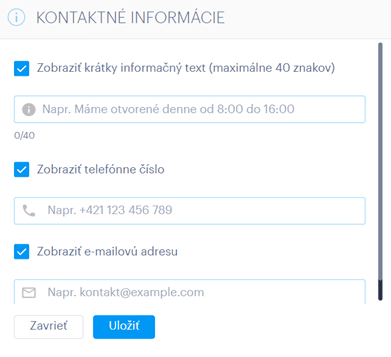
Pre úpravu kliknite priamo na ikonky či kontaktné údaje a vyberte Upraviť.
Nastavte URL adresy, na ktoré budú ikonky sociálnych sietí odkazovať, poprípade pridajte novú sieť. Doplňte kontaktné údaje, ktoré sa majú v doplnkovej lište zobrazovať.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Nastavenie loga
Vytvorili ste si logo podľa nášho návodu Ako si vytvoriť vlastné logo? ZDARMA! a chcete si ho pridať na Váš web?
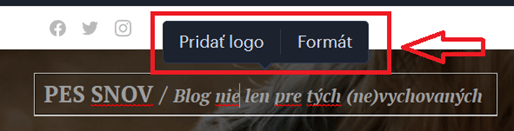
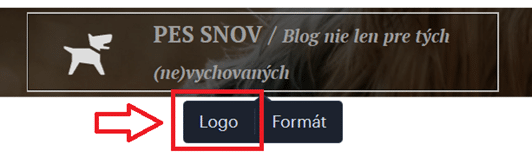
Nastavenie a úpravy loga nájdete jednoducho kliknutím na text v ľavej časti navigačnej lišty. Zobrazí sa panel s možnosťami Pridať logo a Formát.
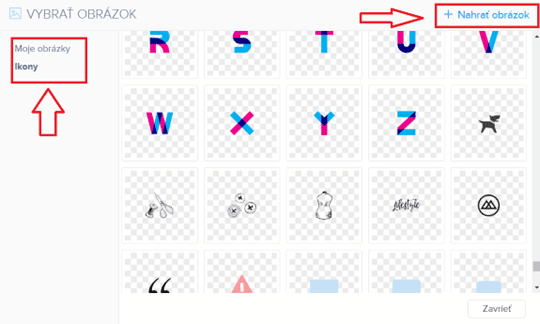
Po kliknutí na Pridať logo, sa dostávate do knižnice obrázkov, kde môžete obrázok loga nahrať alebo vybrať už z nahratých obrázkov, či použiť niektorú z ikon, ktoré ponúka knižnica Webnode. Veľkým plusom je obrovský výber ikon, ktoré Webnode ponúka, a tí menej nároční si z množstva čiernobielych či farebných variácií určite vyberú.
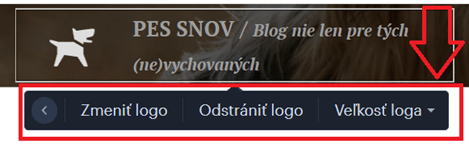
Ak chcete existujúce logo nahradiť novým či zmeniť veľkosť loga, kliknite na Logo a vyberte jednu z možností. Webnode ponúka tri veľkosti loga, z ktorých môžete vyberať.
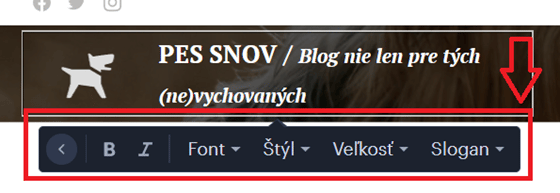
Po kliknutí na Formát sa dostávate do úprav celého textové poľa. Teda textu, najčastejšie názvu Vašej webovej stránky, ale aj pozadia. Pre text samotný máte na výber z kurzívy ![]() či tučného písma
či tučného písma ![]() , no priamo v tomto kroku viete zmeniť aj font, veľkosť textu či pridať slogan.
, no priamo v tomto kroku viete zmeniť aj font, veľkosť textu či pridať slogan.
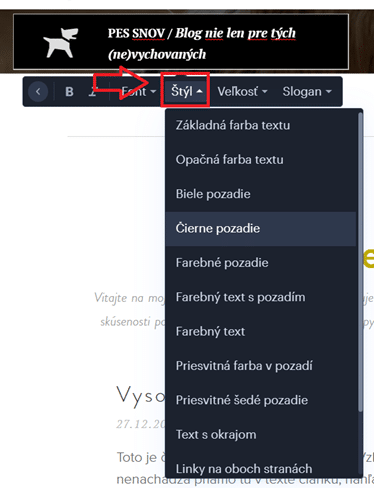
Webnode editor Vám aj tu umožňuje vybrať z niekoľkých štýlov celkového vzhľadu, čo uľahčí a urýchli úpravu webu, no zároveň zabezpečí profesionálne a reprezentatívne vyzerajúce stránky.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
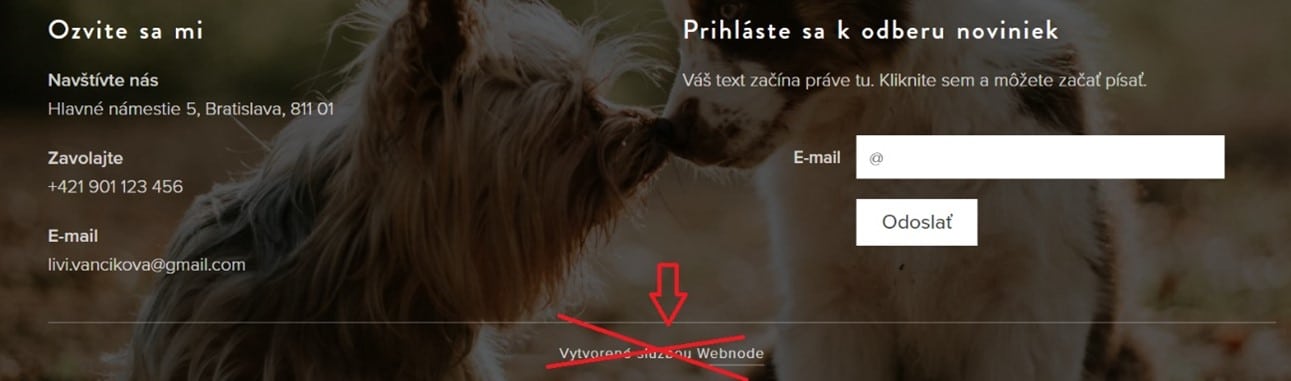
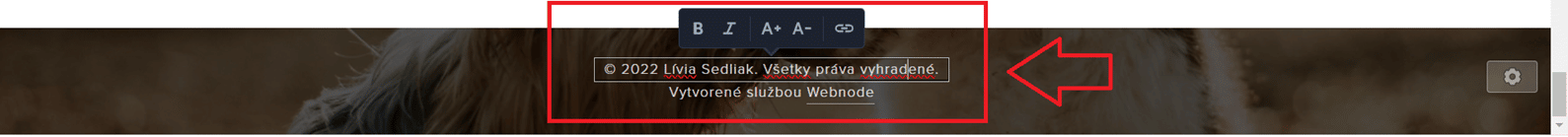
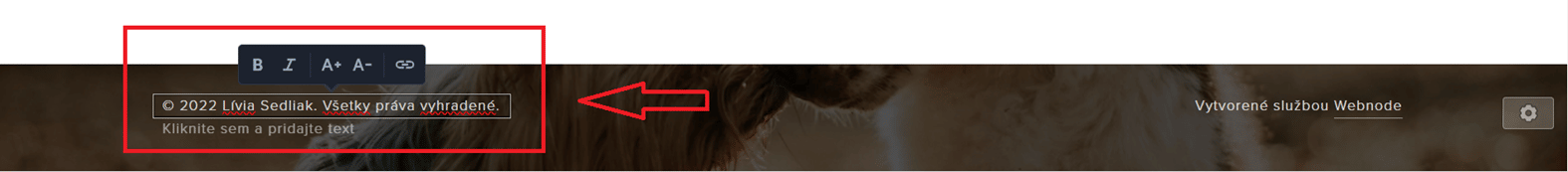
TIP: V prípade, že chcete odstrániť z pätičky Vášho webu „Vytvorené službou Webnode“, zakúpte si balíček Standard, Profi či Business a využívajte i ďalšie výhody. Viac o výhodách – Webnode cena.
Obsahová
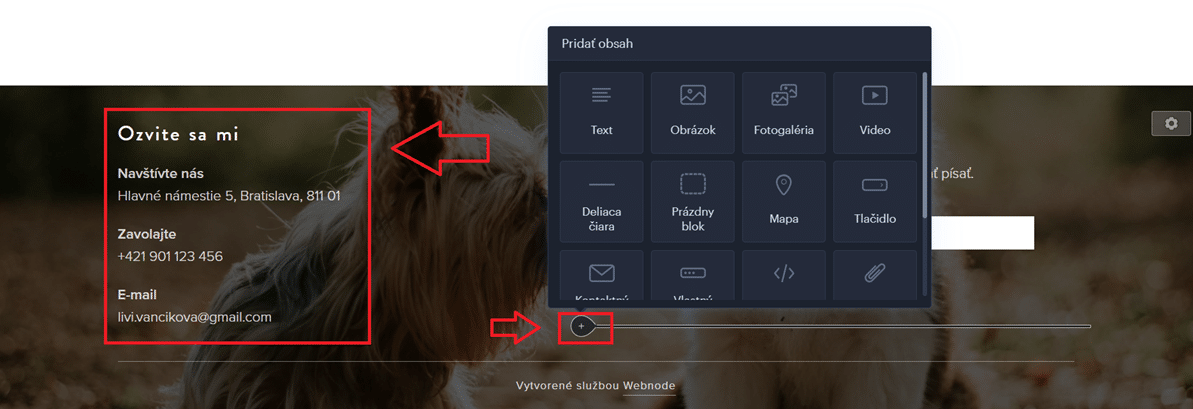
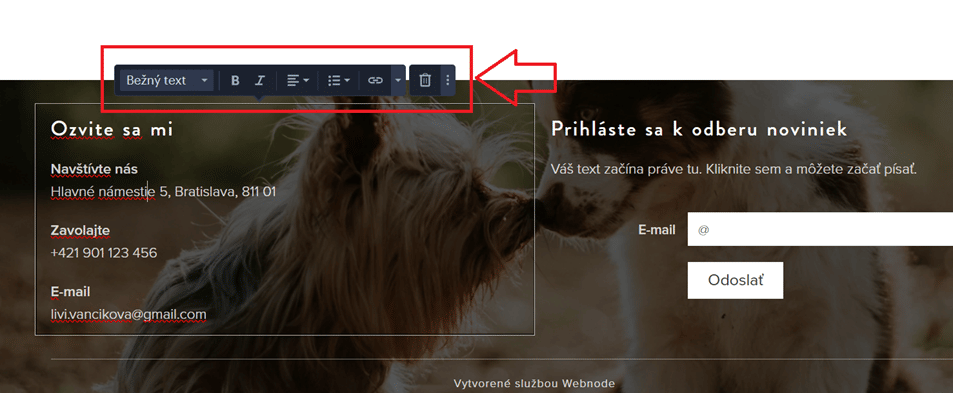
V prípade obsahovej pätičky, máte na výber z mnohých obsahových blokov, ktoré Webnode editor ponúka. Viac o používaní a úprave obsahových blokov nájdete v článku Ako pridať obsahový blok na web? Tieto obsahové bloky viete pridať do pätičky a to kliknutím na znak „+“.
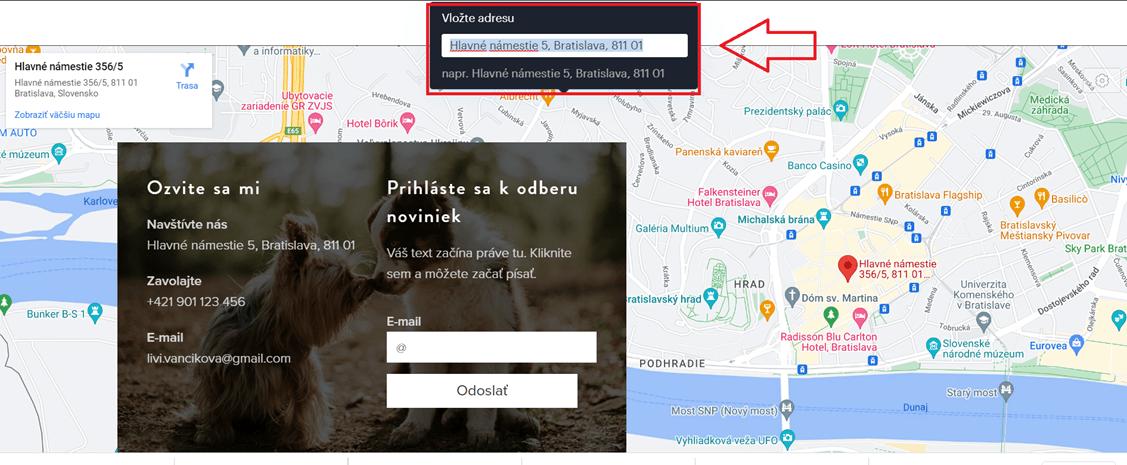
S mapou
Pätička s mapou, je posledným typom pätičky, ktorý Webnode editor ponúka. Mapu môžete jednoducho nastaviť kliknutím na Upraviť a zadaním požadovanej adresy.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Pozadie pätičky webu
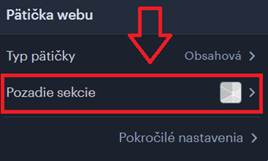
Pozadie pätičky zmeníte kliknutím na Pozadie sekcie. Pri pätičke platí, že pozadie stačí zmeniť na jednej stránke a zmeny sa zobrazia aj na ostatných stránkach Vášho webu.
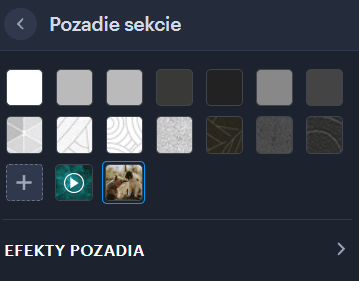
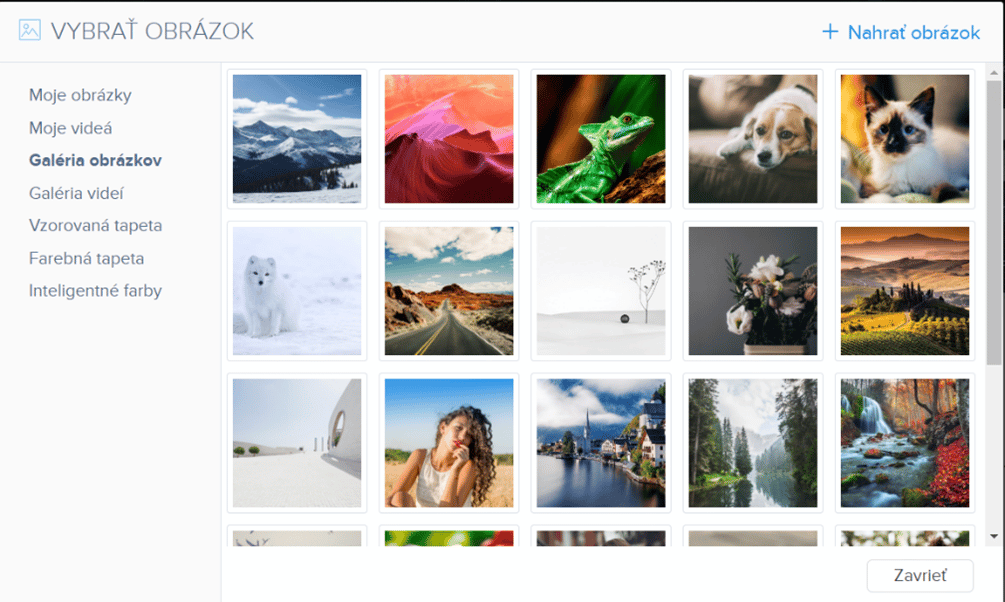
Webnode editor ponúka rozsiahle možnosti, čo sa pozadia pätičky týka. Kliknutím na znak „+“ ste schopní otvoriť knižku obrázkov a videí pre pätičku webu a vybrať si štýl, ktorý Vám vyhovuje najviac.
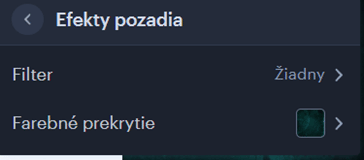
Kliknutím na Efekty pozadia viete Vami vybraný obrázok či video ešte ďalej upravovať a to pridaním filtra, farebného prekrytia čo animácie.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Video
Časté dotazy
Potrebujete ľavostranné menu na webe? Ak chcete presunúť celé menu z pravej strany na ľavú, kliknite na Nastavenia v ľavom rohu hornej lišty.
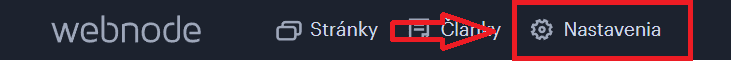
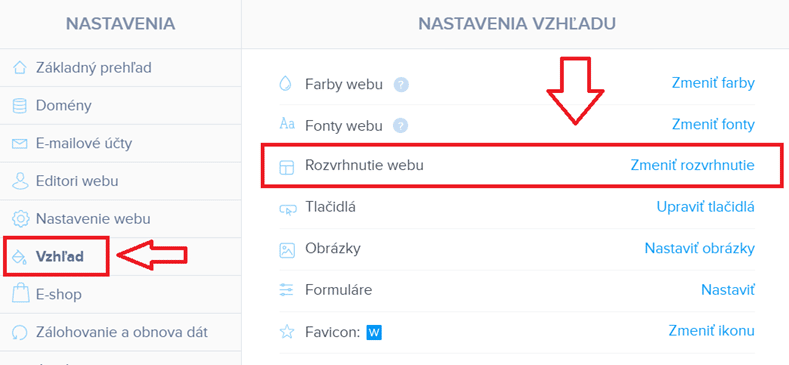
Vyberte Vzhľad a klinite na Zmeniť rozvrhnutie.
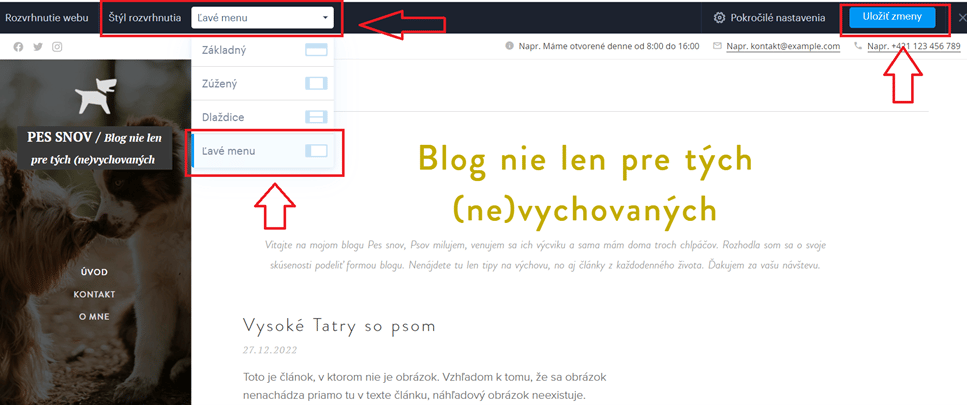
Polohu menu môžete zmeniť a to výberom Ľavé menu pod štýlom rozvrhnutia. Nezabudnite zmeny uložiť a to kliknutím na Uložiť zmeny.
Štandardná hlavička a pätička je niečo, čo je na stránke viditeľné ako napríklad menu, logo, slogan či mapa. Všetko o hlavičke a pätičke sme si povedali v tomto návode.
HTML hlavička a pätička je nastavenie stránky, ktoré je vyžadované v prípade určitých externých služieb (napríklad Google Ads, Sklik reklamy). Tieto služby od Vás požadujú pridanie HTML kódu do hlavičky či pätičky, aby daná funkcia fungovala správne. Tieto funkcie nie sú viditeľné priamo na webových stránkach.
HTML kód je často nutné pridať do hlavičky či pätičky webu. O tom, či je kód potrebné nastaviť na hlavičku alebo pätičku bude vždy spomenuté spolu s HTML kódom, ktorý budete používať. Vo Webnode editore sú dve možnosti ako HTML kód do hlavičky/pätičky pridať.
1. Ako pridať HTML kód do hlavičky/pätičky pre celý web?
2. Ako pridať HTML kód do hlavičky/pätičky pre každú stránku zvlášť?
1. Ako pridať HTML kód do hlavičky/pätičky pre celý web?
V prípade platených služieb Standard, Profi a Business viete pridať HTML kód do hlavičky/pätičky iba raz a zmena bude platná pre všetky stránky na Vašom webe.
Kliknite na Nastavenia v ľavom rohu hornej lišty.
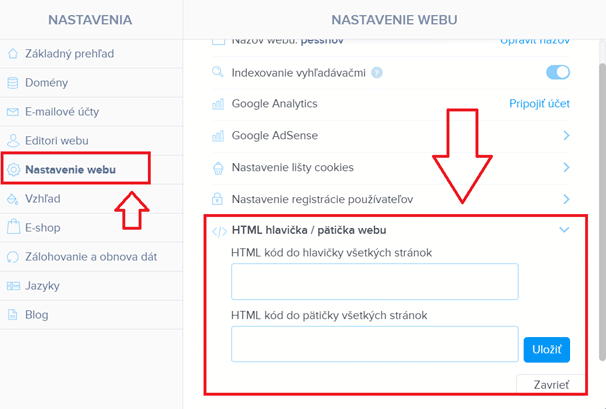
Prejdite na Nastavenia webu a otvorte HTML hlavička/pätička webu. Kód vložte do požadované poľa, pre HTML kód v hlavičke do prvého okienka, pre HTML kód v pätičke, do druhého okienka. Nezabudnite zmeny uložiť a publikovať.
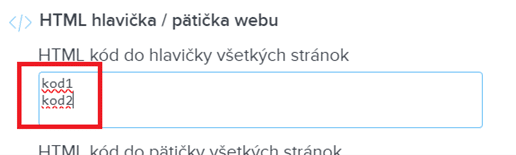
V prípade, že máte HTML kódov viac, vložte všetky kódy do jedného okienka, nový kód vždy na novom riadku.
2. Ako pridať HTML kód do hlavičky/pätičky pre každú stránku zvlášť?
V prípade nižších verzií platených služieb (Limited, Mini) či verzie zdarma, viete pridať HTML kód hlavičky a pätičky, no musíte tak urobiť zvlášť na každej stránke Vášho webu.
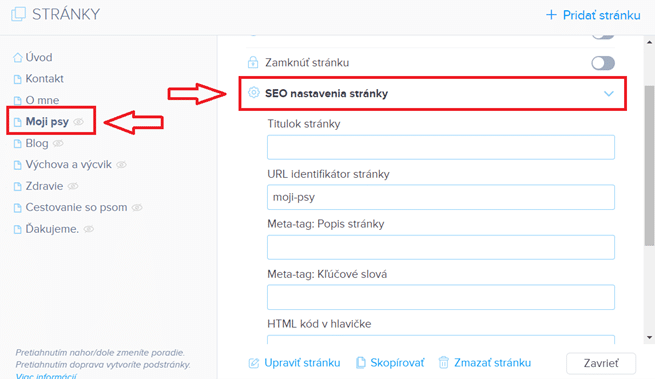
Kliknite na Stránky v ľavom rohu hornej lišty.
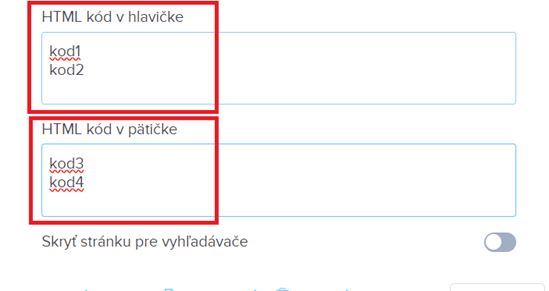
V zozname stránok na ľavej strane vyberte stránku, pre ktorú idete HTML kód nastavovať a otvorte SEO nastavenia stránky. Vložte kód do okienka: HTML kód v hlavičke alebo HTML kód v pätičke. V prípade, že máte HTML kódov viac, vložte všetky kódy do jedného okienka, nový kód vždy na novom riadku.
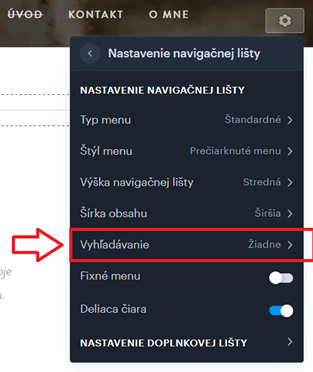
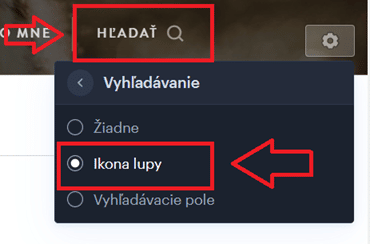
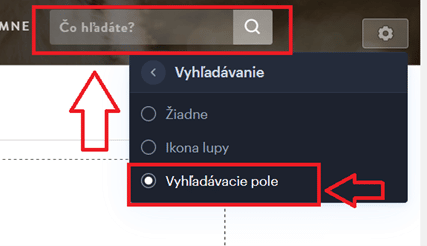
Vyhľadávanie alebo tzv. lupu viete na svoje webové stránky pridať otvorením nastavení hlavičky webu a výberom Pokročilé nastavenia.
Po kliknutí na Vyhľadávanie si viete vybrať jednu z dvoch možností vyhľadávania, ktoré Webnode editor ponúka.
Ikona lupy alebo Vyhľadávacie pole.
Funkcia vyhľadávania je vo Webnode spoplatnená a to kúpou balíčka Profi alebo Business. Viac sa o výhodách týchto balíčkov dočítate v časti Webnode cena.
Wpromotions.eu
© 2016 | Webgrow s.r.o. – Weby, ktoré budú rásť
Návody, tipy a triky na tvorbu webu
O Wpromotions.eu
Tieto stránky sú určené pre všetkých, ktorí už majú vytvorené stránky u spoločnosti Webnode alebo len hľadajú spôsob, ako si vlastné webové stránky vytvoria.
Nájdete tu užitočné návody, tipy a triky ako si vylepšiť Váš web.
O mne
Ahoj, volám sa Viliam a nástroje pre tvorbu webu sú mojou záľubou. Baví ma tvorba webu pomocou redakčných systémov ako Webnode
alebo WordPress s Divi šablónou.
V prípade záujmu o tvorbu webu na mieru ma neváhajte kontaktovať.
Sledujte Wpromotions
- Ako pridať počítadlo čísel na webové stránky? - 15.7.2024
- Nákupný proces s Webnode e-shopom - 21.6.2024
- Ako vytvoriť webové stránky pre chovateľskú stanicu? - 28.5.2024